当前位置:网站首页>简易版 微信小程序开发之for指令、上传图片及展示效果优化
简易版 微信小程序开发之for指令、上传图片及展示效果优化
2022-07-03 03:23:00 【水w】
目录
五、for指令
编写goods页面
(1)wxml
内部相当于帮我们做了一个“for item in dataList” 循环
<!--pages/goods/goods.wxml-->
<text>商品列表</text>
<view>
<view wx:for="{
{ dataList }}">{
{index}}-{
{item}}</view>
</view>
<view>
<view wx:for="{
{ UserInfo }}">{
{index}}-{
{item}}</view>
</view>
或
<!--pages/goods/goods.wxml-->
<text>商品列表</text>
<view>
<view wx:for="{
{ dataList }}" wx:for-index="idx" wx:for-item="x">{
{idx}}-{
{x}}</view>
</view>
<view>
<view wx:for="{
{ UserInfo }}" wx:for-index="idx" wx:for-item="x">{
{idx}}-{
{x}}</view>
</view>(2)js
// pages/goods/goods.js
Page({
/**
* 页面的初始数据
*/
data: {
dataList: ["输入","色佛诞日","生日歌"],
UserInfo: {
name:"alex",
age: 18,
gender: false
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
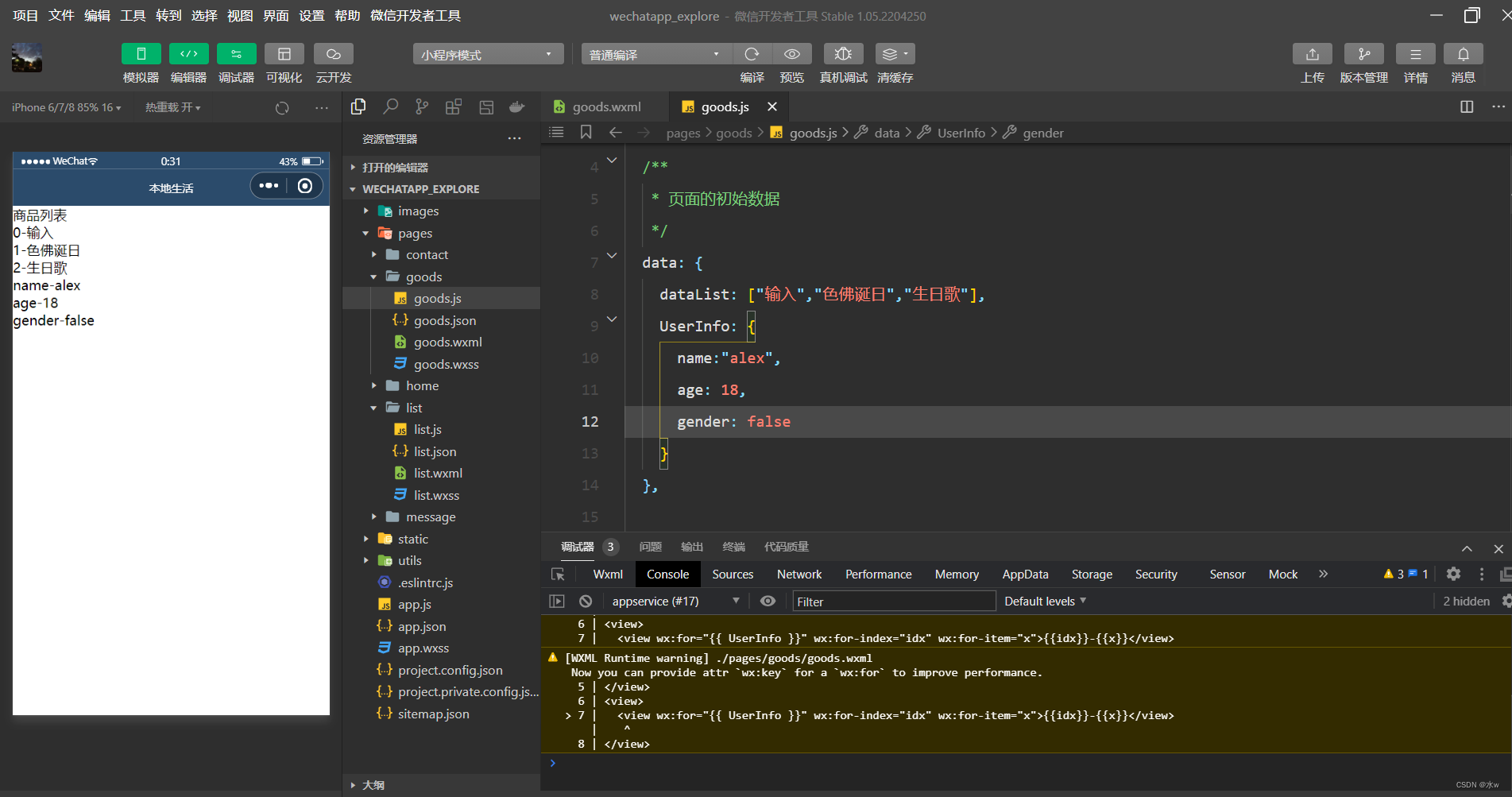
})展示效果:

