当前位置:网站首页>[moteur illusoire UE] il ne faut que six étapes pour réaliser le déploiement du flux de pixels ue5 et éviter les détours! (4.26 et 4.27 principes similaires)
[moteur illusoire UE] il ne faut que six étapes pour réaliser le déploiement du flux de pixels ue5 et éviter les détours! (4.26 et 4.27 principes similaires)
2022-07-05 04:08:00 【Populus Bunny】
Flux de pixels rendus par le nuage
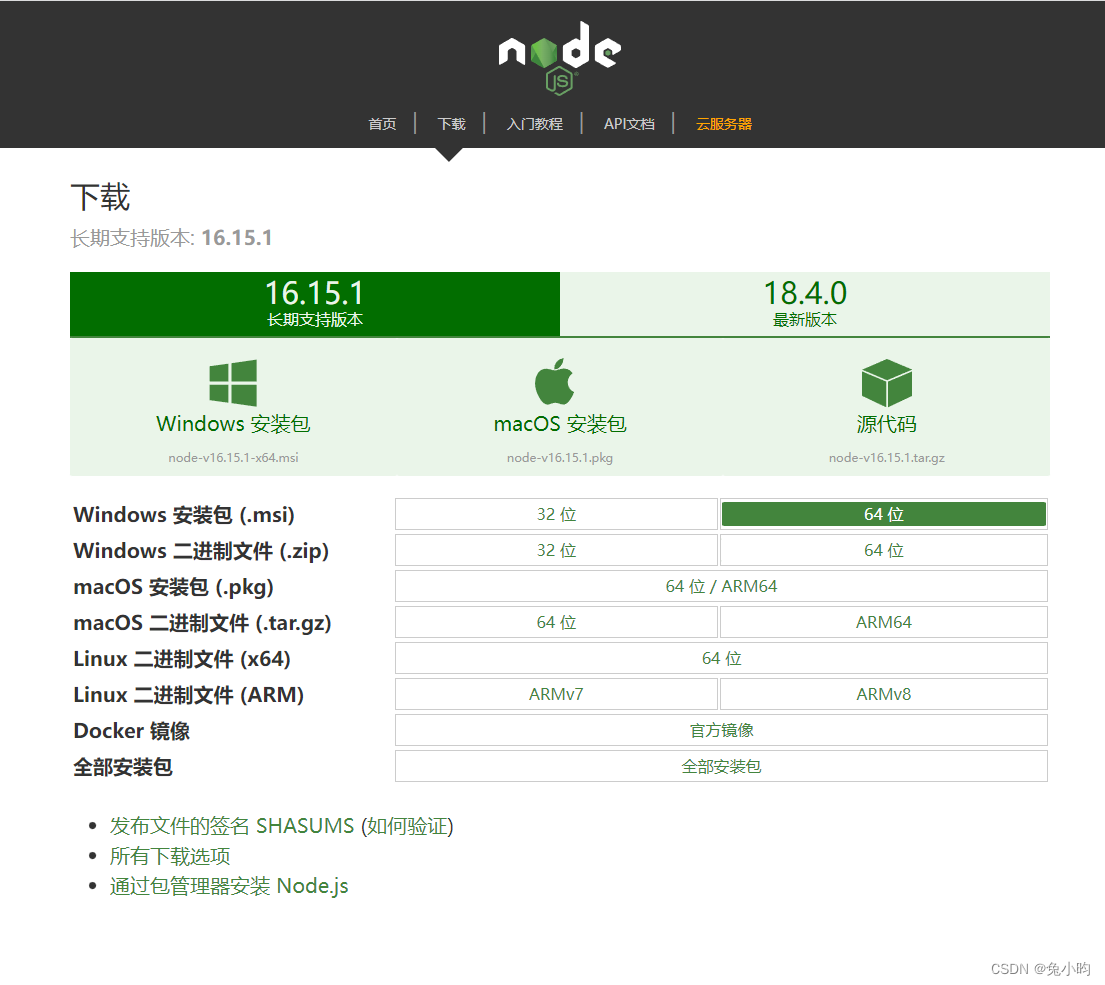
1.InstallationnodeEnvironnement
2.UE5Paramètres d'emballage du projet
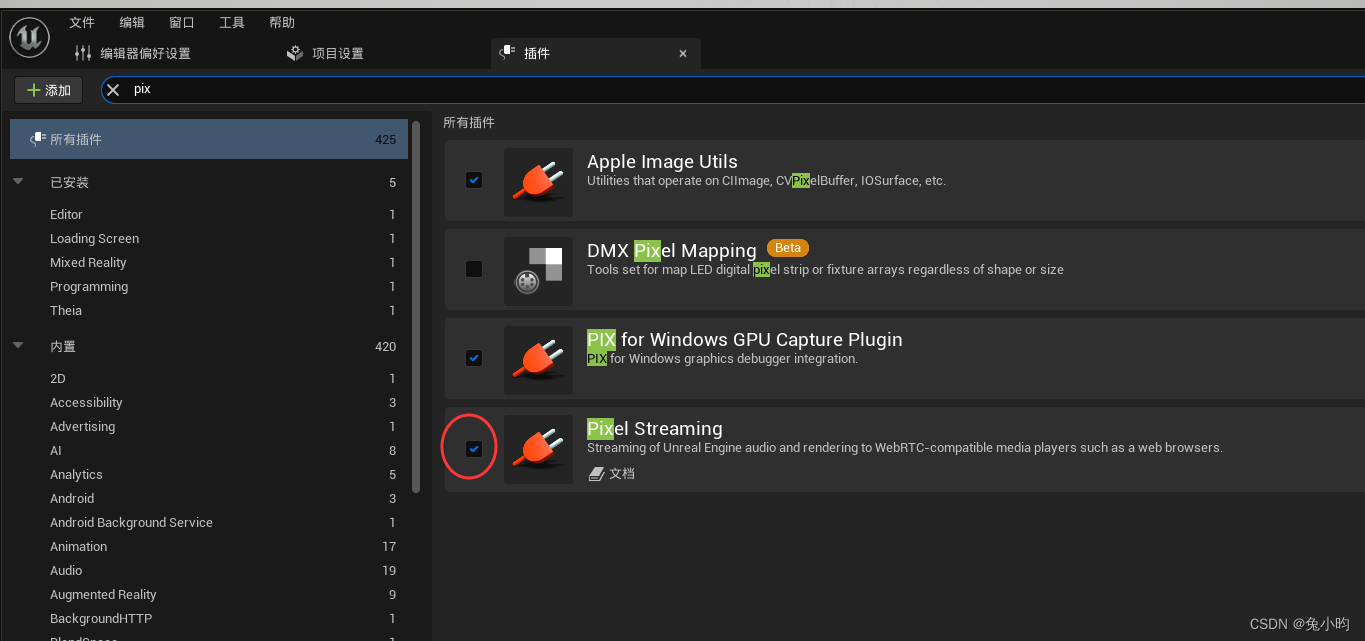
(1)Activer le plug - in de flux de pixels

