当前位置:网站首页>TS as a general cache method
TS as a general cache method
2022-07-07 15:47:00 【Sam young】
Create a file tool
export interface IStorageStore {
/** Expiration time */
expiredAt: number;
/** Saved content */
value: any;
}
export interface IGetStorageInfo {
/** Is it overdue */
expired: boolean;
/** Timestamp of cache expiration */
expiredAt: number;
/** Timestamp of cache expiration - Current timestamp */
expiredIn: number;
/** Cached data */
value: any;
}
export default const App = {
/** Write to cache */
setStorage(usage: string, value: any, options: ISetStorageOptions = {
expiresIn: -1 }): void {
const key = storageKey(usage);
const expiresIn = options.expiresIn || -1;
let expiredAt;
function getExpiresAt(): number {
return expiresIn === -1 ? -1 : new Date().valueOf() + expiresIn * 1000;
}
// The default is true: Indicates that the expiration time will be overwritten
if (options.expiresInOverwrite !== false) {
expiredAt = getExpiresAt();
} else {
const stored = window.sessionStorage.getItem(key);
if (typeof stored !== "undefined") {
// No coverage , And it has been saved before , Therefore, the expiration time will not be modified
const reuslt = JSON.parse(stored) as IStorageStore;
expiredAt = reuslt.expiredAt;
} else {
expiredAt = getExpiresAt();
}
}
try {
const data = {
value,
expiredAt,
};
window.sessionStorage.setItem(key, JSON.stringify(data));
} catch (error) {
console.log(" Cache write failed : ", error);
}
},
/** Read cache information */
getStorageInfo(usage: string): IGetStorageInfo | null {
const key = storageKey(usage);
/** If this cache exists, process the data Otherwise it returns null */
if (window.sessionStorage.getItem(key)) {
const storedContent = JSON.parse(window.sessionStorage.getItem(key) || "");
const now = new Date().valueOf();
const expiredAt = Number(Reflect.get(storedContent, "expiredAt") || -1);
const expiredIn = expiredAt - now;
const expired = expiredAt !== -1 && expiredIn <= 0;
let value = null;
if (expired) {
window.sessionStorage.removeItem(key);
} else {
value = Reflect.get(storedContent, "value");
}
return {
expired, expiredAt, expiredIn, value };
} else {
return null;
}
},
/** Remove the cache */
removeStorage(usage: string): any {
window.sessionStorage.removeItem(usage);
},
}
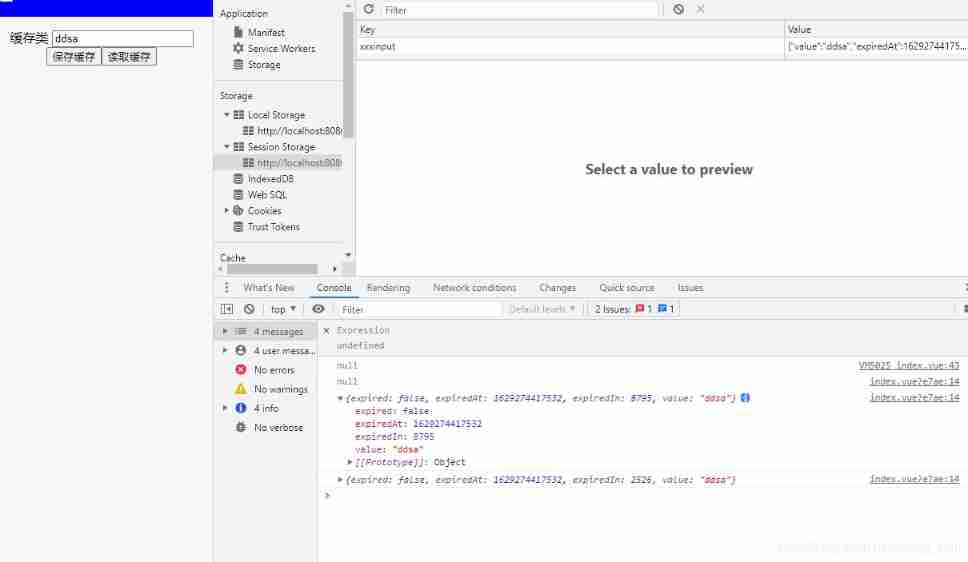
Page using
<template>
<div class="p-index">
Cache class
<input v-model="input" />
<button @click="handleSaveCache"> Save cache </button>
<button @click="handleGetCache"> Read cache </button>
</div>
</template>
<script lang="ts"> import {
Options, Vue } from "vue-class-component"; import Tool from "@/tool/app"; @Options({
}) export default class PageIndex extends Vue {
input = ""; handleSaveCache() {
Tool.setStorage("input", this.input, {
expiresIn: 10 }); } handleGetCache() {
const reuslt = Tool.getStorageInfo("input"); console.log(reuslt); } } </script>

