当前位置:网站首页>Three. JS introductory learning notes 05: external model import -c4d into JSON file for web pages
Three. JS introductory learning notes 05: external model import -c4d into JSON file for web pages
2022-07-07 15:48:00 【Jiang Duoduo_ Mostly Harmless 】
Reference learning :
https://www.jianshu.com/p/906072e60197
https://blog.csdn.net/qq_30100043/article/details/79606355
blender Export question
https://blog.csdn.net/u013690172/article/details/84099956
http://feg.netease.com/archives/301.html
https://www.cnblogs.com/mazhenyu/p/8692835.html
demand :C4D The model turns into json Put the file on the web
1. hold c4d File export to obj Format
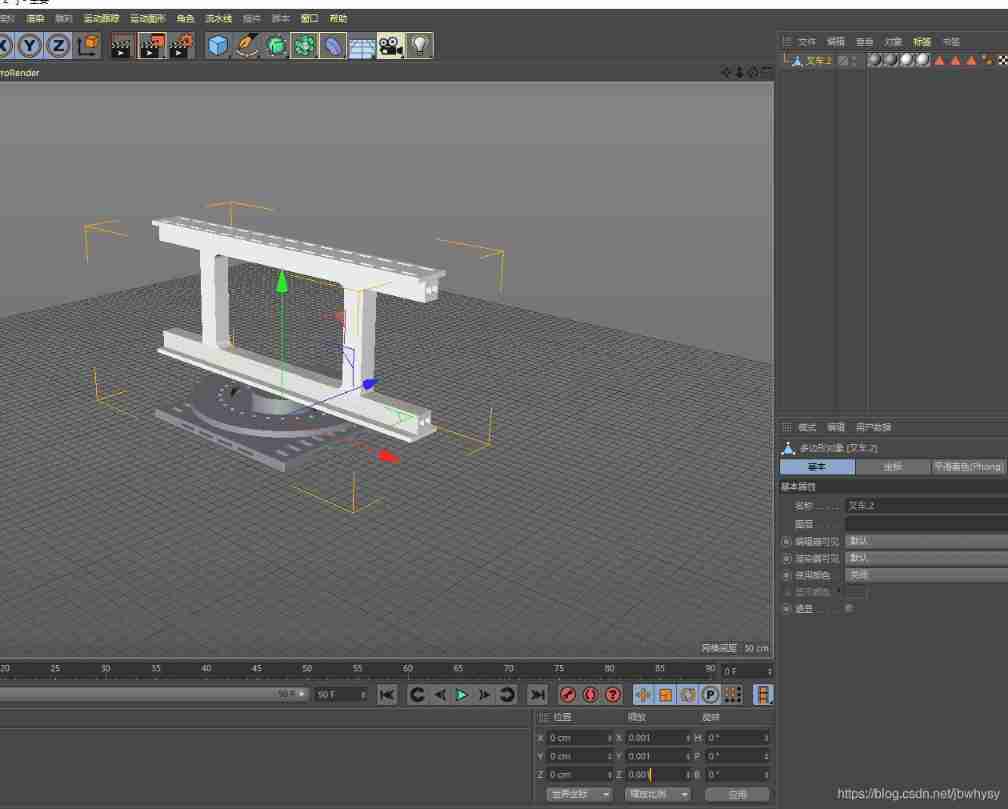
1. stay C4D Middle model Boolean C fall , Add and delete connection objects , Here I expand all the layers , Each is connected to an object + Deleted . Form a complete document
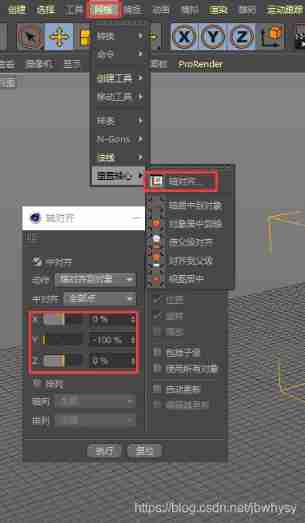
2. grid - Shaft alignment, ,Y Axis -100, Adjust the axis of the object to the bottom of the object