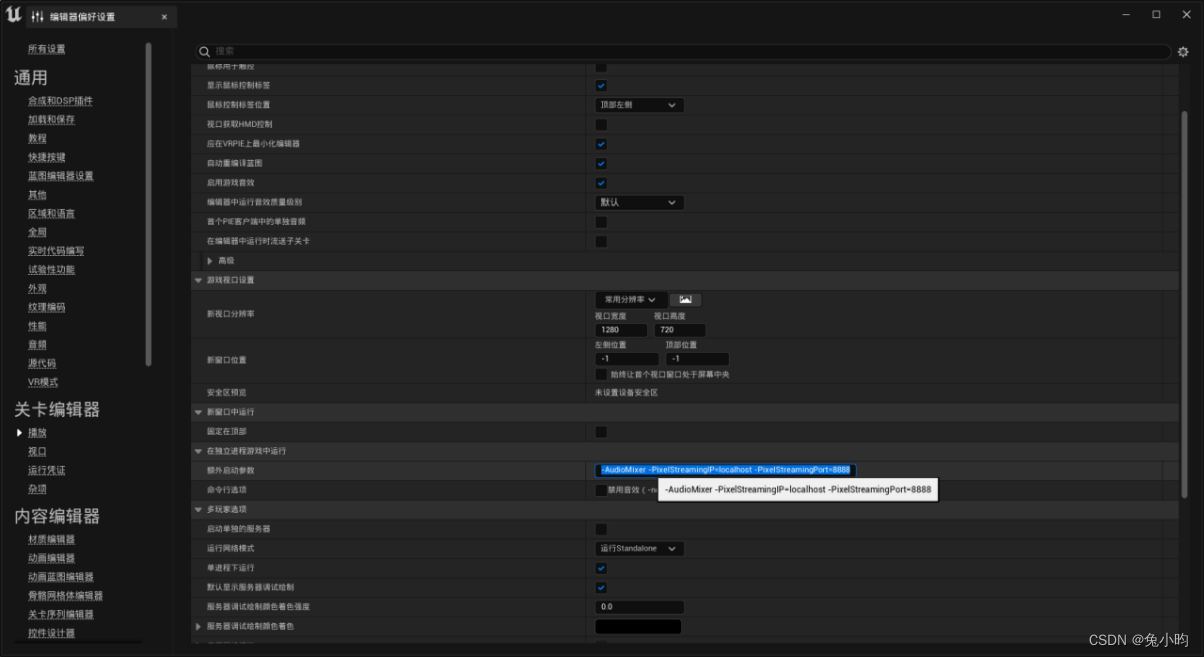
(2)Paramètres de lecture de l'éditeur
-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888
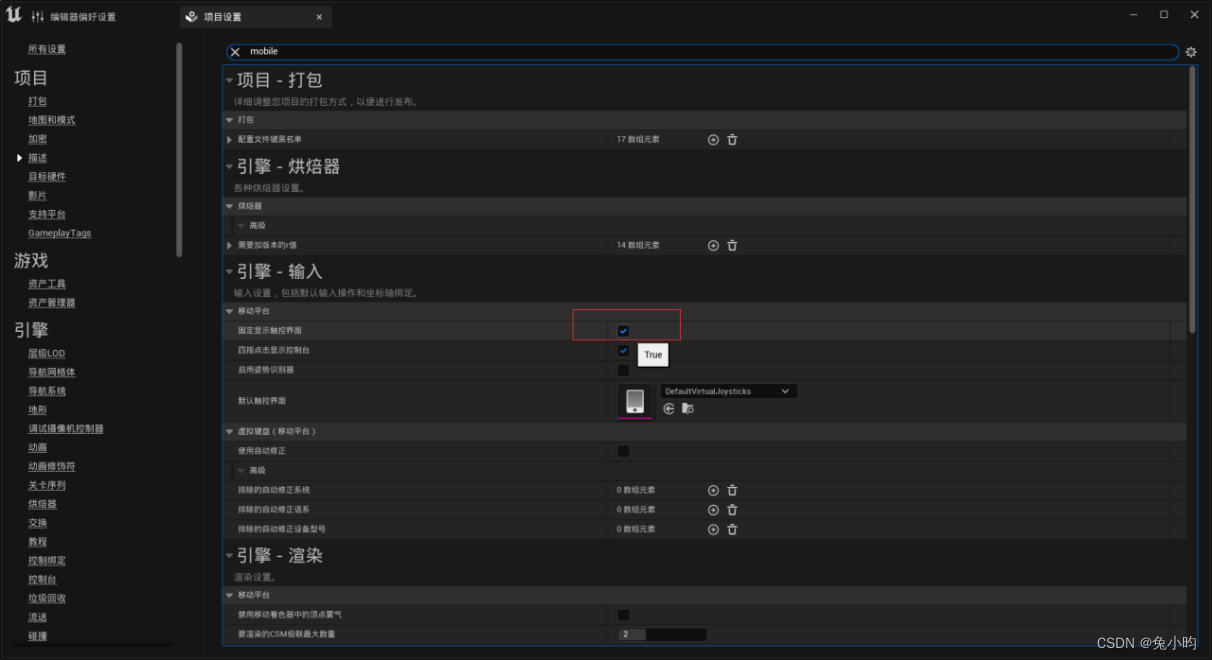
(3)Contrôle Terminal mobile
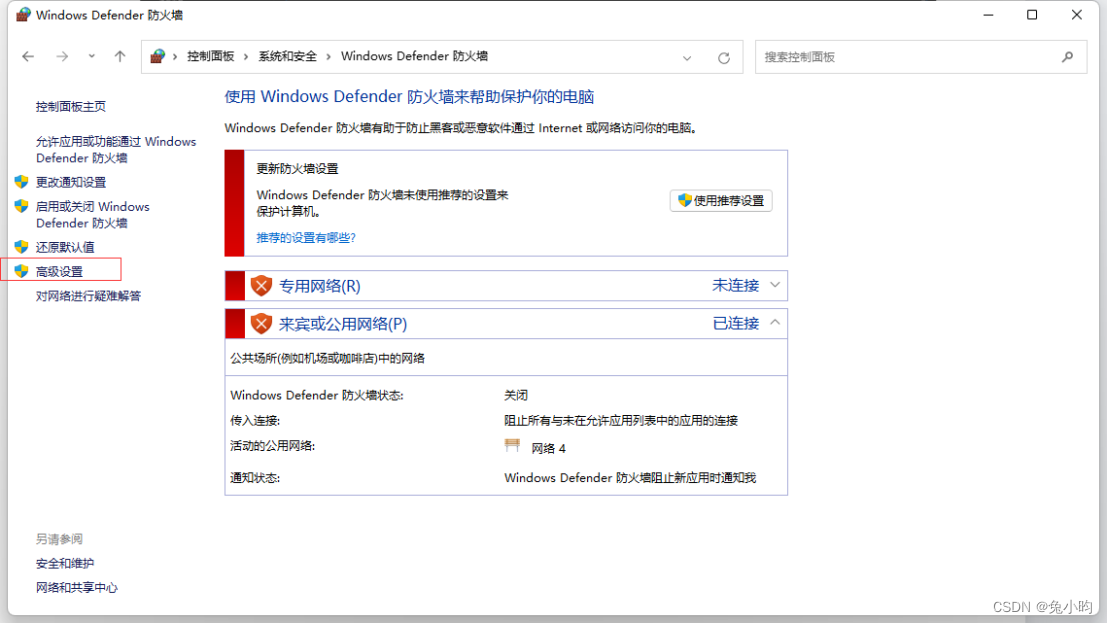
Ouvrez le port pare - feu de l'ordinateur,Une cartographie des droits ouverts est nécessaire pour les connexions extranet
边栏推荐
- About the recent experience of writing questions
- Realize the attention function of the article in the applet
- 长度为n的入栈顺序的可能出栈顺序
- 【虚幻引擎UE】实现测绘三脚架展开动画制作
- Laravel8 export excel file
- C语言课设:影院售票管理系统
- UI自動化測試從此告別手動下載瀏覽器驅動
- Pyqt pyside custom telescopic menu bar sharing (including tutorial)
- web资源部署后navigator获取不到mediaDevices实例的解决方案(navigator.mediaDevices为undefined)
- 陇原战“疫“2021网络安全大赛 Web EasyJaba
猜你喜欢