边栏推荐
- Cut ffmpeg as needed, and use emscripten to compile and run
- HW primary flow monitoring, what should we do
- The download button and debug button in keil are grayed out
- Share the technical details of super signature system construction
- 全日制研究生和非全日制研究生的区别!
- Excerpted words
- Mathematical modeling -- what is mathematical modeling
- 【数字IC验证快速入门】20、SystemVerilog学习之基本语法7(覆盖率驱动...内含实践练习)
- Cocos creator collision and collision callback do not take effect
- [server data recovery] a case of RAID data recovery of a brand StorageWorks server
猜你喜欢

HPDC smart base Talent Development Summit essay

webgl_ Graphic transformation (rotation, translation, zoom)

postman生成时间戳,未来时间戳

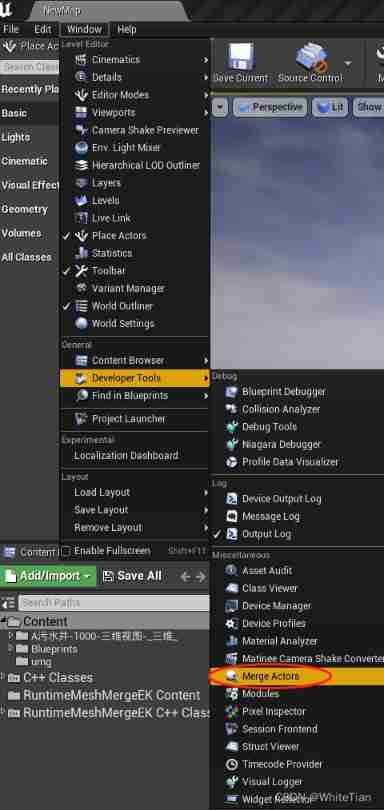
Mesh merging under ue4/ue5 runtime

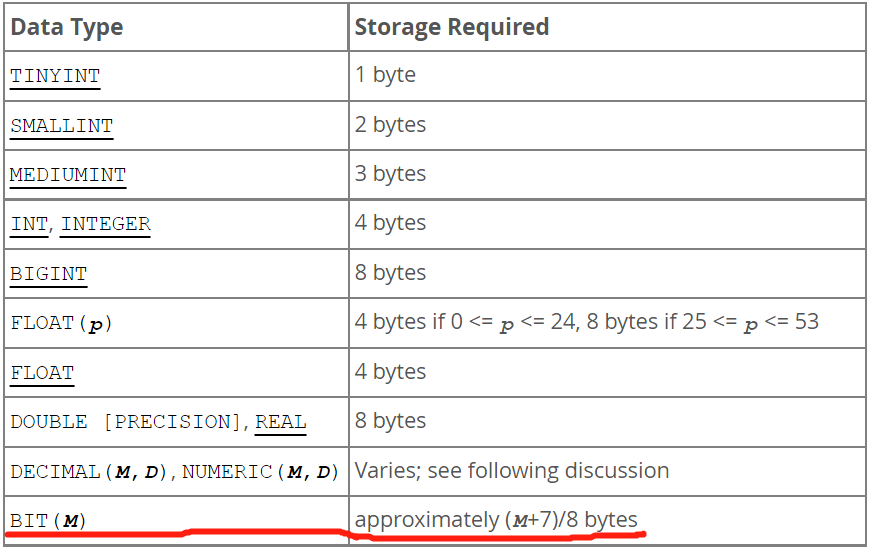
MySQL bit类型解析
![[quick start of Digital IC Verification] 29. Ahb-sramc (9) (ahb-sramc svtb overview) of SystemVerilog project practice](/img/f7/03975d08912afd8daee936799e8951.png)
[quick start of Digital IC Verification] 29. Ahb-sramc (9) (ahb-sramc svtb overview) of SystemVerilog project practice

