当前位置:网站首页>In JS, string and array are converted to each other (I) -- the method of converting string into array
In JS, string and array are converted to each other (I) -- the method of converting string into array
2022-07-06 21:11:00 【viceen】
js in , String and array conversion ( One )—— The method of converting a string into an array
example
const string = 'uixdk';
// 1. Use String.prototype.split() Method
string.split('');
// 2. Use ES6 Deconstruction operator
[...string];
// 3. Use Array.form()
Array.from(string);
// 4. Use Object.assign()
Object.assign([], string);
// The results are all ["u", "i", "x", "d", "k"]
Method 1、 Use split() Method ——( recommend )
split() Method is used to split a string into an array of strings , This method uses the specified separator provided in the parameter to separate it into substrings .
str.split(separator, limit)
Parameters :
- separator Optional . String or regular expression , Split from where specified by this parameter string Object.
- limit Optional . This parameter specifies the maximum length of the returned array . If this parameter is set , No more substrings will be returned than the array specified by this parameter . If the parameter is not set , The entire string will be split , Regardless of its length .
1.1、 General usage
Use common characters , for example @ or , Etc. as separator
var str =" Beijing @ The Beijing municipal @ Haidian District @ Xueyuan Road ";
var splitAdd = str.split("@");
console.log(splitAdd) // [" Beijing ", " The Beijing municipal ", " Haidian District ", " Xueyuan Road "]
1.2、 Separator that needs escape
When using * ^ : | . \ etc. 6 When a symbol is used as a separator , Above 6 Symbol escape characters , Must add "", namely split(“^”) etc. .
var str1 =" Beijing * The Beijing municipal * Haidian District * Xueyuan Road ";
var splitAdd1 = str1.split("\*");
console.log(splitAdd1) // [" Beijing ", " The Beijing municipal ", " Haidian District ", " Xueyuan Road "]
1.3、 Is an empty string
1
var str =" welcome to beijing ";
var splitAdd3 = str.split("");
console.log(splitAdd3) // [' north ', ' Beijing ', ' huan ', ' To meet ', ' you ']
2
var str="Welcome to here";
var n=str.split(" ");
console.log(n); // ['Welcome', 'to', 'here']
Method 2、 Use ES6 Extension operator
- sentence :
[...string]
var str =" welcome to beijing ";
console.log([...str]); // [' north ', ' Beijing ', ' huan ', ' To meet ', ' you ']
Method 3、 Use Array.from() Method ——( recommend )
Array.from() The method is javascript A built-in function in , It creates a new array instance from a given array .
For strings , Each alphabet of the string is converted to the elements of the new array instance ;
For integer values , New array instance simple Will get the elements of the given array .
- grammar :
Array.from(str)
var str =" welcome to beijing ";
console.log(Array.from(str)); // [' north ', ' Beijing ', ' huan ', ' To meet ', ' you ']
Method 4、 Use “Object.assign([], string)” sentence
var str =" welcome to beijing ";
console.log(Object.assign([], str)); // [' north ', ' Beijing ', ' huan ', ' To meet ', ' you ']
边栏推荐
- The biggest pain point of traffic management - the resource utilization rate cannot go up
- Ravendb starts -- document metadata
- Reference frame generation based on deep learning
- Mtcnn face detection
- Laravel笔记-自定义登录中新增登录5次失败锁账户功能(提高系统安全性)
- 3D人脸重建:从基础知识到识别/重建方法!
- 【mysql】游标的基本使用
- @Detailed differences among getmapping, @postmapping and @requestmapping, with actual combat code (all)
- Pinduoduo lost the lawsuit, and the case of bargain price difference of 0.9% was sentenced; Wechat internal test, the same mobile phone number can register two account functions; 2022 fields Awards an
- Introduction to the use of SAP Fiori application index tool and SAP Fiori tools
猜你喜欢

15million employees are easy to manage, and the cloud native database gaussdb makes HR office more efficient