六、上传图片
编写home页面:
(1)wxml
<!--pages/home/home.wxml-->
<view class="menu">
<view class="item">
<image src="/static/link-01.png"></image>
<text>精品</text>
</view>
<view class="item">
<image src="/static/link-01.png"></image>
<text>精品</text>
</view>
<view class="item">
<image src="/static/link-01.png"></image>
<text>精品</text>
</view>
<view class="item">
<image src="/static/link-01.png"></image>
<text>精品</text>
</view>
</view>
<navigator url="/pages/list/list?id=566">跳转页面</navigator>
<view bindtap="uploadImage">请上传图片:</view>
<view class="images">
<image wx:for="{
{images}}" src="{
{item}}"></image>
</view>(2)js
// pages/home/home.js
Page({
/**
* 页面的初始数据
*/
data: {
images: ["/images/link-01.png","/images/link-02.png","/images/默认头像.jpeg"]
},
uploadImage() {
wx.chooseImage({
count: 9,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success:function(res) {
console.log(res)
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})(3)wxss
/* pages/home/home.wxss */
image {
width: 100rpx;
height: 100rpx;
border-radius: 50rpx;
}
.menu {
display: flex;
/* 在水平方向排列 ,规定主轴方向*/
flex-direction: row;
/* 元素在水平方方向如何展示,规定在主轴方向如何展示:center */
justify-content: space-around;
}
.menu .item {
display: flex;
flex-direction: column;
align-items: center;
}
.images {
width: 200rpx;
height: 200rpx;
padding: 5rpx;
}
展示效果:
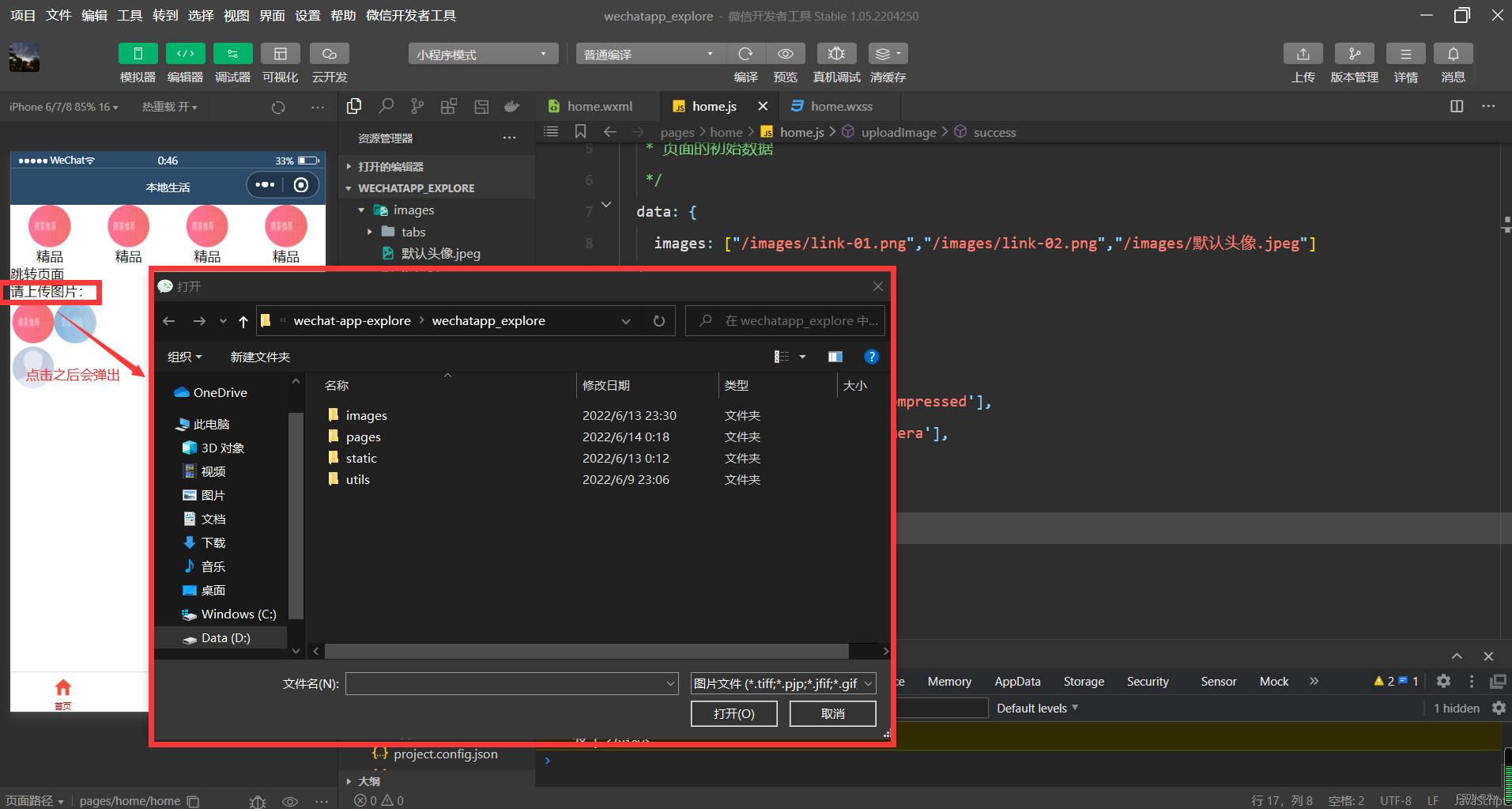
(1)点击“请选择图片”之后,会弹出一个选择页面 ,