写一篇万字长文《CAS自旋锁》送杰伦的新专辑登顶热榜

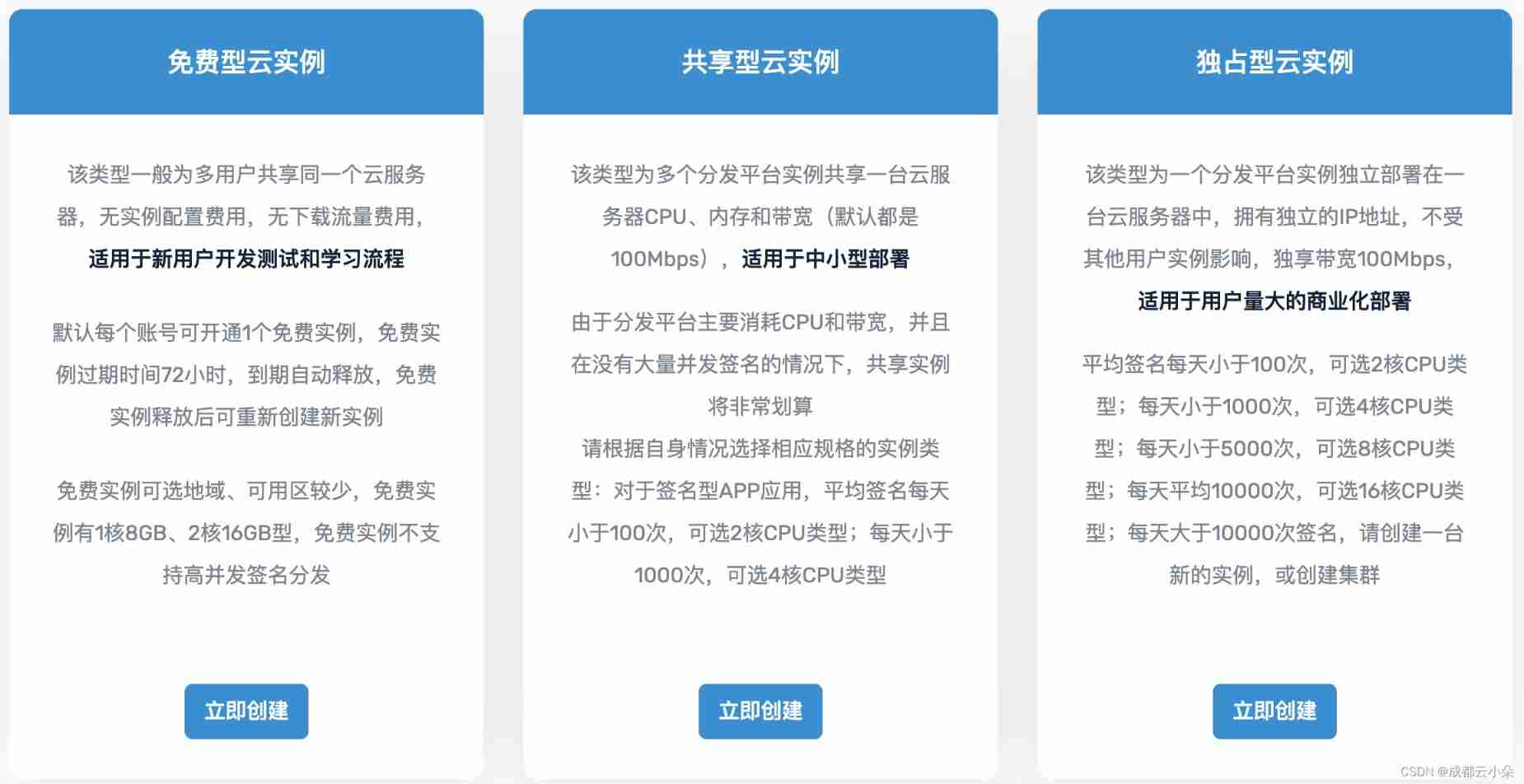
Super simple and fully automated generation super signature system (cloud Xiaoduo minclouds.com cloud service instance), free application in-house test app distribution and hosting platform, maintenan

#HPDC智能基座人才发展峰会随笔
![Super signature principle (fully automated super signature) [Yun Xiaoduo]](/img/b8/5bafbada054b335568e64c7e1ac6bb.jpg)
Super signature principle (fully automated super signature) [Yun Xiaoduo]
随机推荐
Shader Language
避坑:Sql中 in 和not in中有null值的情况说明
Asynchronous application of generator function
Steps to create P8 certificate and warehousing account
Configure mongodb database in window environment
Pat grade a 1103 integer factorizatio
2. 堆排序『较难理解的排序』
webgl_ Graphic transformation (rotation, translation, zoom)
[server data recovery] data recovery case of raid failure of a Dell server
LeetCode2_ Add two numbers
[quick start of Digital IC Verification] 24. AHB sramc of SystemVerilog project practice (4) (AHB continues to deepen)
Use of SVN
Points for attention in porting gd32 F4 series programs to gd32 F3 series
Syntax of generator function (state machine)
MongoDB数据库基础知识整理
【数字IC验证快速入门】18、SystemVerilog学习之基本语法5(并发线程...内含实践练习)
When opening the system window under UE4 shipping, the problem of crash is attached with the plug-in download address
Ida Pro reverse tool finds the IP and port of the socket server
[follow Jiangke University STM32] stm32f103c8t6_ PWM controlled DC motor_ code
Do you know the relationship between the most important indicators of two strong wind control and the quality of the customer base