3. World coordinates 0,0,0, The zoom 0.001 Reduce to average 1cm Left and right models 

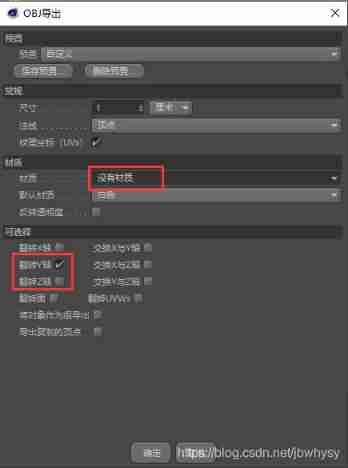
Choose no material , No flip Z Axis , Flip Y Axis .
4. export obj Format file
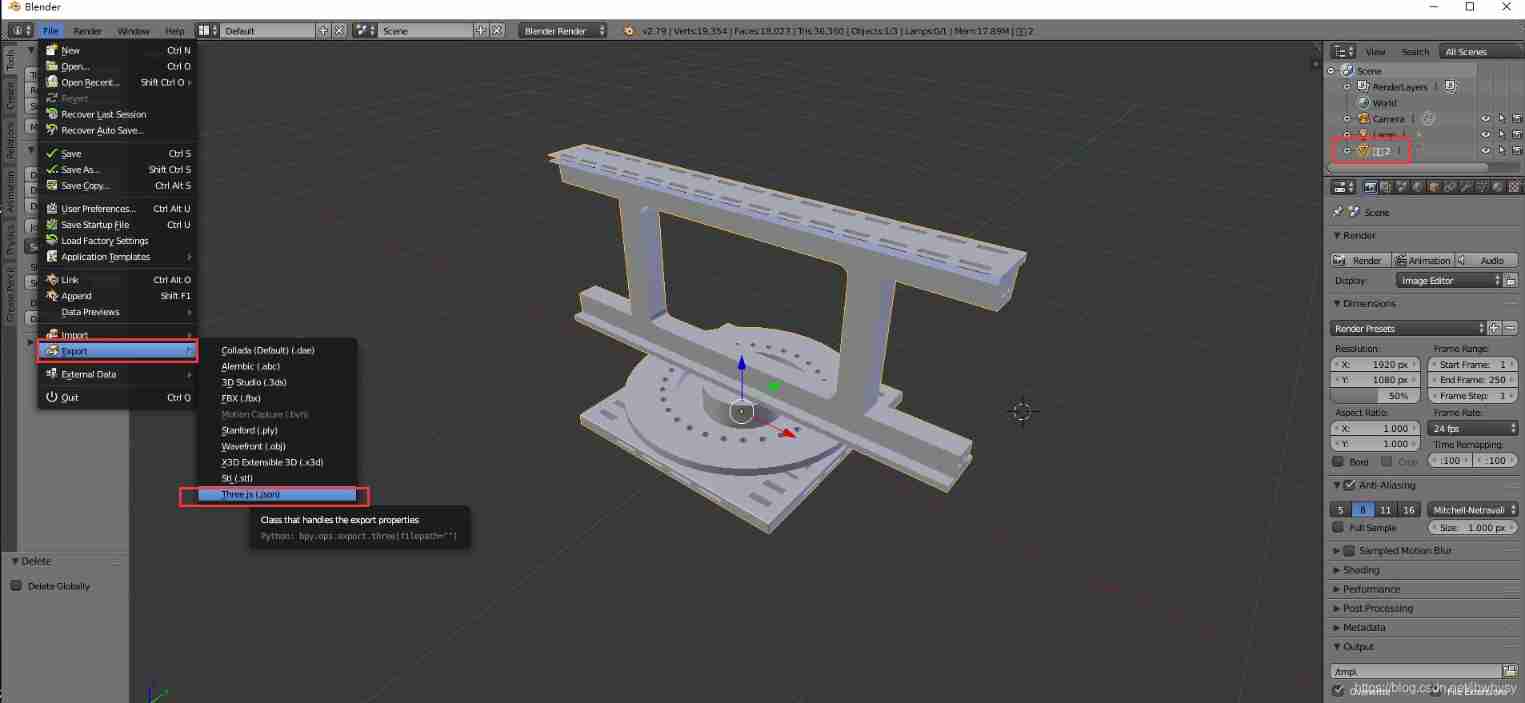
2. hold obj File import Blender
I am using 2.79 Version of Blender, such three.js Plug-ins are easy to use
export json When you file , You need to configure it according to the following tutorial
https://blog.csdn.net/qq_30100043/article/details/79606355