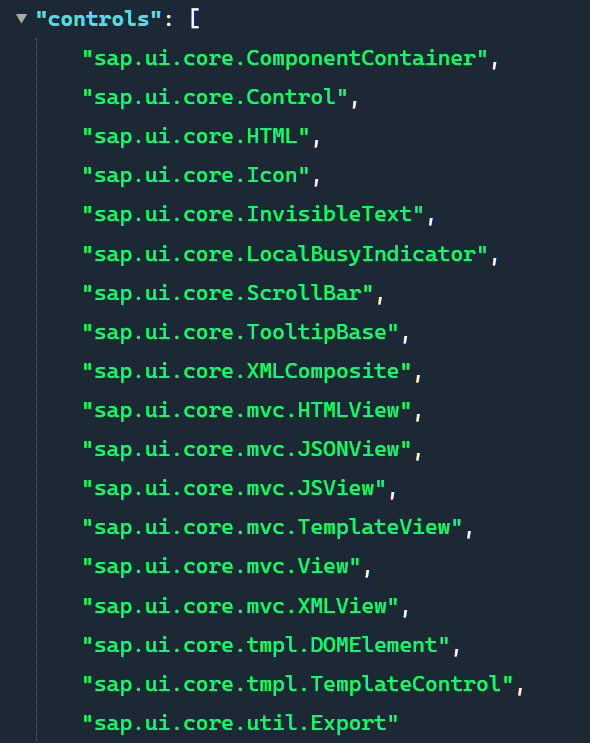
SAP UI5 框架的 manifest.json

Laravel笔记-自定义登录中新增登录5次失败锁账户功能(提高系统安全性)

