当前位置:网站首页>Simple modal box
Simple modal box
2022-07-05 05:03:00 【Fierce chicken】
Modal frame
Modal dialog (Modal Dialogue Box, Also called modal dialog ), When a user wants to operate an application other than a dialog box , You have to respond to the dialog first
From baidu baike
Let's put in the renderings first :
The basic function is to click the luminous button in the middle of the window , Make the modal box appear , At this time, except for the modal box , Other parts of the page can no longer be clicked , You must click OK to respond to the modal box before you can carry out other operations . Press and hold the mouse and drag the title of the modal box , It can realize the dragging and following effect of the modal box
Realization
The realization of the modal box effect is divided into the realization of the click event of the button in the middle of the screen and the modal box determination button , And the realization of modal box dragging effect .
Because the click event of two buttons only needs to make the modal box and a fuzzy mask display or disappear , The implementation is relatively simple , Do not go into , Focus on how to achieve this drag effect
Drag effect The mouse events involved are mouseup、mousedown and mousemove, It also needs to go through Mouse event object pageX and pageY attribute and Elemental offsetLeft and offsetTop attribute To calculate the position of the modal box in real time ( The modal box is fixed , adopt top and left Realize box movement ), In order to achieve the dragging effect of the modal box
Draggable area
The first thing to be clear is , The effective drag area should be set as part of the modal box ( This is set as the title area ), This is because the modal box of a web page often has multiple functional parts ( Such as several input boxes 、 Button, etc ), If the whole part of the modal box can be dragged , Then it may affect the interaction effect of functional areas

Drag point
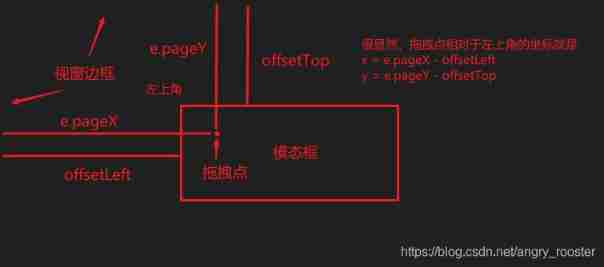
The so-called drag point is the point when the mouse is pressed in the drag area of the modal box . You need to calculate the coordinates of this point relative to the upper left corner of the modal box , This coordinate will be used to calculate the edge displacement of the subsequent modal box as the mouse cursor moves
When the mouse is pressed , Trigger mousedown event , Using the mouse event object pageX and pageY Property identifies the current cursor position , Then use the offset attribute of the modal box offsetLeft and offsetTop Calculate the coordinates of the drag point , The formula is :
x = e.pageX - offsetLeft;
y = e.pageY - offsetTop;

Modal box position calculation
When the mouse is pressed and moved in the dragging area of the modal box , The modal box should move with the mouse , This movement is achieved by changing the upper displacement of the modal box top And left shift left Realized ( The modal box is fixed ).top and left The value of changes with the mouse coordinate position , Use the coordinates of the drag point obtained above relative to the upper left corner of the modal box (x, y) And related derivation , We can draw :
left = e.pageX - x;
top = e.pageY - y;
Setting of event listener
thus , The above calculation relationship can be applied to mousedown and mousemove The drag and drop effect in the event is realized
First, trigger the drag effect , Occurs when the mouse is pressed in the dragging area of the modal box , Therefore, it should Add mousedown Monitor ( Here, you can drag the area element as modalTitle):
modalTitle.onmousedown = function(e) {
// Calculate drag point position
let x = e.pageX - modalTitle.offsetLeft;
let y = e.pageY - modalTitle.offsetTop;
// ......
}
One thing to be clear is , Only in The mouse movement event is required only when the mouse is pressed in the dragging area of the modal box mousemove happen ( When the mouse moves, it can be updated constantly e.pageX and e.pageY In order to calculate the edge displacement of the modal frame in real time ), If the mouse movement event always exists , Then it is possible that the modal box will move randomly without clicking and dragging the mouse . therefore mousemove Events should be bound when the mouse is pressed , Release on mouse (mouseuup) Time unbinding event :
modalTitle.onmousedown = function(e) {
// Calculate drag point position
let x = e.pageX - modalTitle.offsetLeft;
let y = e.pageY - modalTitle.offsetTop;
// Bind event when mouse is pressed
targetElem.onmousemove = function(e) {
modalCon.style.left = e.pageX - x;
modalCon.style.top = e.pageY - y;
}
}
modalTitle.onmouseup = function(e) {
// Unbind event when the mouse is released
targetElem.onmousemove = ''
}
// Aforementioned targetElem when mousemove Elements applied by event listeners
that mousemove Which element should the listener of be applied to ? Since you press the mouse in the drag area of the modal box , Then apply to the drag and drop area of the modal box ? But if it is applied to the dragging area of the modal box (modalTitle) It will lead to a result that : When the mouse moves too fast , The mouse cursor may break away from the modal box , Drag and drop effects that cause failure 
So where should it be applied ? You can see , The mouse moves within the visible range of the whole document , that mousemove The listener is directly applied to document that will do
modalTitle.addEventListener('mousedown', (e) => {
let x = e.pageX - modalCon.offsetLeft;
let y = e.pageY - modalCon.offsetTop;
document.onmousemove = (e) => {
modalCon.style.left = e.pageX - x + 'px';
modalCon.style.top = e.pageY - y + 'px';
}
})
modalTitle.addEventListener('mouseup', (e) => {
document.onmousemove = '';
})