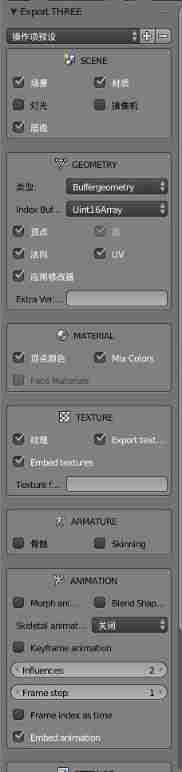
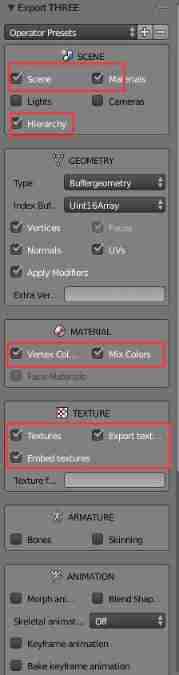
Selected model , export json file , And before exporting, the configuration file is as follows
- The first configuration is scenario related , We save the scene object , To display the model correctly .
- GEOMETRY Configure it by default .
- MATERIAL The configuration is in the case of setting the color , Select to export colors .
- TEXTURE Texture configuration selected , Then export the texture , The third option is to turn the texture into base64 The format is directly saved to TXT in .



Finally save the settings , Then export json
3. Import Three.js
var loader = new THREE.ObjectLoader();
loader.load("json/new.json",function (obj) {
scene.add(obj);
});
4. Complete code



