当前位置:网站首页>[Topic terminator]
[Topic terminator]
2022-07-06 13:11:00 【Brother an Yu】
Write it at the front
CSDN Topic challenge No 1 period
Event details address :CSDN
The topic of the competition : Front end interview book
Join hands to build a front-end interview classic
Topic 1 : stay React Medium element ( element) And the component ( component) What's the difference? ?
answer :
In short , stay React Medium element ( Virtual DOM) Describes what you see on the screen DOM Elements .
To put it another way , stay React The middle element is in the page DOM The object representation of the element . stay React The component in is a function or a class , It can accept input and return an element .
Be careful : In the work , To improve development efficiency , Usually use JSX Grammar said React Elements ( fictitious DOM). At compile time , Turn it into a React. createElement Calling method .
Here we write the answer to question one .
Expand :
What is? React Of refs? Why are they important ?
refs Allow you to directly access DOM Element or component instance . To use them , You can add... To the component ref attribute .
If the value of this attribute is a callback function , It will accept the underlying DOM The mounted instance of an element or component as its first parameter . It can be stored in components .
export class App extends Component {showResult ( ) {console. log(this. input. value)}render ( ) {return (<div><input type="text" ref={input => this .input =input } />< button onClick={this. showResult.bind(this)}> Display the results </ button></div>);}}
If the attribute value is a string , React Will instantiate the object in the component refs Properties of the , Store an attribute with the same name , This attribute is for this DOM Reference to element . It can be through native DOM API Operate it .
export class App extends Component {showResult( )console .log ( this.refs.username.value)rende
Topic two :
When calling setState When , What happened ?
answer :
When calling setState when , React The first thing to do is to pass it on to setState Object to the current state of the component , This will start a process called reconciliation ( reconciliation) The process of .
The ultimate goal of reconciliation is , Update in the most effective way according to this new status DOM.
So , React Will build a new React fictitious DOM Trees ( You can think of it as a page DOM The object representation of the element ).
Once you have this DOM Trees , To find out DOM How to respond to the new state and change , React Will link this new tree with the previous virtual DOM Trees compare .
To do so , React You will know the exact changes that have taken place , And by understanding the changes that have taken place , Update when absolutely necessary DOM, That is, the operation of DOM And the occupied space is minimized .
At the end
CSDN Topic challenge No 1 period
- Event details address :CSDN
边栏推荐
- One article to get UDP and TCP high-frequency interview questions!
- 继承和多态(上)
- Basic DOS commands
- MYSQL索引钟B-TREE ,B+TREE ,HASH索引之间的区别和应用场景
- [algorithme] swordfinger offer2 golang question d'entrevue 2: addition binaire
- 国企秋招经验总结
- 2022国赛Re1 baby_tree
- 记录:初次cmd启动MySQL拒接访问之解决
- Tyut Taiyuan University of technology 2022 introduction to software engineering
- 121道分布式面试题和答案
猜你喜欢

MySQL 三万字精华总结 + 面试100 问,吊打面试官绰绰有余(收藏系列
![[算法] 剑指offer2 golang 面试题9:乘积小于k的子数组](/img/65/fc3fb5a217a3b44f506b695af53e2c.png)
[算法] 剑指offer2 golang 面试题9:乘积小于k的子数组

