当前位置:网站首页>Constraintlayout officially provides rounded imagefilterview
Constraintlayout officially provides rounded imagefilterview
2022-07-05 10:11:00 【A bird carved in the desert】
Round corners ImageFilterView,ImageFilterButton
In my impression, this should be the first official round corner function view Is that right , In addition to the fillet function ,ImageFilterView,ImageFilterButton There are a bunch of other functions .
- Round corners
app:round, Value 0-50dp, Default 0, It's a square , Set up 50 It's a circular picture , exceed 50 Nothing else , Or a circular picture . - Fillet scale
app:roundPercent, Value 0-1 Between , Default 0 It's a square ,1 It's a circular picture , ditto , exceed 1 according to 1 Handle , Or a circular picture . - Cross plot
app:altSrc, Need to followapp:crossfadeThe common use ,app:crossfadeValue 0-1, Default 0 It is completely transparent for the cross graph , Don't show . Value 1 The cross plot completely shows , coversrcOn .app:overlay, Official interpretation : Definition alt The image is faded in at the top of the original image , Or cross fade in . The default value is true. Set to... For translucent objects false. I haven't tried the effect . - Color temperature
app:warmt,float type , The default value is 1, Less than 1 It's a cool color , Greater than 1 It's a warm color . - brightness
app:brightness,float type , Default 1, The higher the value, the higher the brightness . - saturation
app:brightness,float type , Default 1, Value 0 In grayscale style , Greater than 1 The values of are all supersaturated , The color is very gorgeous , It's a little hot eyes . - Contrast
app:contrast,float type , Default 1, Value 0 It is equivalent to the picture turning black , Greater than 1 All in high contrast .
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
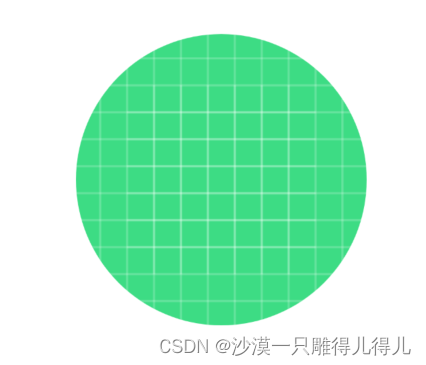
<androidx.constraintlayout.utils.widget.ImageFilterView
android:layout_width="250dp"
android:layout_height="250dp"
android:layout_gravity="center_horizontal"
android:src="@drawable/ic_launcher_background"
app:roundPercent="1" />
</LinearLayout>Use effect :

边栏推荐
- Evolution of Baidu intelligent applet patrol scheduling scheme
- [app packaging error] to proceed, either fix the issues identified by lint, or modify your build script as follow
- Swift tableview style (I) system basic
- C#函数返回多个值方法
- Openes version query
- Design of stepping motor controller based on single chip microcomputer (forward rotation and reverse rotation indicator gear)
- 程序员搞开源,读什么书最合适?
- 横向滚动的RecycleView一屏显示五个半,低于五个平均分布
- Implementation of smart home project
- 字节跳动面试官:一张图片占据的内存大小是如何计算
猜你喜欢
![[NTIRE 2022]Residual Local Feature Network for Efficient Super-Resolution](/img/f3/782246100bca3517d95869be80d9c5.png)
[NTIRE 2022]Residual Local Feature Network for Efficient Super-Resolution

