当前位置:网站首页>Wangeditor rich text component - copy available
Wangeditor rich text component - copy available
2022-07-06 11:33:00 【iatkotworld】
wangeditor Rich text component
Function is introduced :
This article records wangeditor The most basic usage , For more usage, please go to the official website .
The whole idea :
Typescript Developed Web Rich text editor , Light weight 、 concise 、 Easy to use 、 Free open source ( From website ).
Concrete realization :
One 、 install :
npm i wangeditor --save
Two 、 Introduce and use :
<template>
<div>
<div ref="richText" style="height: 100%;"></div>
</div>
</template>
<script>
// Import rich text editor
import wangeditor from 'wangeditor';
export default {
name: "richtext",
data() {
return {
richTextEditor: {
},
};
},
mounted() {
// call
this.initRichText();
},
methods: {
// Rich text box initialization
initRichText() {
this.richTextEditor = new WangEditor(self.$refs.richText);
// Configuration menu bar , Cut the menu , Adjust the order
this.richTextEditor.config.menus = [
'head', // title
'bold', // In bold
'fontSize', // Font size
'fontName', // typeface
'italic', // Italics
'underline', // Underline
'strikeThrough', // Delete line
'indent', // Indent
'lineHeight', // Row height
'foreColor', // Text color
'backColor', // Background color
'link', // link
'list', // Sequence
'todo', // To do list
'justify', // alignment
'quote', // quote
// 'emoticon',
// 'image', // picture
// 'video',
'table', // form
// 'code', // Code
'splitLine', // Split line
'undo', // revoke
'redo', // recovery
];
// Use base64 Save the picture
this.richTextEditor.config.uploadImgShowBase64 = true;
// Hide web pictures
this.richTextEditor.config.showLinkImg = false;
// Configure the full screen function button not to display
// this.richTextEditor.config.showFullScreen = true;
// Set the height of the editor content area
this.richTextEditor.config.height = 150;
// Set the of rich text z-index
this.richTextEditor.config.zIndex = 105;
// Disable automatic selection
this.richTextEditor.config.focus = false;
// modify placeholder The prompt text of
this.richTextEditor.config.placeholder = '';
// The menu bar prompt is subscript
// this.richTextEditor.config.menuTooltipPosition = 'bottom';
// Remove the default style of copied text
this.richTextEditor.config.pasteFilterStyle = true;
this.richTextEditor.create();
this.richTextEditor.config.onchange = this.richTextChange;
// assignment
const myHtml = '<p>123</p>';
this.richTextEditor.txt.html(myHtml);
},
// The content of the rich text box changes , Value
richTextChange(newHtml) {
console.log(newHtml);
// obtain html
console.log(this.richTextEditor.txt.html());
// obtain text Text
console.log(this.richTextEditor.txt.text());
},
}
};
</script>
3、 ... and 、 Use ( Form validation , combination element-ui Use ):
Non empty verification , Set a hidden input Components , Be responsible for using the verification prompt .
<template>
<el-form ref="form" :model="form" :rules="rules" size="small" label-position="top" >
<el-form-item label=" Content " prop="noticeContent" >
<el-input v-if="false" v-model="form.content" readonly />
<div ref="richText" class="richText" style="height: 100%;"/>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
// Custom validation
const contentLength = (rule, value, callback) => {
if (value === '') {
callback(new Error(' The content cannot be empty ');
} else {
if (this.richTxt.length > 100) {
callback(new Error(' The number of words cannot exceed 100 word ');
}
callback();
}
};
return {
form: {
content: ''
},
// Form validation
rules: {
// Announcement content
content: [
{
validator: contentLength, trigger: 'change' }
]
},
richTxt: '',
// Rich text editing component
richTextEditor: {
},
};
},
watch: {
// Announcement content verification monitoring
'form.content': {
handler() {
// Call form validation
this.$refs.form.validateField('content');
}
}
},
mounted() {
this.initRichText();
},
methods: {
// Rich text box initialization
initRichText() {
// Omit the initialization code above
// binding change event
this.richTextEditor.config.onchange = this.richTextChange;
},
// Copy the contents of the rich text box
richTextChange(newHtml) {
this.richTxt = this.richTextEditor.txt.text();
this.form.content= newHtml;
}
}
};
</script>
边栏推荐
- Vs2019 use wizard to generate an MFC Application
- ES6 promise object
- 【CDH】CDH/CDP 环境修改 cloudera manager默认端口7180
- [NPUCTF2020]ReadlezPHP
- Knowledge Q & A based on Apache Jena
- MTCNN人脸检测
- When using lambda to pass parameters in a loop, the parameters are always the same value
- Tcp/ip protocol (UDP)
- L2-001 紧急救援 (25 分)
- ES6 let and const commands
猜你喜欢

