当前位置:网站首页>Grail layout and double wing layout
Grail layout and double wing layout
2022-07-05 05:01:00 【Fierce chicken】
Holy Grail layout and double wings layout
The two layouts differ in implementation ( See below ), But the final effect is the same —— namely Keep the boxes on both sides unchanged , The middle box expands and contracts with the screen width
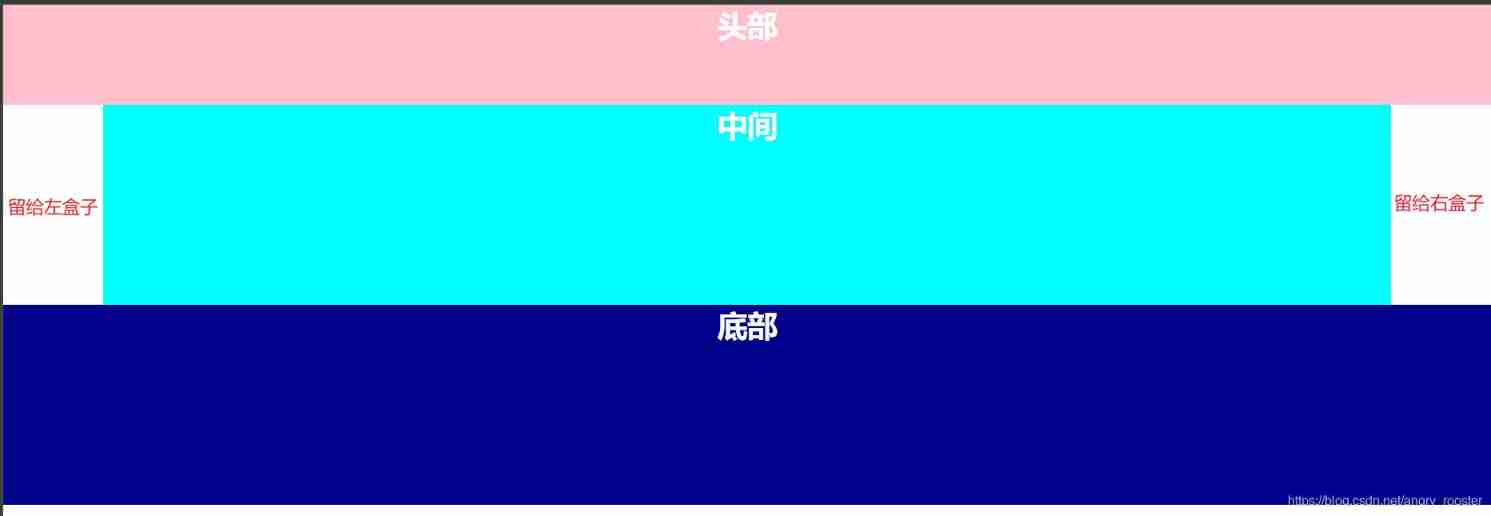
First put the final effect to be achieved

The holy grail layout
In the Grail layout , Yes, it will The three boxes on the left, middle and right are put in one box (.wrapper) To float , Re pass Negative margin and Relative positioning Place the left and right boxes in the space on both sides of the middle box ( This implementation can also be explored in other ways )
Note here that when writing code The code of the middle box should be placed at the top , This is so that the left and right boxes can be placed in the blank positions on both sides of the middle box through negative outer margin and relative positioning
<div class="wrapper">
<!-- Be careful : Here, the middle box is written at the front -->
<!-- The three boxes on the left, middle and right are floating , The middle box is left blank on both sides , So that the left and right boxes can be placed in a blank position , Need to apply to Horizontal negative outer margin and Relative positioning -->
<div class="center"> middle </div>
<div class="left"> left </div>
<div class="right"> On the right side </div>
</div>
To leave space on both sides of the middle box , Need to be right .wrapper To operate , Here I realize by left and right inner margins ( In fact, the effect of using left and right outer margins is the same )
.wrapper {
/* I'm going to set it to 100px Because in this example, the width of the left and right boxes is 100px */
padding: 0px 100px;
}
/* Here, because the sub box is floating , To clear the float */
.wrapper::after {
content: "";
display: block;
clear: both;
}
.center {
float: left;
width: 100%;
height: 200px;
background-color: cyan;
}

