当前位置:网站首页>Three. JS introductory learning notes 04: external model import - no material obj model
Three. JS introductory learning notes 04: external model import - no material obj model
2022-07-07 15:48:00 【Jiang Duoduo_ Mostly Harmless 】
Reference learning :
Three.js Getting started
https://www.ituring.com.cn/book/miniarticle/53810
External model import supports formats
External file import auxiliary function download address
https://github.com/mrdoob/three.js/tree/master/examples/js/loaders
*.obj Is the most commonly used model format , Import *.obj Documentation needs OBJLoader.js; Lead in belt *.mtl The material *.obj Documentation needs MTLLoader.js as well as OBJMTLLoader.js. have other PLYLoader.js、STLLoader.js And other loaders corresponding to different formats , You can choose according to the model format .
Currently supported formats :
- *.obj
- *.obj, *.mtl
- *.dae
- *.ctm
- *.ply
- *.stl
- *.wrl
- *.vtk
Model without material
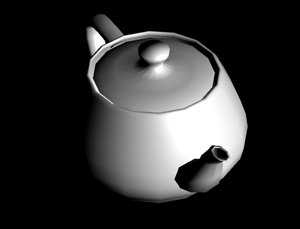
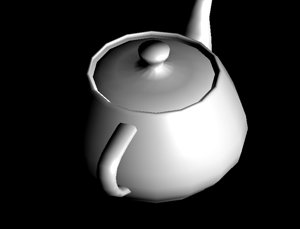
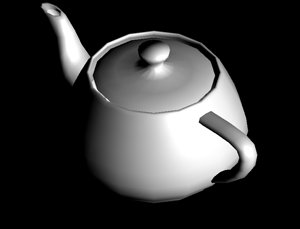
3ds max export obj The effect of the file on the page :
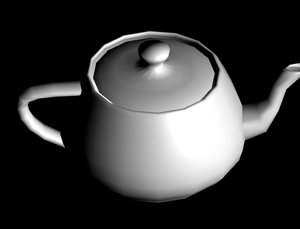
C4D export obj The effect of the file on the page :

download OBJLoader.js And in HTML Of <head> Use in :
<script type="text/javascript" src="OBJLoader.js"></script>
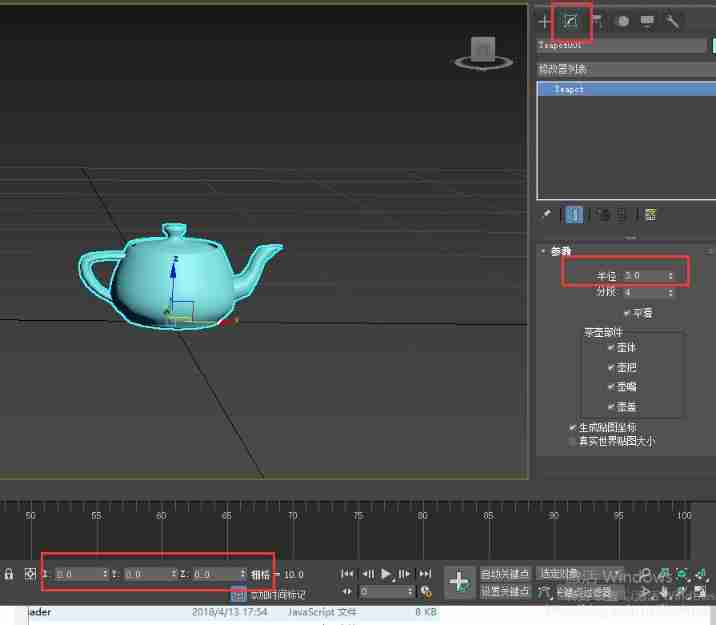
1. use 3ds max Build a teapot model , Put it at the origin , radius 3, This unit and three.js The units in the scene are consistent .
2. Export to port.obj
choice Export materials, A with the same name will be generated *.mtl file .
No election , Just don't export materials
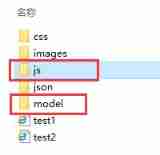
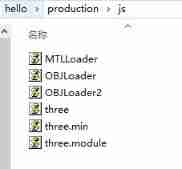
3. Structure and path
structure 