So far, the whole dragging effect is completed !!!
Demo link
Source code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Modal frame </title>
<style> * {
margin: 0; padding: 0; } body {
display: flex; justify-content: center; align-items: center; height: 100vh; background-color: #1e1e1e; user-select: none; } #show-modal {
font-family: serif; width: 200px; height: 50px; background: none; border: 4px solid; border-color: #73c991; font-size: 20px; font-weight: bold; color: #73c991; box-shadow: 0px 0px 4px 0px; animation: blur-effect 4s ease-in-out 0s infinite; } #show-modal:hover {
animation-play-state: paused; box-shadow: 0px 0px 15px 4px !important; } @keyframes blur-effect {
0% {
box-shadow: 0px 0px 4px 0px; } 25% {
box-shadow: 0px 0px 15px 4px; } 50% {
box-shadow: 0px 0px 4px 0px; } 75% {
box-shadow: 0px 0px 15px 4px; } 100% {
box-shadow: 0px 0px 4px 0px; } } #modal-con {
display: none; position: fixed; z-index: 999; top: 50%; left: 50%; transform: translate(-50%, -50%); } #modal-box {
width: 400px; height: 200px; background-color: #333333; display: flex; flex-direction: column; justify-content: space-around; align-items: center; border-radius: 20px; color: #6eaadc; user-select: none; } #modal-title {
width: 100%; text-align: center; font-size: 30px; cursor: move; } #modal-content {
font-size: 18px; } #modal-btn {
background: none; border: 1px solid; color: #6eaadc; width: 50px; } #mask {
position: fixed; top: 0px; left: 0px; z-index: 1; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); display: none; } </style>
</head>
<body>
<button id="show-modal"> Show modal box </button>
<div id="mask"></div>
<div id="modal-con">
<div id="modal-box">
<h3 id="modal-title"> Modal frame </h3>
<p id="modal-content"> I am modal box </p>
<button id="modal-btn"> determine </button>
</div>
</div>
<script> let modalCon = document.getElementById('modal-con'); let modalTitle = document.getElementById('modal-title'); let modalBtn = document.getElementById('modal-btn'); let mask = document.getElementById('mask'); let showBtn = document.getElementById('show-modal'); // Show modal box and mask layer showBtn.addEventListener('click', () => {
modalCon.style.display = 'block'; mask.style.display = 'block'; }) // Hide the modal box and mask layer modalBtn.addEventListener('click', (e) => {
modalCon.style.display = 'none'; mask.style.display = 'none'; e.stopPropagation() }) // The key : Realize the dragging effect of modal box // Note that you should only drag the modal box by part of the modal box , Function part ( Button like ) It should not be used as a draggable area modalTitle.addEventListener('mousedown', (e) => {
let x = e.pageX - modalCon.offsetLeft; let y = e.pageY - modalCon.offsetTop; document.onmousemove = (e) => {
modalCon.style.left = e.pageX - x + 'px'; modalCon.style.top = e.pageY - y + 'px'; } }) modalTitle.addEventListener('mouseup', (e) => {
document.onmousemove = ''; }) </script>
</body>
</html>
边栏推荐
- Three dimensional dice realize 3D cool rotation effect (with complete source code) (with animation code)
- Unity ugui source code graphic
- Unity parallax infinite scrolling background
- Lua GBK and UTF8 turn to each other
- 2022 American College Students' mathematical modeling ABCDEF problem thinking /2022 American match ABCDEF problem analysis
- Unity find the coordinates of a point on the circle
- Cocos create Jiugongge pictures
- Sixth note
- 2020-10-27
- Common database statements in unity
猜你喜欢

