当前位置:网站首页>Typescript basic operations
Typescript basic operations
2022-07-06 16:53:00 【Society, you Lei brother, life is hard, don't bend down】
Interface
TS Interface, as I understand it, is a specification in object-oriented programming , After defining the interface, don't worry about the internal state data of the function , It only stipulates that certain methods must be provided in this batch of classes , Meet the specified development needs like this .
Property type interface
interface Iperson{
//? Represents an optional parameter
firstname?:string;
lastname:string
}
function showFullName(person:Iperson){
return person.firstname+person.lastname
}
let person = {
firstname:'ren',
lastname:'jialei',
age:8
}
console.log(showFullName(person))
console.log(showFullName({
lastname:'jialei'}))
Function type interface
interface encrypt{
(key:string,value:string):string
}
var md5:encrypt = function(key:string,keyvalue:string):string{
return key+keyvalue
}
console.log(md5('ren','jialei'));
Class type interface Constraints on classes , Similar to abstract classes
interface Animail{
name:string;
eat(foot:string):void
}
// Class type interfaces can also implement inheritance
interface Person extends Animail{
work():void
}
//Dog This class should implement Animail Interface
class Dog implements Animail{
name:string
constructor(name:string){
this.name=name
}
eat(){
console.log(this.name+' Eating rats ')
}
}
//LEIGE This class should implement Person This interface
class LEIGE implements Person{
name:string = 'renjialei'
work(){
console.log(this.name+' Like to write code ')
}
eat(){
console.log(this.name+' I like to eat fruit ')
}
}
let dog = new Dog(' kitten ');
let leige = new LEIGE();
dog.eat();
leige.eat();
leige.work();
Decorator
Decorators are one way , It can be injected into classes , Method , Expand their functions on attribute parameters
Class decorator
Class decorators apply constructors , That is, the parameters we get target Is the constructor of the class .
function logclass(params:string){
return function(target:any){
// It is equivalent to defining methods on the prototype of a class
target.prototype.eat=()=>{
console.log(' Brother Lei likes eating watermelon ');
}
}
class HttpClient{
@logUrl('xxxxxx')
url='www.baidu.com'
constructor(){
}
@logMethod('www.baidu.com')
getItem(){
}
setItem(@logArg('xxx') uuid:any){
}
}
var http:any = new HttpClient();
Attribute decorator
Property decorator expressions are called at run time as functions , Respectively pass in the following 2 Parameters :
The first parameter is the constructor of the class for static members , For instance members are prototype objects of a class .
The second parameter is the name of the member .
function logUrl(params:string){
return function(target:any,attr:any){
target[attr]=params;
console.log(target,attr);
}
}
Method decorator
The function takes three arguments , Namely :
The first parameter is the constructor of the class for static members , For instance members are prototype objects of a class .
Member's name
The property descriptor of the member
function logMethod(params:string){
return function(target:any,attr:any,desc:any){
target.run = ()=>{
// console.log('i am running');
}
}
}
Method parameter decorator
Receive three parameters
The first parameter is the constructor of the class for static members , For instance members are prototype objects of a class .
Parameter name
The index of the parameter in the function parameter list
function logArg(params:string){
return function(target:any,attr:any,index:number){
console.log(target)
console.log(attr)
console.log(index)
}
}
边栏推荐
- Usage of insert() in vector
- LeetCode 1020. Number of enclaves
- 字节跳动技术新人培训全记录:校招萌新成长指南
- 「博士毕业一年,我拿下 ACL Best Paper」
- Restful style interface design
- 7-4 harmonic average
- Solve the problem that intel12 generation core CPU single thread only runs on small cores
- 字节跳动多篇论文入选 CVPR 2021,精选干货都在这里了
- Error occurred during initialization of VM Could not reserve enough space for object heap
- Spark's RDD (elastic distributed data set) returns a large result set
猜你喜欢

我走过最迷的路,是字节跳动程序员的脑回路

两个礼拜速成软考中级软件设计师经验
![Which is more important for programming, practice or theory [there are some things recently, I don't have time to write an article, so I'll post an article on hydrology, and I'll fill in later]](/img/a1/7dd41e75d6768159317b65e436030d.jpg)
Which is more important for programming, practice or theory [there are some things recently, I don't have time to write an article, so I'll post an article on hydrology, and I'll fill in later]

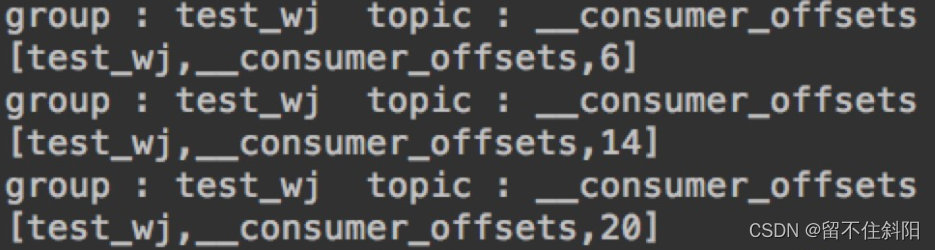
第7章 __consumer_offsets topic

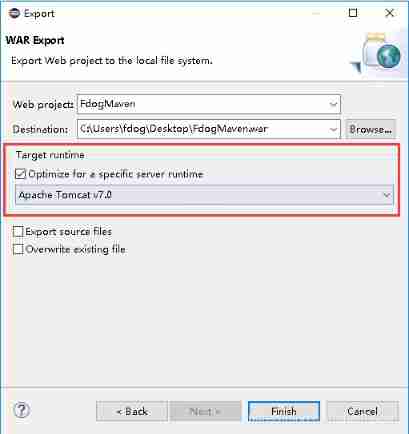
Fdog series (III): use Tencent cloud SMS interface to send SMS, write database, deploy to server, web finale.

~76 sprite map

Fdog series (VI): use QT to communicate between the client and the client through the server (less information, recommended Collection)
![Solve the problem of intel12 generation core CPU [small core full, large core onlookers] (win11)](/img/92/9465a6c9f1ab88c4851a47fabe750c.jpg)
Solve the problem of intel12 generation core CPU [small core full, large core onlookers] (win11)

Erlang installation

Soft music -js find the number of times that character appears in the string - Feng Hao's blog
随机推荐
LeetCode 1557. The minimum number of points that can reach all points
SQL quick start
Chapter 5 detailed explanation of consumer groups
The most lost road I have ever walked through is the brain circuit of ByteDance programmers
Error occurred during initialization of VM Could not reserve enough space for object heap
我走過最迷的路,是字節跳動程序員的腦回路
Chapter III principles of MapReduce framework
Simply try the new amp model of deepfacelab (deepfake)
Go language uses the thrift protocol to realize the client and service end reports not enough arguments in call to oprot Writemessagebegin error resolution
力扣leetcode第 280 场周赛
LeetCode 1640. Can I connect to form an array
Fdog series (III): use Tencent cloud SMS interface to send SMS, write database, deploy to server, web finale.
JS time function Daquan detailed explanation ----- AHAO blog
Soft music -js find the number of times that character appears in the string - Feng Hao's blog
这116名学生,用3天时间复刻了字节跳动内部真实技术项目
Tencent interview algorithm question
字节跳动技术新人培训全记录:校招萌新成长指南
Chapter 7__ consumer_ offsets topic
~77 linear gradient
Error: case label `15 'not within a switch statement