当前位置:网站首页>An article takes you to understand CSS pagination examples
An article takes you to understand CSS pagination examples
2020-11-06 20:42:00 【Python advanced】
The effect of paging in life is everywhere , Today, we will give you a detailed analysis of the paging effect .

How to use HTML and CSS To create pages ?
If your website has many pages , You need to use paging to navigate each page
One 、 Paging type
1. Simple Paging
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> project </title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {
display: inline;
}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
</style>
</head>
<body>
<h2>Simple Pagination</h2>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
</html>

Click and mouse hover page style
If you click the current page , have access to .active To set the current page style , Hover over to use :hover Selector to modify style :
CSS example
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}

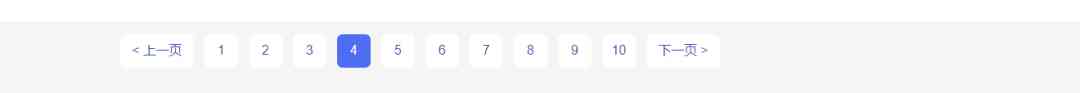
2. Page style
2.1 Fillet style paging
have access to border-radius Property to add fillet style for the selected page number :
CSS example
ul.pagination li a {
border-radius: 5px;
}
ul.pagination li a.active {
border-radius: 5px;
}
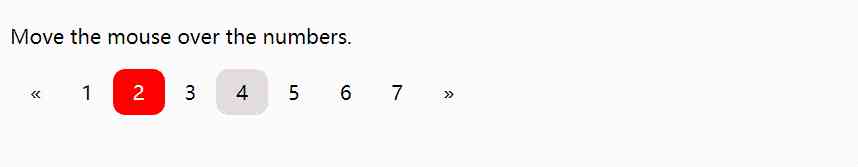
Mouse hover transition effect

We can add transition Property to add a transition effect to the mouse as it moves over the page number :
CSS example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> project </title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
}
.pagination li:first-child a {
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
.pagination li:last-child a {
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
ul.pagination li a.active {
background-color: #f00;
color: white;
border: 1px solid #f00;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
</style>
</head>
<body>
<h2>Pagination with Rounded Borders</h2>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
</html>
2.2 Page with borders

We can use border Property to add border paging :
CSS example
ul.pagination li a {
border: 1px solid #ddd; /* Gray */
}
2.3. Paging interval
Tips : You can use margin Property to add spaces directly to each page number :
CSS example
ul.pagination li a {
margin: 0 4px; /* 0 is for top and bottom. Feel free to change it */
}

2.4 Page font size
We can use font-size Property to set the font size of the page :
CSS example
ul.pagination li a {
font-size: 22px;
}

2.5 Center page
If you want to center the page , Can be on container elements ( Such as <div>) add to text-align:center style :
CSS example
div.center {
text-align: center;
}
Two 、 Case study
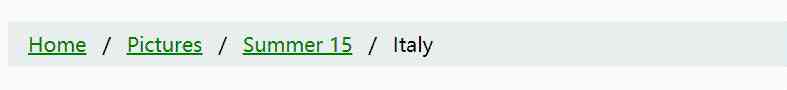
Breadcrumb navigation

Another navigation is crumb navigation ,
Examples are as follows :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> project </title>
<style>
ul.breadcrumb {
padding: 8px 16px;
list-style: none;
background-color: #eee;
}
ul.breadcrumb li {display: inline;}
ul.breadcrumb li+li:before {
padding: 8px;
color: black;
content: "/\00a0";
}
ul.breadcrumb li a {color: green;}
</style>
</head>
<body>
<h2>Breadcrumb Pagination</h2>
<ul class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Pictures</a></li>
<li><a href="#">Summer 15</a></li>
<li>Italy</li>
</ul>
</body>
</html>
3、 ... and 、 summary
This paper takes the phenomenon in life as the starting point , It mainly introduces Html Page effect in the use of styles , Application of paging effect when mouse hovers .
Use rich cases to help you understand the object better , Finally “ Breadcrumb navigation ” As a small project , Use Html programing language , Make a general integration of the results described above , It is convenient for you to increase the understanding of classes and objects , I hope it will help you in your study .
Want to learn more Python Web crawler and data mining knowledge , Go to a professional website :http://pdcfighting.com/ Want to learn more Python Web crawler and data mining knowledge , Go to a professional website :http://pdcfighting.com/
版权声明
本文为[Python advanced]所创,转载请带上原文链接,感谢
边栏推荐
- Wow, elasticsearch multi field weight sorting can play like this
- 視覺滾動[反差美]
- Network security engineer Demo: the original * * is to get your computer administrator rights! [maintain]
- html+vue.js 實現分頁可相容IE
- Asp.Net Core learning notes: Introduction
- PHP application docking justswap special development kit【 JustSwap.PHP ]
- 如何对数据库账号权限进行精细化管理?
- What are PLC Analog input and digital input
- What course of artificial intelligence? Will it replace human work?
- Analysis of ThreadLocal principle
猜你喜欢

How about small and medium-sized enterprises choose shared office?

Named entity recognition in natural language processing: tanford core LP ner (1)

What are Devops

前端未來趨勢之原生API:Web Components

游戏开发中的新手引导与事件管理系统

What knowledge do Python automated testing learn?

Isn't data product just a report? absolutely wrong! There are university questions in this category

What are the criteria for selecting a cluster server?

How to hide part of barcode text in barcode generation software

每个大火的“线上狼人杀”平台,都离不开这个新功能
随机推荐
Behind the first lane level navigation in the industry
es创建新的索引库并拷贝旧的索引库 实践亲测有效!
检测证书过期脚本
Helping financial technology innovation and development, atfx is at the forefront of the industry
【学习】接口测试用例编写和测试关注点
Azure data factory (3) integrate azure Devops to realize CI / CD
Behind the record breaking Q2 revenue of Alibaba cloud, the cloud opening mode is reshaping
JNI-Thread中start方法的呼叫與run方法的回撥分析
Description of phpshe SMS plug-in
Small program introduction to proficient (2): understand the four important files of small program development
Even liver three all night, jvm77 high frequency interview questions detailed analysis, this?
事件监听问题
前端未來趨勢之原生API:Web Components
python100例項
Xmppmini project details: step by step from the principle of practical XMPP technology development 4. String decoding secrets and message package
MongoDB与SQL常用语法对应表
Custom function form of pychar shortcut key
小游戏云开发入门
意外的元素..所需元素..
ERD-ONLINE 免费在线数据库建模工具