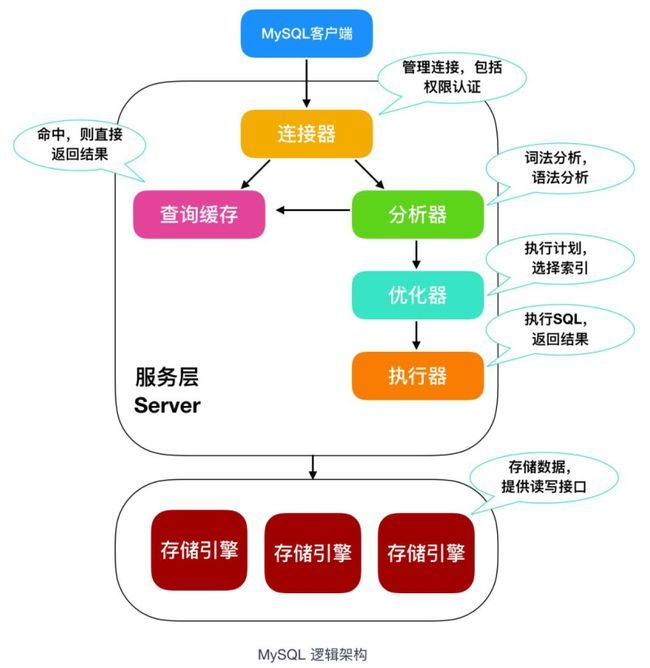
输入的查询SQL语句,是如何执行的?

