当前位置:网站首页>A label colorful navigation bar
A label colorful navigation bar
2022-07-05 01:49:00 【dengfengling999】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav a {
display: inline-block;
width: 120px;
height: 58px;
background-color: green;
text-align: center;
/* Text horizontal center */
line-height: 58px;
/* Want to center text vertically , Set the row height equal to the box Height */
color: #fff;
text-decoration: none;
}
.nav .bg1:hover {
background-color: hotpink;
color: orange;
text-decoration: underline;
}
.nav .bg2:hover {
background-color: red;
}
.nav .bg3:hover {
background-color: orange;
}
.nav .bg4:hover {
background-color: palegoldenrod;
}
.nav .bg5:hover {
background-color: palegreen;
}
</style>
</head>
<body>
<div class="nav">
<a href="#" class="bg1"> Colorful navigation </a>
<a href="#" class="bg2"> Colorful navigation </a>
<a href="#" class="bg3"> Colorful navigation </a>
<a href="#" class="bg4"> Colorful navigation </a>
<a href="#" class="bg5"> Colorful navigation </a>
</div>
</body>
</html>result :


边栏推荐
- Is there a sudden failure on the line? How to make emergency diagnosis, troubleshooting and recovery
- Introduction to redis (1)
- Matrixone 0.2.0 is released, and the fastest SQL computing engine is coming
- Interesting practice of robot programming 15- autoavoidobstacles
- 微信小程序:星宿UI V1.5 wordpress系统资讯资源博客下载小程序微信QQ双端源码支持wordpress二级分类 加载动画优化
- Talk about the things that must be paid attention to when interviewing programmers
- RichView TRVStyle MainRVStyle
- Outlook:总是提示输入用户密码
- Game 280 of leetcode week
- RichView TRVUnits 图像显示单位
猜你喜欢

微信小程序;胡言乱语生成器

STM32 series - serial port UART software pin internal pull-up or external resistance pull-up - cause problem search

微信小程序:全新独立后台月老办事处一元交友盲盒

He was laid off.. 39 year old Ali P9, saved 150million

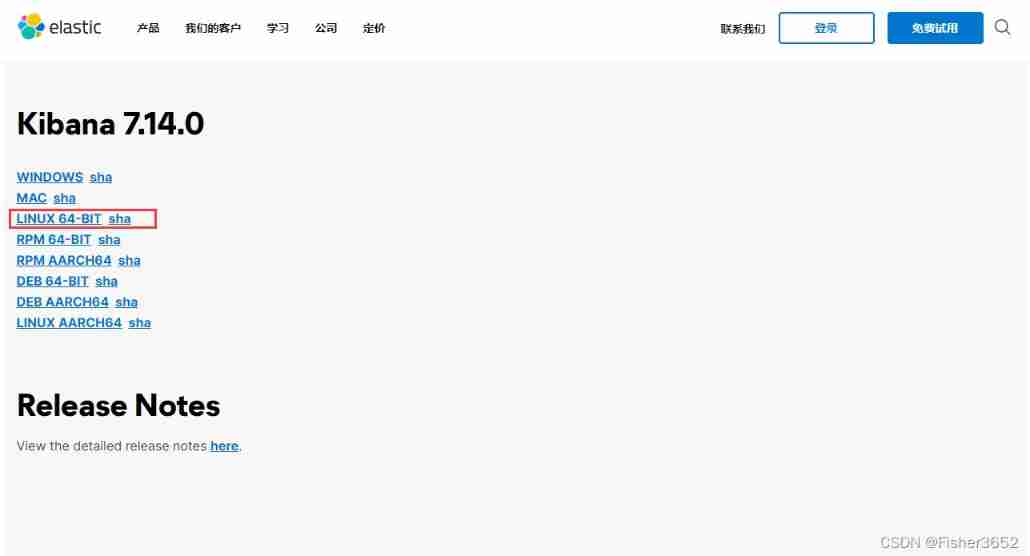
Kibana installation and configuration
![[Digital IC hand tearing code] Verilog edge detection circuit (rising edge, falling edge, double edge) | topic | principle | design | simulation](/img/9e/4c8557bb4b75b1e74598dedb24af86.jpg)
[Digital IC hand tearing code] Verilog edge detection circuit (rising edge, falling edge, double edge) | topic | principle | design | simulation

