当前位置:网站首页>Cocos uses custom material to display problems
Cocos uses custom material to display problems
2022-07-07 15:38:00 【Vegetable chicken on the road】
The boss of the company just talked to me many times about this problem , But I didn't pay attention when I used it , Just record it !
problem : Pictures are customized material The image texture is not fully displayed after clipping
Desired effect : The avatar is downloaded from the remote server and cut into rounded corners for display 
The effect :
In the process of searching, I found that it was replaced by cocos Self contained material There's no problem , Once thought I wrote it myself material Problems arise , In fact, I learned later that the default material does not operate on the image texture , So it's okay .
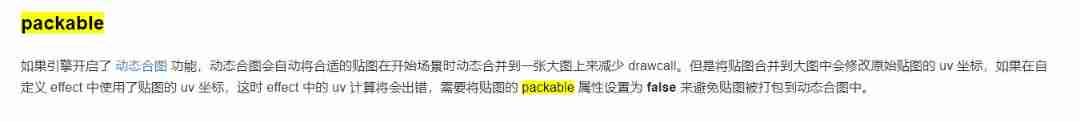
Then look up the code and find it packable Change it to false Just fine .. It's too much .
Part of the code is as follows :
loadHeadImg(){
// Download pictures from a remote server
this.loadRemoteRes(UserModel.inst.getAvatar(),(error,Texture2D:cc.Texture2D)=>{
Texture2D.packable = false;
var sprite = new cc.SpriteFrame(Texture2D);
this._headImg.push(sprite);
})
}
What the official documents say is clear .. Stick the :
So you'd better read the official documents when you're free !!!!
边栏推荐
- How to create Apple Developer personal account P8 certificate
- Briefly describe the working principle of kept
- Stream learning notes
- 使用Scrapy框架爬取网页并保存到Mysql的实现
- [target detection] yolov5 Runtong voc2007 data set
- CTFshow,信息搜集:web5
- [make a boat diary] [shapr3d STL format to gcode]
- [deep learning] image hyperspectral experiment: srcnn/fsrcnn
- 【目标检测】YOLOv5跑通VOC2007数据集
- 大表delete删数据导致数据库异常解决
猜你喜欢

TypeScript 发布 4.8 beta 版本
![[quick start for Digital IC Validation] 26. Ahb - sramc (6) for system verilog project practice (Basic Points of APB Protocol)](/img/7e/188e57ee026200478a6f61eb507c92.png)
[quick start for Digital IC Validation] 26. Ahb - sramc (6) for system verilog project practice (Basic Points of APB Protocol)

写一篇万字长文《CAS自旋锁》送杰伦的新专辑登顶热榜

知否|两大风控最重要指标与客群好坏的关系分析
![[quick start of Digital IC Verification] 23. AHB sramc of SystemVerilog project practice (3) (basic points of AHB protocol)](/img/e9/9e32e38e12e1fa71732c52b8ee0ab0.png)
[quick start of Digital IC Verification] 23. AHB sramc of SystemVerilog project practice (3) (basic points of AHB protocol)