Pytoch Foundation

快来走进JVM吧

AcWing 1298. Solution to Cao Chong's pig raising problem

error C4996: ‘strcpy‘: This function or variable may be unsafe. Consider using strcpy_ s instead

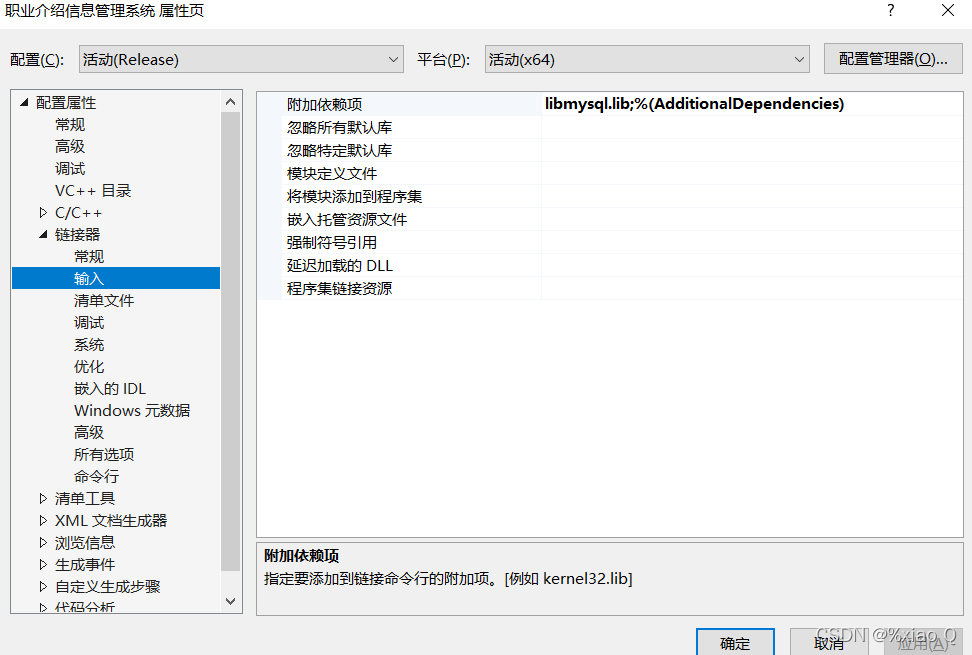
MySQL and C language connection (vs2019 version)

{一周总结}带你走进js知识的海洋

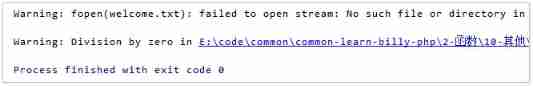
PHP - whether the setting error displays -php xxx When PHP executes, there is no code exception prompt

