当前位置:网站首页>Three. JS introductory learning notes 00: coordinate system, camera (temporarily understood)
Three. JS introductory learning notes 00: coordinate system, camera (temporarily understood)
2022-07-07 15:48:00 【Jiang Duoduo_ Mostly Harmless 】
I didn't understand some problems in learning orthographic camera thoroughly , Sort out the temporary understanding here , I'll fix it later , Xiaobai is one , If you have any mistakes, please correct them .
One . Coordinate system
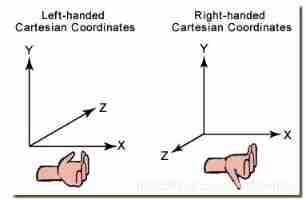
The world coordinate system is the right-hand coordinate system ,X Forward right ,Y The shaft is upward ,Z The axis extends from the inside of the screen to the outside .

Rotate around the axis
The thumb points in the positive direction of the rotation axis , The direction of four fingers bending is the positive direction of rotation
cube.rotaion.y -= 0.01; // radian
Local coordinates
The coordinates of the object , At the center of the object .
Auxiliary coordinate axes can be added
var axisHelper = new THREE.AxisHelper(4);
axisHelper.rotation.y -=0.01;// Axis rotation
scene.add(axisHelper)
blue :z Axis
red :x Axis
green :y Axis
Two . Camera location
The camera defaults to the origin of the coordinate system , Look at Z Axis negative half axis
camera.postion: Where the camera is , The default is (0,0,0)
camera.lookAt: Camera focus direction , The default is Z Axis negative half axis direction
Focus the camera on a certain point
camera.lookAt(new THREE.Vector3(x,y,z))
The camera tracks an object
camera.lookAt(mesh.position)
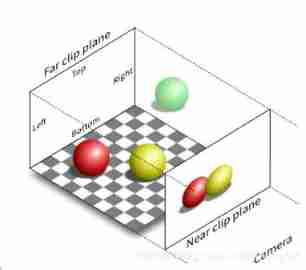
orthogonal
The six parameters represent the positions of the six planes captured by the orthogonal projection camera .
among ,near Indicates the vertical distance between the near plane and the center point of the camera ;far Indicates the vertical distance between the far plane and the center point of the camera .
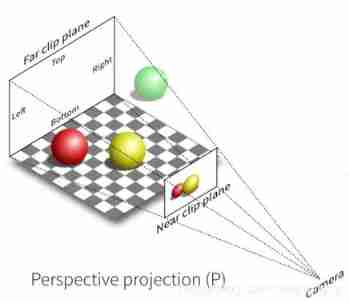
perspective 
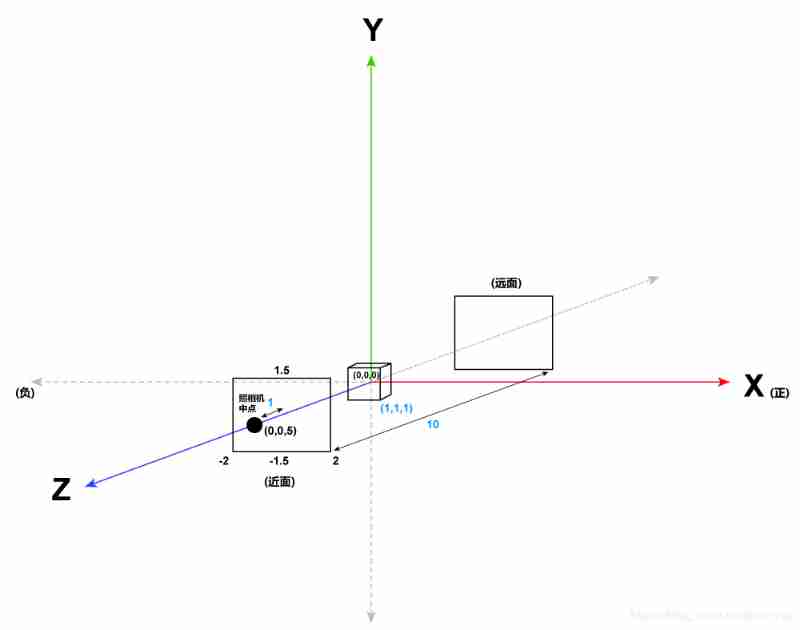
3、 ... and . Location relationship
<script type="text/javascript">
//renderer
var renderer = new THREE.WebGLRenderer();
renderer.setSize(400, 300);
canvas, No more definition canvas Elements
document.getElementsByTagName("body")[0].appendChild(renderer.domElement);
//scene
var scene = new THREE.Scene();
//camera
var camera = new THREE.OrthographicCamera(-2, 2, 1.5, -1.5, 1, 10);
camera.position.set(0, 0, 5);
scene.add(camera);
//cube
var cube = new THREE.Mesh(new THREE.CubeGeometry(1, 1, 1),
new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe:true
})
);
scene.add(cube);
//render
//renderer.render(scene, camera);
function animate(){
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render( scene, camera);
requestAnimationFrame( animate );
}
animate();
</script>
I understand the positional relationship of the above code , I don't know if it's right
Blue numbers are length , Black numbers are coordinates 
example
camera.position.set(0,0,100)//set(x,y,z)
camera.lookAt(new THREE.Vector3(0, 0, 0));
var cube = new THREE.Mesh(geometry, material);
cube.position.set(0, 0, -100);
The camera is located at Z In the positive direction of the axis , The camera defaults to the origin , Look at Z Negative axis .
therefore ,cube The coordinates are z Negative axis , Can be seen by camera ,
If you set cube.position.set(0, 0, 200);
You can't see objects .
It can be done by camera.position.z And cube.position.z Change the size of the object you see
Reference Content :
Camera understanding
https://blog.csdn.net/qq_42206266/article/details/80566992
Axis
https://blog.csdn.net/weixin_33910385/article/details/88853253
https://blog.csdn.net/cvchihzhza/article/details/80141344
https://blog.csdn.net/qq_42206266/article/details/80566992
The camera
https://blog.csdn.net/a13602955218/article/details/85222815
three.js The camera camera Attribute resolution
https://www.jianshu.com/p/cacd4a035b85
visual angle
https://www.iteye.com/blog/fqg05-1947139
Point line surface
https://yq.aliyun.com/articles/687186
Perspective camera
https://www.cnblogs.com/xulei1992/p/5709677.html
Position of camera and object
https://blog.csdn.net/tjj3027/article/details/81976661
边栏推荐
- Cocos creator collision and collision callback do not take effect
- Annexb and avcc are two methods of data segmentation in decoding
- 【数字IC验证快速入门】24、SystemVerilog项目实践之AHB-SRAMC(4)(AHB继续深入)
- Keil5 does not support online simulation of STM32 F0 series
- 2022 all open source enterprise card issuing network repair short website and other bugs_ 2022 enterprise level multi merchant card issuing platform source code
- leetcode 241. Different ways to add parentheses design priority for operational expressions (medium)
- C Alibaba cloud OSS file upload, download and other operations (unity is available)
- MySQL bit type resolution
- 微信小程序 01
- 2. Basic knowledge of golang
猜你喜欢

