当前位置:网站首页>删除 console 语句引发的惨案
删除 console 语句引发的惨案
2022-07-07 14:11:00 【巴山却话】
前言:
虽然 babel-plugin-transform-remove-console 已经几年不更新了,但打包时去除 console 语句还是比较省时省力,所以项目中也就用了,没想到反而费劲了
本来问题很简单,但有时候不细心,可能就会浪费大量的时间解决问题,所以写篇博客,方便他人
急急如律令,喷子请绕行
1、安装和使用
安装
npm i babel-plugin-transform-remove-console
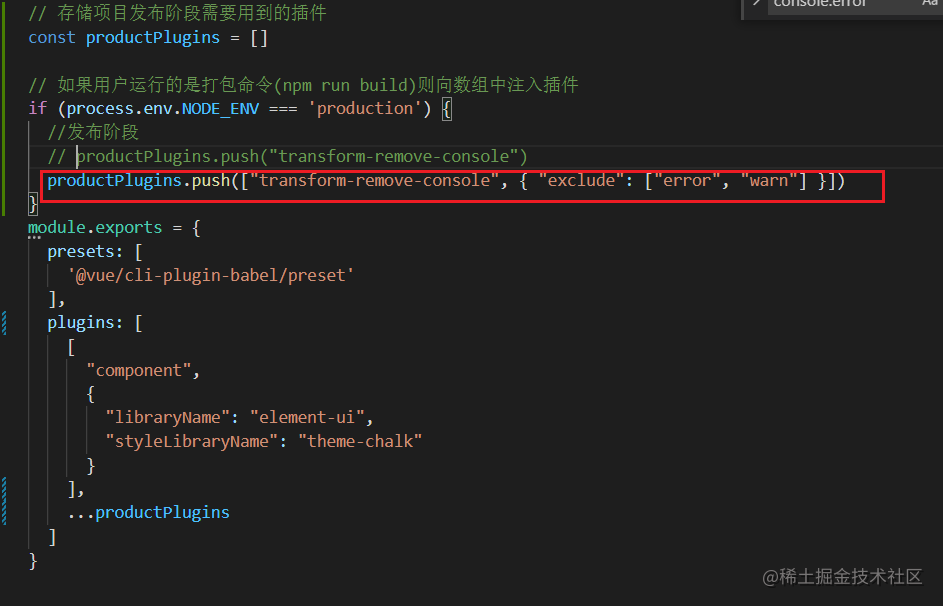
配置(babel.config.js)
// 存储项目发布阶段需要用到的插件
const productPlugins = []
// 如果用户运行的是打包命令(npm run build)则向数组中注入插件
if (process.env.NODE_ENV === 'production') {
//发布阶段
productPlugins.push("transform-remove-console")
}
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
],
...productPlugins
]
}
此时,使用 npm run build 命令打包就会移除文件中的 console 语句,经过测试,确实是这样
2. 删除 map 文件
后来,为了进一步减少 dist 目录的体积,决定将 productionSourceMap 设为 false,目的是打包时不生成 map 映射文件,这个过程就除了问题
2.1 什么是 map 文件?
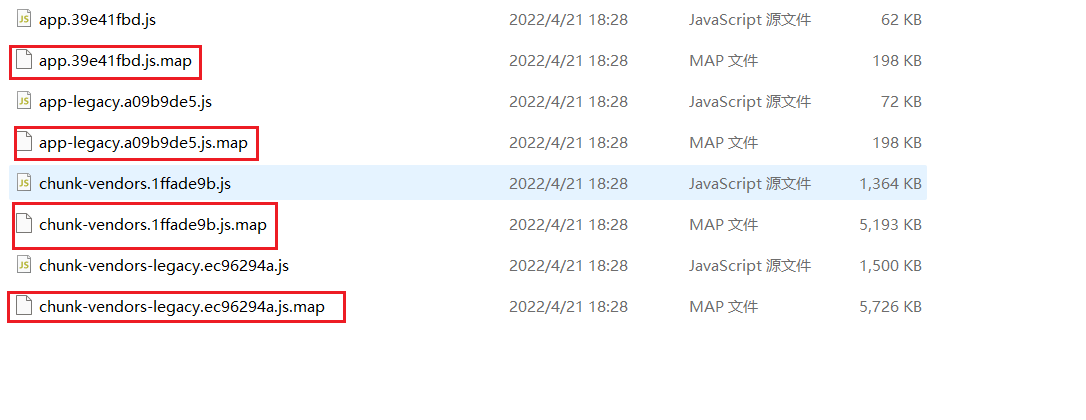
先看一下,默认情况下生成的 dist 目录
- 4 个 js 文件,4个 map 文件
- js 目录一共14M,4个map文件占了11M

