当前位置:网站首页>Threejs rendering obj+mtl model source code, 3D factory model
Threejs rendering obj+mtl model source code, 3D factory model
2022-07-05 04:01:00 【Zuo Ben】
1, Introduce
Threejs Implement the introduction of the factory model , load obj+mtl Model source code download , It can be used for learning and research , Secondary development


2, Part of the code
// Create a scene , It will contain all our elements , Like an object , Cameras and lights .
var scene = new THREE.Scene();
var cubeLoader = new THREE.CubeTextureLoader();
// Create a camera , It defines where we are looking
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
// Aim the camera at the center of the scene
camera.position.x = 10;
camera.position.y = 50;
camera.position.z = 90;
camera.lookAt(scene.position);
var orbit = new THREE.OrbitControls(camera);
// Create a renderer and set the size ,WebGLRenderer The computer graphics card will be used to render the scene
renderer = new THREE.WebGLRenderer({
antialias: true,
logarithmicDepthBuffer: true,
});
renderer.setClearColor(new THREE.Color("#0e0934"));
renderer.setSize(window.innerWidth, window.innerHeight);
// Basic light source , And apply to the scene
scene.add(new THREE.AmbientLight("#ffffff", 1.5));
initModel();
// Add the output of the renderer to HTML Elements
document.getElementById("dom").appendChild(renderer.domElement);
// Start animation
renderScene();
// Add model
function initModel() {
var mtlLoader = new THREE.MTLLoader();
mtlLoader.setPath("assets/models/factory_new/")
mtlLoader.load('factory.mtl', function(materials) {
materials.preload();
var objLoader = new THREE.OBJLoader();
objLoader.setMaterials(materials);
objLoader.load('assets/models/factory_new/factory.obj', function(object) {
mesh = object;
mesh.scale.set(0.0003, 0.0003, 0.0003);
mesh.position.set(-200, 0.5, -200);
scene.add(mesh);
}, function(xhr) {
let num = Math.floor(xhr.loaded / xhr.total * 100) / 100;
NProgress.set(num)
console.log(' Percentage of load complete '+(xhr.loaded/xhr.total*100)+'%');
});
});
}
3, download
Use threejs Render factory model source code , Download now
Model source file .max Format ,obj+mtl Format , Download now
边栏推荐
- 官宣!第三届云原生编程挑战赛正式启动!
- Alibaba cloud ECS uses cloudfs4oss to mount OSS
- 深度学习——LSTM基础
- [untitled]
- [C language] address book - dynamic and static implementation
- [software reverse analysis tool] disassembly and decompilation tool
- 我就一写代码的,王总整天和我谈格局...
- Laravel8 export excel file
- 天干地支纪年法中为什么是60年一个轮回,而不是120年
- Uni app change the default component style
猜你喜欢

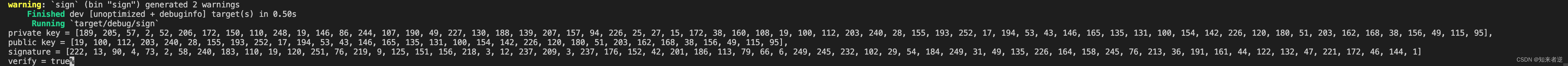
Rust区块琏开发——签名加密与私钥公钥

NEW:Devart dotConnect ADO. NET

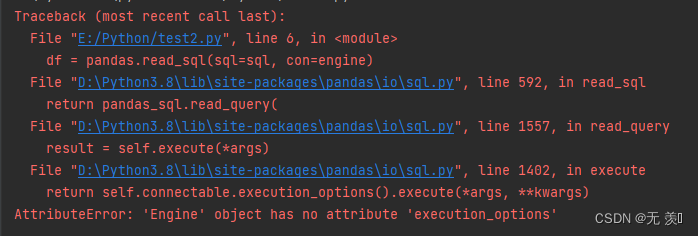
Resolved (sqlalchemy+pandas.read_sql) attributeerror: 'engine' object has no attribute 'execution_ options‘

特殊版:SpreadJS v15.1 VS SpreadJS v15.0

ABP vNext microservice architecture detailed tutorial - distributed permission framework (Part 2)

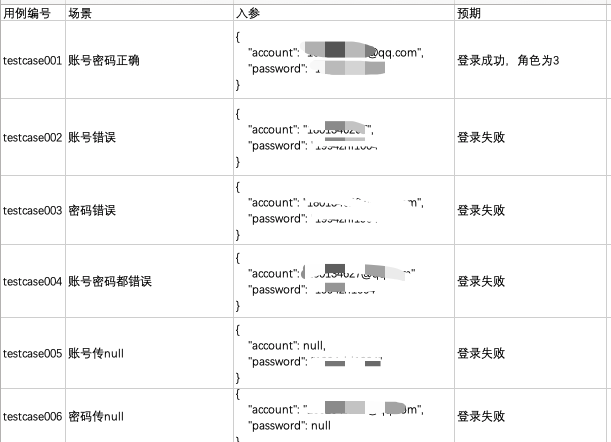
灵魂三问:什么是接口测试,接口测试怎么玩,接口自动化测试怎么玩?

