当前位置:网站首页>Wechat applet - simple diet recommendation (4)
Wechat applet - simple diet recommendation (4)
2022-07-05 10:00:00 【Sunqk5665】
This article is my article Simple diet recommendations ( One ) In function realization Personal data module .
Catalog
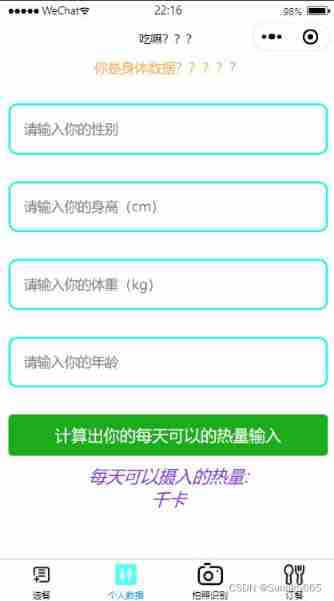
1、 Introduction to personal data page
This module mainly uses the Form Components plus Input Components , Finally, use the button to transmit data to JS Intermediate processing ,Input Enter your gender , Your age , Height and weight data , Using formulas for scientific heat calculation .
2、 Module creativity
In this module , The creative points are as follows :
The creative point is form Components through input Realize the transmission of data , Click events using buttons , Data processing , Use the formula to calculate the caloric intake .
There is also the use of cache for data storage , There is not much personal data , So the synchronous storage cache used , And extraction is also synchronous extraction . By saving to cache , Implement other interfaces to extract and store data . After that, you can store the data of multiple people , After that, cloud development using applets uses databases to store , More convenient .
3、 Design thinking
To complete this module and realize the corresponding functions of dish identification , The following problems must be solved :
- Use Form Components
- Form It is used in components input Component to input
- Button for data transmission , Handle
- Show calories you can consume
- Cache and store personal data
4、 Implementation process
4.1 Use Form Components
We use Form Components , nesting input Components , Use the buttons , Data processing , stay JS File .
Use Form,input Component processing
<form bindsubmit="csc" bindreset="reset">
<input name="name" placeholder=" Please enter your gender " type="text" ></input>
<input name="shengao" placeholder=" Please enter your height (cm)" type="digit" auto-focus="true"></input>
<input name="tizhong" placeholder=" Please enter your weight (kg)" type="digit" auto-focus="true"></input>
<input name="year" placeholder=" Please enter your age " type="number" auto-focus="true"></input>
<button type="primary" form-type="submit"> Calculate your daily caloric input </button>
</form>
The next sentence is to realize the input of calories you can intake
<view class="shujushuchu">
Calories you can eat every day :
<view>{
{reliang}} Kcal </view>
</view>
4.2 Heat calculation is realized by formula
The formula is searched online ( Just for testing , The results are for reference only 🤫)
According to everyone's gender 、 weight 、 Height and age . The formula is :
- men :66 + [ 13.7 × weight ( kg )] + [5 × height ( centimeter )]-(6.8 × Age )
- women :655 + [ 9.6 × weight ( kg )] + [1.7 × Height ( centimeter )]-(4.7 × Age )
( for example 44 Year old Mr. Zhang , height 183 centimeter , heavy 88 kg , Then the calories he needs every day are :66 +(13.7× 88)+(5×183)-(6.8× 44)=1887 Kcal ;
For example ,23 Year old Miss Gao , height 160 centimeter , heavy 55 kg , Then the calories she needs every day are : 655+(9.6×55)+(1.7 × 160)-(4.7×23)=1347 Kcal .)
Select data for data gender , If it's a man, follow the male formula , If it's a woman , Follow the female formula
csc:function(e){
var name = e.detail.value.name;
var shengao = parseFloat(e.detail.value.shengao) ;
var tizhong = parseFloat(e.detail.value.tizhong) ;
var year = parseFloat(e.detail.value.year);
var reliang = 0;
if(name == " male "||name == "nan"||name == "man"){
reliang = parseInt(66+(13.7*tizhong)+(5*shengao)-(6.8*year));
}else if(name == " Woman "||name == "nv"||name == "woman"){
reliang = parseInt(655+(9.6*tizhong)+(1.7*shengao)-(4.7*year));
}else{
wx.showToast({
title: ' Please enter the normal gender ',
icon:'none',
duration:2000
})
}
var man = new Array();
var man1 = new this.man('1',name,shengao,tizhong,year,reliang);
