当前位置:网站首页>Butterfly theme beautification - Page frosted glass effect
Butterfly theme beautification - Page frosted glass effect
2022-07-05 07:29:00 【SongErrors】
List of articles
One 、 Basic settings
1、 establish css file
Create a mycss.css file Move to \themes\butterfly\source\css Under the table of contents .
2、 introduce
inject In butterfly.yml Medium or customized _config.butterfly.yml in
Introduce css file , No matter which way above Are introduced in the following code .
inject:
head:
- <link rel="stylesheet" href="/css/mycss.css">
Two 、 beautify
In the created mycss.css Add the following to the document
1、 All pages have frosted glass effect
/* All pages realize frosted glass effect */
#aside-content{
background: rgba(255,255,255,0);
}
#aside-content > .card-widget:first-child {
background: rgba(255,255,255,0.5);
backdrop-filter: blur(10px);
}
#aside-content .card-widget {
background: rgba(255,255,255,0.5);
backdrop-filter: blur(10px);
}
.layout > div:first-child:not(.recent-posts) {
background: rgba(255,255,255,0.5);
backdrop-filter: blur(10px);
}
#recent-posts > .recent-post-item {
background: rgba(255,255,255,0.5);
backdrop-filter: blur(10px);
}
2、 Title Block matte effect
/* The title bar */
#page-header.nav-visible #nav {
background: rgba(255,255,255,0.5);
backdrop-filter: blur(50px);
}
3、 Search bar frosted glass effect
/* Search box beautification */
.search-dialog {
background: rgba(255,255,255,0.5);
backdrop-filter: blur(10px);
border-radius: 0px;
}
#search-mask {
background: rgba(255,255,255,0);
}
4、 The effect of frosted glass on the end of the mobile phone
/* Mobile phone end ground glass optimization */
#sidebar #sidebar-menus.open {
background: rgba(255,255,255,0.5);
backdrop-filter: blur(10px);
}
#sidebar #menu-mask {
background: rgba(255,255,255,0);
}
Contrast before and after beautification