这几个 map 文件到底是干什么的呢?
其主要作用就是在打包之后的js文件与打包之前的源代码文件之间建立映射,这样虽然打包前后的代码看起来不一样,但当运行时发生错误时,仍然可以定位到发生错误的源文件
下面我们来演示看看
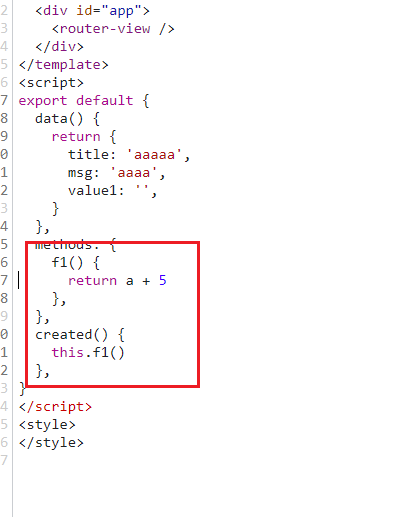
比如,我们故意在 App.vue 中计入如下代码
methods: {
f1() {
return a + 5
},
},
created() {
this.f1()
},
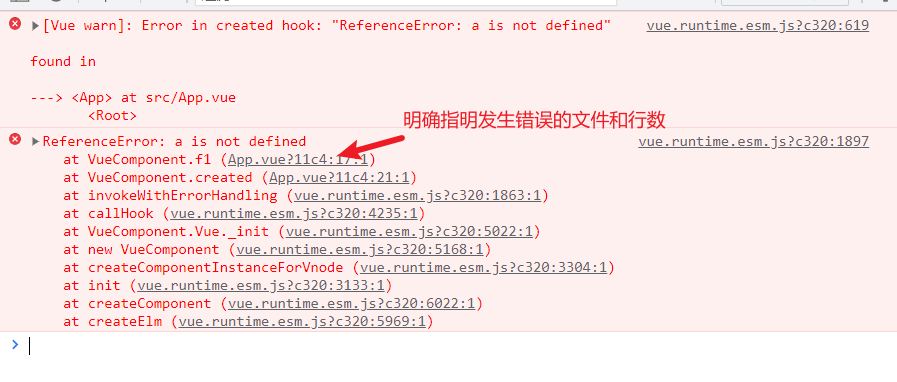
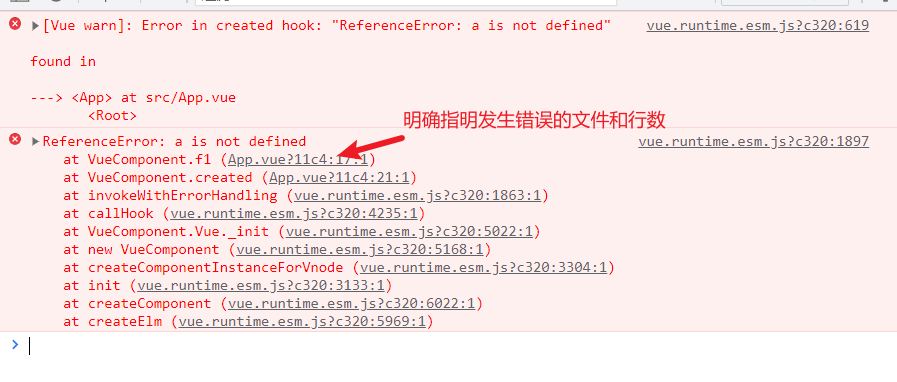
开发模式下,运行页面,报错信息如下

点击出错的文件,还可以直接定位

项目打包之后呢?
我们打包之后,在运行代码,发现控制台中一篇空白,不是说只要打包后有 map 文件,发生错误后,不仅会在控制台打印错误,还能定位到错误的源文件吗?

