当前位置:网站首页>El table table - get the row and column you click & the sort of El table and sort change, El table column and sort method & clear sort clearsort
El table table - get the row and column you click & the sort of El table and sort change, El table column and sort method & clear sort clearsort
2022-07-06 21:09:00 【viceen】
el-table form —— Get the rows and columns that are clicked & Table sorting el-table And sort-change、el-table-column And sort-method & Clear sort -clearSort
1、 Get the rows and columns that are clicked
<!--html-->
<el-table :cell-class-name="tableCellClassName" @cell-click="cellClick">
</el-table>
<script>
//js
methods:{
tableCellClassName({row, column, rowIndex, columnIndex}){
// Notice here is deconstruction
// Use of cells className The callback method , Assign values to row and column indexes
row.index=rowIndex;
column.index=columnIndex;
},
cellClick(row, column, cell, event){
console.log(row.index);
console.log(column.index);
}
}
</script>
2、 Table sorting
The table column itself has sortable attribute , You can arrange the data of the table , But the sorting rules are not unified .
Sort the table :
First step : to el-table Set up events
@sort-change="changeTableSort"
sort-change: This event will be triggered when the sorting conditions of the table change
sort-change yes element The table is used to listen for changes in sorting , Only when the table sort changes , Will trigger this event , It doesn't just listen for the sort of a column , It's the whole table , So it is written in el-table Upper , instead of el-table-column On .
to el-table-column Set up events
:sort-method="sortAddTime"
Custom method ::sort-method=“function”
The second step : Set attributes for the table columns to be sorted
:sortable="'custom'"
sortable: Whether the corresponding column can be sorted , If set to ‘custom’, It means that the user wants to sort remotely , Need to monitor Table Of sort-change event .
The third step : Statement changeTableSort()
Declare a method , He comes with three parameters { column, prop, order }
column: Columns with sorting changes
prop: The field name of the sorted table
order: The way of sorting ascending == Ascending ( Default ),descending == Descending null == Don't order
3、 Clear sort
html:
<el-table ref="sortTable" :data="tableData">
js:
this.$refs.sortTable.clearSort();
4、 example
<template>
<el-table
ref="filterTable"
key="2"
border
:data="newTableData"
stripe
height="250"
style="width: 100%; margin-bottom: 10px"
@sort-change="changeTableSort"
@row-dblclick="dssDbSelect"
>
<el-table-column
label=" Serial number "
type="index"
:index="indexMethod"
width="50"
></el-table-column>
<el-table-column label=" type " width="100" :sortable="'custom'"
><template slot-scope="scope">
{
{ fileTypeList[scope.row.fileType] }}
</template>
</el-table-column>
<el-table-column
prop="createTime"
sortable
label=" Add the time "
show-overflow-tooltip
width="200"
:sort-method="sortAddTime"
></el-table-column>
</el-table>
</template>
<script>
export default {
data(){
return{
fileTypeList: {
'LC_FACE': ' Office buildings ',
'LU_FACE': ' Commercial residence ',
'3dlandmark': ' Apartment '
},
},
},
methods:{
/**
* @description:table Serial number
* @param {number} index
* @returns {number}
*/
indexMethod(index) {
return index + 1;
},
// Sort trigger event String form
changeTableSort({column,order}) {
let orderName = column.label;
if(order === 'ascending'){
this.newTableData.sort((a, b)=> a[orderName].localeCompare(b[orderName],'zh')); //a~z Sort
}if(order === 'descending'){
this.newTableData.sort((a, b)=> b[orderName].localeCompare(a[orderName], 'zh')); //z~a Sort
}
},
// Sort by timestamp
sortAddTime(obj1, obj2) {
const num1 = Date.parse(obj1.createTime) // '2021-12-10 13:12:40' Format into timestamp
const num2 = Date.parse(obj2.createTime) // '2021-12-10 13:12:40' Format into timestamp
return num1 - num2
}
}
}
</script>
5、 attach :
5.1、 Number format sorting
Sorting method , Yes a 、 b Two parameters , Follow js Of sort The method is the same
if a Less than b, namely a - b Less than zero , Then return a value less than zero , The array will be arranged in ascending order .
if a be equal to b, Then return to 0.
if a Greater than b, namely a - b Greater than zero , Then return a value greater than zero , The array will be arranged in descending order .
The above is the numerical order .
// Sorting method
sortMethod(a, b) {
return a - b
},
5.2、 String format sorting
Example 1
// Data to sort
var data = [
{
chinese: ' Zhang San ', english: 'Chase',id:8},
{
chinese: ' Li Si ', english: 'Allen',id:5},
{
chinese: '7120043', english: 'Zola',id:6},
{
chinese: '7120002', english: 'Baker',id:14},
{
chinese: '7120255', english: 'Berg',id:2},
{
chinese: ' Wang Wu ', english: 'Fitch',id:0.12},
{
chinese: ' A CAI .zip', english: 'Dean',id:3},
{
chinese: ' White clouds ', english: 'Earle',id:35},
{
chinese: '"{"kind":7}"', english: 'Earle',id:45},
{
chinese: '"{"find":7}"', english: 'Earle',id:45},
{
chinese: '"{"and":2}"', english: 'Earle',id:38},
{
chinese: 'B', english: 'Earle',id:18},
{
chinese: 'b', english: 'Earle',id:38},
{
chinese: 'a', english: 'Earle',id:38},
{
chinese: 'A', english: 'Earle',id:38},
]
// Sort according to the first letter of Chinese characters
// Use the arrow function
//【 notes 】localeCompare() yes js Built-in methods
// data.sort((a, b)=> b.chinese.localeCompare(a.chinese, 'zh')); //z~a Sort
data.sort((a, b)=> a.chinese.localeCompare(b.chinese, 'zh')); //a~z Sort
console.log(data);
5.3、 Sort array objects from small to large
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script> let dataList = [ {
title: ' nationality ', publishTime: 200, }, {
title: ' Province ', publishTime: 100, }, {
title: ' City ', publishTime: 300, }, ]; console.log(' Array before sorting :' + JSON.stringify(dataList)); // take dataList Array , according to publishTime Field , Sort from small to large .( It's going to change the array ) dataList.sort((a, b) => parseInt(a.publishTime) - parseInt(b.publishTime)); console.log(' Sorted array :' + JSON.stringify(dataList)); </script>
</body>
</html>
Show
Array before sorting :
[
{
"title":" nationality ","publishTime":200},
{
"title":" Province ","publishTime":100},
{
"title":" City ","publishTime":300}
]
Sorted array :
[
{
"title":" Province ","publishTime":100},
{
"title":" nationality ","publishTime":200},
{
"title":" City ","publishTime":300}
]
边栏推荐
- Infrared thermometer based on STM32 single chip microcomputer (with face detection)
- Redis insert data garbled solution
- js中,字符串和数组互转(一)——字符串转为数组的方法
- Math symbols in lists
- Can novices speculate in stocks for 200 yuan? Is the securities account given by qiniu safe?
- 3D人脸重建:从基础知识到识别/重建方法!
- 【滑动窗口】第九届蓝桥杯省赛B组:日志统计
- document.write()的用法-写入文本——修改样式、位置控制
- Word bag model and TF-IDF
- 嵌入式开发的7大原罪
猜你喜欢