Then you just need to find a way to place the left and right boxes in the blank space on both sides
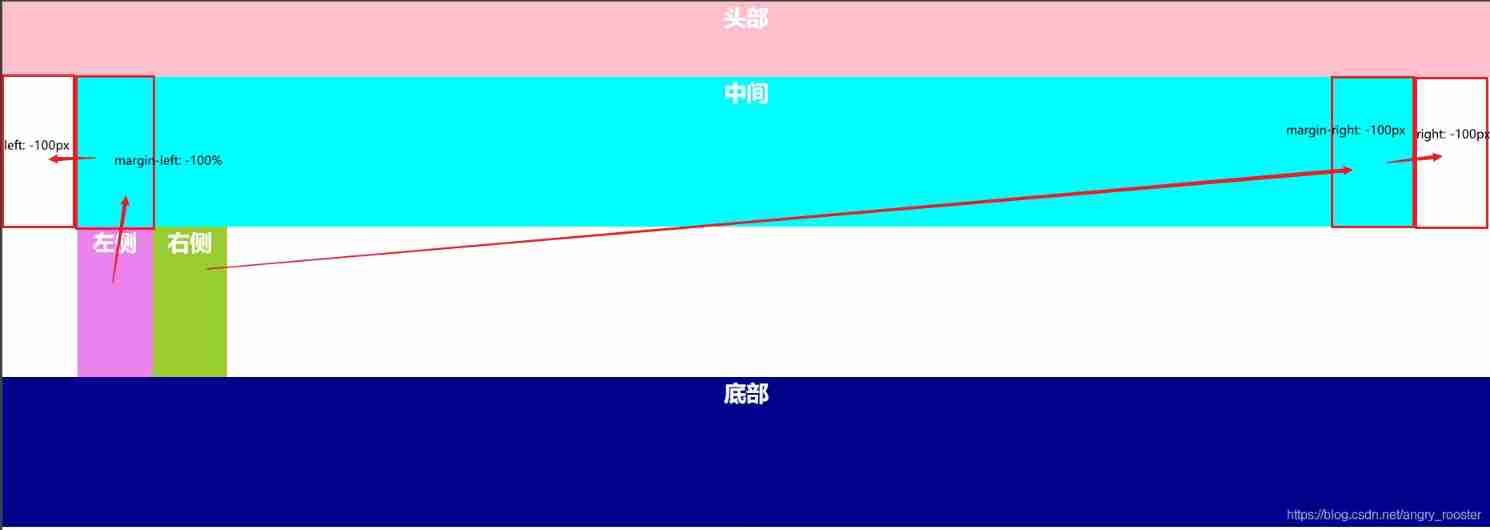
Let's first look at the scene when it is not placed in the blank position 
In order for the left and right boxes to reach the left and right positions of the middle box , You need to make the following style settings
.left {
float: left;
width: 100px;
height: 200px;
background-color: violet;
/* First, use the negative outer margin to move the left box to the middle box “ The same line ” The location of */
/* there 100% Is relative to the parent box .wrapper In terms of the width of , So the left side of the left box overlaps the left side of the middle box */
margin-left: -100%;
/* Then move the left box to the blank position through relative positioning */
position: relative;
left: -100px;
}
.right {
float: left;
width: 100px;
height: 200px;
background-color: yellowgreen;
/* First, use the negative outer margin to move the right box to the middle box “ The same line ” The location of */
/* there 100px Is the width of the right box , At this time, the right side of the right box overlaps the right side of the middle box */
margin-left: -100px;
/* Then move the right box to the blank position through relative positioning */
position: relative;
right: -100px;
}