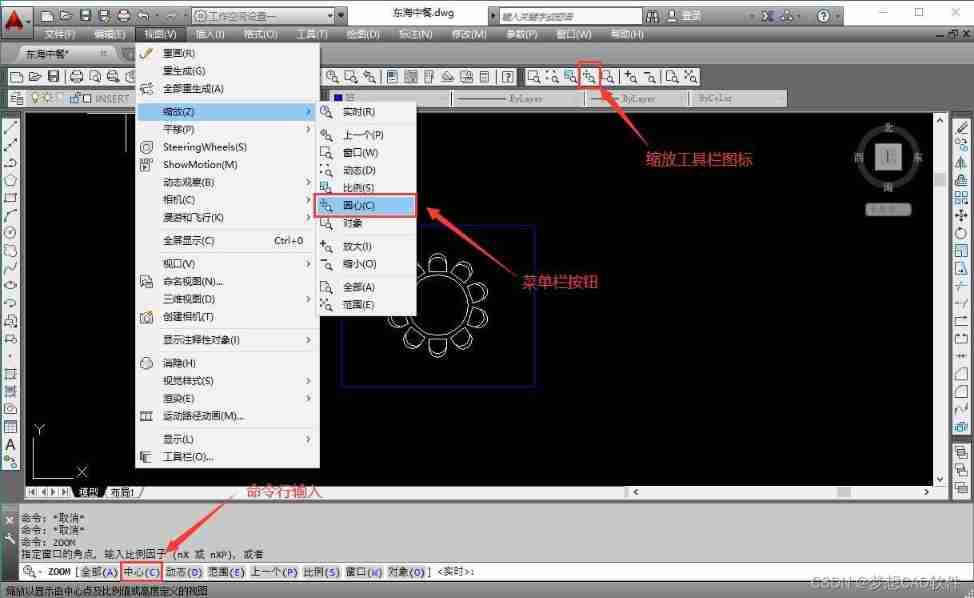
AutoCAD - Center zoom

2021-10-29

LeetCode之單詞搜索(回溯法求解)

2022 thinking of mathematical modeling D problem of American college students / analysis of 2022 American competition D problem

2022 American College Students' mathematical modeling ABCDEF problem thinking /2022 American match ABCDEF problem analysis

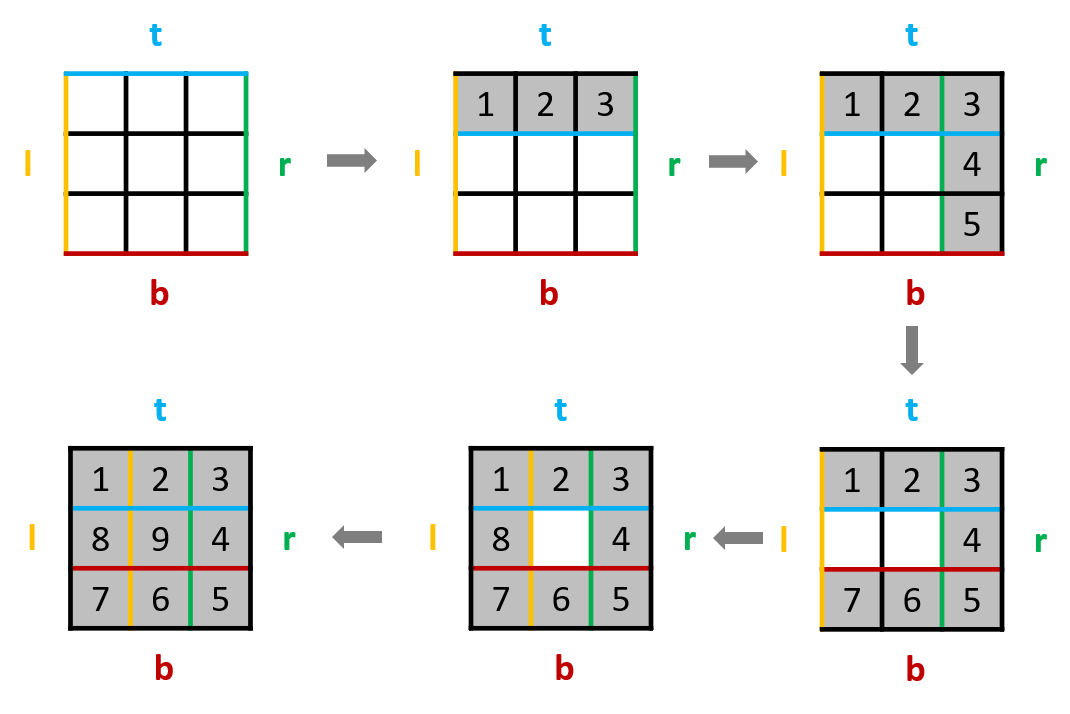
54. 螺旋矩阵 & 59. 螺旋矩阵 II ●●

Redis 排查大 key 的4种方法,优化必备

2022/7/2 question summary

An article takes you to thoroughly understand descriptors

Panel panel of UI
随机推荐
Research and forecast report on China's solution polymerized styrene butadiene rubber (SSBR) industry (2022 Edition)
Three dimensional dice realize 3D cool rotation effect (with complete source code) (with animation code)
AutoCAD - window zoom
中国聚氨酯硬泡市场调研与投资预测报告(2022版)
Common technologies of unity
嵌入式数据库开发编程(零)
中国溶聚丁苯橡胶(SSBR)行业研究与预测报告(2022版)
An article takes you to thoroughly understand descriptors
2021 huashubei mathematical modeling idea + reference + paper
mysql审计日志归档
mysql審計日志歸檔
Create a pyGame window with a blue background
中国艾草行业研究与投资前景预测报告(2022版)
AutoCAD - Zoom previous
Do a small pressure test with JMeter tool
Chinese notes of unit particle system particle effect
UE fantasy engine, project structure
Animation
Dotween usage records ----- appendinterval, appendcallback
PostgreSQL surpasses mysql, and the salary of "the best programming language in the world" is low