当前位置:网站首页>Three dimensional dice realize 3D cool rotation effect (with complete source code) (with animation code)
Three dimensional dice realize 3D cool rotation effect (with complete source code) (with animation code)
2022-07-05 04:57:00 【qq_ forty-six million thirty-four thousand nine hundred and for】
The whole idea : First, build the cube of the dice
1. First build the front and back surfaces (front and back), By positioning ( The son is the father ) Position the two boxes on the front of the cube , At this time, one side obscures the other , Add transform-style: preserve-3d; achieve 3d Stereoscopic effect , Put the front box along z The axis moves half the distance in the positive direction , Back box edge z The axis moves half the distance higher in the negative direction , The front and rear boxes are built , Collocation hover And transition to see the effect ;
2. Left and right boxes and steps 1 similar , However, the left and right boxes need to move left and right for half the distance , And need to bypass Z Shaft rotation ;
3. It is similar to the construction of left and right boxes , Need to go around X Shaft rotation , Need along Y Axis up and down
4. Add dice points on each side , stay front Noodles , to front New addition display: flex;(flex Layout ) justify-content: center;( The spindle is centered horizontally )align-items: center;( The side axis is centered ), The sub box is point, At this time in front In the middle of the face ;
5. stay back Noodles , Set the number of points to 2: to back add to flex Layout , Set up align-items: center;( The side axis is centered ),justify-content: space-evenly;( Elastic container 、 The gap between the elastic boxes is equal ), stay back Put two in point Just a box ;
6. stay left Face settings 3 spot :3 Each point can be divided into three boxes , to left add to flex Layout , The box above can be used justify-content: flex-end; Align the top right , Middle box centered justify-content: center;align-items: center;ÿ
边栏推荐
- Common database statements in unity
- 数论函数及其求和 待更新
- AutoCAD - full screen display
- 3dsmax scanning function point connection drawing connection line
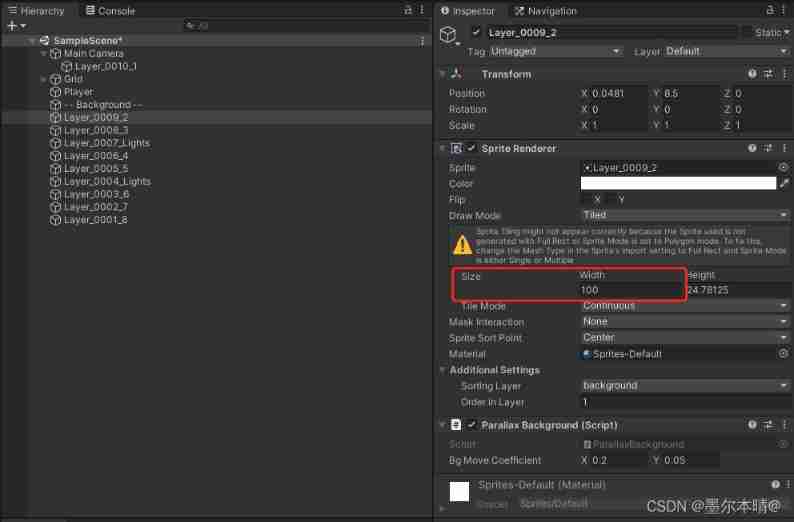
- Unity shot tracking object
- 2021 electrician cup (the 12th "China Society of electrical engineering Cup" National Undergraduate electrician mathematical modeling) detailed ideas + codes + references
- 中国溶聚丁苯橡胶(SSBR)行业研究与预测报告(2022版)
- [Business Research Report] top ten trends of science and technology and it in 2022 - with download link
- Unity enables mobile phone vibration
- Lua determines whether the current time is the time of the day
猜你喜欢

