当前位置:网站首页>Iterator and for of.. loop
Iterator and for of.. loop
2022-07-07 15:41:00 【When can Xiaobai advance to success】
One 、Iterator
1、Iterator( Iterator ) The concept of
Iterator Iterator It's an interface , Provide unified access mechanism for different data structures . Any data structure , As long as the deployment Iterator Interface , You can complete the traversal operation .
Iterator The function of 3 individual :
- Provide a unified framework for all kinds of data structures 、 Simple access interface ;
- Enables members of a data structure to be arranged in a certain order ;
- ES6 Creates a new traversal command ---for...of loop ,Iterator Main interface supply for...of consumption ;
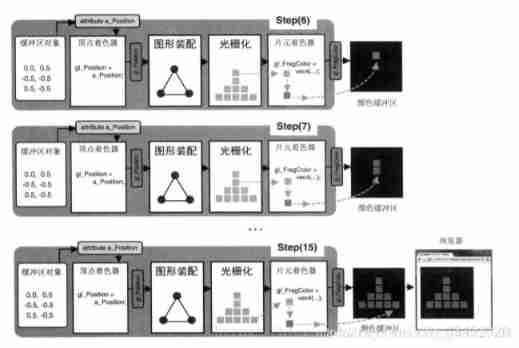
Iterator The traversal process of is as follows :
- Create a Pointer object , Point to the start of the current data structure . That is, the traverser object is essentially a pointer object .
- The first call to the next Method , You can point a pointer to the first member of a data structure .
- The second call to the next Method , You can point the pointer to the second member of the data structure .
- ...... ......
- Calling the pointer object's next Method , Until it points to the end of the data structure .
Every time you call next Methods will return the information of the current member of the data structure . That is, return a containing value and done Objects with two properties . among ,value Property is the value of the current member ,done Property is a Boolean value indicating whether the traversal ends .
2、 Case study
function main() {
var it = makeIterator(['a','b','c','d']);
for(let i=0;i<5;i++)
{
let re = it.next();
console.log("value:"+re.value+",done:"+re.done);
}
}
function makeIterator(array){
var nextIndex =0;
return {
next:function(){
return nextIndex<array.length?
{value:array[nextIndex++],done:false}:{value:undefined,done:true};
}
};
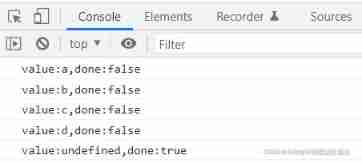
}Execution results :

The above case defines a makeIterator function , It's a traverser generator function , The function is to return an iterator object . An array ['a','b','c','d'] Execute this function , Will return the of the array Traverser object ( Pointer object )it.
3、 Default Iterator Interface
ES6 Some data structures of are native Interator Interface , That is, it can be for...of... Loop traversal . The reason lies in , These data structures are deployed natively Symbol.iterator attribute , All deployed Sysbol.iterator The data structure of the property is called the deployed iterator interface . Calling this interface will return an iterator object .
Original possession Iterator The data structure of the interface is as follows :
- Array、Map、Set、String、TypeArray、 Functional arguments object 、NodeList object
let arr =['a','b','c'];
let iter = arr[Symbol.iterator]();// Returns the traverser object , The traverser object has value and done Two attributes
for(let i=0;i<3;i++)
{
console.log(iter.next().value);
}Two 、for...of.. loop
for...of The loop can automatically traverse Generator Function generated Iterator object , And there is no need to call next Method .
function main() {
for(let v of DayGenerator())
{
console.log(v);
}
}
function* DayGenerator()
{
yield 'Sunday';
yield 'Monday';
yield 'Tuesday';
yield 'Wednesday';
yield 'Thursday';
yield 'Friday';
return 'Saturday';
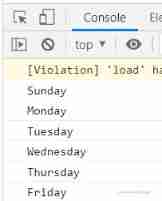
}Running results :

once next Method of the return object done The attribute is true,for...of The cycle will end , And does not include the return object , So the top return Statement returned Saturday Not included in for...of In circulation .
except for...of loop , Extension operator (...)、 Deconstructing assignments and Array.from All calls inside the method are iterator interfaces . It means , They can all put Generator Function return Iterator Object as parameter .
function main() {
// Extension operator
console.log([...DayGenerator()]);
//Array.frome Method
console.log(Array.from(DayGenerator()));
// Deconstruct assignment
let [x,y,z]=DayGenerator();
console.log([x,y,z]);
//for...of loop
for(let v of DayGenerator())
{
console.log(v);
}
}
function* DayGenerator()
{
yield 'Sunday';
yield 'Monday';
yield 'Tuesday';
yield 'Wednesday';
yield 'Thursday';
yield 'Friday';
return 'Saturday';
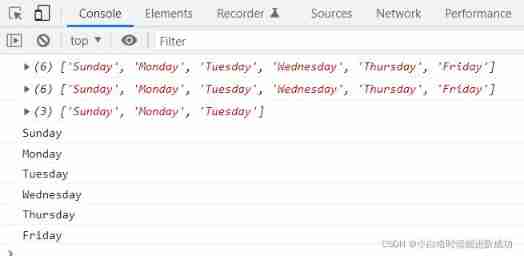
}Running results :