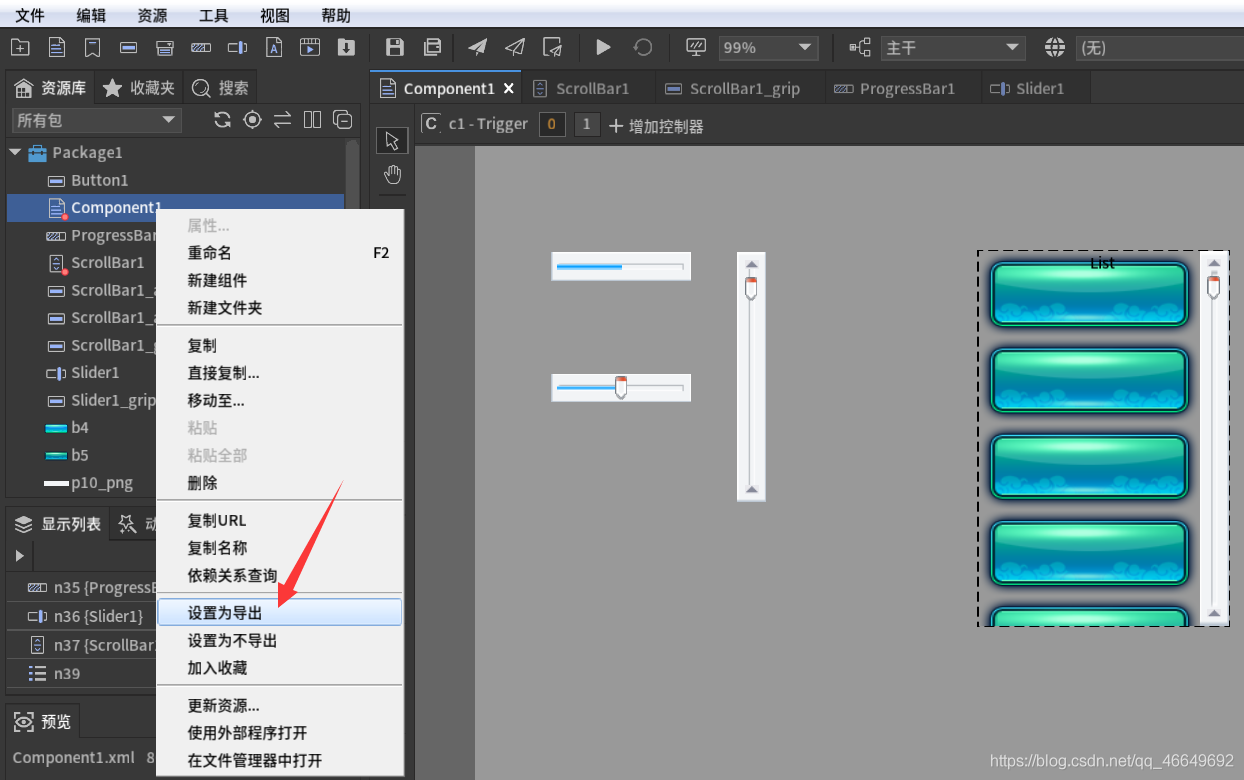
Fgui project packaging and Publishing & importing unity & the way to display the UI
![[algorithm] sword finger offer2 golang interview question 2: binary addition](/img/c2/6f6c3bd4d70252ba73addad6a3a9c1.png)
[algorithm] sword finger offer2 golang interview question 2: binary addition

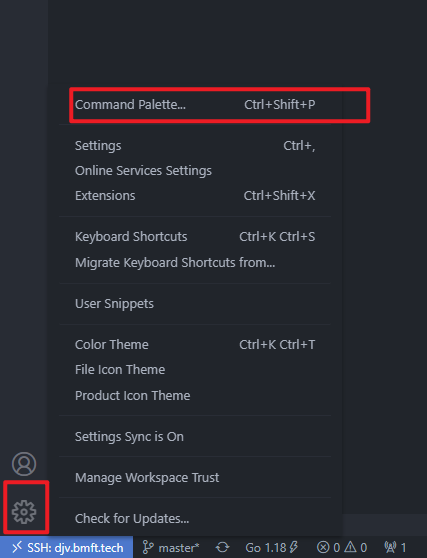
On March 15, the official version of go 1.18 was released to learn about the latest features and usage

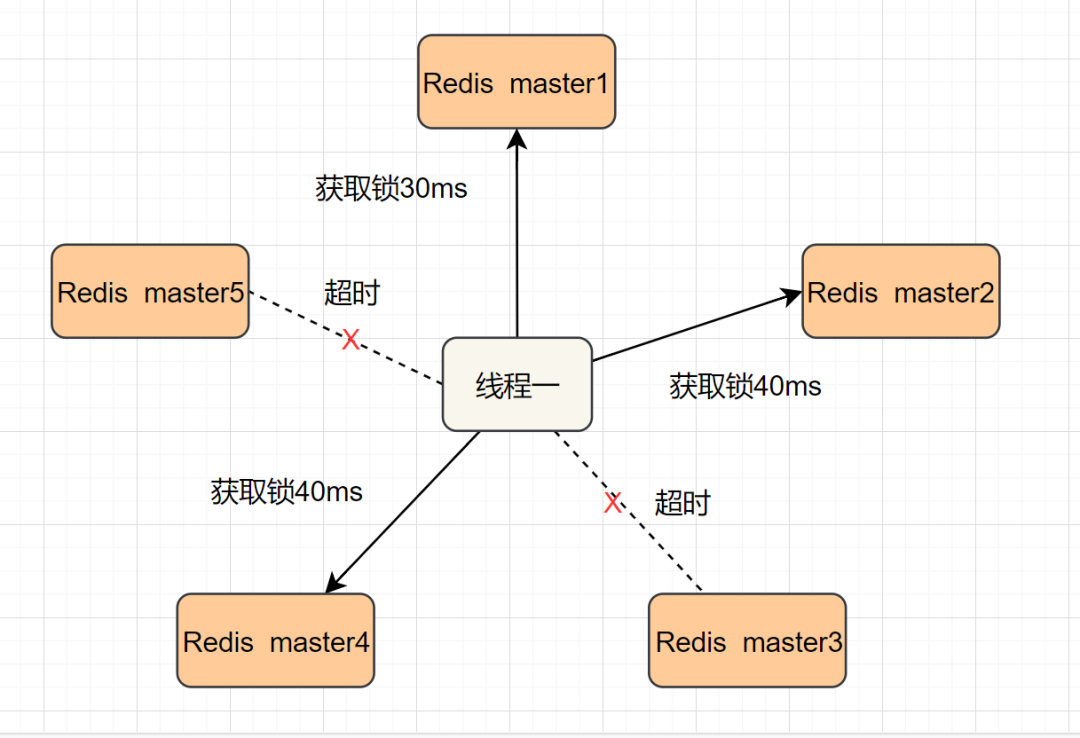
面试必备:聊聊分布式锁的多种实现!