StaticLayout的使用详解

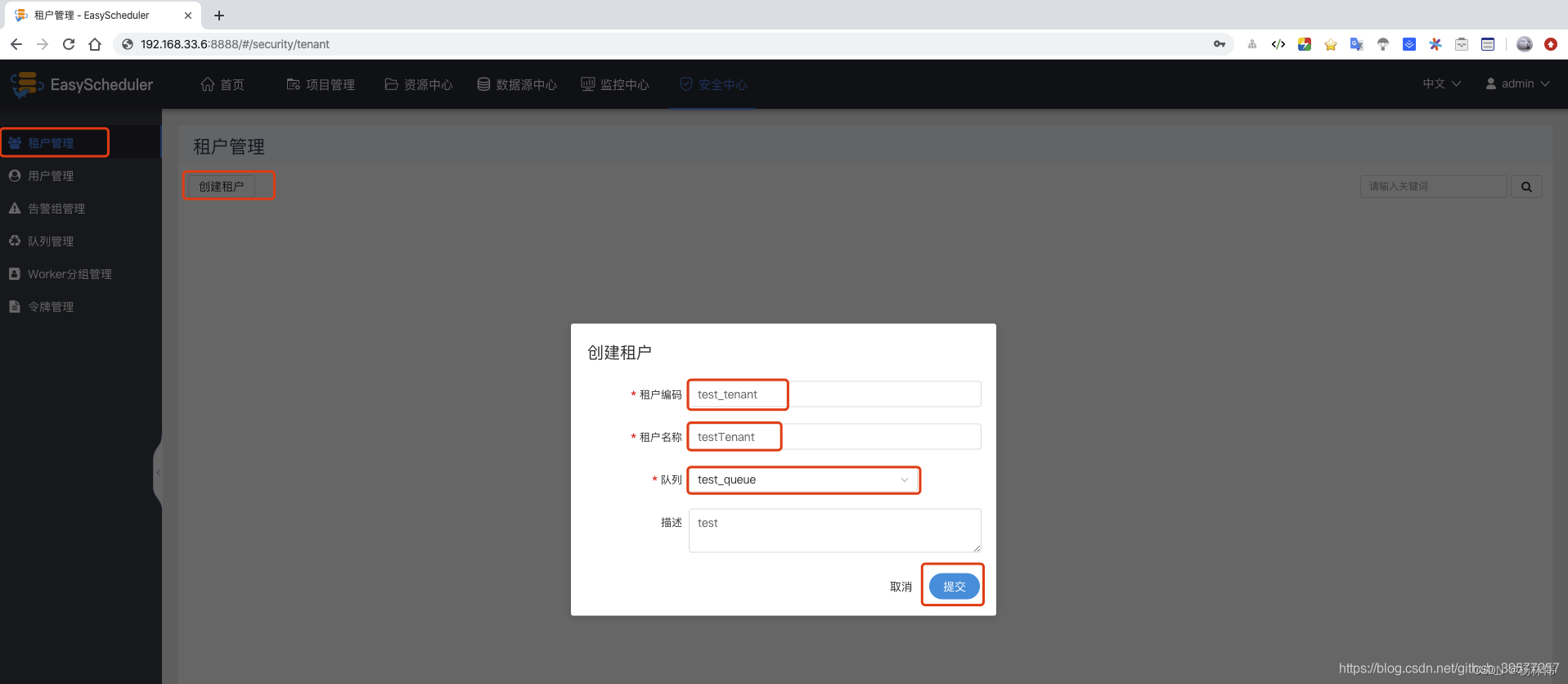
Getting started with Apache dolphin scheduler (one article is enough)

一个程序员的职业生涯到底该怎么规划?

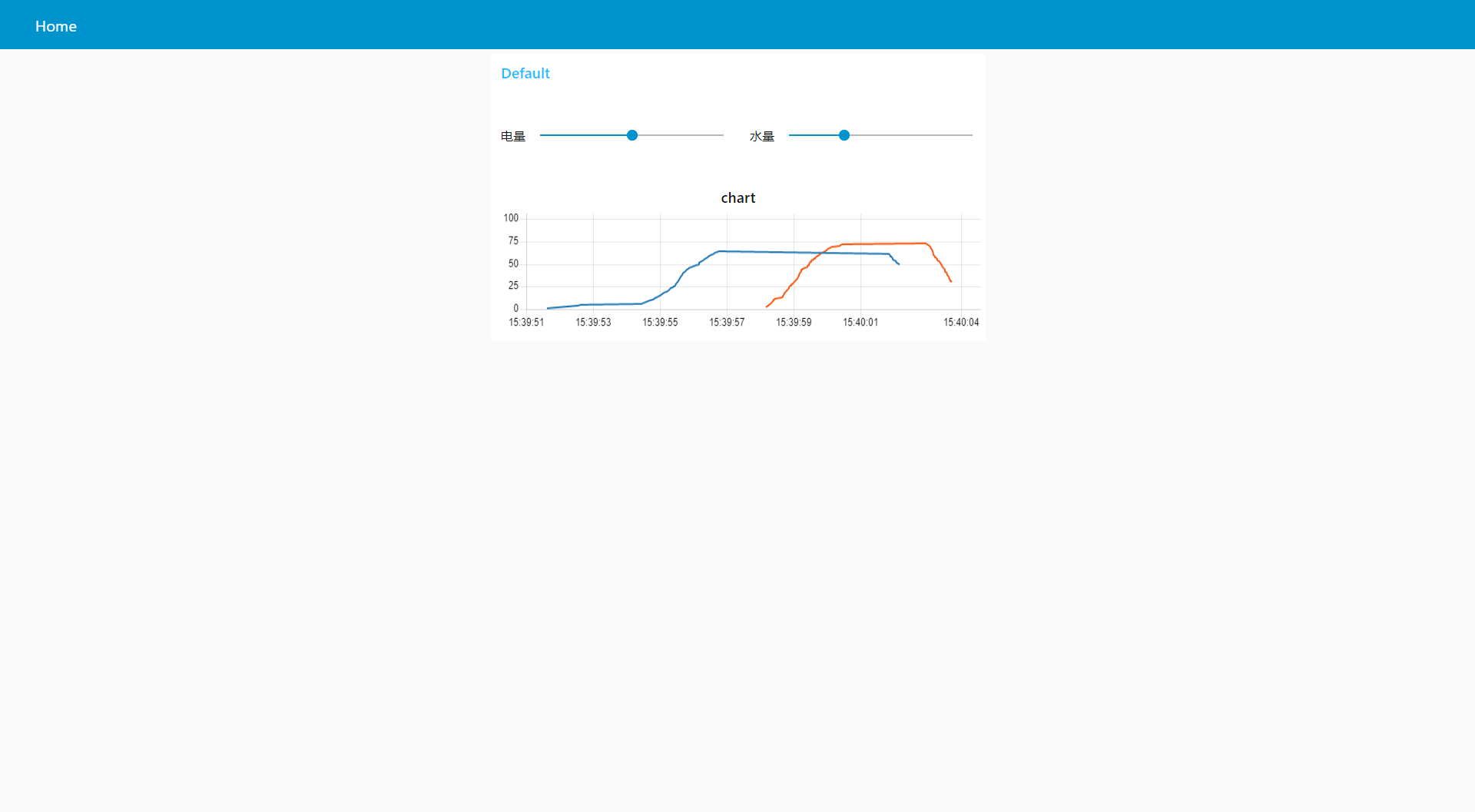
Node red series (29): use slider and chart nodes to realize double broken line time series diagram