2.2 消失的 console
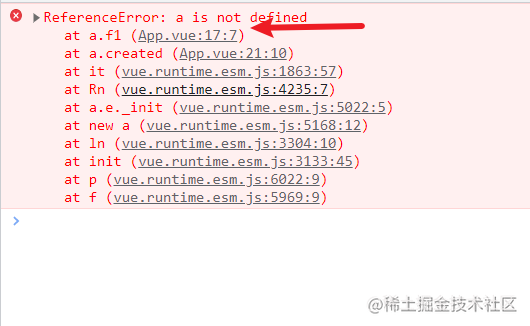
思考一下,当程序报错后,控制台中的错误信息是由谁输出的?
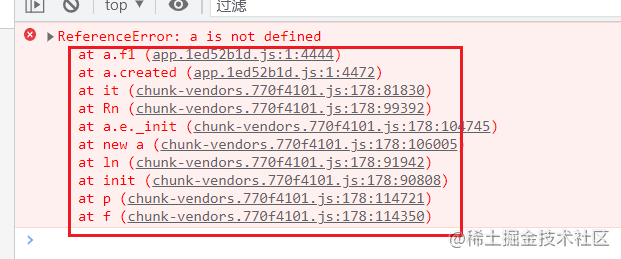
比如下面的错误,提示 a is not defined
很显然,是由 vue 通过 console.error 在控制台打印的

但我们查看上面看到的4个js文件和4个map文件后发现,没有任何一条 console 语句,为什么?
原因很清除,就是包括开发者自己编写的console语句和程序引入的一些依赖中的 console语句,都被 babel-plugin-transform-remove-console 插件移除了
原来 babel-plugin-transform-remove-console 插件可以删除所有文件中的 console 语句(这不是理所当然的吗)
2.3 如何解决
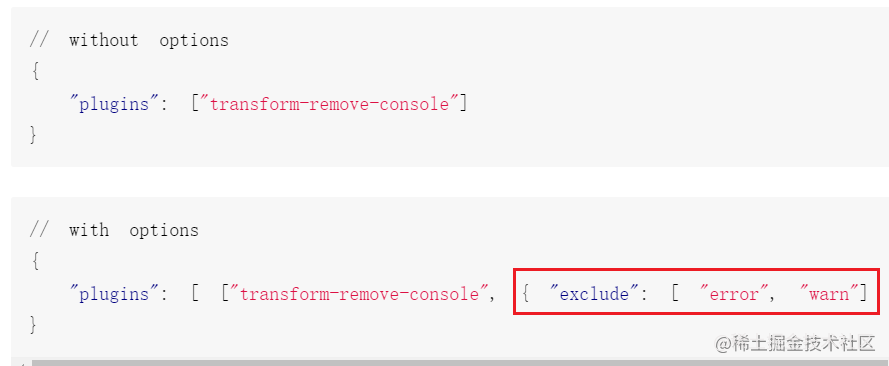
其实,官方文档早就说了

所以,修改 babel.config.js 中配置,为删除添加例外,这样所有文件中的 console.error 和 console.warn 就保留了

此时,可以查看打包生成的 js 和 map 文件中,充斥着大量的上面两种语句
重新打包后,再次运行

发现果然输出错误了,而且提示错误发生在哪个源文件
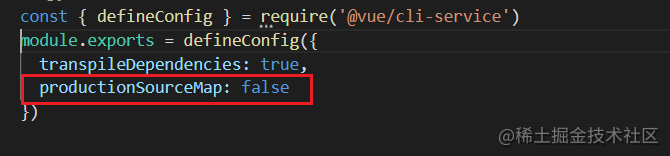
2.4 取消 map 文件
最后,可以取消生成 map 文件了
vue.config.js 中

重新打包,然后运行,仍然包括,但已经无法定位到具体发生错误的源文件了,而是生成之后的文件

仔细查看 dist/js 目录,发现已经没有 map 文件了,当然dist 目录的体积小了很多
客户端请求时,也不会下载 map 文件,所以速度也会有所提升
3. 总结
babel-plugin-transform-remove-console 插件的使用本来非常简单,但如果细翻大家的帖子,好像都是同一个模板拷贝过来的,居然都很少有人提及 exclude 属性的作用,如果是个新人碰到类似上面的问题,可能就会花费大量时间解决,所以写这篇博客,方便他人
边栏推荐
- 招标公告:福建省农村信用社联合社数据库审计系统采购项目(重新招标)
- 强化实时数据管理,英方软件助力医保平台安全建设
- AE learning 01: AE complete project summary
- Apache Doris刚“毕业”:为什么应关注这种SQL数据仓库?
- Particle effect for ugui
- 统计学习方法——感知机
- asyncio 概念和用法
- leetcode 241. Different ways to add parentheses design priority for operational expressions (medium)
- How to determine whether the checkbox in JS is selected
- Performance comparison of tidb for PostgreSQL and yugabytedb on sysbench
猜你喜欢