6、 The footer 、 Scroll bars beautify
/* The footer footer */
/* Gradient scrolling animation */
@-webkit-keyframes Gradient {
0% {
background-position: 0 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0 50%;
}
}
@-moz-keyframes Gradient {
0% {
background-position: 0 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0 50%;
}
}
@keyframes Gradient {
0% {
background-position: 0 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0 50%;
}
}
#footer {
background: linear-gradient(-45deg, #ee7752, #ce3e75, #23a6d5, #23d5ab);
background-size: 400% 400%;
-webkit-animation: Gradient 10s ease infinite;
-moz-animation: Gradient 10s ease infinite;
animation: Gradient 10s ease infinite;
-o-user-select: none;
-ms-user-select: none;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
#footer:before {
background-color: rgba(0, 0, 0, 0);
}
#footer-wrap {
background-color: rgba(0, 0, 0, 0);
}
/* Scroll bar */
::-webkit-scrollbar {
width: 8px;
height: 8px;
}
::-webkit-scrollbar-track {
background-color: rgba(73, 177, 245, 0.2);
border-radius: 2em;
}
::-webkit-scrollbar-thumb {
background-color: #49b1f5;
background-image: -webkit-linear-gradient(
45deg,
rgba(255, 255, 255, 0.4) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, 0.4) 50%,
rgba(255, 255, 255, 0.4) 75%,
transparent 75%,
transparent
);
border-radius: 2em;
}
::-webkit-scrollbar-corner {
background-color: transparent;
}
::-moz-selection {
color: #fff;
background-color: #49b1f5;
}
7、 Beautify the blog background
@keyframes gradientBG {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
#web_bg {
background: linear-gradient(-45deg, #ee7752, #e73c7e, #23a6d5, #23d5ab);
background-size: 400% 400%;
animation: gradientBG 15s ease infinite;
}
#web_bg {
background: -webkit-linear-gradient(
0deg,
rgba(247, 149, 51, 0.1) 0,
rgba(243, 112, 85, 0.1) 15%,
rgba(239, 78, 123, 0.1) 30%,
rgba(161, 102, 171, 0.1) 44%,
rgba(80, 115, 184, 0.1) 58%,
rgba(16, 152, 173, 0.1) 72%,
rgba(7, 179, 155, 0.1) 86%,
rgba(109, 186, 130, 0.1) 100%
);
background: -moz-linear-gradient(
0deg,
rgba(247, 149, 51, 0.1) 0,
rgba(243, 112, 85, 0.1) 15%,
rgba(239, 78, 123, 0.1) 30%,
rgba(161, 102, 171, 0.1) 44%,
rgba(80, 115, 184, 0.1) 58%,
rgba(16, 152, 173, 0.1) 72%,
rgba(7, 179, 155, 0.1) 86%,
rgba(109, 186, 130, 0.1) 100%
);
background: -o-linear-gradient(
0deg,
rgba(247, 149, 51, 0.1) 0,
rgba(243, 112, 85, 0.1) 15%,
rgba(239, 78, 123, 0.1) 30%,
rgba(161, 102, 171, 0.1) 44%,
rgba(80, 115, 184, 0.1) 58%,
rgba(16, 152, 173, 0.1) 72%,
rgba(7, 179, 155, 0.1) 86%,
rgba(109, 186, 130, 0.1) 100%
);
background: -ms-linear-gradient(
0deg,
rgba(247, 149, 51, 0.1) 0,
rgba(243, 112, 85, 0.1) 15%,
rgba(239, 78, 123, 0.1) 30%,
rgba(161, 102, 171, 0.1) 44%,
rgba(80, 115, 184, 0.1) 58%,
rgba(16, 152, 173, 0.1) 72%,
rgba(7, 179, 155, 0.1) 86%,
rgba(109, 186, 130, 0.1) 100%
);
background: linear-gradient(
90deg,
rgba(247, 149, 51, 0.1) 0,
rgba(243, 112, 85, 0.1) 15%,
rgba(239, 78, 123, 0.1) 30%,
rgba(161, 102, 171, 0.1) 44%,
rgba(80, 115, 184, 0.1) 58%,
rgba(16, 152, 173, 0.1) 72%,
rgba(7, 179, 155, 0.1) 86%,
rgba(109, 186, 130, 0.1) 100%
);
}
3、 ... and 、 The final result
If you want to check the final effect, you can go to my blog : Song's blog
边栏推荐
- Cookie operation
- [node] NVM version management tool
- CADD课程学习(5)-- 构建靶点已知的化合结构(ChemDraw)
- U-boot initialization and workflow analysis
- The SQL implementation has multiple records with the same ID, and the latest one is taken
- Miracast技术详解(一):Wi-Fi Display
- [framework] multi learner
- Basic series of SHEL script (III) for while loop
- ModuleNotFoundError: No module named ‘picamera‘
- I 用c I 实现队列
猜你喜欢