<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>3d_camera</title>
<script type="text/javascript" src="js/three.js"></script>
<!--<script type="text/javascript" src="js/OBJLoader.js"></script>
<script type="text/javascript" src="js/ObjectLoader.js"></script>
<script type="text/javascript" src="js/FBXLoader.js"></script>
<script type="text/javascript" src="js/inflate.min.js"></script>
<script type="text/javascript" src="js/JSONLoader.js"></script>-->
</head>
<body>
<script type="text/javascript">
//renderer
var renderer = new THREE.WebGLRenderer();
renderer.setSize(800, 600);
document.getElementsByTagName("body")[0].appendChild(renderer.domElement);
//scene
var scene = new THREE.Scene();
//camera
camera = new THREE.OrthographicCamera(-5, 5, 3.75, -3.75, 0.1, 100);
camera.position.set(15, 30, 25);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera);
//model
var loader = new THREE.ObjectLoader();
loader.load("json/new.json",function (obj) {
obj.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});// Double sided drawing
obj.scale.multiplyScalar(3);//3 Multiple size
//mesh = obj;
scene.add(obj);
});
//light
var light = new THREE.DirectionalLight(0xffffff);
//light.position.set(20, 10, 5);
light.position.set(20, 20, 8);
light.intensity=2;
scene.add(light);
id = setInterval(draw, 20);
function draw() {
renderer.render(scene, camera);
}
</script>
</body>
</html>
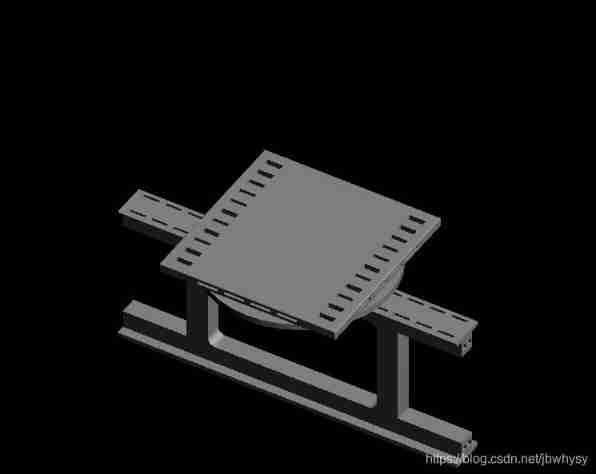
5. effect
although C4D The effect is worse , But it's finally used json Add it to the web page
Happy ~~~
6. Have a problem
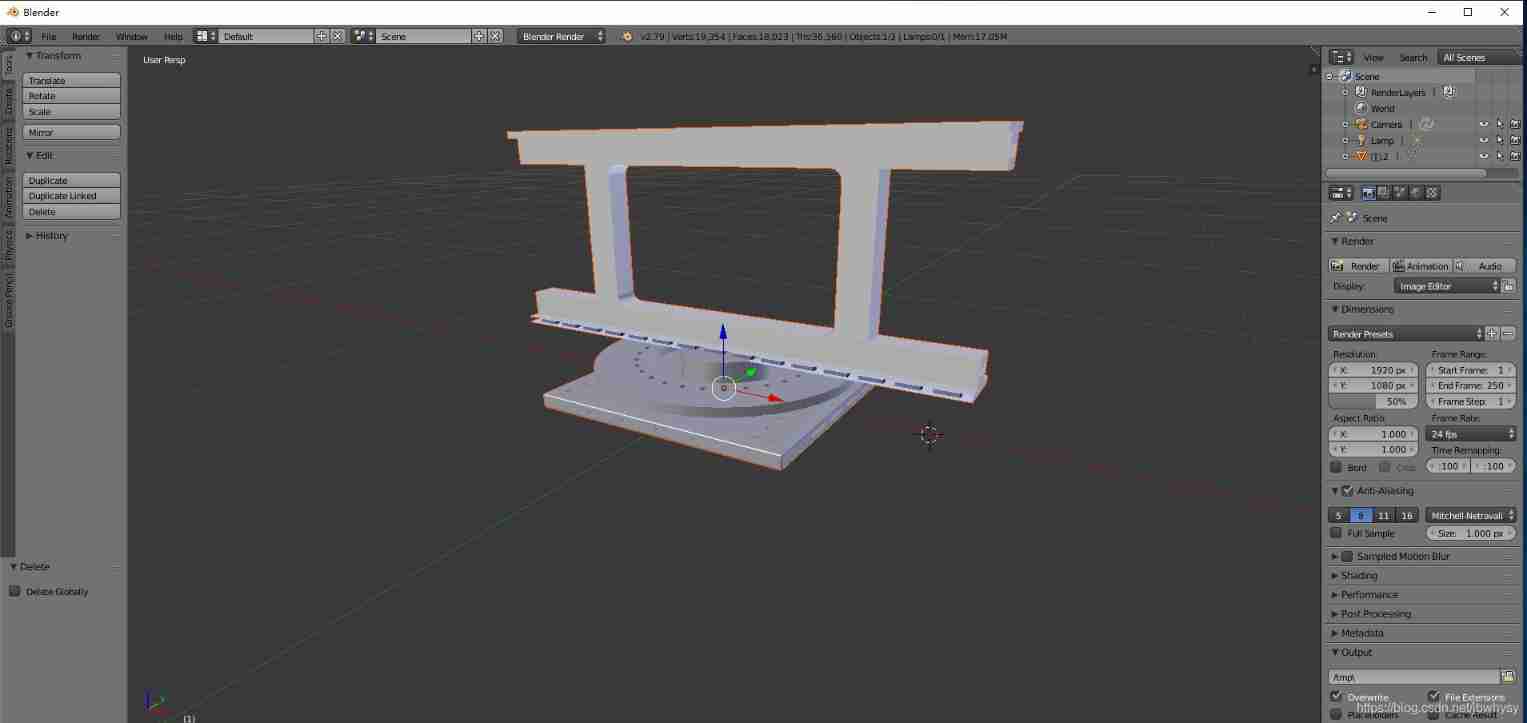
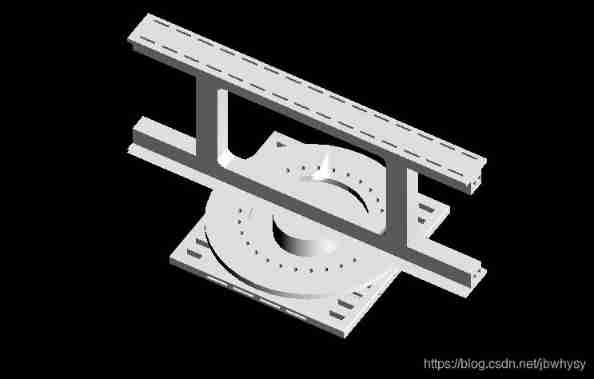
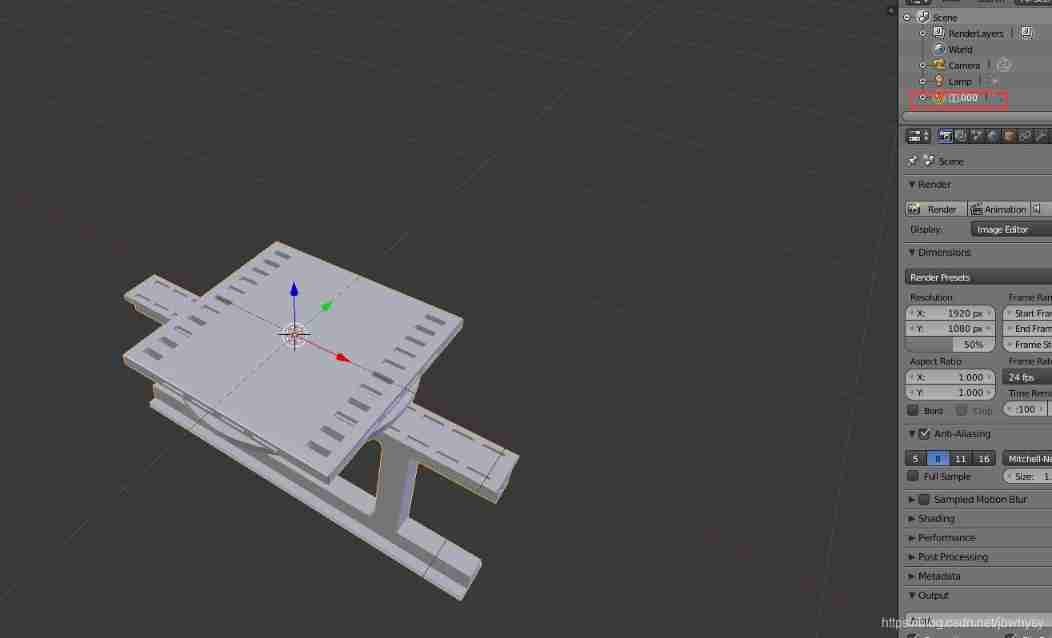
1.C4D Export time , I chose flip Y Axis , Because if you don't choose , Direct export , Put it upside down on the web , Here's the picture