【CTF】AWDP总结(Web)

The application and Optimization Practice of redis in vivo push platform is transferred to the end of metadata by

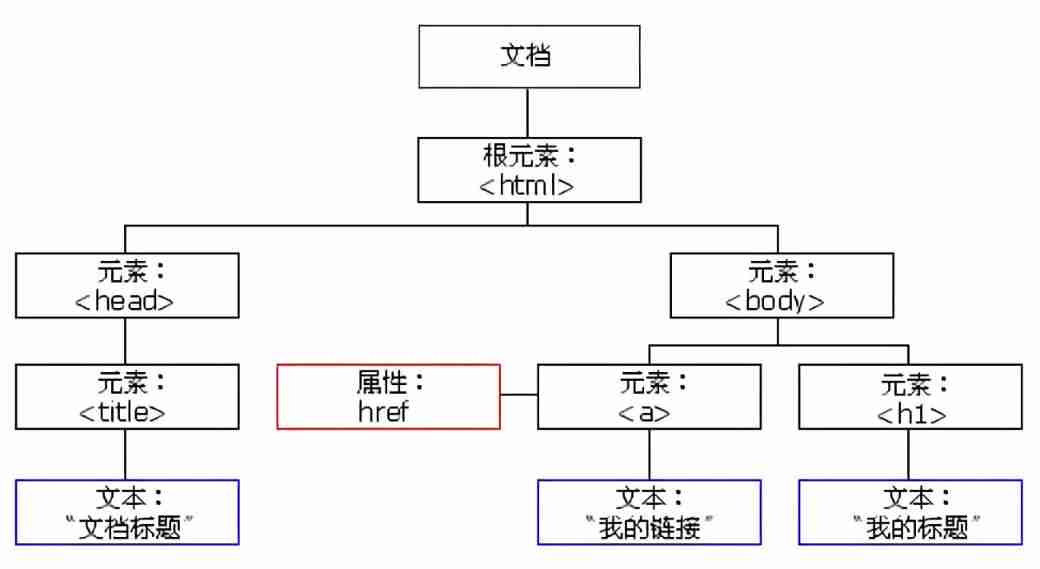
DOM basic syntax

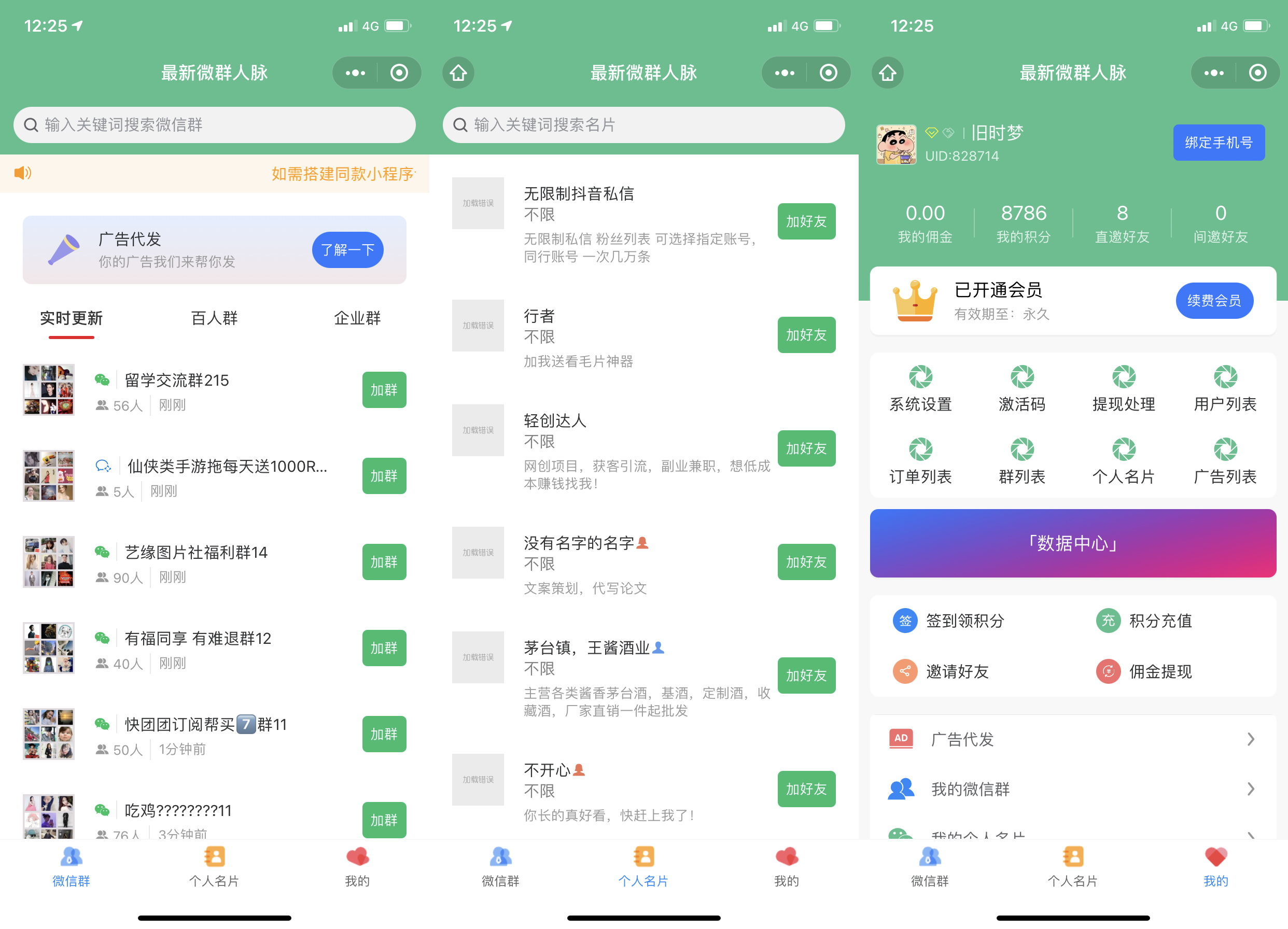
微信小程序:全网独家小程序版本独立微信社群人脉
随机推荐
187. Repeated DNA sequence - with unordered_ Map basic content
Remote control service
微信小程序:最新wordpress黑金壁纸微信小程序 二开修复版源码下载支持流量主收益
Exploration and practice of integration of streaming and wholesale in jd.com
流批一體在京東的探索與實踐
官宣!第三届云原生编程挑战赛正式启动!
I use these six code comparison tools
[Chongqing Guangdong education] National Open University spring 2019 1042 international economic law reference questions
Five ways to query MySQL field comments!
MATLB | multi micro grid and distributed energy trading
How to build a technical team that will bring down the company?
Introduction to redis (1)
Timescaledb 2.5.2 release, time series database based on PostgreSQL
The steering wheel can be turned for one and a half turns. Is there any difference between it and two turns
Yyds dry inventory jetpack hit dependency injection framework Getting Started Guide
PowerShell:在代理服务器后面使用 PowerShell
Wechat applet: the latest WordPress black gold wallpaper wechat applet two open repair version source code download support traffic main revenue
Educational Codeforces Round 122 (Rated for Div. 2) ABC
Pgadmin 4 V6.5 release, PostgreSQL open source graphical management tool
Win: add general users to the local admins group