当前位置:网站首页>Three. JS introductory learning notes 11:three JS group composite object
Three. JS introductory learning notes 11:three JS group composite object
2022-07-07 15:49:00 【Jiang Duoduo_ Mostly Harmless 】
Reference learning
http://www.yanhuangxueyuan.com/doc/Three.js/Group.html
https://blog.csdn.net/ithanmang/article/details/80965712
http://www.yanhuangxueyuan.com/Three.js/
https://www.cnblogs.com/guxingy/p/11956390.html
https://www.cnblogs.com/richardwlee/p/10573663.html
One . Concept
Explain the concept of hierarchy with a robot model , A whole robot passes through a group of objects Group1, Then one leg uses a group object Group2 Express , One leg is assumed to contain two mesh models of thigh and calf Mesh, Then the two mesh objects of the thigh and calf can be used as the parent legs Group2 Two sub objects of ,Group2 The two legs can be used as robots Group1 Two sub objects of , The hierarchy is as follows
robot - leg - The thigh , A lower leg Three levels .
If the robot position changes with the object , Legs also change .Mesh If it is Group The children of , be ,Mesh Will follow Group change .
Group The base class of is Object3D, Can pass Object3D Create a parent object . It is recommended to use Group As a point , Line , Parent objects of models such as Networks .
Two .add() and .remove() Method
1.add()
var mesh = new THREE.Mesh();
var group = new THREE.Group();
// Add the mesh model to the Group , yes group The children of
group.add(mesh);
//group Add to scene , group As a sub object of the scene
scene.add(group);
// If there are multiple, you can insert multiple at the same time
group.add(mesh1,mesh2);
var headMesh = sphereMesh(10, 0, 0, 0);
headMesh.name = " skull "
var leftEyeMesh = sphereMesh(1, 8, 5, 4);
leftEyeMesh.name = " The left eye "
var rightEyeMesh = sphereMesh(1, 8, 5, -4);
rightEyeMesh.name = " Right eye "
var headGroup = new THREE.Group();
headGroup.name = " Head "
headGroup.add(headMesh, leftEyeMesh, rightEyeMesh);
2.remove()
scene Scene Or group objects Group Of .remove() Methods use rules to view their base classes Object3D.
scene.remove(light, group);
Just remove the light and it will be dark 
3、 ... and . Recursive traversal method .traverse()
You can traverse through the recursive algorithm Threejs All descendants of a model object , You can recursively traverse the above to create a robot model or an externally loaded three-dimensional model through the following code .
scene.traverse(function(obj){
if(obj.type === "Group"){
console.log(obj.name);
}
console.log(obj.id);
console.log(obj.parent);
console.log(obj.childeren);
})
Four . Find a model
// Traverse to find sub objects of the object , return name The corresponding object (name It can be renamed , Return to the first )
var nameNode = scene.getObjectByName("leftLeg");
nameNode.material.color.set(0xff0000);
// Traverse to find sub objects of the object , And back to id The corresponding object
var idNode = scene.getObjectById(4);
console.log(idNode);
Example
Set up mesh The name is “hello”, Let the name be hello Of mesh Turn green
var mesh = new THREE.Mesh(new THREE.CubeGeometry(5, 10, 20),
new THREE.MeshLambertMaterial({
color: 0xffff00
})
);
scene.add(mesh);
mesh.material = new THREE.MeshLambertMaterial({
color:0xff0000
});
mesh.position.set(10,10,10);
mesh.scale.set(0.1,0.1,0.1);
mesh.rotation.x = 90;
mesh.name = "hello";
var group = new THREE.Group();
group.name = "test";
group.add(mesh);
scene.add(group);
}
var nameNode = scene.getObjectByName("hello");
nameNode.material.color.set(0x00ff00);
5、 ... and . When picking an external model Group problem
Reference resources :
https://blog.csdn.net/ithanmang/article/details/80965712
When parsing external models, for example obj When modeling, we often find 、 Load parsed parameters in anonymous functions object It's a Group, Or currently we load the external model obj For example , And then through Raycaster When the ray picks up the array, the object , When passed in scene.children It is found that the model will not be selected , But some simple models created by ourselves will be selected .
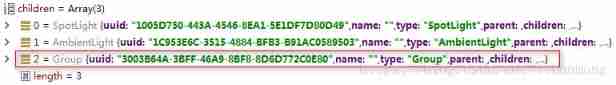
This is because , The external model loaded will be in a Group Group object , If direct scene.children It's impossible to get , The model we created ourselves has not been put into Group in , It belongs to scene.children Of , So you can get . For example, we load a obj Model , Take a look at his children attribute .
After loading the page Scene object

