当前位置:网站首页>Completion report of communication software development and Application
Completion report of communication software development and Application
2022-07-05 10:27:00 【Dogs don't write series】
One 、 What did you do
This time we are doing a angular A simple student inquiry system designed on the basis of
Two 、 The development process
First of all, review the heroic journey that the teacher talked about , On this basis, start to determine your own thoughts and ideas
Here through learning and consulting , Finally decided to make a simple student system .
The next step is to design your own components
Only part of the code is shown here , Please move to my githubhttps://gzg5.github.io/gzg/
main interface :
h2 {
text-align: center;
}
.heroes-menu {
padding: 0;
margin: auto;
max-width: 250px;
/* flexbox */
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-around;
align-content: flex-start;
align-items: flex-start;
}
a {
background-color: #b45177;
border-radius: 2px;
padding: 1rem;
font-size: 1.2rem;
text-decoration: none;
display: inline-block;
color: #fff;
text-align: center;
width: 100%;
min-width: 70px;
margin: .5rem auto;
box-sizing: border-box;
/* flexbox */
order: 0;
flex: 0 1 auto;
align-self: auto;
}
@media (min-width: 600px) {
a {
width: 18%;
box-sizing: content-box;
}
}
a:hover {
background-color: #000;
}
Information modification section
<div *ngIf="hero">
<h2> modify {
{
student.name | uppercase}} Information about </h2>
<div><span> Student number : </span>{
{
student.id}}</div>
<div>
<label for="student-name"> The student's name : </label>
<input id="student-name" [(ngModel)]="student.name" placeholder="Student name"/>
</div>
<button (click)="goBack()"> return </button>
<button (click)="save()"> determine </button>
</div>
import {
Component, OnInit } from '@angular/core';
import {
ActivatedRoute } from '@angular/router';
import {
Location } from '@angular/common';
import {
Student } from '../student';
import {
StudentService } from '../student.service';
@Component({
selector: 'app-student-detail',
templateUrl: './student-detail.component.html',
styleUrls: [ './student-detail.component.scss' ]
})
export class StudentDetailComponent implements OnInit {
student: Student | undefined;
constructor(
private route: ActivatedRoute,
private heroService: StudentService,
private location: Location
) {
}
ngOnInit(): void {
this.getStudent();
}
getStudent(): void {
const id = parseInt(this.route.snapshot.paramMap.get('id')!, 10);
this.StudentService.getHero(id)
.subscribe(student => this.student = student);
}
goBack(): void {
this.location.back();
}
save(): void {
if (this.student) {
this.studentService.updateStudent(this.student)
.subscribe(() => this.goBack());
}
}
}
Student inquiry section
<div id="search-component">
<label for="search-box"> Ask the students </label>
<input #searchBox id="search-box" (input)="search(searchBox.value)" />
<ul class="search-result">
<li *ngFor="let hero of students$ | async" >
<a routerLink="/detail/{
{student.id}}">
{
{
student.name}}
</a>
</li>
</ul>
</div>
import {
Component, OnInit } from '@angular/core';
import {
Observable, Subject } from 'rxjs';
import {
debounceTime, distinctUntilChanged, switchMap
} from 'rxjs/operators';
import {
student } from '../student';
import {
studenService } from '../student.service';
@Component({
selector: 'app-student-search',
templateUrl: './student-search.component.html',
styleUrls: [ './student-search.component.scss' ]
})
export class StudentSearchComponent implements OnInit {