man.push(man1);
wx.setStorageSync(' Quantity of heat ',man );
try{
var value = wx.getStorageSync(' Quantity of heat ');
console.log(value);
}catch(e){
console.log(e);
}
this.setData({
reliang:reliang
})
}
4.3 Used to synchronously store cached data
We store data in cache , Other interfaces call data , And we store the cache through synchronous storage , For cache access, you need to define objects , So I defined a person's object , There is gender in it , Age , height , weight .
man:function(id,name,shengao,tizhong,year,reliang){
this.id = id;
this.name = name;
this.shengao = shengao;
this.tizhong = tizhong;
this.year = year;
this.reliang = reliang;
},
Instantiate the object , Then store it in the cache , Finally, test whether the extraction is successful , If successful, output the extracted data , If it doesn't work , Output the unsuccessful return value .
var man = new Array();
var man1 = new this.man('1',name,shengao,tizhong,year,reliang);
man.push(man1);
wx.setStorageSync(' Quantity of heat ',man );
try{
var value = wx.getStorageSync(' Quantity of heat ');
console.log(value);
}catch(e){
console.log(e);
}
this.setData({
reliang:reliang
})
5、 Overall appearance design
This part wxml The key codes are as follows :
<!--pages/shuju/shuju.wxml-->
<view class="title">
<view> Your body data ?????</view>
</view>
<view>
<form bindsubmit="csc" bindreset="reset">
<input name="name" placeholder=" Please enter your gender " type="text" ></input>
<input name="shengao" placeholder=" Please enter your height (cm)" type="digit" auto-focus="true"></input>
<input name="tizhong" placeholder=" Please enter your weight (kg)" type="digit" auto-focus="true"></input>
<input name="year" placeholder=" Please enter your age " type="number" auto-focus="true"></input>
<button type="primary" form-type="submit"> Calculate your daily caloric input </button>
<view class="shujushuchu">
Calories you can eat every day :
<view>{
{reliang}} Kcal </view>
</view>
</form>
</view>
adopt JS File for data processing , Calculate the calorific value , And stored in the cache ,
Use WXSS File implementation , Layout and arrangement :
.title{
text-align: center;
font-size: 15px;
color: rgb(245, 177, 75);
}
.shujushuchu{
text-align: center;
font-size: larger;
font-style: italic;
color: blueviolet;
}
input{
border: 2px solid rgb(0, 255, 234);
border-radius: 10px;
margin: 30px 10px;
font-size: 15px;
color: black;
padding: 15px;
}
button{
background-color: black;
margin: 10px;
}
In this way, the implementation effect of this part is shown in the following figure :
6、 Verification effect
input data , Click button , You can calculate the data , as follows :
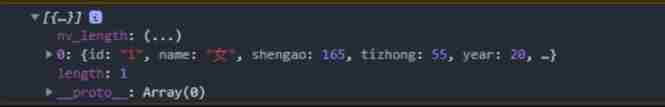
Let's see Console in , It turns out that there's already output :
Then go to see Storage in , I found something in the cache 
7、 Relationship with other parts
By entering your own body data , You can intuitively see the calories you need in a day , Thus, when choosing a meal, you can clearly know how many calories you should choose to eat to achieve the purpose of a reasonable and scientific diet . This part is an indispensable part of scientific and reasonable diet , Everyone's body data is different , The energy required is also different , So this part has the function of connecting the past and the future .
边栏推荐
- SQL learning alter add new field
- [listening for an attribute in the array]
- 搞数据库是不是越老越吃香?
- The most comprehensive promotion strategy: online and offline promotion methods of E-commerce mall
- mysql80服务不启动
- Kotlin Compose 与原生 嵌套使用
- La voie de l'évolution du système intelligent d'inspection et d'ordonnancement des petites procédures de Baidu
- 卷起来,突破35岁焦虑,动画演示CPU记录函数调用过程
- Community group buying exploded overnight. How should this new model of e-commerce operate?
- What should we pay attention to when entering the community e-commerce business?
猜你喜欢

