当前位置:网站首页>微信小程序---WXML 模板语法(附带笔记文档)
微信小程序---WXML 模板语法(附带笔记文档)
2022-07-05 23:39:00 【前端小白在前进】
目录
学习文档
阿里云盘: https://www.aliyundrive.com/s/ydLBHgcCXXE
提取码: z7c4
WXML模板语法-数据绑定
数据绑定基本原则
① 在 data 中定义数据
② 在 WXML 中使用数据
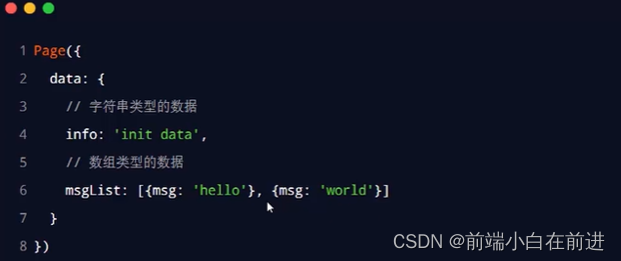
在data中定义页面数据
在页面对应的
.js文件中,把数据定义到data对象中即可:

Mustache语法的格式
把data中的数据绑定到页面中渲染,使用
Mustache语法(双大括号)将变量包括起来即可,语法格式为:
<view>{
{ 将要绑定的数据名称 }}</view>
动态绑定属性
页面的数据如下:
Page({
data : {
imgSrc : 'http://xxxxxxxx'
}
})
页面的结构如下:
<image src="{
{imgSrc}}"></image>
三元运算
页面的数据如下:
Page({
data : {
randomNum : Math.random() * 10
}
})
页面的结构如下:
<view>{
{randomNum >= 5 ? '随机数大于或等于5' : '随机数字小于5'}}</view>
算数运算
页面的数据如下:
Page({
data : {
randomNum : Math.random().toFixed(2) //生成一个两位小数的随机数
}
})
页面的结构如下:
<view>生成100以内的随机数 : {
{randomNum * 100}}</view>
WXML模板语法-事件绑定
什么是事件
事件是
渲染层到逻辑层的通讯方式.通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理

小程序中常用的事件

事件对象的属性列表
当事件回调触发的时候,会收到一个对象event,它的详细属性如下表所示:

target和currentTarget 的区别
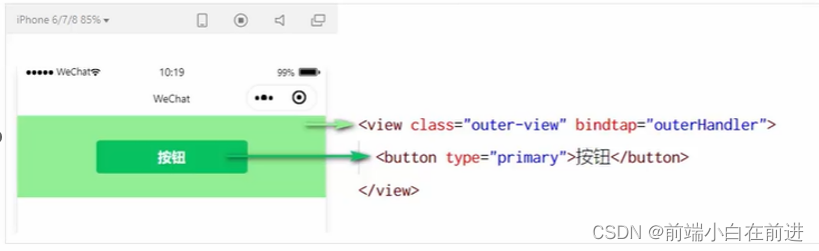
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件,举例如下:

点击内部的按钮时,点击事件以冒泡的形式向外扩散,也会触发外层view的tap事件处理函数.
此时,对于外层的view来说:
- e.target 指向的是触发事件的源头组件,因此,
e.target是内部的按钮组件 - e.currentTarget 指向的是当前正在触发事件的那个组件,因此,
e.currentTarget是当前的view组件
bindTap的语法格式
在小程序中不存在HTML中的 onclick 鼠标点击事件 ,而是通过
tap事件来响应用户的触摸行为。
- 通过
bindTap,可以为组件绑定tap事件来响应,语法如下:
<button type="primary" bindTap="btnTapHandler">按钮</button>
- 在页面的.js文件中定义对应事件处理函数,事件参数通过形参event(一般简写成e)来接收:
Page({
btnTapHandler(e) {
//按钮的tap事件处理函数
console.log(e) //事件参数对象e
}
})
在事件处理函数中为data中的数据赋值
通过调用this.setData(dataObject)方法,可以给页面data中的数据重新进行赋值,示例如下:
Page({
data : {
count : 0
},
//修改count的值
changeCount() {
this.setdata({
count : this.data.count + 1
})
}
})
事件传参
小程序中的事件传参比较特殊,
不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码不能正常工作:
<button type="primary" bindtap="btnHandler(123)">事件传参</button>
因为小程序会把bintap的属性值,统一当作事件名名称来处理,相当于要调用一个名称为btnHandler(123)的事件处理函数。
可以为组件提供
data-*自定义属性传参,其中*代表的是参数的名字,示例代码如下:
<button bindtap="btnHandler" data-info="{
{1}}">事件传参</button>
最终:
info会被解析为参数的名字- 数值
1会被解析为参数的值
在事件处理函数中,通过
event.target.dataset.参数名即可获取到具体参数的值,示例代码如下:
btnHandler(e) {
//dataset是一个对象,包含了所有通过 data-* 传递过来的参数项
console.log(e.target.dataset)
//通过dataset 可以访问到具体的值
console.log(e.target.dataset.info)
}
bindinput的语法格式
在小程序中,通过
input事件来响应文本框的输入事件,语法格式为:
- 通过bindinput,可以为文本框绑定输入事件:
<input bindinput="inputHandler"></input>
- 在页面的.js文件中定义的事件处理函数:
inputHandler(e) {
//e.detail.value 是变化过后,文本框最新的值
console.log(e.detail.value)
}
实现文本框和data之间数据同步
实现步骤:
- 定义数据
- 渲染结构
- 美化样式
- 绑定input事件处理函数
//文本框内容改变的事件
iptHandler(e){
this.setData({
//通过e.detail.value获取到文本框最新的值
msg : e.detail.value
})
}
WXML模板语法-条件渲染
wx:if
在小程序中,使用wx:if="{ {condition}}"来判断是否需要渲染该代码块:
<view wx:if="{
{condition}}"> True </view>
也可以用wx:if 和 wx:else 来添加else判断:
<view wx:if="{
{type === 1}}">男</view>
<view wx:elif="{
{type === 2}}">女</view>