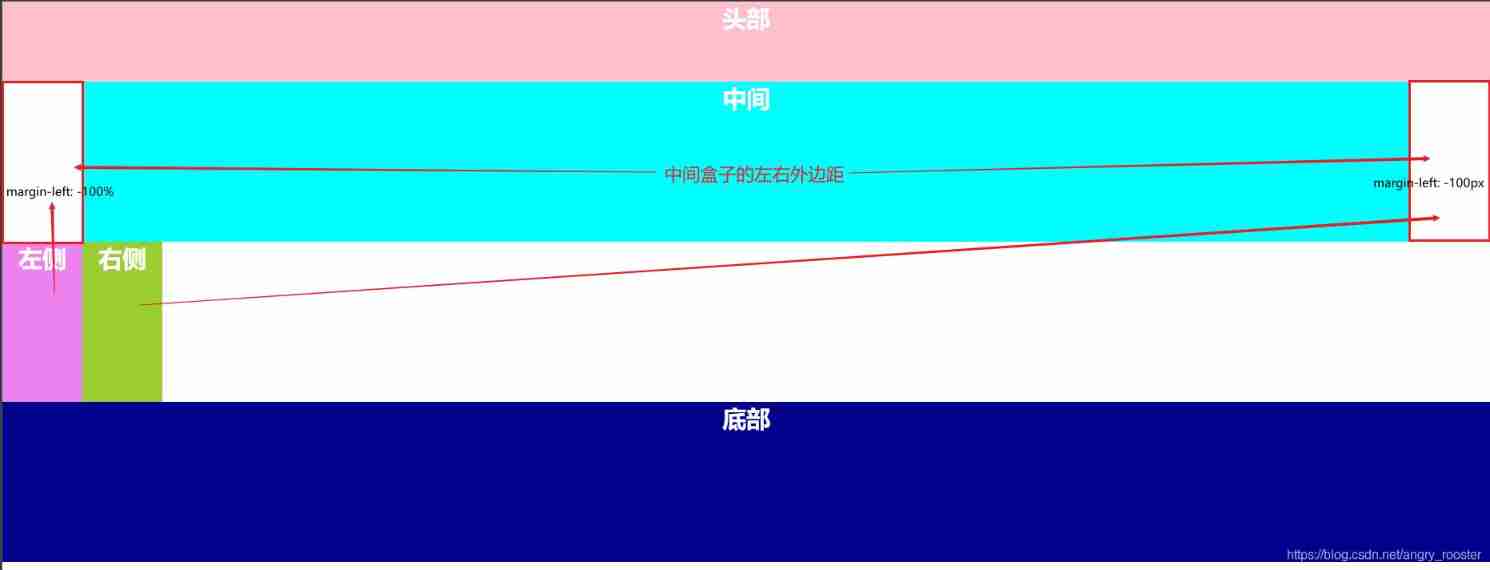
thus , You can achieve the final effect !!!

Complete code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> The holy grail layout </title>
<style> * {
margin: 0; padding: 0; font-size: 30px; font-weight: bold; text-align: center; color: white; } header {
width: 100%; height: 100px; background-color: pink; } .wrapper {
padding: 0px 100px; } .wrapper::after {
content: ""; display: block; clear: both; } .center {
float: left; width: 100%; height: 200px; background-color: cyan; } .left {
position: relative; float: left; width: 100px; height: 200px; margin-left: -100%; left: -100px; background-color: violet; } .right {
position: relative; float: left; width: 100px; height: 200px; margin-left: -100px; right: -100px; background-color: yellowgreen; } footer {
width: 100%; height: 200px; background-color: darkblue; } </style>
</head>
<body>
<header> Head </header>
<!-- Use a box to surround the left, middle and right boxes -->
<div class="wrapper">
<!-- Be careful : Here, the middle box is written at the front -->
<!-- The three boxes on the left, middle and right are floating , The middle box is left blank on both sides , So that the left and right boxes can be placed in a blank position , Need to apply to Horizontal negative outer margin and Relative positioning -->
<div class="center"> middle </div>
<div class="left"> left </div>
<div class="right"> On the right side </div>
</div>
<footer> Bottom </footer>
</body>
</html>
Double wing layout
Here are three boxes on the left, middle and right , Only the middle box needs a parent box (.wrapper) To the parcel , Left and right boxes don't need ;
The three floating boxes are the left and right boxes , And the parent box that wraps the middle box , The middle box does not need to float ;
The relevant code of the middle box is still written at the front ;
utilize Negative margin Place the left and right boxes in the blank area on both sides of the middle box
<!-- For the three boxes on the left, middle and right, just wrap one box around the middle box -->
<!-- Be careful : Here, the middle box is written at the front -->
<!-- Two boxes on the left and right , And the box that wraps the middle box is floating , The middle box does not float So that the left and right boxes can be placed in a blank position , Need to apply to Horizontal negative outer margin -->
<div class="wrapper">
<div class="center"> middle </div>
</div>
<div class="left"> left </div>
<div class="right"> On the right side </div>
Here, in order to leave space on both sides of the middle box , You need to apply left and right outer margins to the middle box
.wrapper {
float: left;
/* The width of the box in the middle of the package here should occupy a whole line , Put the left and right boxes “ Squeeze it down ” */
width: 100%;
}
.center {
height: 200px;
background-color: cyan;
/* Set the left and right outer margins to leave blank */
margin: 0px 100px;
}
/* Because the three floating boxes on the left, middle and right are not wrapped in a common parent box , To clear the float , Apply a related style to the bottom element to clear the float */
footer {
/* Clear the float here */
clear: both;
width: 100%;
height: 200px;
background-color: darkblue;
}
Next, just put the left and right boxes in the blank space . The style setting required here is Set negative outer margin
.left {
float: left;
width: 100px;
height: 200px;
background-color: violet;
/* Set the left negative outer margin , there 100% Is relative to the width of the parent element of the left box , At this time, the width of the parent element of the left box is body , So that's the width of the entire window , The final effect is the left side of the left box and the left side of the screen ( It's also .wrapper The left side of the ) overlap */
margin-left: -100%;
}
.right {
float: left;
width: 100px;
height: 200px;
background-color: yellowgreen;
/* Set the left negative outer margin , The final effect is the right box “ Go back to the previous line ”, The right side of the right box and the right side of the screen ( It's also .wrapper The right side of the ) overlap */
margin-left: -100px;
}