Interviewer: what is the internal implementation of ordered collection in redis?

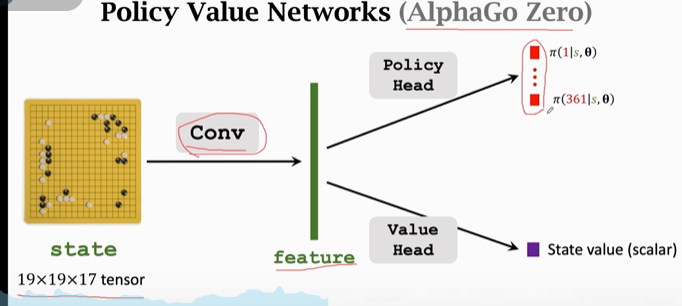
强化学习-学习笔记5 | AlphaGo

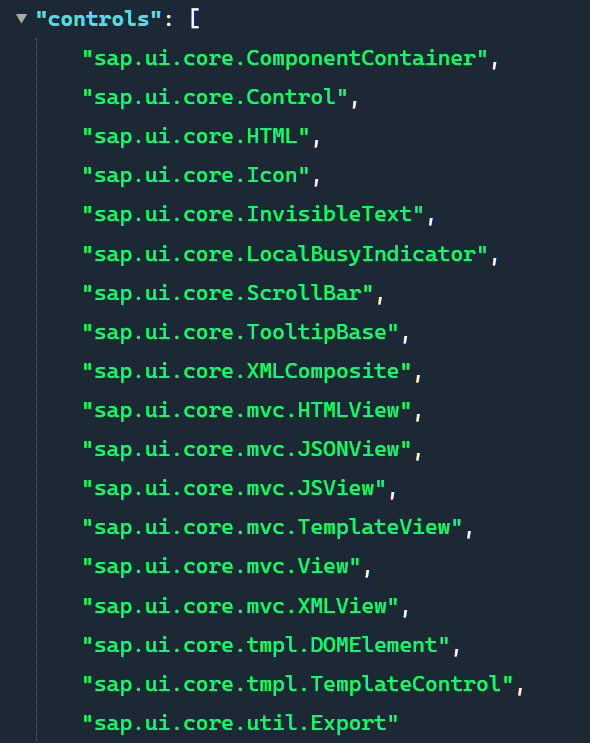
SAP UI5 框架的 manifest.json

Pycharm remote execution

1500万员工轻松管理,云原生数据库GaussDB让HR办公更高效

967- letter combination of telephone number

监控界的最强王者,没有之一!

Distributed ID

1_ Introduction to go language

每个程序员必须掌握的常用英语词汇(建议收藏)
随机推荐
Deployment of external server area and dual machine hot standby of firewall Foundation
js 根据汉字首字母排序(省份排序) 或 根据英文首字母排序——za排序 & az排序
Mécanisme de fonctionnement et de mise à jour de [Widget Wechat]
Laravel notes - add the function of locking accounts after 5 login failures in user-defined login (improve system security)
R语言可视化两个以上的分类(类别)变量之间的关系、使用vcd包中的Mosaic函数创建马赛克图( Mosaic plots)、分别可视化两个、三个、四个分类变量的关系的马赛克图
What key progress has been made in deep learning in 2021?
Web开发小妙招:巧用ThreadLocal规避层层传值
Variable star --- article module (1)
OAI 5g nr+usrp b210 installation and construction
PG basics -- Logical Structure Management (transaction)
20220211 failure - maximum amount of data supported by mongodb
15million employees are easy to manage, and the cloud native database gaussdb makes HR office more efficient
C language operators
OSPF multi zone configuration
Word bag model and TF-IDF
el-table表格——sortable排序 & 出现小数、%时排序错乱
Swagger UI教程 API 文档神器
Forward maximum matching method
Is it profitable to host an Olympic Games?
Yyds dry goods count re comb this of arrow function