(2)在弹出的选择页面 ,选择图片之后,console中会打印出选择的图片信息。

展示效果优化1:
(3)此时,我们修改uploadImage()函数,为了可以使我们选择的图片上传展示到页面上,
data: {
images: ["/images/link-01.png","/images/link-02.png","/images/默认头像.jpeg"]
},
uploadImage() {
var that = this
wx.chooseImage({
count: 9,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success:function(res) {
console.log(res)
that.setData({images: res.tempFilePaths})
}
})
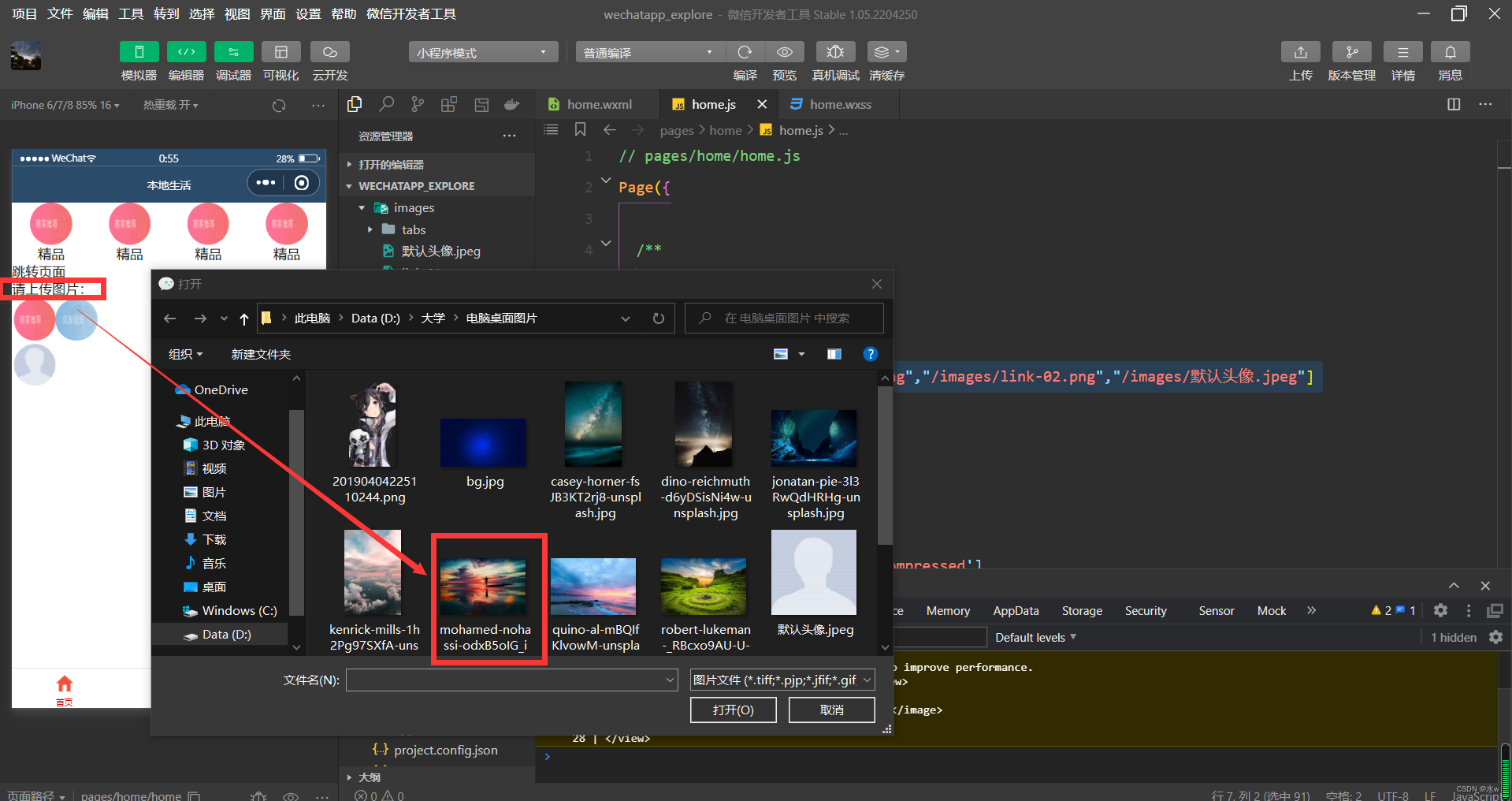
},(4)重新编译,点击“请选择图片”之后,在弹出的选择页面选择图片,