Complete code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Double wing layout </title>
<style> * {
margin: 0; padding: 0; font-size: 30px; font-weight: bold; text-align: center; color: white; } header {
width: 100%; height: 100px; background-color: pink; } .wrapper {
float: left; width: 100%; } .center {
height: 200px; background-color: cyan; margin: 0px 100px; } .left {
float: left; width: 100px; height: 200px; background-color: violet; margin-left: -100%; } .right {
float: left; width: 100px; height: 200px; background-color: yellowgreen; margin-left: -100px; } footer {
/* Clear the float here */ clear: both; width: 100%; height: 200px; background-color: darkblue; } </style>
</head>
<body>
<header> Head </header>
<!-- For the three boxes on the left, middle and right, just wrap one box around the middle box -->
<!-- Be careful : Here, the middle box is written at the front -->
<!-- Two boxes on the left and right , And the box that wraps the middle box is floating , The middle box does not float So that the left and right boxes can be placed in a blank position , Need to apply to Horizontal negative outer margin -->
<div class="wrapper">
<div class="center"> middle </div>
</div>
<div class="left"> left </div>
<div class="right"> On the right side </div>
<footer> Bottom </footer>
</body>
</html>
summary
Comparing the Grail layout with the double wing layout, you can find , stay HTML On the code , The Grail layout is more readable , Unlike the double wing layout, suddenly take a box to wrap the middle box , The middle box on the left is the Holy Grail , It seems that these three boxes are a module ;
When setting float , The layout of the Holy Grail should set floating for the three boxes on the left, middle and right , The double flying wing layout should set floating for the left and right boxes and the parent box of the middle box ;
When clearing the float , The Grail layout applies the clear float style to the parent box wrapping the left, middle and right boxes , and Double wing layout The three floating boxes on the left, middle and right of have no common parent box , need Apply the clear float style to the box behind it ;
When moving the left and right boxes to the target position , The Grail layout is to be set CSS More styles , and The double wing layout only needs to apply negative outer margin That's all right.
The whole layout is mainly Lies in the investigation of the application of negative outer margin
边栏推荐
- 【论文笔记】Multi-Goal Reinforcement Learning: Challenging Robotics Environments and Request for Research
- Lua GBK and UTF8 turn to each other
- 2022 thinking of Mathematical Modeling B problem of American college students / analysis of 2022 American competition B problem
- Establish cloth effect in 10 seconds
- 【acwing】528. cheese
- Judge the position of the monster in the role under unity3d
- Basic knowledge points
- 2021 higher education social cup mathematical modeling national tournament ABCD questions - problem solving ideas - Mathematical Modeling
- 中国溶聚丁苯橡胶(SSBR)行业研究与预测报告(2022版)
- AutoCAD -- dimension break
猜你喜欢

XSS injection

An article takes you to thoroughly understand descriptors

質量體系建設之路的分分合合

2022 thinking of mathematical modeling a problem of American college students / analysis of 2022 American competition a problem

2021 higher education social cup mathematical modeling national tournament ABCD questions - problem solving ideas - Mathematical Modeling