I didn't solve it , I don't know why , So I am C4D Inside turned over Y Axis , Learn more later and see how to solve it 
Flip Y After shaft , Guide in Blender See the figure below 
2. I'm still here blender The inside is aligned 3d The cursor , I wonder if it is helpful to align in the web page . The method is as follows :
Position dislocation of model components
** resolvent :**
1、 After adjusting the model components in place ( Use the adsorption function ), take 3D The cursor is set to (0,0,0), As a benchmark ;
2、 Return the origin of each model component to 3D The cursor ;(shift+ctrl+alt+c)
3、 If the model is scaled 、 rotate must Click on “ object -> application ” (ctrl + A )
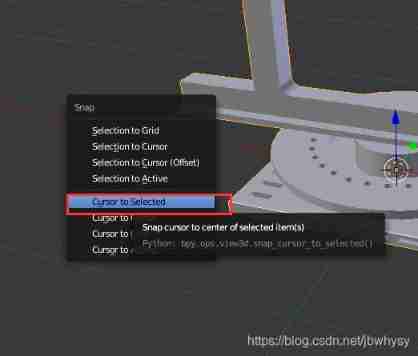
shift+s
Select the object first , then shift+s Adsorption function , The cursor is adsorbed to the selected object 
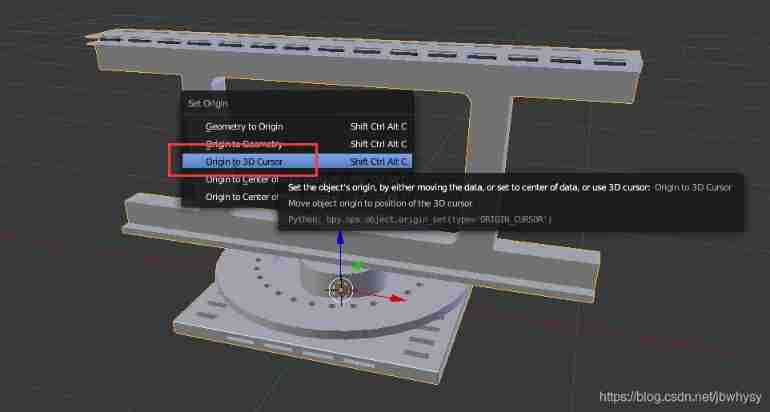
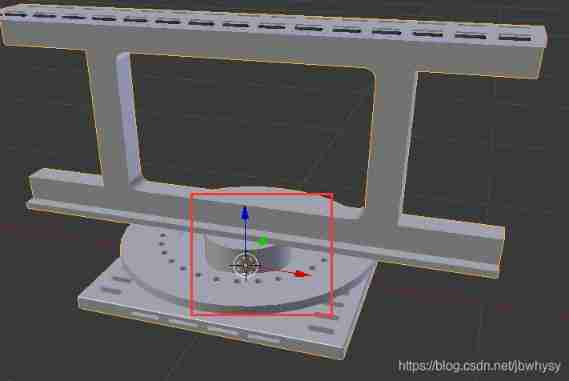
(shift+ctrl+alt+c)
The origin all returns to 3d The cursor 

