当前位置:网站首页>Async and await
Async and await
2022-07-07 15:41:00 【When can Xiaobai advance to success】
1、async and Generator The relationship between
async yes Generator Grammatical sugar of function ( Grammatical sugar : A grammar added to a computer language , This grammar has no effect on the function of language , But it's easier for programmers to use . Generally speaking, the use of syntactic sugar can increase the readability of programs , So as to reduce the chance of program code error .).
Case a : Read two files
var fs = require('fs');
var readFile = function(fileName)
{
return new Promise(function(resolve,reject){
fs.readFile(fileName,function(error,data){
if(error)
{
return reject(error);
}
resolve(data);
});
});
}
var gen = function*(){
var f1= yield readFile('./hello.txt');
var f2= yield readFile('./world.txt');
}
var hw = gen();
hw.next().value.then((data)=>{console.log("22 success:"+data)},(error)=>{console.log("failed:"+error)});
hw.next().value.then((data)=>{console.log("22 success:"+data)},(error)=>{console.log("failed:"+error)});
console.log("333"+hw.next().value);take Generator The function is changed to async Form of function :
var gen2 = async function (){
var f1= await readFile('./hello.txt');
var f2= await readFile('./world.txt');
}async The function will be Generator Asterisk of function (*) Replace with async, take yield Replace with await, That's it .
2、async Function pair Generator Function improvements
(1) Built in actuator
async The execution of function is exactly the same as that of ordinary function , Just one line .
gen2();The code above calls gen2() function , Then it will automatically execute , Output the final result . It's not like it at all Generator Function needs to call next Method or use co Module can execute and get the final result .
(2) Better semantics
async and await Compared to asterisks and yield, The meaning is clearer .async Indicates that there is an asynchronous operation in the function ,await Indicates that the following expression needs to wait for the result .
(3) Wider applicability
co Module conventions ,yield The order can only be followed by Thunk Function or Promise object , and async Functional await Command behind , It can be Promise Value of object and original type ( The number , String and Boolean , But this is equivalent to synchronous operation ).
(4) The return value is Promise
async The return value of the function is Promise object , This is more than Generator The return value of the function is Iterator Objects are much more convenient . It can be used then Method to specify the next action .
summary :async Function can be regarded as one wrapped by multiple asynchronous operations Promise object , and await Command is internal then Grammar sugar of command .
3、 usage
(1)async Back to Promise object
var fs = require('fs');
var readFile = function(fileName)
{
return new Promise(function(resolve,reject){
fs.readFile(fileName,function(error,data){
if(error)
{
return reject(error);
}
resolve(data);
});
});
}
var gen2 = async function (){
var f1= await readFile('./hello.txt');
var f2= await readFile('./world.txt');
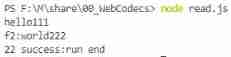
console.log(f1.toString());
console.log("f2:"+f2);
return "run end";//async The return value will become then Method callback function parameters
}
var hw = gen2();
hw.then((data)=>{console.log("22 success:"+data)},(error)=>{console.log("failed:"+error)});Running results :

async Internal function return The value returned by the statement , It's going to be then Method callback function parameters .
(2) False capture
var gen2 = async function (){
var f1= await readFile('./hello.txt');
var f2= await readFile('./world.txt');
console.log(f1.toString());
console.log("f2:"+f2);
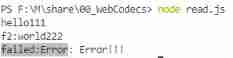
throw new Error("Error!!!");
}
var hw = gen2();
hw.then((data)=>{console.log("22 success:"+data)},(error)=>{console.log("failed:"+error)});Running results :

async An error thrown inside a function results in a return Promise The object becomes reject state . The error object thrown will be catch Method callback received .
4、Promise The state of the object changes
async Function return Promise The object has to wait until it's internally owned await After the order Promise After the object is executed, the state will change , Unless you meet return Statement or throw error . namely : Only async The asynchronous operation inside the function is finished , Will execute then Callback function specified by method .
5、await command
Under normal circumstances ,await The command is followed by a Promise object . If not , Will be turned into an immediate resolve Of Promise object .
await After the order Promise If the object becomes reject state , be reject The parameters of will be catch Method's callback function received .
async function f(){
await Promise.reject('There is an error!!!');
}
f()
.then(v=>console.log(v))
.catch(e=>console.log(e));Running results :
![]()
In the above code ,await There is no return, however reject The parameters of the method are still passed in catch Callback function for method .
As long as a await After statement Promise Turn into reject, So the whole async Functions are interrupted .
Sometimes , We hope that even if the previous asynchronous operation fails , Do not interrupt the subsequent asynchronous operation , At this time, you can put the first await Put it in try...catch Inside the structure , So whether or not the asynchronous operation succeeds , the second await It will be carried out .
async function f(){
try{
await Promise.reject("EEEE ERROR");
}catch(e){
console.log(e);
}
return await Promise.resolve('run end');
}
f()
.then(v=>console.log(v));Running results :