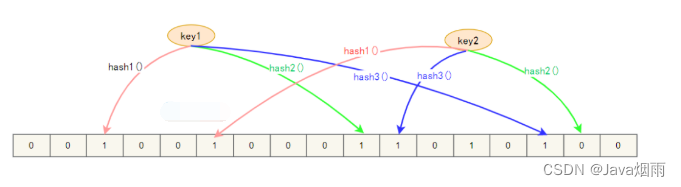
十分鐘徹底掌握緩存擊穿、緩存穿透、緩存雪崩
![[算法] 剑指offer2 golang 面试题3:前n个数字二进制形式中1的个数](/img/64/0f352232359c7d44f12b20a64c7bb4.png)
[算法] 剑指offer2 golang 面试题3:前n个数字二进制形式中1的个数

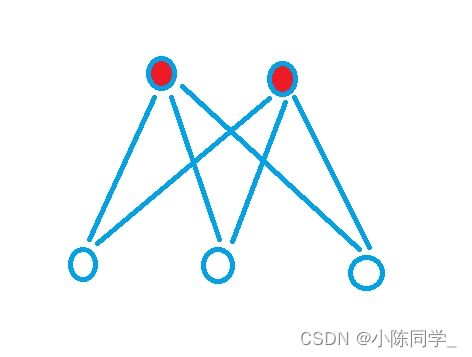
Chromatic judgement bipartite graph

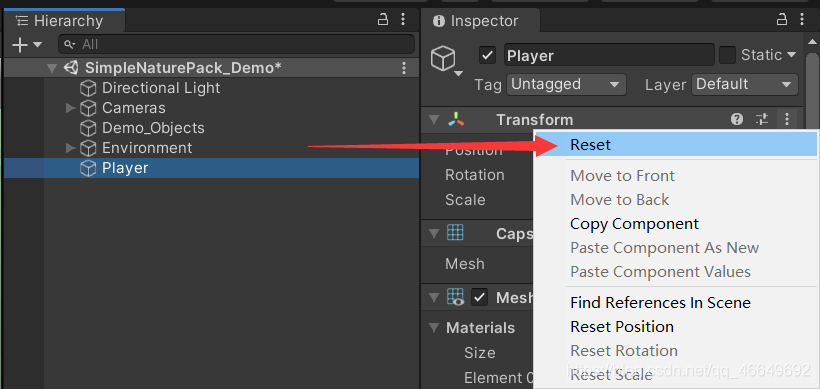
Role movement in the first person perspective
随机推荐
[Chongqing Guangdong education] Shandong University College Physics reference materials
MySQL 30000 word essence summary + 100 interview questions, hanging the interviewer is more than enough (Collection Series
面渣逆袭:Redis连环五十二问,三万字+八十图详解。
Common method signatures and meanings of Iterable, collection and list
[algorithm] sword finger offer2 golang interview question 2: binary addition
[GNSS] robust estimation (robust estimation) principle and program implementation
平衡二叉树详解 通俗易懂
C code implementation of robust estimation in rtklib's pntpos function (standard single point positioning spp)
系统设计学习(三)Design Amazon‘s sales rank by category feature
Chromatic judgement bipartite graph
The port is occupied because the service is not shut down normally
《软件测试》习题答案:第一章
How do architects draw system architecture blueprints?
[rtklib] preliminary practice of using robust adaptive Kalman filter under RTK
【GNSS数据处理】赫尔默特(helmert)方差分量估计解析及代码实现
Fundamentals of UD decomposition of KF UD decomposition [1]
如何保障 MySQL 和 Redis 的数据一致性?
The earth revolves around the sun
系统设计学习(二)Design a key-value cache to save the results of the most recent web server queries
几道高频的JVM面试题