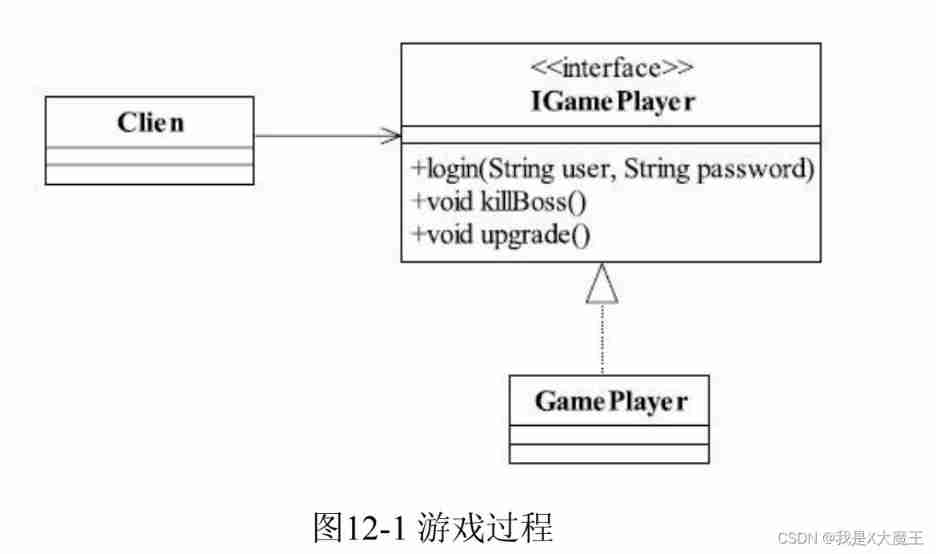
And let's play dynamic proxy (extreme depth version)

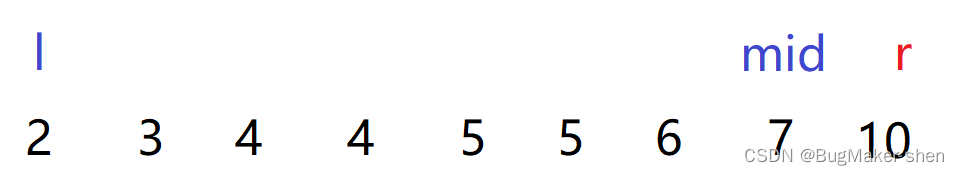
611. 有效三角形的个数

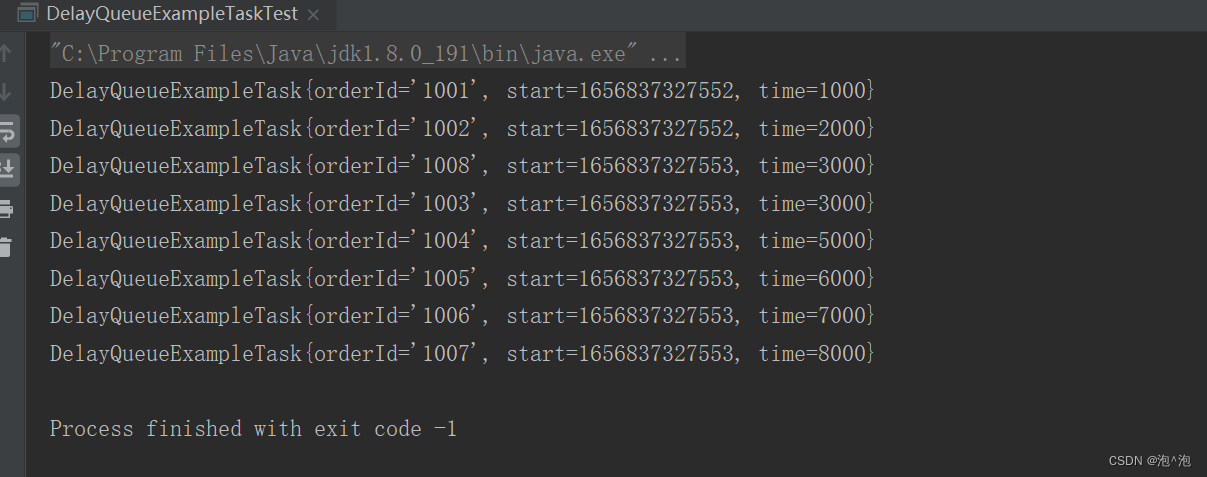
DelayQueue延迟队列的使用和场景

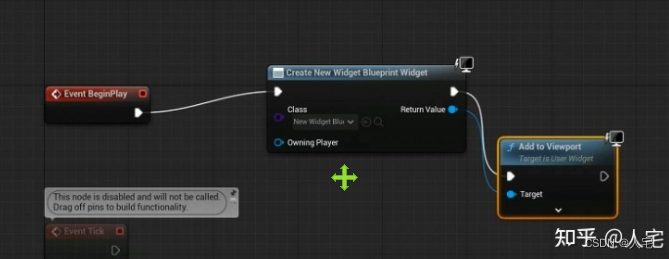
Ue5 hot update - remote server automatic download and version detection (simplehotupdate)

