当前位置:网站首页>three.js打造酷炫下雪效果
three.js打造酷炫下雪效果
2022-07-07 14:02:00 【紫微前端】

代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>threejs</title>
<style>
body {
margin: 0;
overflow: hidden;
background: #000046;
/* fallback for old browsers */
background: -webkit-linear-gradient(to top, #1CB5E0, #000046);
/* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to top, #1CB5E0, #000046);
/* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
</style>
</head>
<body id="body">
<div id="WebGL-output"></边栏推荐
- 2022第四届中国(济南)国际智慧养老产业展览会,山东老博会
- 分步式監控平臺zabbix
- Leetcode-136-只出现一次的数(用异或来解答)
- Introduction to pyGame games
- [flower carving experience] 15 try to build the Arduino development environment of beetle esp32 C3
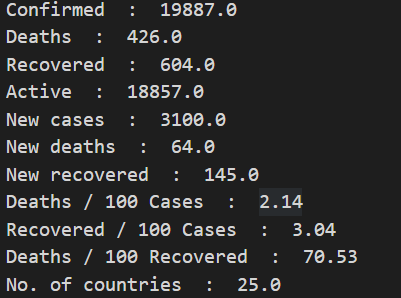
- Numpy -- epidemic data analysis case
- Is it reliable to open an account on Tongda letter with your mobile phone? Is there any potential safety hazard in such stock speculation
- The inevitable trend of the intelligent development of ankerui power grid is that microcomputer protection devices are used in power systems
- LeetCode3_ Longest substring without duplicate characters
- A JS script can be directly put into the browser to perform operations
猜你喜欢

numpy--疫情数据分析案例

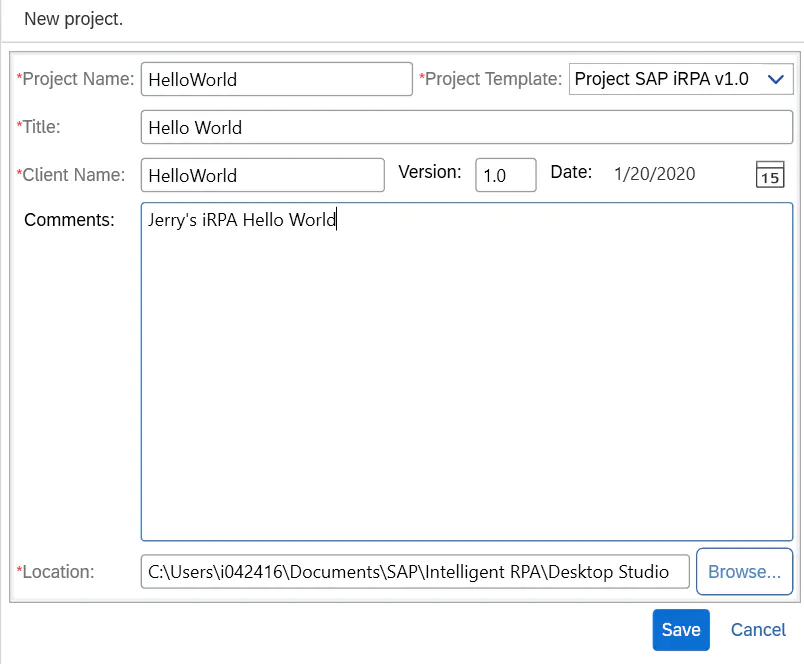
谈谈 SAP iRPA Studio 创建的本地项目的云端部署问题

尤雨溪,来了!