3dsmax snaps to frozen objects

Unity parallax infinite scrolling background

XSS injection

Pdf to DWG in CAD

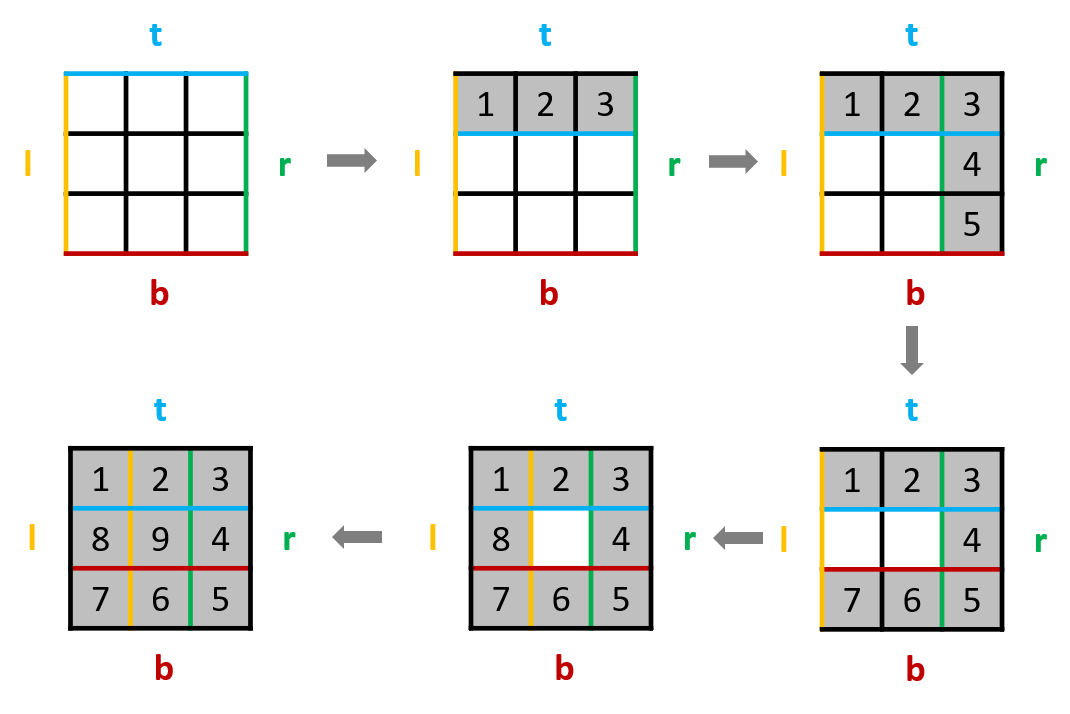
54. Spiral matrix & 59 Spiral matrix II ●●

2021 higher education social cup mathematical modeling national tournament ABCD questions - problem solving ideas - Mathematical Modeling

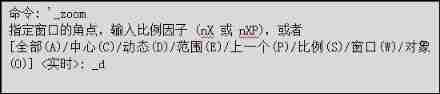
Autocad-- dynamic zoom

On-off and on-off of quality system construction

Unity check whether the two objects have obstacles by ray
![[groovy] closure (closure parameter binding | curry function | rcurry function | ncurry function | code example)](/img/90/0cf08ae6fea61891e3e1fdf29d310c.jpg)
[groovy] closure (closure parameter binding | curry function | rcurry function | ncurry function | code example)
随机推荐
Emlog blog theme template source code simple good-looking responsive
[groovy] closure (closure parameter binding | curry function | rcurry function | ncurry function | code example)
Unity sends messages and blocks indecent words
PostgreSQL surpasses mysql, and the salary of "the best programming language in the world" is low
Common database statements in unity
Thinking of 2022 American College Students' mathematical modeling competition
Number theoretic function and its summation to be updated
Database under unity
3dsmax scanning function point connection drawing connection line
54. Spiral matrix & 59 Spiral matrix II ●●
JVM 原理和流程简介
AutoCAD - graphic input and output
Looking at Chinese science and technology from the Winter Olympics: what is the mystery of the high-speed camera that the whole people thank?
LeetCode之单词搜索(回溯法求解)
The difference between heap and stack
Unity3d learning notes
"Measuring curve length" of CAD dream drawing
Basic knowledge points of dictionary
Basic knowledge points
猿人学第一题