3. There are still some places that are not smooth , I don't know whether it's the model or something , Adding double-sided drawing does not improve , I'll study it later .
7. Extended learning
three.js Coordinate system learning
http://www.mamicode.com/info-detail-2104493.html
The following is the complete case code written by others , much
https://blog.csdn.net/qq_30100043/article/details/79606355
http://www.wjceo.com/blog/threejs/2018-03-19/126.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
html, body {
margin: 0;
height: 100%;
}
canvas {
display: block;
}
</style>
</head>
<body onload="draw();">
</body>
<script src="/lib/three.js"></script>
<script src="/lib/js/controls/OrbitControls.js"></script>
<script src="/lib/js/libs/stats.min.js"></script>
<script src="/lib/js/libs/dat.gui.min.js"></script>
<script>
var renderer;
function initRender() {
renderer = new THREE.WebGLRenderer({
antialias:true});
renderer.setSize(window.innerWidth, window.innerHeight);
// Tell the renderer that you need a shadow effect
renderer.shadowMap.enabled = true;
renderer.shadowMap.type = THREE.PCFSoftShadowMap; // The default is , This is not set clearly THREE.PCFShadowMap
renderer.setClearColor(0xffffff);
document.body.appendChild(renderer.domElement);
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000);
camera.position.set(0, 4, 5);
camera.lookAt(new THREE.Vector3(0,0,0));
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
// initialization dat.GUI Simplify the test process
var gui;
function initGui() {
// Declare an object that holds the relevant data to be modified
gui = {
};
var datGui = new dat.GUI();
// Add setting properties to gui among ,gui.add( object , attribute , minimum value , Maximum )
}
var light;
function initLight() {
scene.add(new THREE.AmbientLight(0x444444));
light = new THREE.PointLight(0xffffff);
light.position.set(0,10,10);
// Tell the directional light that shadow casting needs to be turned on
light.castShadow = true;
scene.add(light);
}
function initModel() {
// Auxiliary tool
var helper = new THREE.AxesHelper(50);
scene.add(helper);
// load JSON Model
var loader = new THREE.ObjectLoader();
loader.load("/lib/models/json/misc_chair01.json",function (obj) {
scene.add(obj);
});
}
// Initialize the performance plug-in
var stats;
function initStats() {
stats = new Stats();
document.body.appendChild(stats.dom);
}
// User interaction plug-ins Press and hold the left mouse button to rotate , Right click and hold the pan , Scroll wheel zoom
var controls;
function initControls() {
controls = new THREE.OrbitControls( camera, renderer.domElement );
// If you use animate When the method is used , Delete this function
//controls.addEventListener( 'change', render );
// Make the animation rotate or damp when cycling Does the meaning have inertia
controls.enableDamping = true;
// Dynamic damping coefficient It's the mouse drag rotation sensitivity
//controls.dampingFactor = 0.25;
// Can I zoom
controls.enableZoom = true;
// Whether to rotate automatically
controls.autoRotate = true;
// Set the maximum distance from the camera to the origin
controls.minDistance = 1;
// Set the maximum distance from the camera to the origin
controls.maxDistance = 200;
// Whether to turn on right-click drag and drop
controls.enablePan = true;
}
function render() {
renderer.render( scene, camera );
}
// Function triggered by window change
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
render();
renderer.setSize( window.innerWidth, window.innerHeight );
}
function animate() {
// Update controller
render();
// Update performance plug-ins
stats.update();
controls.update();
requestAnimationFrame(animate);
}
function draw() {
initGui();
initRender();
initScene();
initCamera();
initLight();
initModel();
initControls();
initStats();
animate();
window.onresize = onWindowResize;
}
</script>
</html>
边栏推荐
- Syntax of generator function (state machine)
- Basic knowledge sorting of mongodb database
- How to release NFT in batches in opensea (rinkeby test network)
- It's different for rich people to buy a house
- STM32F103C8T6 PWM驱动舵机(SG90)
- Cocos creator collision and collision callback do not take effect
- 一大波开源小抄来袭
- Syntaxhighlight highlights the right scroll bar
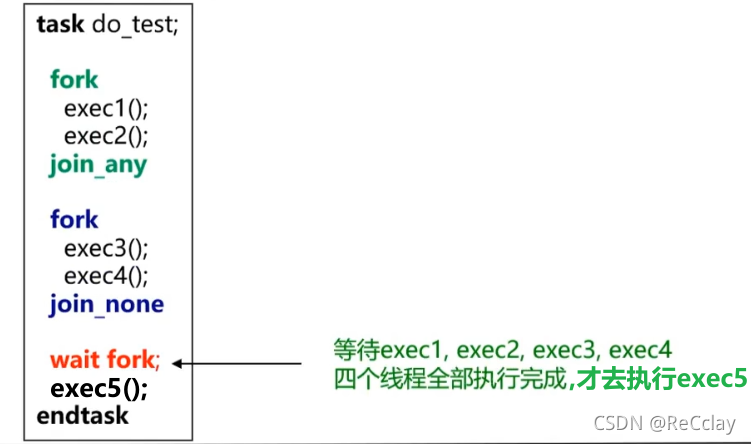
- 【数字IC验证快速入门】18、SystemVerilog学习之基本语法5(并发线程...内含实践练习)
- 【数字IC验证快速入门】23、SystemVerilog项目实践之AHB-SRAMC(3)(AHB协议基本要点)
猜你喜欢