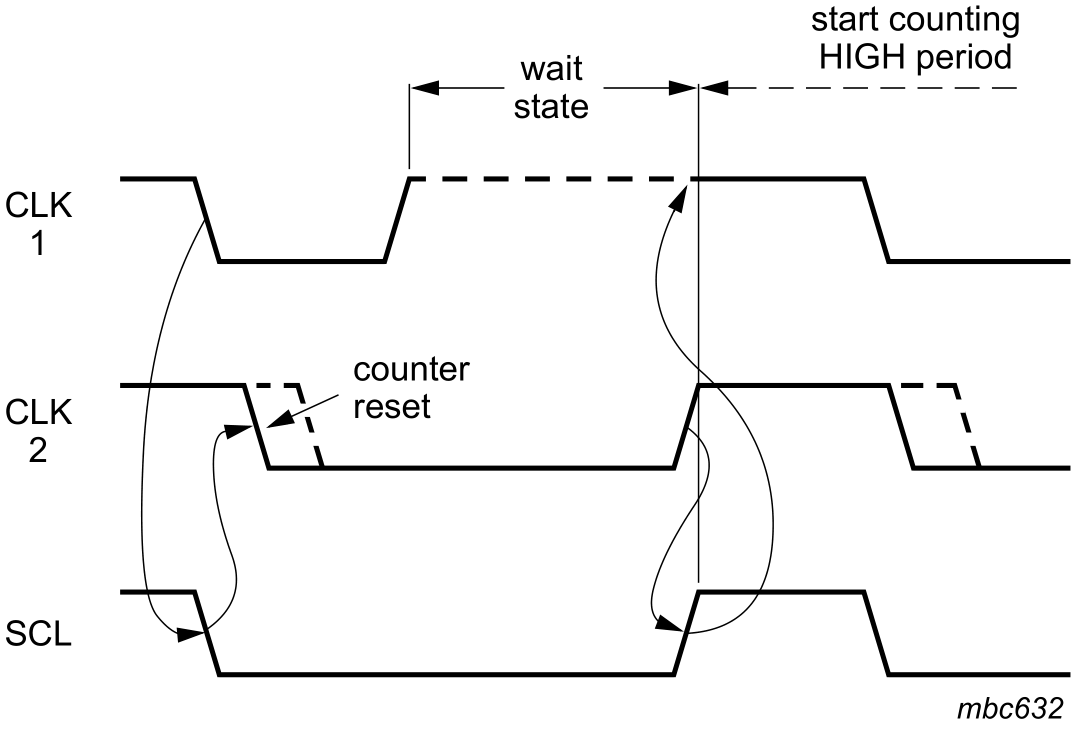
最全是一次I2C总结

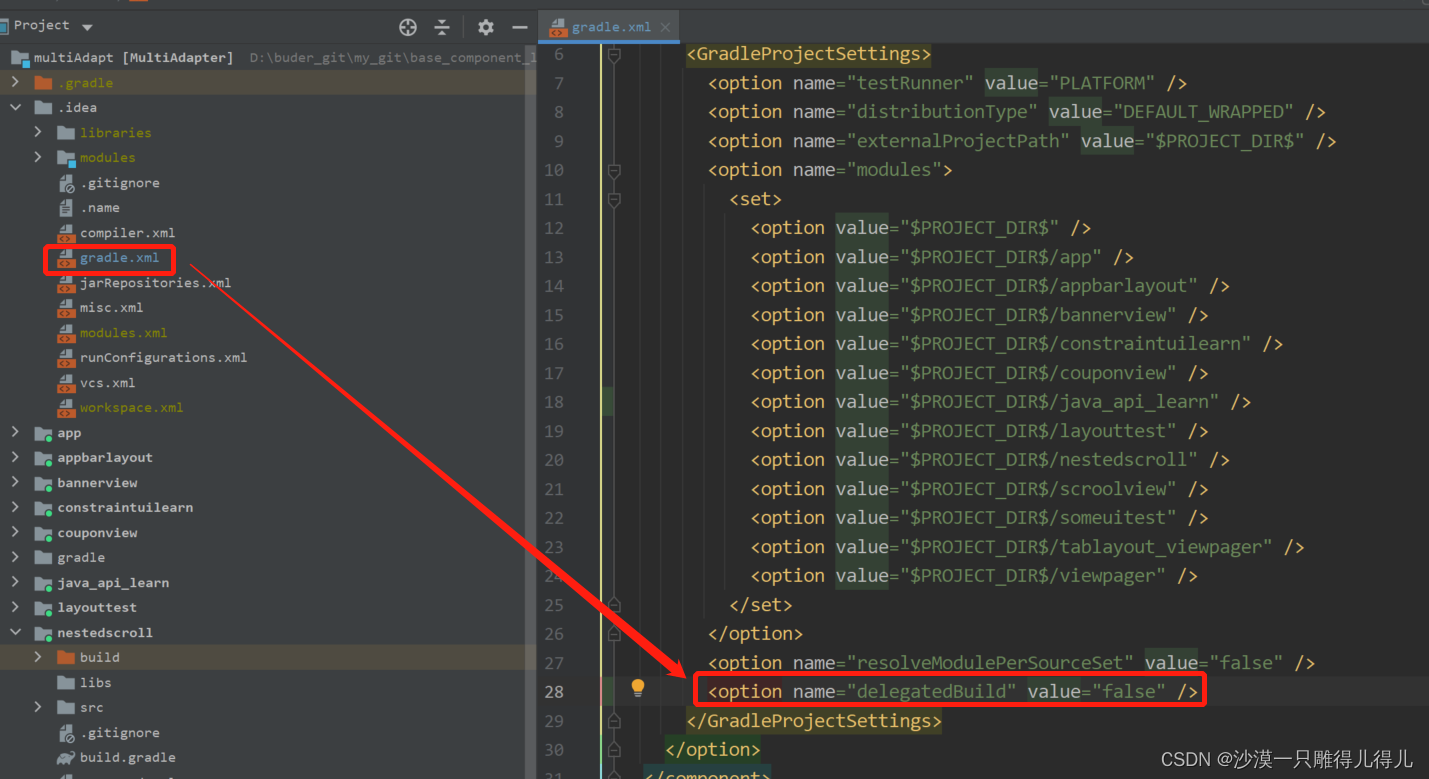
> Could not create task ‘:app:MyTest.main()‘. > SourceSet with name ‘main‘ not found.问题修复

B站大量虚拟主播被集体强制退款:收入蒸发,还倒欠B站;乔布斯被追授美国总统自由勋章;Grafana 9 发布|极客头条...

Uncover the practice of Baidu intelligent testing in the field of automatic test execution

Single chip microcomputer principle and Interface Technology (esp8266/esp32) machine human draft
随机推荐
How to use sqlcipher tool to decrypt encrypted database under Windows system
QT realizes signal transmission and reception between two windows
On July 2, I invite you to TD Hero online press conference
Analysis on the wallet system architecture of Baidu trading platform
【系统设计】指标监控和告警系统
[app packaging error] to proceed, either fix the issues identified by lint, or modify your build script as follow
Why don't you recommend using products like mongodb to replace time series databases?
《剑来》语句摘录(七)
Coffeescript Chinese character to pinyin code
QT timer realizes dynamic display of pictures
Node-RED系列(二九):使用slider与chart节点来实现双折线时间序列图
高级 OpenCV:BGR 像素强度图
Unity粒子特效系列-毒液喷射预制体做好了,unitypackage包直接用 -下
Applet image height adaptation and setting text line height
Coordinate system of view
Cerebral cortex: directed brain connection recognition widespread functional network abnormalities in Parkinson's disease
The king of pirated Dall · e? 50000 images per day, crowded hugging face server, and openai ordered to change its name
Mobile heterogeneous computing technology GPU OpenCL programming (Advanced)
How to implement complex SQL such as distributed database sub query and join?
RMS TO EAP通过MQTT简单实现