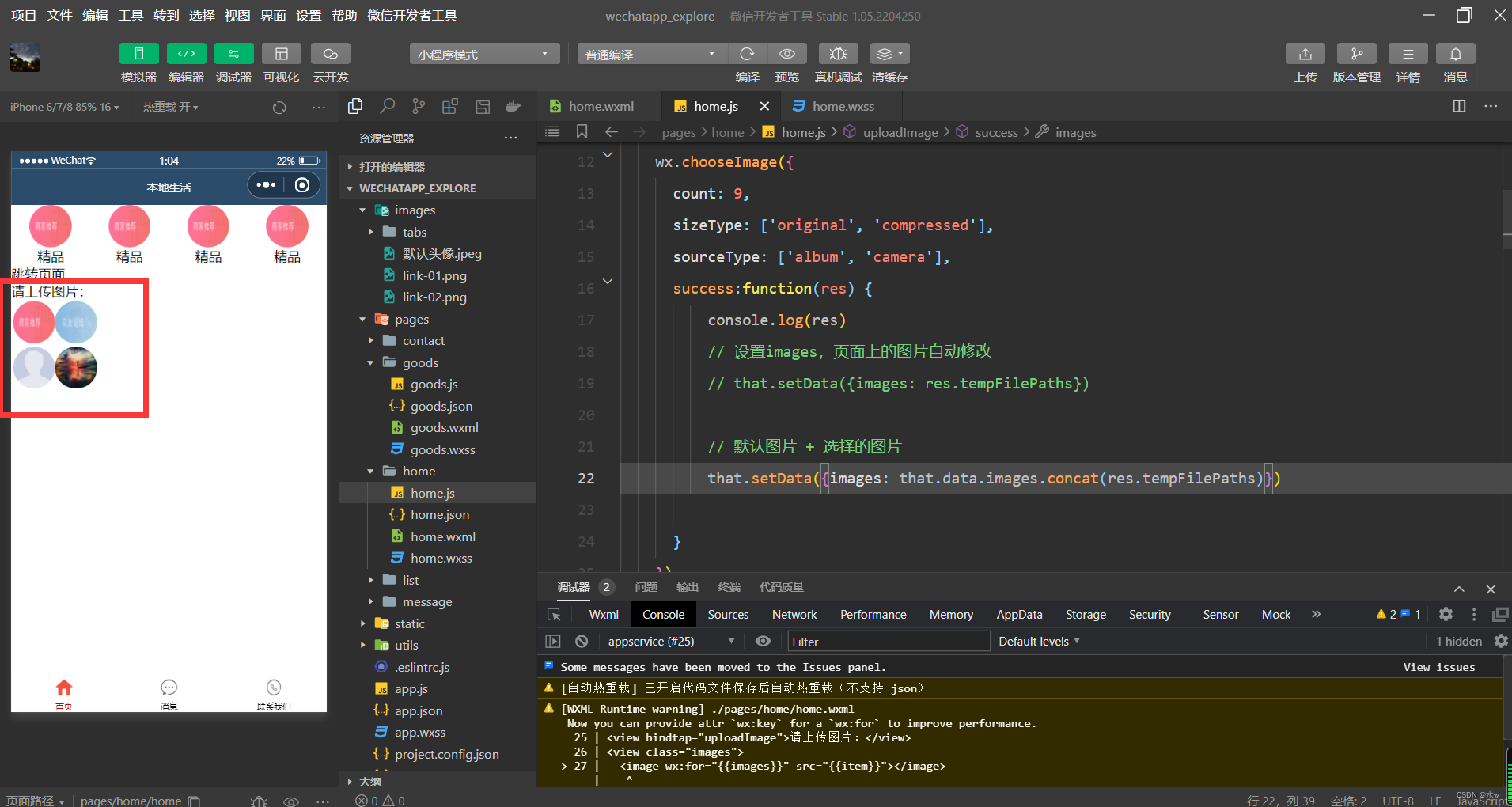
点击“打开”之后,页面的展示效果为,

展示效果优化2:
(3)此时,我们修改uploadImage()函数,为了可以使我们选择的图片可以上传展示到页面已有的图片之后,
data: {
images: ["/images/link-01.png","/images/link-02.png","/images/默认头像.jpeg"]
},
uploadImage() {
var that = this
wx.chooseImage({
count: 9,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success:function(res) {
console.log(res)
// 设置images,页面上的图片自动修改
// that.setData({images: res.tempFilePaths})
// 默认图片 + 选择的图片
that.setData({images: that.data.images.concat(res.tempFilePaths)})
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},(4)重新编译,点击“请选择图片”之后,在弹出的选择页面选择图片,

点击“打开”之后,页面的展示效果为,

边栏推荐
- 监听对象中值变化及访问
- C # general interface call
- How to make backgroundworker return an object
- Small guide for rapid formation of manipulator (VIII): kinematic modeling (standard DH method)
- Elsevier latex submitted the article pdftex def Error: File `thumbnails/cas-email. jpeg‘ not found: using draf
- MySql实战45讲【行锁】
- 45 lectures on MySQL [index]
- [Chongqing Guangdong education] cultural and natural heritage reference materials of China University of Geosciences (Wuhan)
- [combinatorics] Application of exponential generating function (multiple set arrangement problem | different balls in different boxes | derivation of exponential generating function of odd / even sequ
- PHP constructor with parameters - PHP constructor with a parameter
猜你喜欢

3D drawing example

Nasvit: neural architecture search of efficient visual converter with gradient conflict perception hypernetwork training
![Learning notes of C programming [compiled by Mr. Tan Haoqiang] (Chapter III sequence programming) 04 C sentence](/img/60/bae0e8d92a53bcd2b2de3fb22b3b99.jpg)
Learning notes of C programming [compiled by Mr. Tan Haoqiang] (Chapter III sequence programming) 04 C sentence

Section 26 detailed explanation and demonstration of IPSec virtual private network configuration experiment - simulation experiment based on packettracer8.0