Using GEE plug-in in QGIS

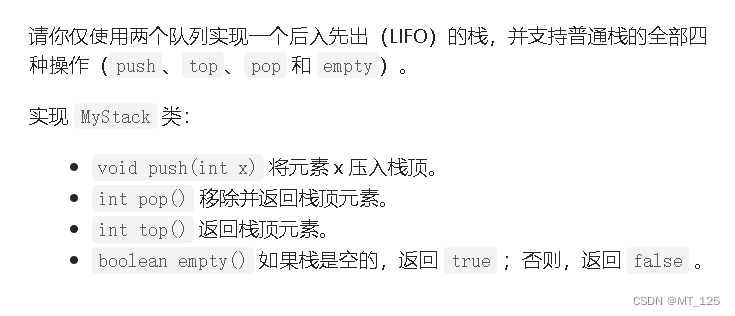
I 用c l 栈与队列的相互实现

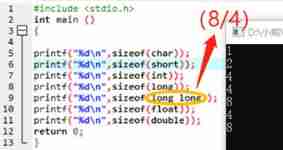
Rough notes of C language (1)

2022 PMP project management examination agile knowledge points (7)

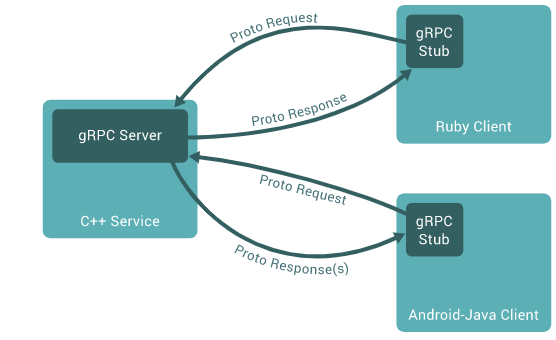
Play with grpc - go deep into concepts and principles

并查集理论讲解和代码实现
随机推荐
Tshydro tool
DataGrid offline installation of database driver
并查集理论讲解和代码实现
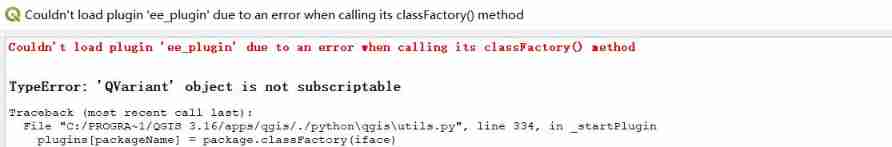
[solved] there is something wrong with the image
How to delete the virus of inserting USB flash disk copy of shortcut to
repo. conda. An example of COM path error
ModuleNotFoundError: No module named ‘picamera‘
(tool use) how to make the system automatically match and associate to database fields by importing MySQL from idea and writing SQL statements
UNIX commands often used in work
Clickhouse database installation deployment and remote IP access
Concurrent programming - how to interrupt / stop a running thread?
When jupyter notebook is encountered, erroe appears in the name and is not output after running, but an empty line of code is added downward, and [] is empty
With the help of Navicat for MySQL software, the data of a database table in different or the same database link is copied to another database table
Delayqueue usage and scenarios of delay queue
NPM and package common commands
Web page Chinese display (print, etc.) GBK error, solution, software
Don't confuse the use difference between series / and / *
Matrix keyboard scan (keil5)
CADD课程学习(5)-- 构建靶点已知的化合结构(ChemDraw)
[software testing] 06 -- basic process of software testing