students$!: Observable<Student[]>;
private searchTerms = new Subject<string>();
constructor(private StudentService: StudentService) {
}
// Push a search term into the observable stream.
search(term: string): void {
this.searchTerms.next(term);
}
ngOnInit(): void {
this.students$ = this.searchTerms.pipe(
// wait 300ms after each keystroke before considering the term
debounceTime(300),
// ignore new term if same as previous term
distinctUntilChanged(),
// switch to new search observable each time the term changes
switchMap((term: string) => this.StudentService.searchstudents(term)),
);
}
}
Initialize student information
import {
Injectable } from '@angular/core';
import {
InMemoryDbService } from 'angular-in-memory-web-api';
import {
Hero } from './hero';
@Injectable({
providedIn: 'root',
})
export class InMemoryDataService implements InMemoryDbService {
createDb() {
const heroes = [
{
id: 1, name: 'GuoTAO' },
{
id: 2, name: 'LV' },
{
id: 3, name: 'LMY' },
{
id: 4, name: 'ZT' },
{
id: 5, name: 'PLB' },
{
id: 6, name: 'ZQC' },
{
id: 7, name: 'DFH' },
{
id: 8, name: 'MZH' },
{
id: 9, name: 'CYC' },
{
id: 10, name: 'vv' },
{
id:11,name:'HH'}
];
return {
heroes};
}
// Overrides the genId method to ensure that a hero always has an id.
// If the heroes array is empty,
// the method below returns the initial number (11).
// if the heroes array is not empty, the method below returns the highest
// hero id + 1.
genId(heroes: Hero[]): number {
return heroes.length > 0 ? Math.max(...heroes.map(hero => hero.id)) + 1 : 11;
}
}
adopt angular The tutorial has completed its own project development , It can also be regarded as a heroic journey in this class
Problems encountered
There are many difficulties in coming up , It was really a bad experience , Fortunately, I persevered , It was a beautiful moment to see the result .
I encountered the problem of version at the beginning , It seems to be an incompatible problem , When you encounter problems, just one word : search . Then you will find that there are many compatriots .
All the projects created at the beginning are css, It turns out that MDB I found that there were mistakes that I was confused at that time , Until adopted scss To solve .
Data aspect , The original one-way data connection can not realize data interaction , It can be solved by two-way connection .
Refer to MDB And rookie tutorial , It's really detailed .
summary
There is one saying. , It's really hard to understand the mystery without doing it yourself , I feel that if it weren't for the teacher's speaking, it would still be a little hot , Combined with rookie tutorial 、MDB as well as angular, I really feel that I need to spend several times more time to realize this part . There are many functions that can be realized in this project , There are too many places to expand , We need to redouble our efforts .
边栏推荐
- To bring Euler's innovation to the world, SUSE should be the guide
- 苹果 5G 芯片研发失败?想要摆脱高通为时过早
- Interview: how does the list duplicate according to the attributes of the object?
- 请问大佬们 有遇到过flink cdc mongdb 执行flinksql 遇到这样的问题的么?
- 学习笔记4--高精度地图关键技术(下)
- La vue latérale du cycle affiche cinq demi - écrans en dessous de cinq distributions moyennes
- Cerebral cortex: directed brain connection recognition widespread functional network abnormalities in Parkinson's disease
- C#函数返回多个值方法
- Tianlong Babu TLBB series - questions about skill cooling and the number of attack ranges
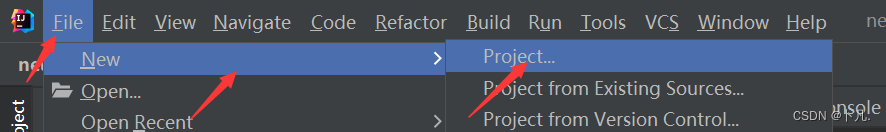
- IDEA新建sprintboot项目
猜你喜欢