Getting started with webgl (2)
![[quickstart to Digital IC Validation] 20. Basic syntax for system verilog Learning 7 (Coverage Driven... Including practical exercises)](/img/d3/cab8a1cba3c8d8107ce4a95f328d36.png)
[quickstart to Digital IC Validation] 20. Basic syntax for system verilog Learning 7 (Coverage Driven... Including practical exercises)

Briefly describe the working principle of kept
![[quick start of Digital IC Verification] 23. AHB sramc of SystemVerilog project practice (3) (basic points of AHB protocol)](/img/e9/9e32e38e12e1fa71732c52b8ee0ab0.png)
[quick start of Digital IC Verification] 23. AHB sramc of SystemVerilog project practice (3) (basic points of AHB protocol)

Async and await

Virtual memory, physical memory /ram what
![[target detection] yolov5 Runtong voc2007 data set](/img/b3/b7f3d46075cb1782d772a24362003e.png)
[target detection] yolov5 Runtong voc2007 data set

The difference between full-time graduate students and part-time graduate students!

numpy--数据清洗

Annexb and avcc are two methods of data segmentation in decoding
随机推荐
【Markdown语法高级】让你的博客更精彩(四:设置字体样式以及颜色对照表)
[quick start of Digital IC Verification] 20. Basic grammar of SystemVerilog learning 7 (coverage driven... Including practical exercises)
Clang compile link ffmpeg FAQ
Briefly describe the working principle of kept
[Data Mining] Visual Pattern Mining: Hog Feature + cosinus Similarity / K - means Clustering
[make a boat diary] [shapr3d STL format to gcode]
The "go to definition" in VS2010 does not respond or prompts the solution of "symbol not found"
Getting started with webgl (4)
Stm32f103c8t6 PWM drive steering gear (sg90)
Detailed explanation of unity hot update knowledge points and introduction to common solution principles
[quick start of Digital IC Verification] 23. AHB sramc of SystemVerilog project practice (3) (basic points of AHB protocol)
LeetCode1_ Sum of two numbers
MongoDB数据库基础知识整理
银行需要搭建智能客服模块的中台能力,驱动全场景智能客服务升级
Create lib Library in keil and use lib Library
有钱人买房就是不一样
2. Heap sort "hard to understand sort"
#HPDC智能基座人才发展峰会随笔
OpenGL common functions
The difference between full-time graduate students and part-time graduate students!