当前位置:网站首页>Simple understanding and application of TS generics
Simple understanding and application of TS generics
2022-07-07 15:47:00 【Sam young】
What is generics
Simply speaking , Generic refers to a type in different places , There are different values , Listed below
function creatValue(a: string):string {
return a;
}
function creatValueNumber(a: number):number {
return a;
}
Or use any, But it will lose its use ts Type constraints of , Now you can solve this problem by using generics
function creatValue<T>(a: T):T {
return a;
}
creatValue<string>("string")
/** You can also directly pass in ellipsis <> */
creatValue("string")
...
Of course, it can also be made into multiple
function creatValue<T,X>(a: T,b:X):T {
console.log(b)
return a;
}
creatValue<string,number>("a",123)
// perhaps
creatValue("a",123)
Inherited usage of generics
/** Define basic information */
interface base {
name:string;
age:number;
}
/** Define a student type , Generic indeterminate types then inherit base */
interface student<T extends base> {
baseInfo: T
}
/** Here I customize the type I want */
interface myBase extends base {
address: string;
grade:string
}
/** Final type */
const studentA: student<myBase> ={
baseInfo: {
name:' Zhang San ',
age:14,
address:' China ',
grade:' The new moon '
}
}
/** Define another body type */
interface bodyBase extends base {
weight: string;
height:string
}
const studentB: student<bodyBase> ={
baseInfo: {
name:' Zhang San ',
age:14,
weight:'70kg',
height:'170cm'
}
}
/** Can also inherit all */
interface AllBase extends bodyBase,myBase {
}
const studentC: student<AllBase> ={
baseInfo: {
name:' Zhang San ',
age:14,
weight:'70kg',
height:'170cm',
address:' China ',
grade:' The new moon '
}
}
Hard core
interface base {
name:string;
age:number;
}
interface student<T extends base> extends baseInfo<T> {
test(t: T):T;
}
interface baseInfo<T> {
baseInfo: T
}
interface bodyInfo extends base {
weight: string;
height: string;
}
const studentA:student<bodyInfo> = {
baseInfo:{
name:' Zhang San ',
age:18,
weight:'70kg',
height:'170'
},
test(t: bodyInfo): bodyInfo{
return t
}
}
function test<T extends bodyInfo>(option: baseInfo<T>){
option.baseInfo.age = 1
}
边栏推荐
- Introduction of mongod management database method
- Android -- jetpack: the difference between livedata setValue and postvalue
- Gd32 F3 pin mapping problem SW interface cannot be burned
- [quick start of Digital IC Verification] 20. Basic grammar of SystemVerilog learning 7 (coverage driven... Including practical exercises)
- Cocos creator collision and collision callback do not take effect
- 避坑:Sql中 in 和not in中有null值的情况说明
- 有钱人买房就是不一样
- Whether runnable can be interrupted
- leetcode 241. Different ways to add parentheses design priority for operational expressions (medium)
- Jacobo code coverage
猜你喜欢

Syntax of generator function (state machine)

HW初级流量监控,到底该怎么做
![[make a boat diary] [shapr3d STL format to gcode]](/img/aa/6113c51ca82b00c0adc42fbf3f2b4b.png)
[make a boat diary] [shapr3d STL format to gcode]

#HPDC智能基座人才发展峰会随笔

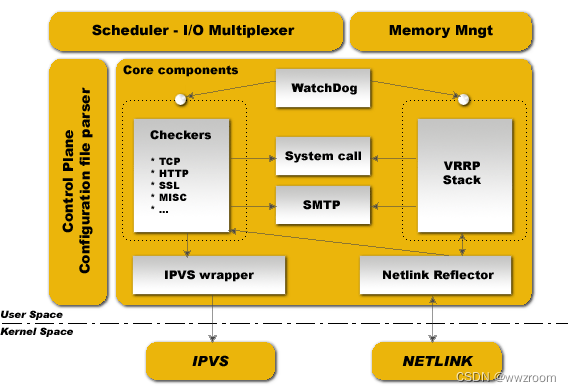
Briefly describe the working principle of kept