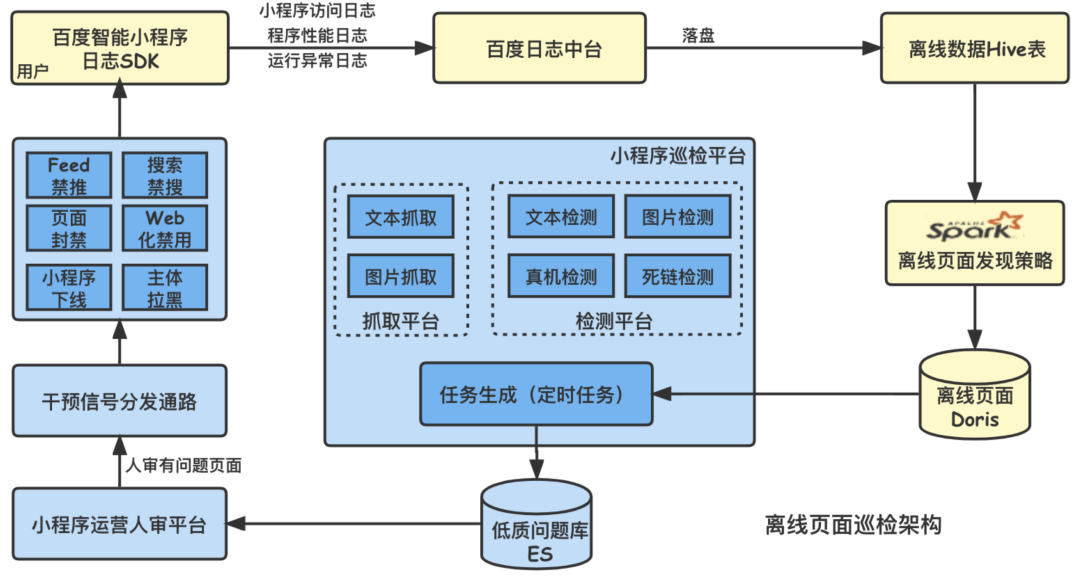
百度智能小程序巡檢調度方案演進之路

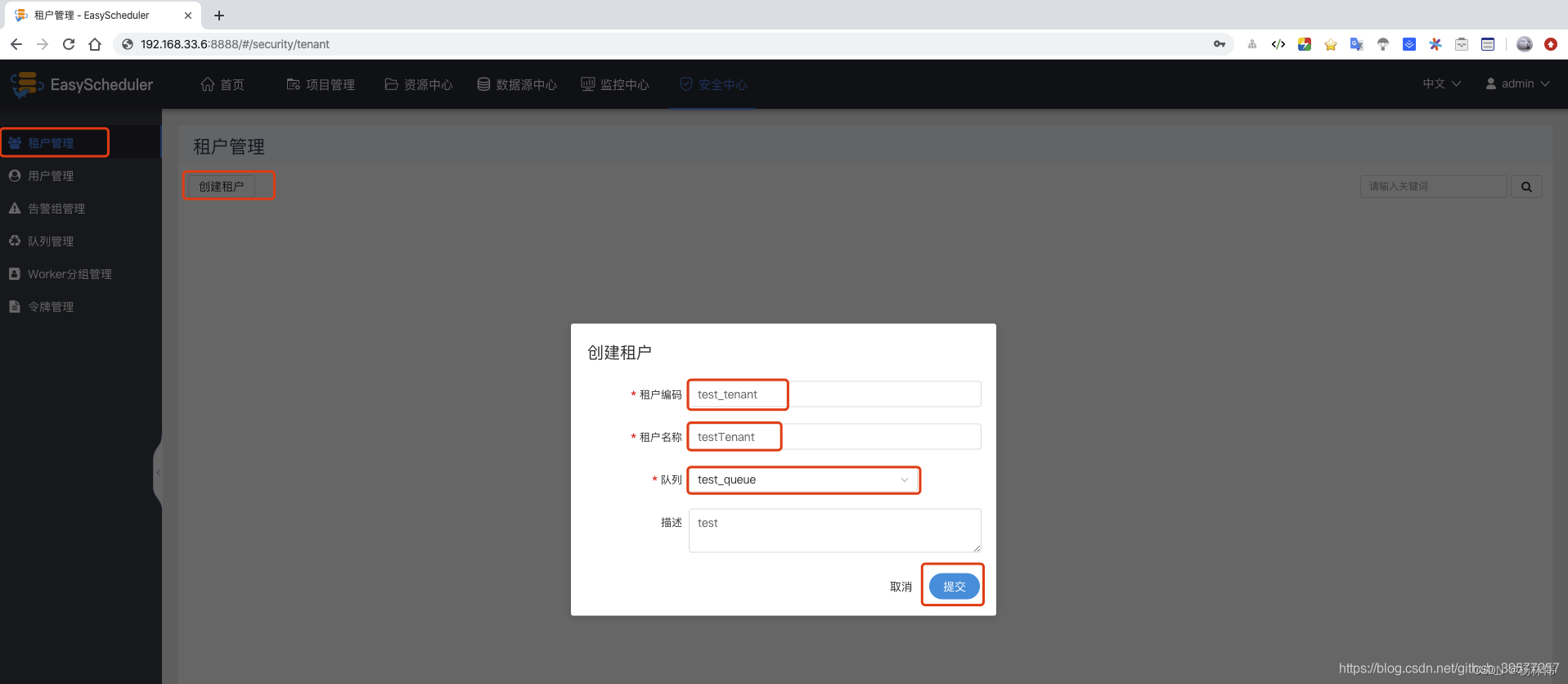
Apache DolphinScheduler 入门(一篇就够了)

Mobile heterogeneous computing technology GPU OpenCL programming (Advanced)

Six simple cases of QT

【C语言】动态内存开辟的使用『malloc』

Tdengine connector goes online Google Data Studio app store

H. 265 introduction to coding principles

What are the advantages of the live teaching system to improve learning quickly?

.Net之延迟队列

Tdengine already supports the industrial Intel edge insight package
随机推荐
Solve liquibase – waiting for changelog lock Cause database deadlock
Kotlin Compose 多个条目滚动
Meitu lost 300 million yuan in currency speculation for half a year. Huawei was exposed to expand its enrollment in Russia. Alphago's peers have made another breakthrough in chess. Today, more big new
(1) Complete the new construction of station in Niagara vykon N4 supervisor 4.8 software
Uncover the practice of Baidu intelligent testing in the field of automatic test execution
Online chain offline integrated chain store e-commerce solution
Apache DolphinScheduler 入门(一篇就够了)
Application of data modeling based on wide table
Tongweb set gzip
小程序启动性能优化实践
[technical live broadcast] how to rewrite tdengine code from 0 to 1 with vscode
On July 2, I invite you to TD Hero online press conference
H.265编码原理入门
Generics, generic defects and application scenarios that 90% of people don't understand
View Slide
ArcGIS Pro 创建要素
cent7安装Oracle数据库报错
[two objects merged into one object]
TDengine 连接器上线 Google Data Studio 应用商店
Principle and performance analysis of lepton lossless compression