当前位置:网站首页>Functions and usage of viewflipper
Functions and usage of viewflipper
2022-07-07 17:36:00 【XLMN】
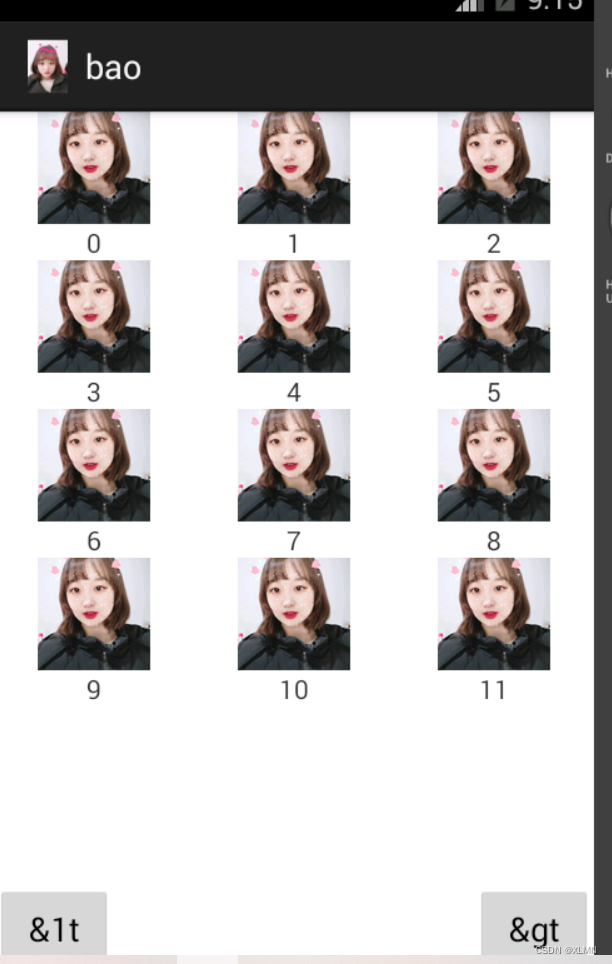
viewflipper The function and usage of
viewflipper Inherited viewanimator, Callable addview(view v) Add multiple components once to viewflipper After adding multiple components ,viewflipper You can use animation to control the switching effect between multiple components
public class MainActivity extends Activity {
private ViewFlipper vf;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.viewflipper);
vf = (ViewFlipper) findViewById(R.layout.viewflipper);
}
public void prev(View view) {
// TODO Auto-generated method stub
vf.setInAnimation(this, android.R.anim.slide_in_left);
vf.setOutAnimation(this, android.R.anim.slide_out_right);
// Show previous component
vf.showPrevious();
// Stop autoplay
vf.stopFlipping();
}
public void next(View view) {
// TODO Auto-generated method stub
vf.setInAnimation(this, android.R.anim.slide_in_left);
vf.setOutAnimation(this, android.R.anim.slide_out_right);
// Show the next
vf.showNext();
// Stop autoplay
vf.stopFlipping();
}
public void auto(View view) {
// TODO Auto-generated method stub
vf.setInAnimation(this, android.R.anim.slide_in_left);
vf.setOutAnimation(this,android.R.anim.slide_out_right);
// Start autoplay
vf.startFlipping();
}
}
<?xml version="1.0" encoding="utf-8"?><!-- android:flipInterval="1000" It means setting up every one of them View Time shown ; -->
<ViewFlipper
android:id="@+id/viewflipper"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:flipInterval="1000" >
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/love" />
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/mia" />
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/mia10" />
</ViewFlipper>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:onClick="prev"
android:text="&lt" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerInParent="true"
android:onClick="auto"
android:text=" Auto play " />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:onClick="next"
android:text="&gt" />

边栏推荐
- Flask搭建api服务-SQL配置文件
- With the latest Alibaba P7 technology system, mom doesn't have to worry about me looking for a job anymore
- On Apache Doris Fe processing query SQL source code analysis
- Solidity 开发环境搭建
- Flask build API service SQL configuration file
- 百度地图自定义样式向右拖拽导致全球地图经度0度无法正常显示
- Flask搭建api服务-生成API文档
- Linux 安装mysql8.X超详细图文教程
- L1-023 输出GPLT(Lua)
- 【TPM2.0原理及应用指南】 5、7、8章
猜你喜欢
随机推荐
Flask搭建api服务-SQL配置文件
The computer cannot add a domain, and the Ping domain name is displayed as the public IP. What is the problem? How to solve it?
L1-023 输出GPLT(Lua)
DatePickerDialog和trimepickerDialog
DevOps 的运营和商业利益指南
《世界粮食安全和营养状况》报告发布:2021年全球饥饿人口增至8.28亿
Solidity函数学习
toast会在程序界面上显示一个简单的提示信息
Sator launched Web3 game "satorspace" and launched hoobi
Repair method of firewall system crash and file loss, material cost 0 yuan
【信息安全法律法规】复习篇
[fan Tan] those stories that seem to be thinking of the company but are actually very selfish (I: building wheels)
跟奥巴马一起画方块(Lua)
Skimage learning (2) -- RGB to grayscale, RGB to HSV, histogram matching
数值 - number(Lua)
简单的loading动画
99% of users often make mistakes in power Bi cloud reports
What is cloud computing?
How to choose the appropriate automated testing tools?
Matplotlib绘制三维图形