UI自動化測試從此告別手動下載瀏覽器驅動

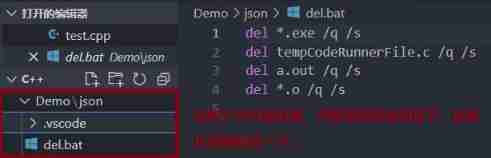
Use of vscode software

【虚幻引擎UE】运行和启动的区别,常见问题分析

The scale of computing power in China ranks second in the world: computing is leaping forward in Intelligent Computing

Interview byte, pass the exam and directly work on three sides. As a result, I found an architect to hang me?

Plasticscm enterprise crack

Uni app change the default component style

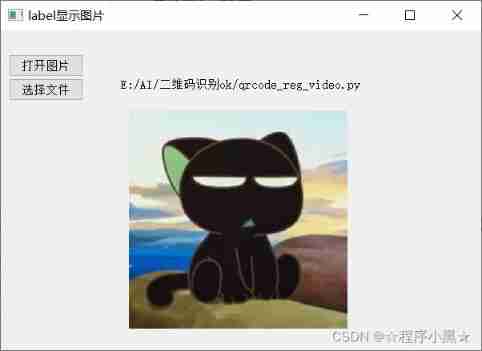
Pyqt5 displays file names and pictures

This article takes you to understand the relationship between the past and present of Bi and the digital transformation of enterprises
随机推荐
Threejs Internet of things, 3D visualization of farms (II)
陇原战“疫“2021网络安全大赛 Web EasyJaba
NEW:Devart dotConnect ADO.NET
provide/inject
长度为n的入栈顺序的可能出栈顺序种数
我国算力规模排名全球第二:计算正向智算跨越
A應用喚醒B應該快速方法
Open graph protocol
ActiveReportsJS 3.1 VS ActiveReportsJS 3.0
Rome链分析
MindFusion. Virtual Keyboard for WPF
[数组]566. 重塑矩阵-简单
The new project Galaxy token just announced by coinlist is gal
mysql的七种join连接查询
Rome chain analysis
[wp]bmzclub writeup of several questions
已解决(sqlalchemy+pandas.read_sql)AttributeError: ‘Engine‘ object has no attribute ‘execution_options‘
Technical tutorial: how to use easydss to push live streaming to qiniu cloud?
Test d'automatisation de l'interface utilisateur télécharger manuellement le pilote du navigateur à partir de maintenant
[brush questions] BFS topic selection