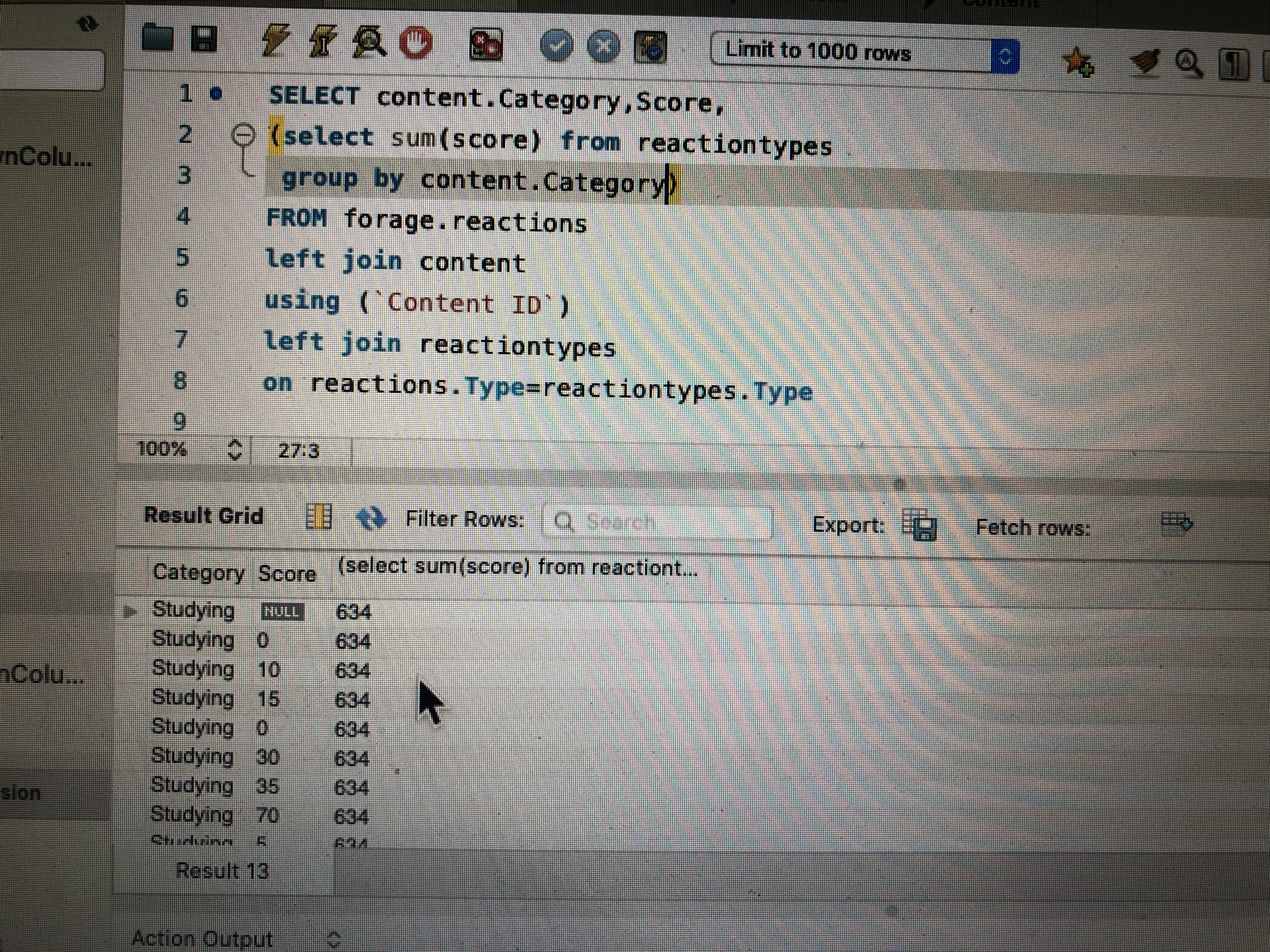
请问sql group by 语句问题

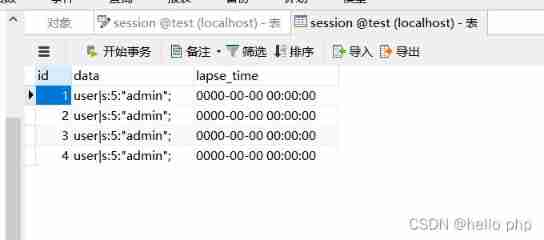
PHP saves session data to MySQL database

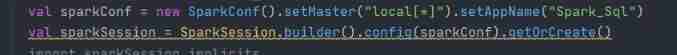
Spark SQL chasing Wife Series (initial understanding)

New database, multidimensional table platform inventory note, flowus, airtable, seatable, Vig table Vika, Feishu multidimensional table, heipayun, Zhixin information, YuQue

Swagger UI教程 API 文档神器

面试官:Redis中有序集合的内部实现方式是什么?
![[asp.net core] set the format of Web API response data -- formatfilter feature](/img/6b/e3d513f63b244f9f32555d3b3bec8c.jpg)
[asp.net core] set the format of Web API response data -- formatfilter feature
随机推荐
基于STM32单片机设计的红外测温仪(带人脸检测)
What is the difference between procedural SQL and C language in defining variables
Introduction to the use of SAP Fiori application index tool and SAP Fiori tools
The biggest pain point of traffic management - the resource utilization rate cannot go up
ACdreamoj1110(多重背包)
Regular expression collection
Select data Column subset in table R [duplicate] - select subset of columns in data table R [duplicate]
[wechat applet] operation mechanism and update mechanism
SAP UI5 框架的 manifest.json
正则表达式收集
039. (2.8) thoughts in the ward
What is the problem with the SQL group by statement
愛可可AI前沿推介(7.6)
[MySQL] basic use of cursor
审稿人dis整个研究方向已经不仅仅是在审我的稿子了怎么办?
【深度学习】PyTorch 1.12发布,正式支持苹果M1芯片GPU加速,修复众多Bug
How to implement common frameworks
Nodejs tutorial let's create your first expressjs application with typescript
OAI 5g nr+usrp b210 installation and construction
C # use Oracle stored procedure to obtain result set instance