Corresponding path 

My version , Short code
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>3d_camera</title>
<script type="text/javascript" src="js/three.js"></script>
<script type="text/javascript" src="js/OBJLoader.js"></script>
</head>
<body>
<script type="text/javascript">
//renderer
var renderer = new THREE.WebGLRenderer();
renderer.setSize(800, 600);
document.getElementsByTagName("body")[0].appendChild(renderer.domElement);
//scene
var scene = new THREE.Scene();
//camera
camera = new THREE.OrthographicCamera(-5, 5, 3.75, -3.75, 0.1, 100);
camera.position.set(15, 25, 25);
camera.lookAt(new THREE.Vector3(0, 2, 0));
scene.add(camera);
//model
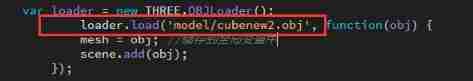
var loader = new THREE.OBJLoader();
loader.load('model/cubenew2.obj', function(obj) {
mesh = obj; // Stored in global variables
scene.add(obj);
});
//light
var light = new THREE.DirectionalLight(0xffffff);
light.position.set(20, 10, 5);
scene.add(light);
id = setInterval(draw, 20);
function draw() {
renderer.render(scene, camera);
mesh.rotation.y += 0.01;
if (mesh.rotation.y > Math.PI * 2) {
mesh.rotation.y -= Math.PI * 2;
}
}
</script>
</body>
</html>
If you want to stay still, you can write the animation as
function draw() {
renderer.render(scene, camera);
}
I've tried, 3ds max export obj A teapot , and C4D Export cubes can be loaded , Export with or without materials , Just put obj Just load the file of .
Adjusting the size and world coordinates in the software also affects the size and position loaded in the web page .
The above model 3ds max The unit length of the teapot is 3,C4D Exported is 1cm about . The world coordinates are (0,0,0)
The problem remains to be solved :
1. Why add one draw function , If you remove it, you can't see the model ?
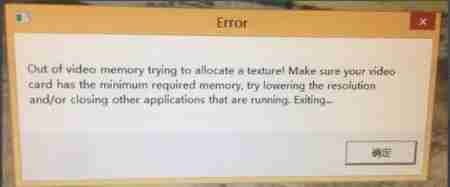
2. Export a larger obj The model cannot be loaded , Only the black render area , I don't know whether it's a model problem or a code problem
Tutorial code
https://github.com/Ovilia/ThreeExample.js/blob/master/Chapter7/7.2.1.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<script type="text/javascript" src="js/three.js"></script>
<script type="text/javascript" src="js/OBJLoader.js"></script>
</head>
<body>
<script type="text/javascript">
var scene = null;
var camera = null;
var renderer = null;
var mesh = null;
var id = null;
var renderer = new THREE.WebGLRenderer();
renderer.setSize(800, 600);
document.getElementsByTagName("body")[0].appendChild(renderer.domElement);
renderer.setClearColor(0x000000);
scene = new THREE.Scene();
camera = new THREE.OrthographicCamera(-5, 5, 3.75, -3.75, 0.1, 100);
camera.position.set(15, 25, 25);
camera.lookAt(new THREE.Vector3(0, 2, 0));
scene.add(camera);
var loader = new THREE.OBJLoader();
loader.load('model/port2.obj', function(obj) {
obj.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
mesh = obj;
scene.add(obj);
});
var light = new THREE.DirectionalLight(0xffffff);
light.position.set(20, 10, 5);
scene.add(light);
id = setInterval(draw, 20);
function draw() {
renderer.render(scene, camera);
mesh.rotation.y += 0.01;
if (mesh.rotation.y > Math.PI * 2) {
mesh.rotation.y -= Math.PI * 2;
}
}
</script>
</body>
</html>
边栏推荐
- 【数字IC验证快速入门】24、SystemVerilog项目实践之AHB-SRAMC(4)(AHB继续深入)
- [Data Mining] Visual Pattern Mining: Hog Feature + cosinus Similarity / K - means Clustering
- 【数字IC验证快速入门】20、SystemVerilog学习之基本语法7(覆盖率驱动...内含实践练习)
- 一大波开源小抄来袭
- 大表delete删数据导致数据库异常解决
- 使用cpolar建立一个商业网站(2)
- AB package details in unity (super detail, features, packaging, loading, manager)
- Create lib Library in keil and use lib Library
- 有一头母牛,它每年年初生一头小母牛。每头小母牛从第四个年头开始,每年年初也生一头小母牛。请编程实现在第n年的时候,共有多少头母牛?
- numpy---基础学习笔记
猜你喜欢
![[quick start of Digital IC Verification] 29. Ahb-sramc (9) (ahb-sramc svtb overview) of SystemVerilog project practice](/img/f7/03975d08912afd8daee936799e8951.png)
[quick start of Digital IC Verification] 29. Ahb-sramc (9) (ahb-sramc svtb overview) of SystemVerilog project practice

Iterator and for of.. loop

Briefly describe the working principle of kept

There is a cow, which gives birth to a heifer at the beginning of each year. Each heifer has a heifer at the beginning of each year since the fourth year. Please program how many cows are there in the

OpenGL's distinction and understanding of VAO, VBO and EBO

Virtual memory, physical memory /ram what

numpy---基础学习笔记

Annexb and avcc are two methods of data segmentation in decoding

2022全开源企业发卡网修复短网址等BUG_2022企业级多商户发卡平台源码
![[target detection] yolov5 Runtong voc2007 data set](/img/b3/b7f3d46075cb1782d772a24362003e.png)
[target detection] yolov5 Runtong voc2007 data set
随机推荐
【数字IC验证快速入门】19、SystemVerilog学习之基本语法6(线程内部通信...内含实践练习)
Use of SVN
Excerpted words
Detailed explanation of unity hot update knowledge points and introduction to common solution principles
OpenGL's distinction and understanding of VAO, VBO and EBO
Whether runnable can be interrupted
Zhongang Mining: Fluorite continues to lead the growth of new energy market
[quick start of Digital IC Verification] 23. AHB sramc of SystemVerilog project practice (3) (basic points of AHB protocol)
写一篇万字长文《CAS自旋锁》送杰伦的新专辑登顶热榜
Oracle control file loss recovery archive mode method
Unity之ASE实现全屏风沙效果
[quick start of Digital IC Verification] 19. Basic grammar of SystemVerilog learning 6 (thread internal communication... Including practical exercises)
MySQL bit type resolution
There is a cow, which gives birth to a heifer at the beginning of each year. Each heifer has a heifer at the beginning of each year since the fourth year. Please program how many cows are there in the
Briefly describe the working principle of kept
Oracle控制文件丢失恢复归档模式方法
【原创】一切不谈考核的管理都是扯淡!
【数字IC验证快速入门】23、SystemVerilog项目实践之AHB-SRAMC(3)(AHB协议基本要点)
Do not use memset to clear floating-point numbers
Mesh merging under ue4/ue5 runtime