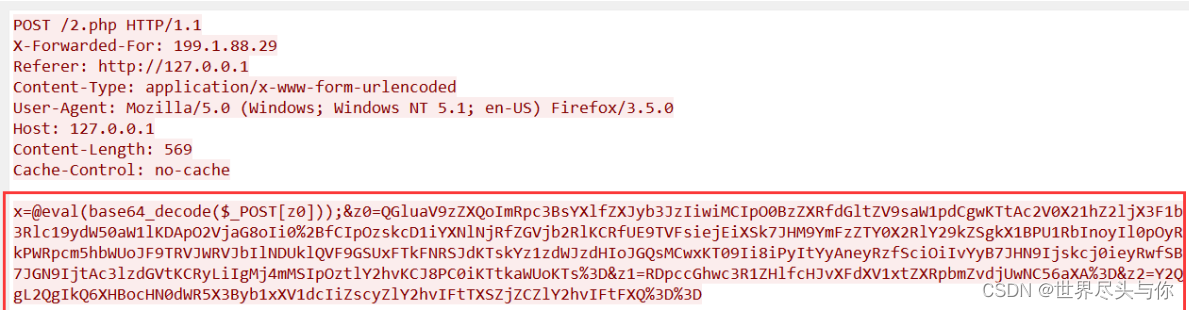
Ida Pro reverse tool finds the IP and port of the socket server

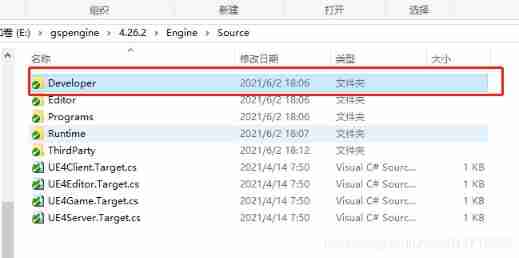
When opening the system window under UE4 shipping, the problem of crash is attached with the plug-in download address
![[quick start of Digital IC Verification] 23. AHB sramc of SystemVerilog project practice (3) (basic points of AHB protocol)](/img/e9/9e32e38e12e1fa71732c52b8ee0ab0.png)
[quick start of Digital IC Verification] 23. AHB sramc of SystemVerilog project practice (3) (basic points of AHB protocol)

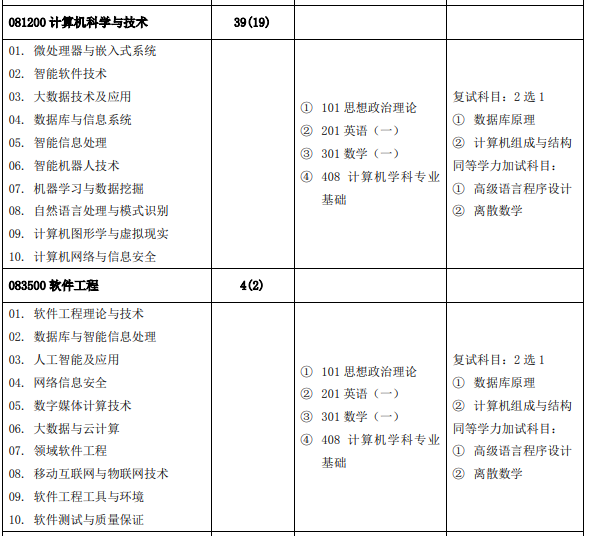
居然从408改考自命题!211华北电力大学(北京)

2. 堆排序『较难理解的排序』
随机推荐
Oracle控制文件丢失恢复归档模式方法
Tkinter after how to refresh data and cancel refreshing
Iterator and for of.. loop
Write a ten thousand word long article "CAS spin lock" to send Jay's new album to the top of the hot list
Typescript release 4.8 beta
【数字IC验证快速入门】19、SystemVerilog学习之基本语法6(线程内部通信...内含实践练习)
Nacos一致性协议 CP/AP/JRaft/Distro协议
Annexb and avcc are two methods of data segmentation in decoding
[quick start for Digital IC Validation] 26. Ahb - sramc (6) for system verilog project practice (Basic Points of APB Protocol)
【数字IC验证快速入门】20、SystemVerilog学习之基本语法7(覆盖率驱动...内含实践练习)
【数字IC验证快速入门】18、SystemVerilog学习之基本语法5(并发线程...内含实践练习)
The "go to definition" in VS2010 does not respond or prompts the solution of "symbol not found"
C Alibaba cloud OSS file upload, download and other operations (unity is available)
Create lib Library in keil and use lib Library
【微信小程序】Chapter(5):微信小程序基础API接口
【原创】一切不谈考核的管理都是扯淡!
[quick start of Digital IC Verification] 20. Basic grammar of SystemVerilog learning 7 (coverage driven... Including practical exercises)
Shader Language
Steps to create P8 certificate and warehousing account
Getting started with webgl (2)