Agile certification (professional scrum Master) simulation exercise-2

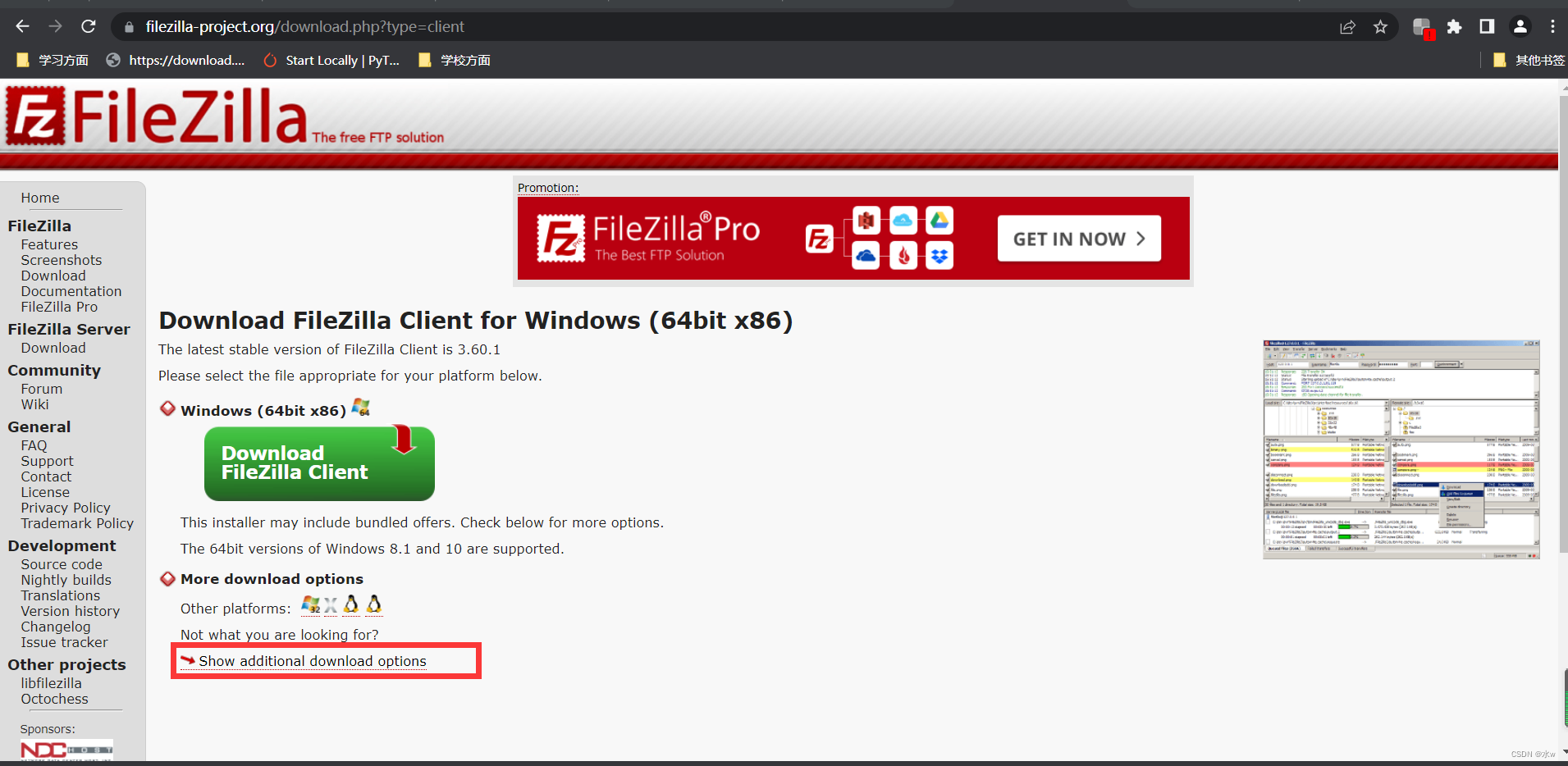
FileZilla Client下载安装

Pytorch multi card distributed training distributeddataparallel usage

LVGL使用心得

Use of El tree search method

VS 2019 配置tensorRT生成engine
随机推荐
MySQL practice 45 [SQL query and update execution process]
[mathematical logic] propositions and connectives (propositions | propositional symbolization | truth connectives | no | conjunction | disjunction | non truth connectives | implication | equivalence)
二进制流转换成字节数组
labelme标记的文件转换为yolov5格式
Converts a timestamp to a time in the specified format
Stepping on pits and solutions when using inputfilter to limit EditText
Hi3536c v100r001c02spc040 cross compiler installation
MySql实战45讲【索引】
com.fasterxml.jackson.databind.exc.InvalidFormatException问题
Application of derivative in daily question
为什么线程崩溃不会导致 JVM 崩溃
On the adjacency matrix and adjacency table of graph storage
Nce detail of softmax approximation
New programmers use the isXXX form to define Boolean types in the morning, and are discouraged in the afternoon?
Open Visual Studio 2010 hangs when opening a SQL file sql file
Réglez la hauteur et lancez le système. Currenttimemillis catton
The idea cannot be loaded, and the market solution can be applied (pro test)
【PyG】理解MessagePassing过程,GCN demo详解
@Accessors注解作用指定前缀遵守驼峰命名
ffmpeg下载安装教程及介绍
 https://blog.csdn.net/qq_45956730/article/details/125252305?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22125252305%22%2C%22source%22%3A%22qq_45956730%22%7D&ctrtid=UdFQC
https://blog.csdn.net/qq_45956730/article/details/125252305?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22125252305%22%2C%22source%22%3A%22qq_45956730%22%7D&ctrtid=UdFQC