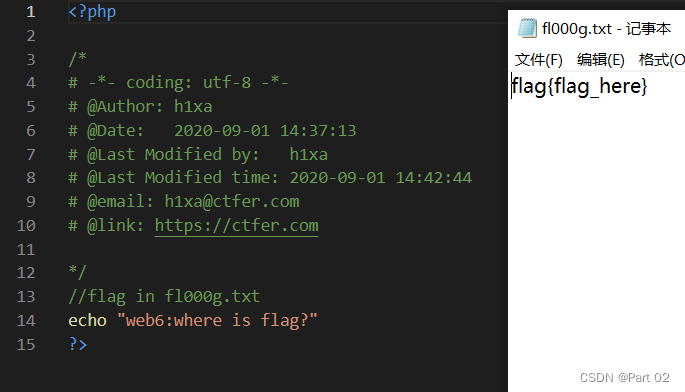
CTFshow,信息搜集:web6

【服务器数据恢复】戴尔某型号服务器raid故障的数据恢复案例

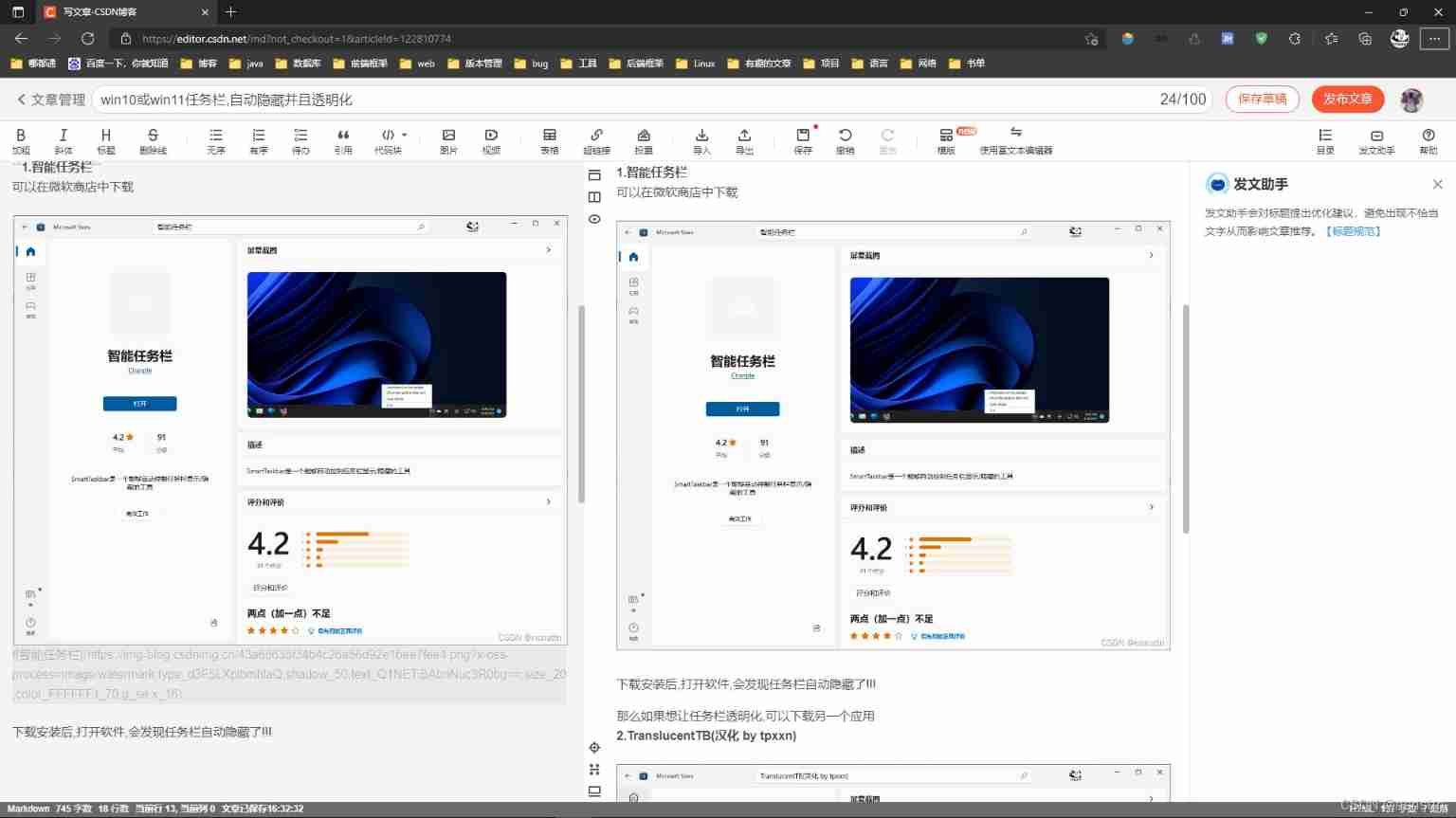
Win10 or win11 taskbar, automatically hidden and transparent
使用Scrapy框架爬取网页并保存到Mysql的实现

Typescript release 4.8 beta
随机推荐
2022 all open source enterprise card issuing network repair short website and other bugs_ 2022 enterprise level multi merchant card issuing platform source code
Niuke real problem programming - Day17
Unity之ASE实现全屏风沙效果
如何在opensea批量发布NFT(Rinkeby测试网)
Zhongang Mining: Fluorite continues to lead the growth of new energy market
Starting from 1.5, build a microservice framework link tracking traceid
【目标检测】YOLOv5跑通VOC2007数据集
Ctfshow, information collection: web4
Nacos conformance protocol cp/ap/jraft/distro protocol
Niuke real problem programming - day20
[quick start of Digital IC Verification] 19. Basic grammar of SystemVerilog learning 6 (thread internal communication... Including practical exercises)
@ComponentScan
【數字IC驗證快速入門】20、SystemVerilog學習之基本語法7(覆蓋率驅動...內含實踐練習)
"Baidu Cup" CTF competition 2017 February, web:include
Basic knowledge sorting of mongodb database
【深度学习】语义分割实验:Unet网络/MSRC2数据集
Steps to create P8 certificate and warehousing account
Pat grade a 1103 integer factorizatio
2. Heap sort "hard to understand sort"
一个需求温习到的所有知识,h5的表单被键盘遮挡,事件代理,事件委托