children It's an array type , There are three elements , Two lights , One Group object , among Group The data in the object is obj Model .
Example
var geometry = new THREE.BoxBufferGeometry( 1, 1, 1 );
var material = new THREE.MeshBasicMaterial( {
color: 0x00ff00} );
var cubeA = new THREE.Mesh( geometry, material );
cubeA.position.set( 100, 100, 0 );
var cubeB = new THREE.Mesh( geometry, material );
cubeB.position.set( -100, -100, 0 );
// Create a group object , Add two cubes
// As a group object, these cube objects can be rotated 、 The zoom 、 wait ...
var group = new THREE.Group();
group.add( cubeA );
group.add( cubeB );
scene.add( group );
Constructors
I don't understand here
function Group() {
Object3D.call( this );
this.type = 'Group';
}
Group.prototype = Object.assign( Object.create( Object3D.prototype ), {
constructor: Group,
isGroup: true
} );
Reference resources Object3D Object , Public methods .
.type string Returns the type of the object .
The problem remains to be solved
How to use Raycaster Pick to Group object
边栏推荐
- [quick start of Digital IC Verification] 18. Basic grammar of SystemVerilog learning 5 (concurrent threads... Including practical exercises)
- Clang compile link ffmpeg FAQ
- webgl_ Enter the three-dimensional world (2)
- What is Base64?
- Cut ffmpeg as needed, and use emscripten to compile and run
- [quick start of Digital IC Verification] 25. AHB sramc of SystemVerilog project practice (5) (AHB key review, key points refining)
- 2022全开源企业发卡网修复短网址等BUG_2022企业级多商户发卡平台源码
- Excerpted words
- Iterator and for of.. loop
- Super signature principle (fully automated super signature) [Yun Xiaoduo]
猜你喜欢
Window环境下配置Mongodb数据库

numpy--疫情数据分析案例

Tkinter after how to refresh data and cancel refreshing

有钱人买房就是不一样

LeetCode2_ Add two numbers

Cut ffmpeg as needed, and use emscripten to compile and run

Three. JS introductory learning notes 04: external model import - no material obj model
![[deep learning] semantic segmentation experiment: UNET network /msrc2 dataset](/img/69/9dadeb92f8d6299250a894690c2845.png)
[deep learning] semantic segmentation experiment: UNET network /msrc2 dataset
![[Lanzhou University] information sharing of postgraduate entrance examination and re examination](/img/06/df5a64441814c9ecfa2f039318496e.jpg)
[Lanzhou University] information sharing of postgraduate entrance examination and re examination
![[quick start of Digital IC Verification] 25. AHB sramc of SystemVerilog project practice (5) (AHB key review, key points refining)](/img/78/29eb8581e9a8fb4c6c7e1e35ad7adc.png)
[quick start of Digital IC Verification] 25. AHB sramc of SystemVerilog project practice (5) (AHB key review, key points refining)
随机推荐
使用cpolar建立一个商业网站(2)
The significance of XOR in embedded C language
Actually changed from 408 to self proposition! 211 North China Electric Power University (Beijing)
2. Heap sort "hard to understand sort"
【数字IC验证快速入门】26、SystemVerilog项目实践之AHB-SRAMC(6)(APB协议基本要点)
Annexb and avcc are two methods of data segmentation in decoding
Super signature principle (fully automated super signature) [Yun Xiaoduo]
Mesh merging under ue4/ue5 runtime
What is Base64?
How to release NFT in batches in opensea (rinkeby test network)
The difference between full-time graduate students and part-time graduate students!
Zhongang Mining: Fluorite continues to lead the growth of new energy market
Spin animation of Cocos performance optimization
Share the technical details of super signature system construction
15. Using the text editing tool VIM
[quick start for Digital IC Validation] 26. Ahb - sramc (6) for system verilog project practice (Basic Points of APB Protocol)
20th anniversary of agile: a failed uprising
HW初级流量监控,到底该怎么做
TS as a general cache method
[original] all management without assessment is nonsense!