2022第四届中国(济南)国际智慧养老产业展览会,山东老博会

SPI master rx time out中断
![[flower carving experience] 15 try to build the Arduino development environment of beetle esp32 C3](/img/8f/ca9ab042916f68de7994d9f2124da9.jpg)
[flower carving experience] 15 try to build the Arduino development environment of beetle esp32 C3

喜讯!科蓝SUNDB数据库与鸿数科技隐私数据保护管理软件完成兼容性适配

torch. Numel action

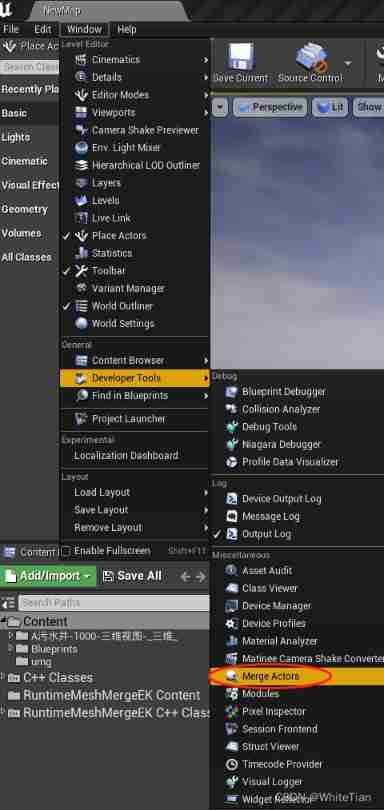
Mesh merging under ue4/ue5 runtime

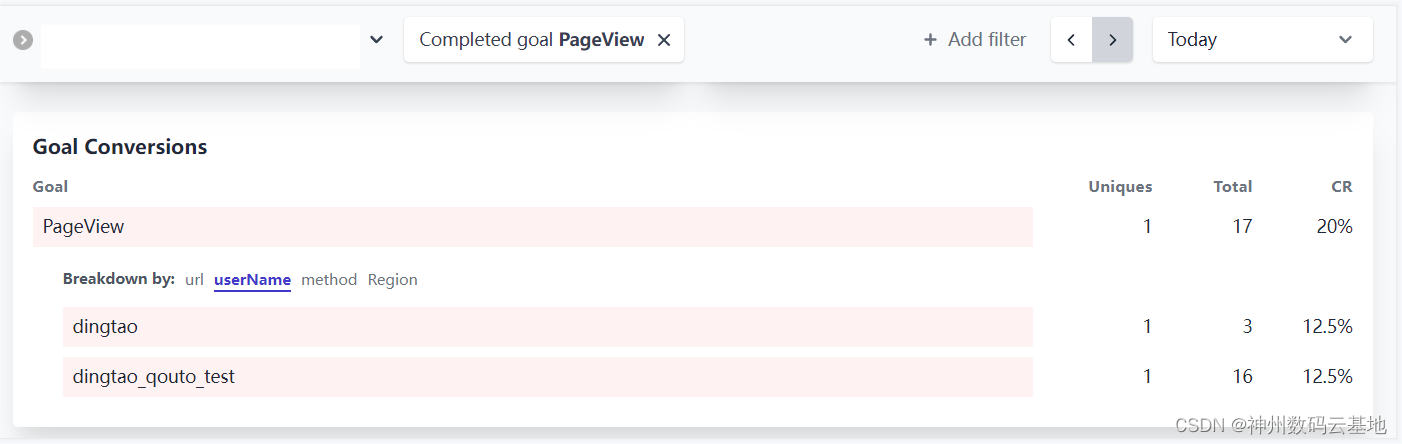
Odoo集成Plausible埋码监控平台
随机推荐
Enterprise log analysis system elk
leetcode 241. Different Ways to Add Parentheses 为运算表达式设计优先级(中等)
Numpy -- epidemic data analysis case
How to implement backspace in shell
Use of SVN
【花雕体验】15 尝试搭建Beetle ESP32 C3之Arduino开发环境
Shader basic UV operations, translation, rotation, scaling
Unity的三种单例模式(饿汉,懒汉,MonoBehaviour)
What about the pointer in neural network C language
UE4 exports the picture + text combination diagram through ucanvasrendertarget2d
应用程序和matlab的通信方式
numpy--疫情数据分析案例
Application example of infinite list [uigridview]
Shader Language
Is it reliable to open an account on Tongda letter with your mobile phone? Is there any potential safety hazard in such stock speculation
【微信小程序】Chapter(5):微信小程序基础API接口
Three. JS introductory learning notes 18: how to export JSON files with Blender
Limit of total fields [1000] in index has been exceeded
Three. JS introductory learning notes 10:three JS grid
统计学习方法——感知机