边栏推荐
- Ctfshow, information collection: web9
- [deep learning] image hyperspectral experiment: srcnn/fsrcnn
- Write sequence frame animation with shader
- Mathematical modeling -- what is mathematical modeling
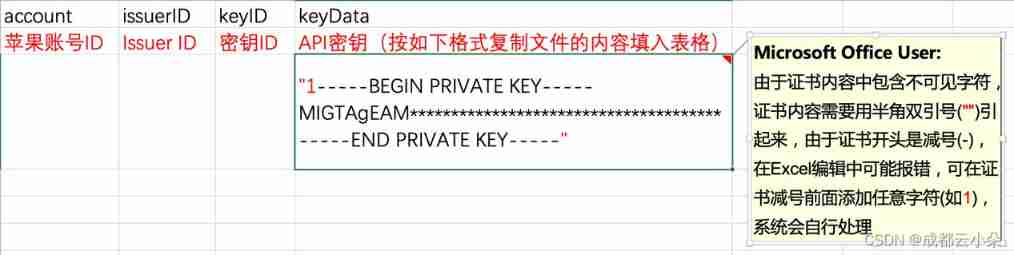
- Steps to create P8 certificate and warehousing account
- The rebound problem of using Scrollview in cocos Creator
- The difference between full-time graduate students and part-time graduate students!
- 2022年5月互联网医疗领域月度观察
- Ctfshow, information collection: web12
- What is data leakage
猜你喜欢

微信小程序 01
![[quick start of Digital IC Verification] 22. Ahb-sramc of SystemVerilog project practice (2) (Introduction to AMBA bus)](/img/3f/40475f9f6e0fcd3f58c93164f65674.png)
[quick start of Digital IC Verification] 22. Ahb-sramc of SystemVerilog project practice (2) (Introduction to AMBA bus)

Summer safety is very important! Emergency safety education enters kindergarten
![[quick start of Digital IC Verification] 24. AHB sramc of SystemVerilog project practice (4) (AHB continues to deepen)](/img/cf/45775b712f60869186a25d3657ee1b.png)
[quick start of Digital IC Verification] 24. AHB sramc of SystemVerilog project practice (4) (AHB continues to deepen)

Vertex shader to slice shader procedure, varying variable

webgl_ Enter the three-dimensional world (2)
![[understanding of opportunity -40]: direction, rules, choice, effort, fairness, cognition, ability, action, read the five layers of perception of 3GPP 6G white paper](/img/38/cc5bb5eaa3dcee5ae2d51a904cf26a.png)
[understanding of opportunity -40]: direction, rules, choice, effort, fairness, cognition, ability, action, read the five layers of perception of 3GPP 6G white paper

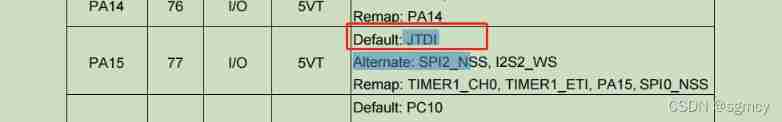
Gd32 F3 pin mapping problem SW interface cannot be burned
![[Lanzhou University] information sharing of postgraduate entrance examination and re examination](/img/06/df5a64441814c9ecfa2f039318496e.jpg)
[Lanzhou University] information sharing of postgraduate entrance examination and re examination

Steps to create P8 certificate and warehousing account
随机推荐
Yunxiaoduo software internal test distribution test platform description document
The rebound problem of using Scrollview in cocos Creator
Typescript release 4.8 beta
[make a boat diary] [shapr3d STL format to gcode]
[quick start of Digital IC Verification] 25. AHB sramc of SystemVerilog project practice (5) (AHB key review, key points refining)
Super simple and fully automated generation super signature system (cloud Xiaoduo minclouds.com cloud service instance), free application in-house test app distribution and hosting platform, maintenan
Database exception resolution caused by large table delete data deletion
2. Basic knowledge of golang
2. 堆排序『较难理解的排序』
Webgl texture
【Markdown语法高级】让你的博客更精彩(四:设置字体样式以及颜色对照表)
银行需要搭建智能客服模块的中台能力,驱动全场景智能客服务升级
[quickstart to Digital IC Validation] 20. Basic syntax for system verilog Learning 7 (Coverage Driven... Including practical exercises)
[markdown grammar advanced] make your blog more exciting (IV: set font style and color comparison table)
MongoD管理数据库的方法介绍
How to build your own super signature system (yunxiaoduo)?
[quick start of Digital IC Verification] 19. Basic grammar of SystemVerilog learning 6 (thread internal communication... Including practical exercises)
一大波开源小抄来袭
Ctfshow, information collection: web9
The download button and debug button in keil are grayed out