边栏推荐
- Cocos uses custom material to display problems
- 【服务器数据恢复】某品牌StorageWorks服务器raid数据恢复案例
- Points for attention in porting gd32 F4 series programs to gd32 F3 series
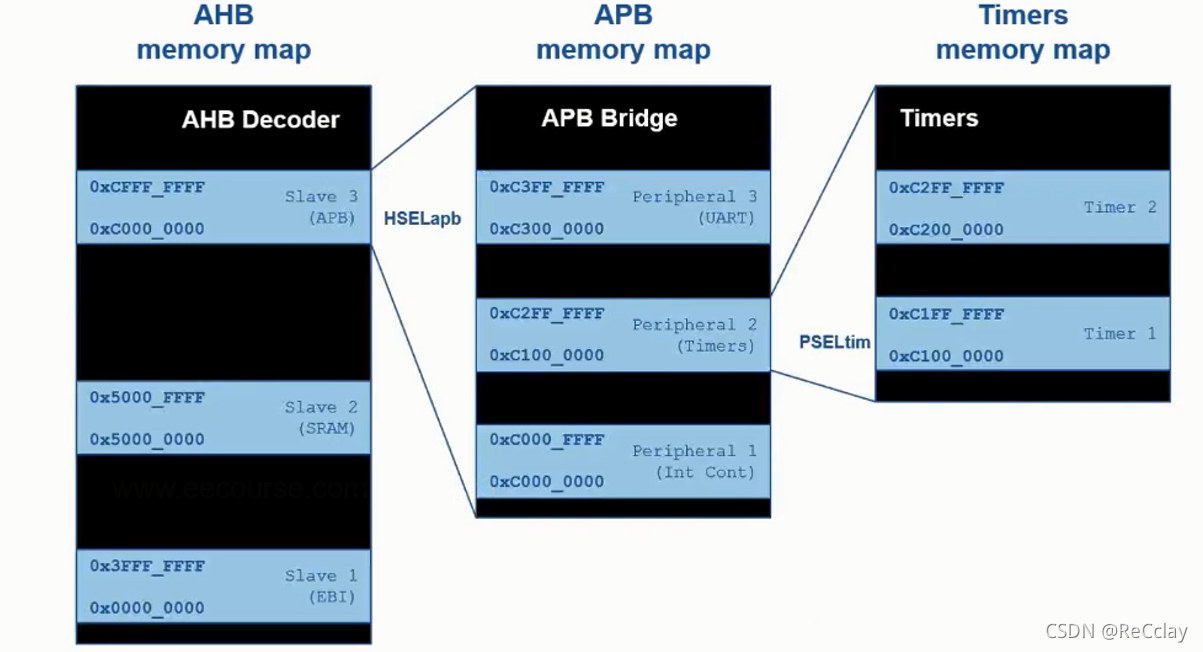
- [quick start of Digital IC Verification] 24. AHB sramc of SystemVerilog project practice (4) (AHB continues to deepen)
- [make a boat diary] [shapr3d STL format to gcode]
- The download button and debug button in keil are grayed out
- What is Base64?
- Create lib Library in keil and use lib Library
- Keil5 does not support online simulation of STM32 F0 series
- What is data leakage
猜你喜欢

【数字IC验证快速入门】25、SystemVerilog项目实践之AHB-SRAMC(5)(AHB 重点回顾,要点提炼)

【數字IC驗證快速入門】20、SystemVerilog學習之基本語法7(覆蓋率驅動...內含實踐練習)
![[机缘参悟-40]:方向、规则、选择、努力、公平、认知、能力、行动,读3GPP 6G白皮书的五层感悟](/img/38/cc5bb5eaa3dcee5ae2d51a904cf26a.png)
[机缘参悟-40]:方向、规则、选择、努力、公平、认知、能力、行动,读3GPP 6G白皮书的五层感悟

Getting started with webgl (1)
![[quickstart to Digital IC Validation] 20. Basic syntax for system verilog Learning 7 (Coverage Driven... Including practical exercises)](/img/d3/cab8a1cba3c8d8107ce4a95f328d36.png)
[quickstart to Digital IC Validation] 20. Basic syntax for system verilog Learning 7 (Coverage Driven... Including practical exercises)

全日制研究生和非全日制研究生的区别!

How to create Apple Developer personal account P8 certificate

Spin animation of Cocos performance optimization

【數字IC驗證快速入門】26、SystemVerilog項目實踐之AHB-SRAMC(6)(APB協議基本要點)
![[deep learning] semantic segmentation experiment: UNET network /msrc2 dataset](/img/69/9dadeb92f8d6299250a894690c2845.png)
[deep learning] semantic segmentation experiment: UNET network /msrc2 dataset
随机推荐
Introduction of mongod management database method
[understanding of opportunity -40]: direction, rules, choice, effort, fairness, cognition, ability, action, read the five layers of perception of 3GPP 6G white paper
OpenGL's distinction and understanding of VAO, VBO and EBO
The difference between full-time graduate students and part-time graduate students!
Steps to create P8 certificate and warehousing account
Streaming end, server end, player end
[deep learning] image hyperspectral experiment: srcnn/fsrcnn
最安全的证券交易app都有哪些
Share the technical details of super signature system construction
Points for attention in porting gd32 F4 series programs to gd32 F3 series
Basic knowledge sorting of mongodb database
Write sequence frame animation with shader
jacoco代码覆盖率
Connecting FTP server tutorial
【数字IC验证快速入门】20、SystemVerilog学习之基本语法7(覆盖率驱动...内含实践练习)
Cocos uses custom material to display problems
The bank needs to build the middle office capability of the intelligent customer service module to drive the upgrade of the whole scene intelligent customer service
The download button and debug button in keil are grayed out
Typescript release 4.8 beta
2022 all open source enterprise card issuing network repair short website and other bugs_ 2022 enterprise level multi merchant card issuing platform source code