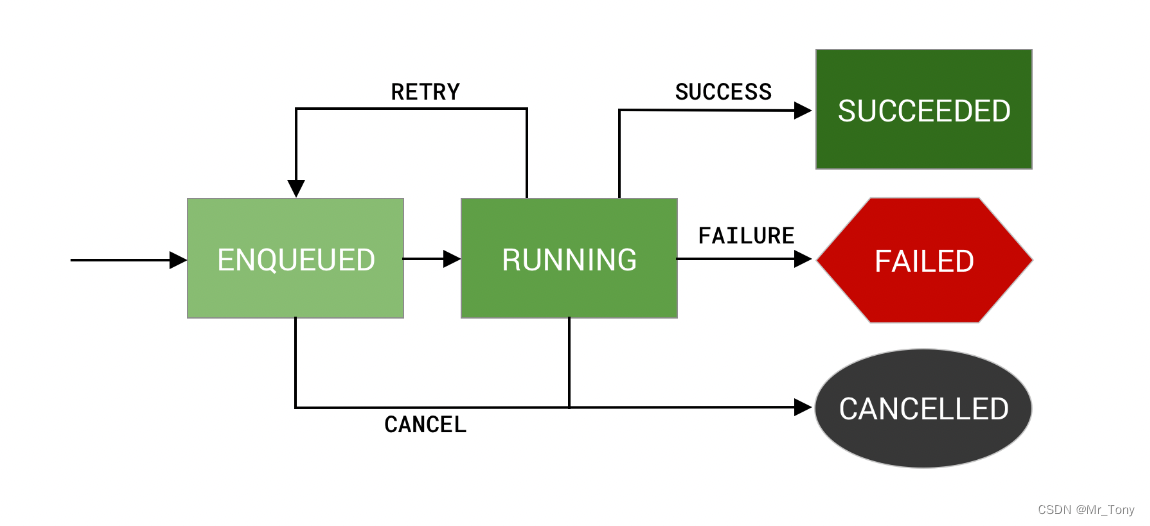
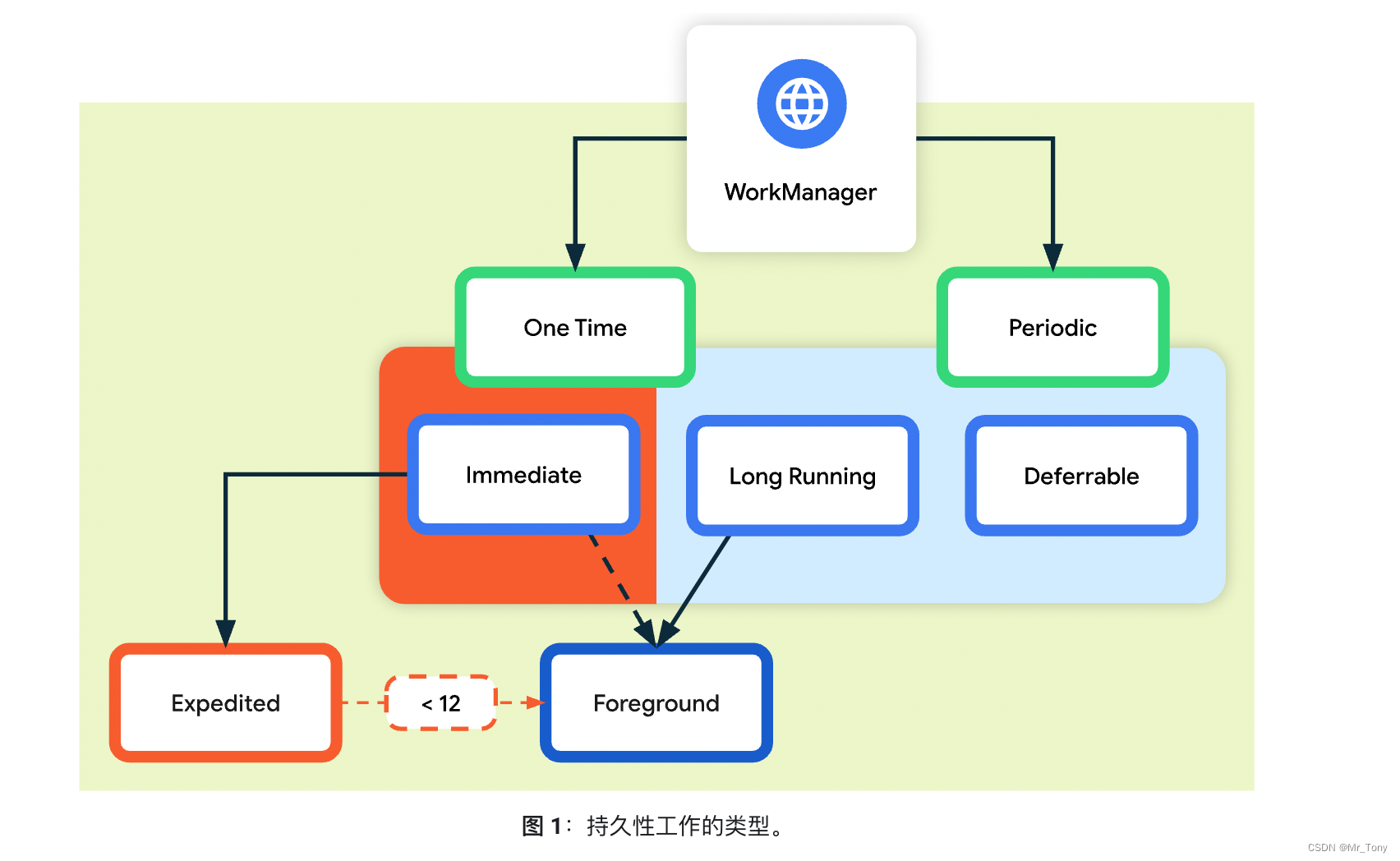
Learning II of workmanager