NEW:Devart dotConnect ADO.NET

What is test development? Why do so many companies hire test developers now?

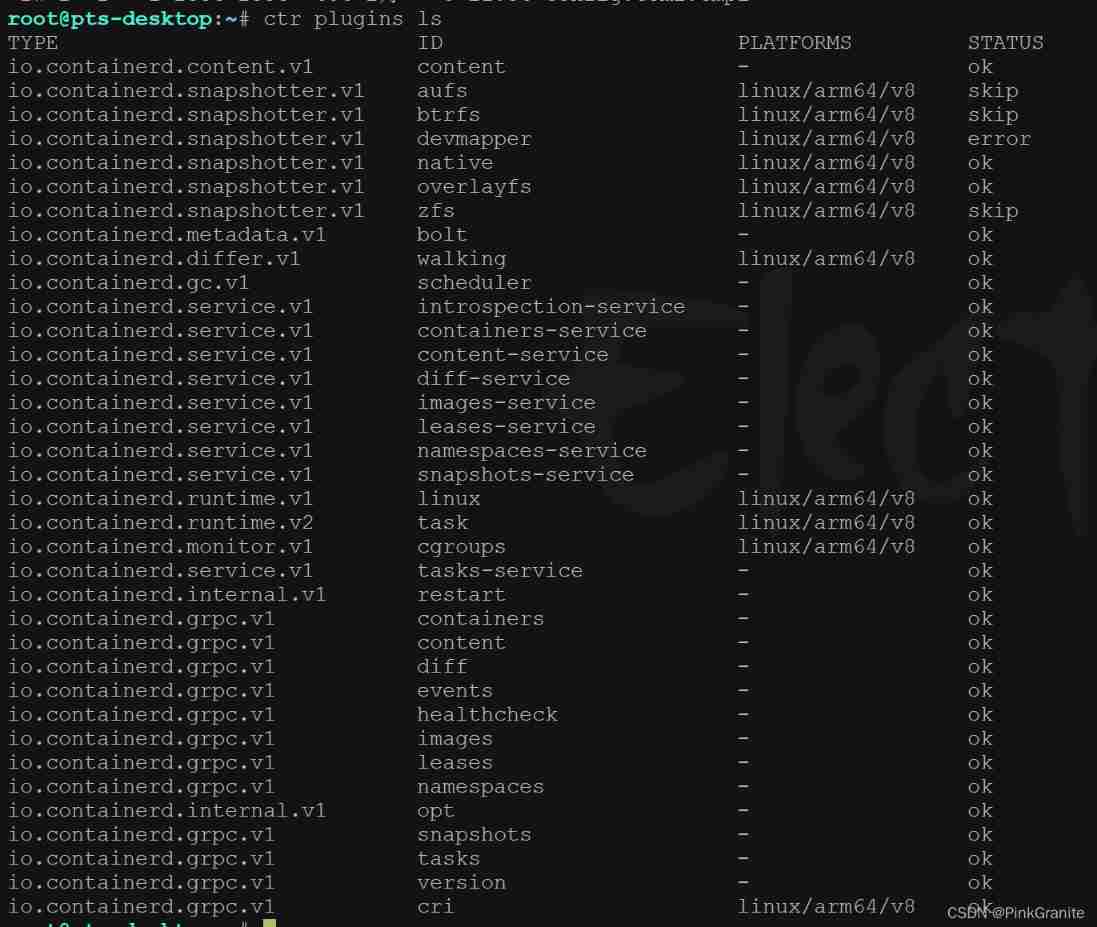
Containerd series - detailed explanation of plugins

Special Edition: spreadjs v15.1 vs spreadjs v15.0
随机推荐
ABP vNext microservice architecture detailed tutorial - distributed permission framework (Part 2)
NEW:Devart dotConnect ADO.NET
[understand series after reading] 6000 words teach you to realize interface automation from 0 to 1
postman和postman interceptor的安装
如何实现实时音视频聊天功能
open graph协议
【无标题】
laravel8 导出Excle文件
@The problem of cross database query invalidation caused by transactional annotation
English essential vocabulary 3400
Why do big companies such as Baidu and Alibaba prefer to spend 25K to recruit fresh students rather than raise wages by 5K to retain old employees?
Interview summary: This is a comprehensive & detailed Android interview guide
陇原战“疫“2021网络安全大赛 Web EasyJaba
DFS and BFS concepts of trees and graphs
ActiveReportsJS 3.1 VS ActiveReportsJS 3.0
3. Package the bottom navigation tabbar
Alibaba cloud ECS uses cloudfs4oss to mount OSS
官宣!第三届云原生编程挑战赛正式启动!
C language course setting: cinema ticket selling management system
[PHP features - variable coverage] improper use, improper configuration and code logic vulnerability of the function