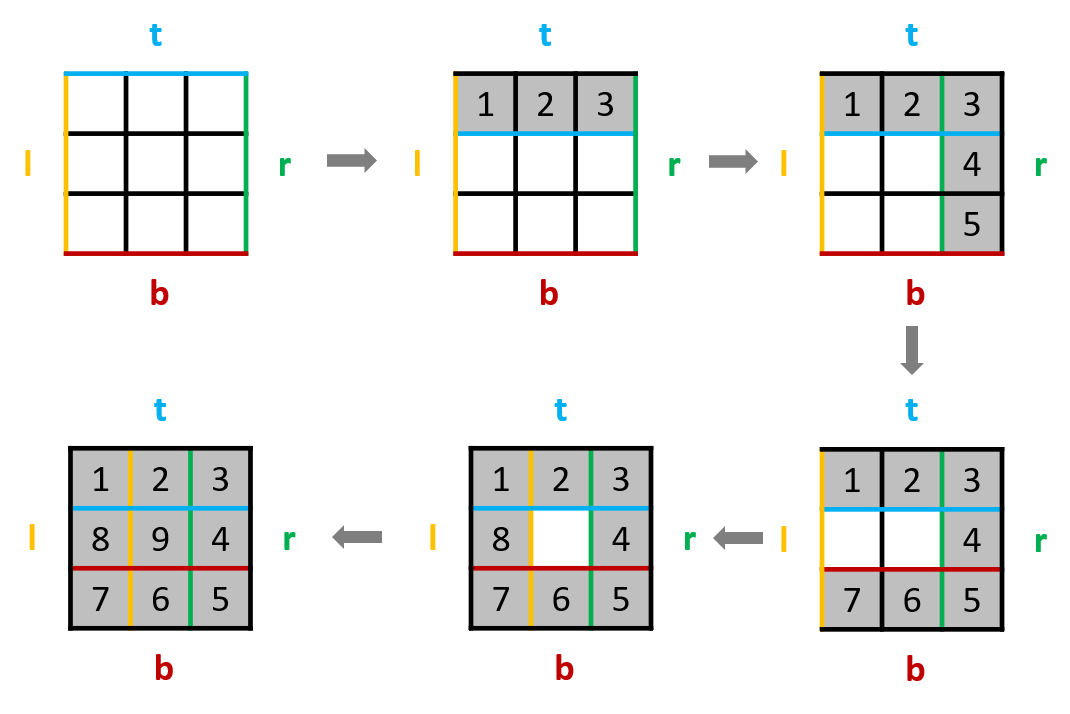
54. 螺旋矩阵 & 59. 螺旋矩阵 II ●●

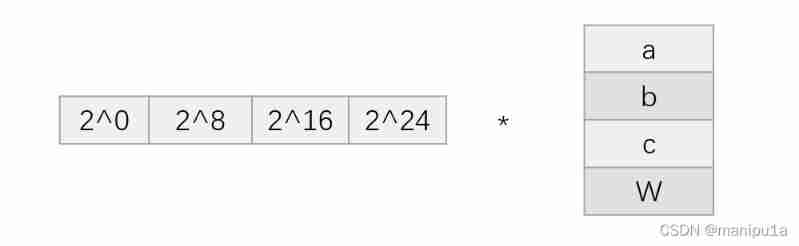
Understand encodefloatrgba and decodefloatrgba

Unity find the coordinates of a point on the circle

3dsmax scanning function point connection drawing connection line

2022 American College Students' mathematical modeling ABCDEF problem thinking /2022 American match ABCDEF problem analysis
随机推荐
XSS injection
Understand encodefloatrgba and decodefloatrgba
Basic knowledge points of dictionary
C # perspective following
2021 Higher Education Club Cup mathematical modeling national tournament ABCD problem - problem solving ideas
2022 thinking of mathematical modeling D problem of American college students / analysis of 2022 American competition D problem
AutoCAD - continuous annotation
2020-10-27
Autocad-- dynamic zoom
775 Div.1 C. Tyler and strings combinatorial mathematics
SQLServer 存储过程传递数组参数
C4D simple cloth (version above R21)
China as resin Market Research and investment forecast report (2022 Edition)
2021-10-29
54. 螺旋矩阵 & 59. 螺旋矩阵 II ●●
Personal required code
Three dimensional dice realize 3D cool rotation effect (with complete source code) (with animation code)
PostgreSQL surpasses mysql, and the salary of "the best programming language in the world" is low
Chinese notes of unit particle system particle effect
775 Div.1 B. integral array mathematics