<view wx:else>保密</view>
结合使用wx:if
如果要一次性的控制多个组件的展示与隐藏,可以使用一个<block></block>标签将多个组件包装起来,并在标签上使用wx:if控制属性,示例如下:
<block wx:if="{
{true}}">
<view> view1 </view>
<view> view1 </view>
</block>
注意:并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染
hidden
在小程序中,直接使用 hidden="{ { condition }}" 也能控制元素的显示与隐藏:
<view hidden="{
{ condition }}">条件为true隐藏,条件为false显示<view>
wx:if与hidden的对比
①运行方式不同
1 wx:if 以 动态创建和移除元素 的方式,控制元素的展示与隐藏
2 hidden 以 切换样式 的方式( display: none/block; ),控制元素的显示与隐藏
② 使用建议
1
频繁切换时,建议使用hidden
2控制条件复杂时,建议使用wx:if 搭配 wx:elif、wx:else进行展示与隐藏的切换
WXML模板语法-列表渲染
wx:for
通过wx:for可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
<view wx:for="{
{array}}">索引是 : {
{index}} 当前项是 : {
{item}}</view>
默认情况下,当前循环项的索引用index表示;当前循环项用item表示
手动指定索引和当前项的变量名*
- 使用
wx:for-index可以指定当前循环项的索引的变量名 - 使用
wx:for-item可以指定当前项的变量名
示例代码如下:
<view wx:for="{
{array}}" wx:for-index="idx" wx:for-item="itemName">索引是 : {
{idx}} 当前项是 : {
{itemName}}</view>
wx:key的使用
类似于vue列表中的
:key,小程序在实现列表渲染时,也建议渲染出来的列表项指定唯一的key值,从而提高渲染的效率,示例代码如下:
data: {
userlist:[
{
id:1,name:"小红"},
{
id:2,name:'小黄'},
{
id:2,name:'小白'}
]
}
<view wx:for="{
{userlist}}" wx:key="id">{
{item.name}}</view>
小结
其实通过学习WXML语法我感受到了小程序很多与vue的相似之处,但是在相似的同时,一些写法却又不同于vue,所以建议大家在深入学习小程序的同时,多去对比总结与vue的相似与不同之处,系统的做一个总结,这样的话相信在学习小程序的同时又对vue巩固了一遍!!!
边栏推荐
- Rsync remote synchronization
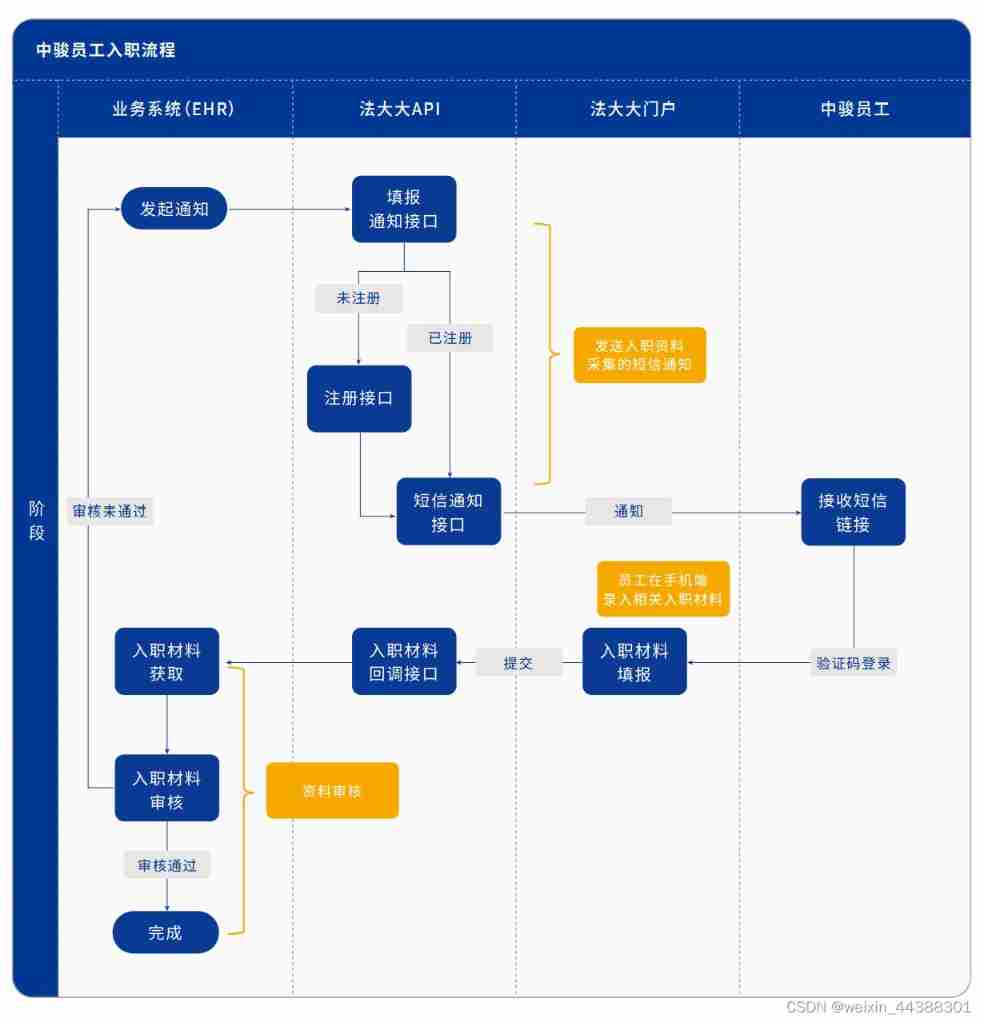
- Zhongjun group launched electronic contracts to accelerate the digital development of real estate enterprises
- Attacking technology Er - Automation
- 20220703 周赛:知道秘密的人数-动规(题解)
- Introduction to JVM
- Fiddler Everywhere 3.2.1 Crack
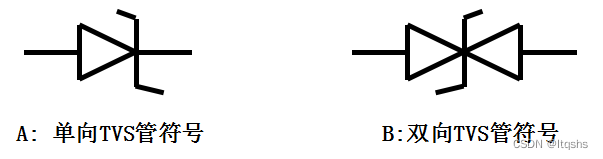
- TVS管和ESD管的技術指標和選型指南-嘉立創推薦
- 14 MySQL-视图
- Latex multiple linebreaks
- Comparison between webgl and webgpu [3] - vertex buffer
猜你喜欢