Logback日志框架第三方jar包 免费获取
![Application example of infinite list [uigridview]](/img/11/3be1c63680e6de8f068e79690ecf12.jpg)
Application example of infinite list [uigridview]

强化实时数据管理,英方软件助力医保平台安全建设

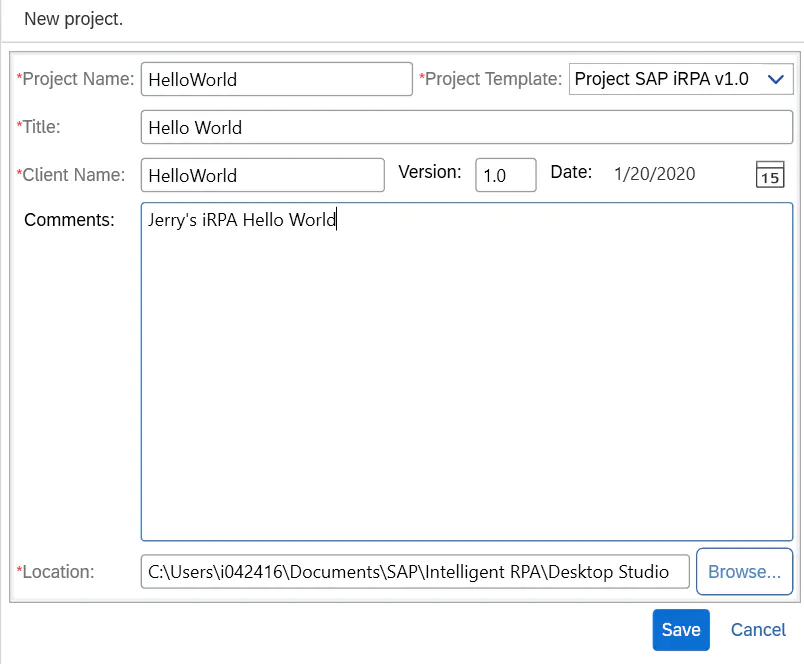
谈谈 SAP iRPA Studio 创建的本地项目的云端部署问题

统计学习方法——感知机

星瑞格数据库入围“2021年度福建省信息技术应用创新典型解决方案”

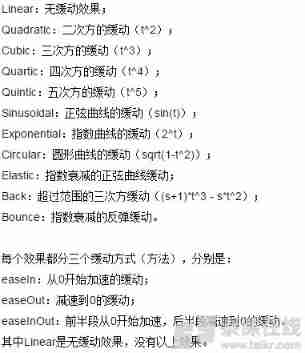
Dotween -- ease function

Three. JS introductory learning notes 19: how to import FBX static model

Mysql database basic operation DQL basic query

C4D learning notes 1- animation - animation key frames
随机推荐
Logback logging framework third-party jar package is available for free
A JS script can be directly put into the browser to perform operations
You Yuxi, coming!
Three. JS introductory learning notes 00: coordinate system, camera (temporarily understood)
应用程序和matlab的通信方式
Step by step monitoring platform ZABBIX
Three. Introduction to JS learning notes 17: mouse control of 3D model rotation of JSON file
Odoo integrated plausible embedded code monitoring platform
iptables只允许指定ip地址访问指定端口
Apache Doris刚“毕业”:为什么应关注这种SQL数据仓库?
【花雕体验】15 尝试搭建Beetle ESP32 C3之Arduino开发环境
Xcode Revoke certificate
Lecturer solicitation order | Apache seatunnel (cultivating) meetup sharing guests are in hot Recruitment!
Bidding announcement: 2022 Yunnan Unicom gbase database maintenance public comparison and selection project (second) comparison and selection announcement
Performance comparison of tidb for PostgreSQL and yugabytedb on sysbench
121. The best time to buy and sell stocks
星瑞格数据库入围“2021年度福建省信息技术应用创新典型解决方案”
企业级日志分析系统ELK
hellogolang
How to implement backspace in shell