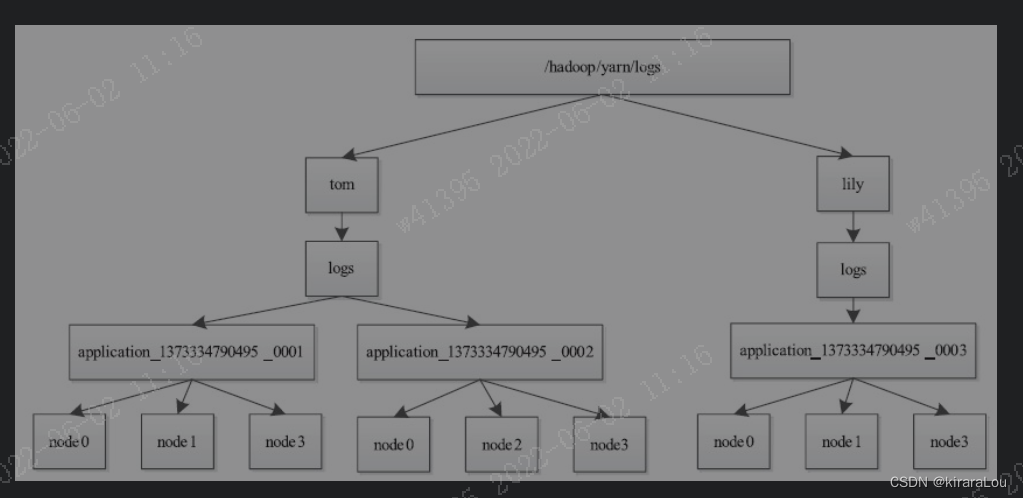
【yarn】Yarn container 日志清理

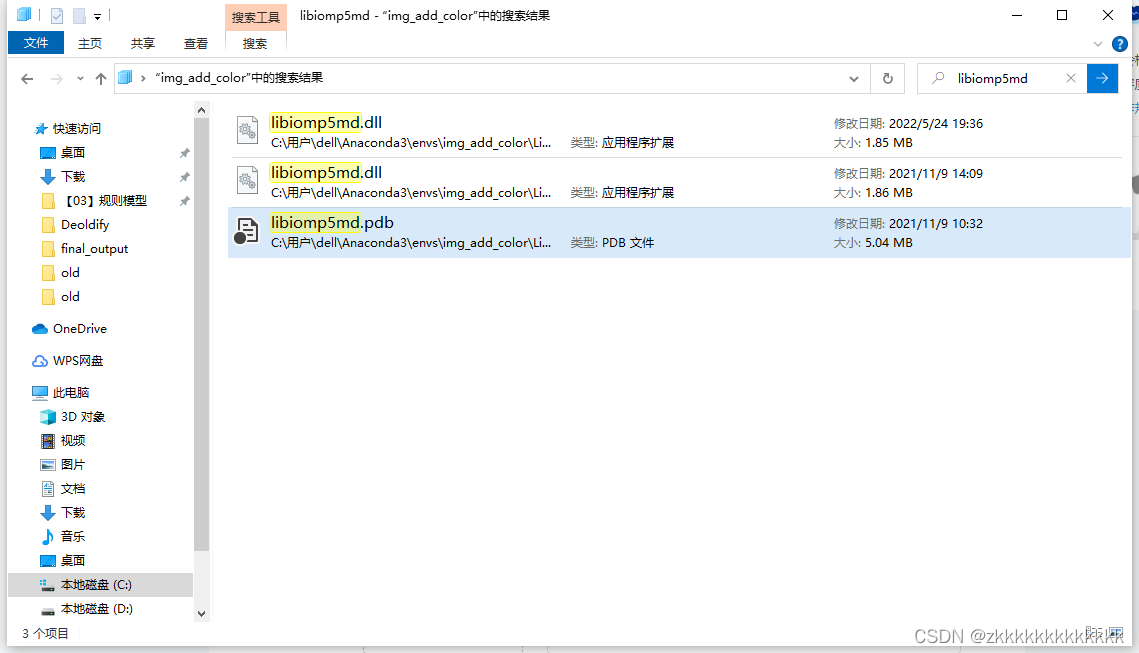
Deoldify project problem - omp:error 15:initializing libiomp5md dll,but found libiomp5md. dll already initialized.

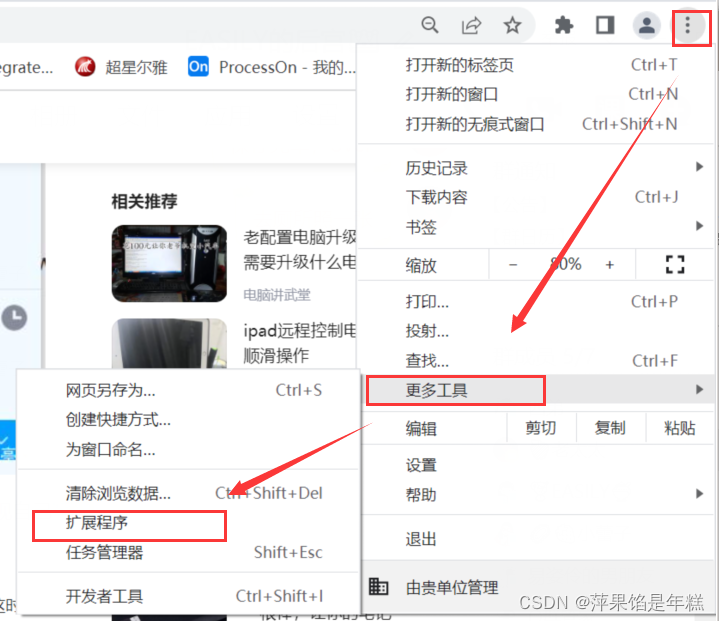
When you open the browser, you will also open mango TV, Tiktok and other websites outside the home page
随机推荐
Use dapr to shorten software development cycle and improve production efficiency
{一周总结}带你走进js知识的海洋
QT creator shape
[Flink] cdh/cdp Flink on Yan log configuration
Picture coloring project - deoldify
One click extraction of tables in PDF
Test objects involved in safety test
分布式节点免密登录
[Bluebridge cup 2021 preliminary] weight weighing
[download app for free]ineukernel OCR image data recognition and acquisition principle and product application
vs2019 第一个MFC应用程序
AcWing 179. Factorial decomposition problem solution
[number theory] divisor
【kerberos】深入理解kerberos票据生命周期
UDS learning notes on fault codes (0x19 and 0x14 services)
Solve the problem of installing failed building wheel for pilot
库函数--(持续更新)
About string immutability
QT creator support platform
PHP - whether the setting error displays -php xxx When PHP executes, there is no code exception prompt