Rsync remote synchronization

【LeetCode】5. Valid Palindrome·有效回文

Breadth first search open turntable lock

Zhongjun group launched electronic contracts to accelerate the digital development of real estate enterprises

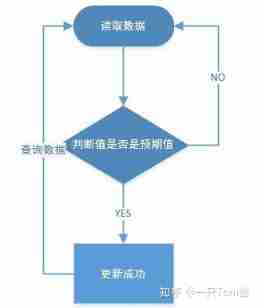
CAS and synchronized knowledge

Comparison of parameters between TVs tube and zener diode

如何让同步/刷新的图标(el-icon-refresh)旋转起来

4点告诉你实时聊天与聊天机器人组合的优势

Rasa 3.x 学习系列-Rasa 3.2.1 新版本发布

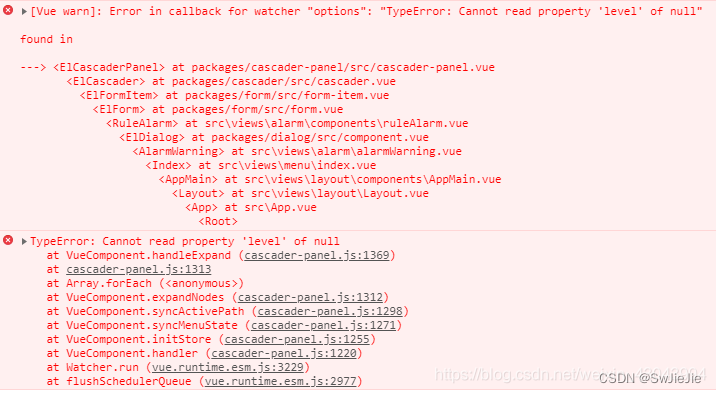
el-cascader的使用以及报错解决
随机推荐
STM32__ 06 - single channel ADC
Switching power supply buck circuit CCM and DCM working mode
The interface of grafana tool displays an error, incluxdb error
C reflection and type
如何提升口才
Live tiktok shop 2022 latest gameplay card slot overseas live e-commerce new traffic
QCombox(重写)+QCompleter(自动补全,自动加载qcombox的下拉选项,设置背景颜色)
White hat talks about web security after reading 2
[classical control theory] summary of automatic control experiment
Rasa 3.x 学习系列-Rasa 3.2.1 新版本发布
Xinyuan & Lichuang EDA training camp - brushless motor drive
Rasa 3. X learning series -rasa x Community Edition (Free Edition) changes
[day39 literature extensive reading] a Bayesian perspective on magnetic estimation
2022.6.20-6.26 AI industry weekly (issue 103): new little life
Spreadjs 15.1 CN and spreadjs 15.1 en
总结了 800多个 Kubectl 别名,再也不怕记不住命令了!
el-cascader的使用以及报错解决
成为程序员的你,后悔了吗?
带外和带内的区别
My colleagues quietly told me that flying Book notification can still play like this