Syntax of generator function (state machine)

Monthly observation of internet medical field in May 2022

Async and await

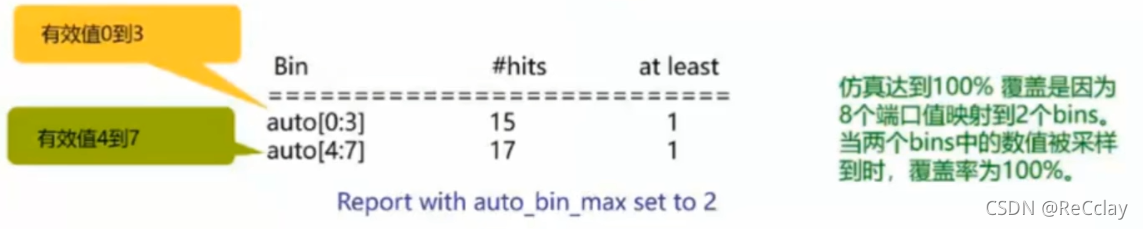
【数字IC验证快速入门】20、SystemVerilog学习之基本语法7(覆盖率驱动...内含实践练习)

Create lib Library in keil and use lib Library

webgl_ Enter the three-dimensional world (2)

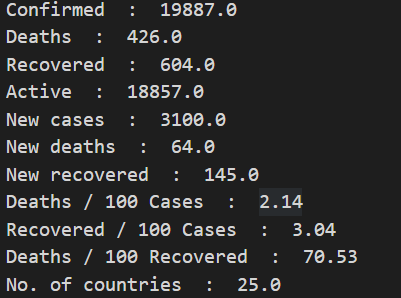
numpy--疫情数据分析案例

AB package details in unity (super detail, features, packaging, loading, manager)

HW primary flow monitoring, what should we do

【数字IC验证快速入门】18、SystemVerilog学习之基本语法5(并发线程...内含实践练习)
随机推荐
【数字IC验证快速入门】24、SystemVerilog项目实践之AHB-SRAMC(4)(AHB继续深入)
Using eating in cocos Creator
全日制研究生和非全日制研究生的区别!
2022 all open source enterprise card issuing network repair short website and other bugs_ 2022 enterprise level multi merchant card issuing platform source code
Keil5 does not support online simulation of STM32 F0 series
Yunxiaoduo software internal test distribution test platform description document
The rebound problem of using Scrollview in cocos Creator
Please supervise the 2022 plan
【数字IC验证快速入门】22、SystemVerilog项目实践之AHB-SRAMC(2)(AMBA总线介绍)
Starting from 1.5, build a microservice framework link tracking traceid
Super signature principle (fully automated super signature) [Yun Xiaoduo]
[quick start of Digital IC Verification] 20. Basic grammar of SystemVerilog learning 7 (coverage driven... Including practical exercises)
Write sequence frame animation with shader
从 1.5 开始搭建一个微服务框架链路追踪 traceId
Points for attention in porting gd32 F4 series programs to gd32 F3 series
【数字IC验证快速入门】25、SystemVerilog项目实践之AHB-SRAMC(5)(AHB 重点回顾,要点提炼)
Getting started with webgl (2)
Unity's ASE achieves full screen sand blowing effect
TS typescript type declaration special declaration field number is handled when the key key
numpy---基础学习笔记