【黑马早报】罗永浩回应调侃东方甄选;董卿丈夫密春雷被执行超7亿;吉利正式收购魅族;华为发布问界M7;豆瓣为周杰伦专辑提前开分道歉...

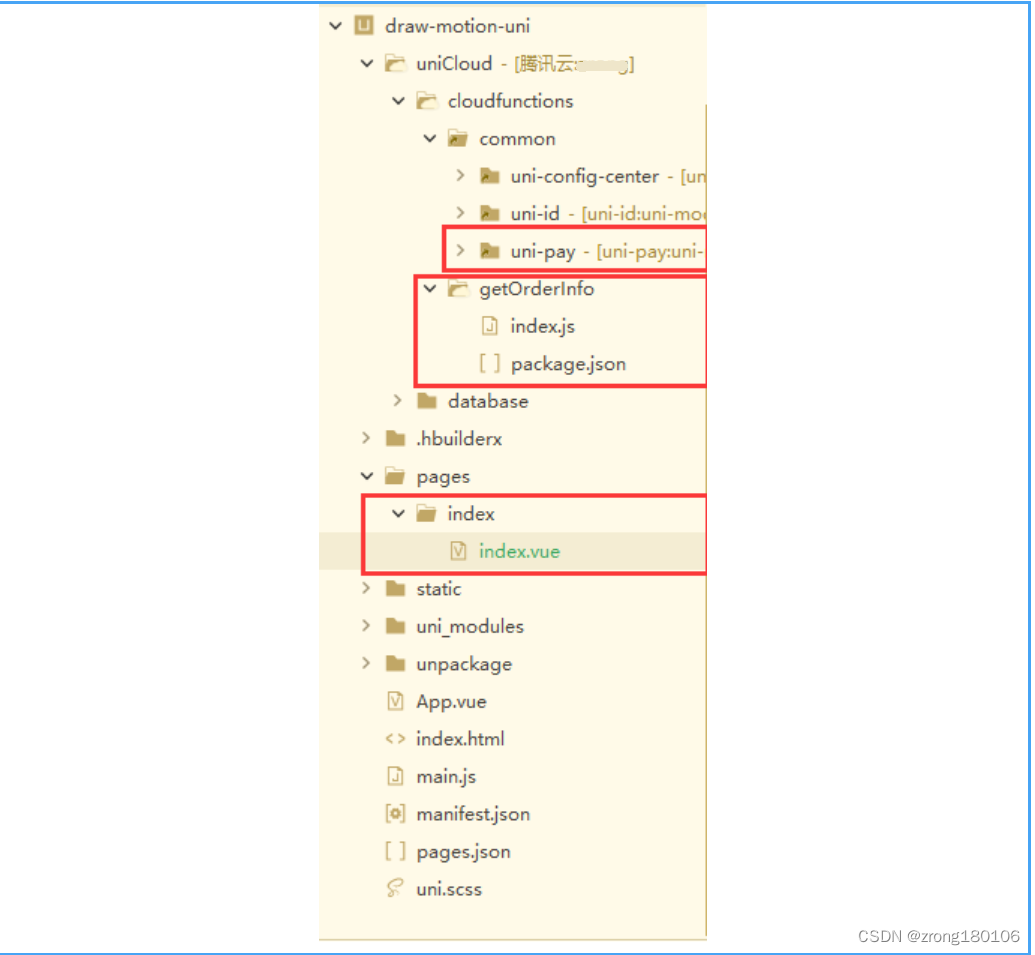
uniapp + uniCloud+unipay 实现微信小程序支付功能

ByteDance Interviewer: how to calculate the memory size occupied by a picture

驱动制造业产业升级新思路的领域知识网络,什么来头?

Advanced opencv:bgr pixel intensity map

IDEA新建sprintboot项目

WorkManager學習一

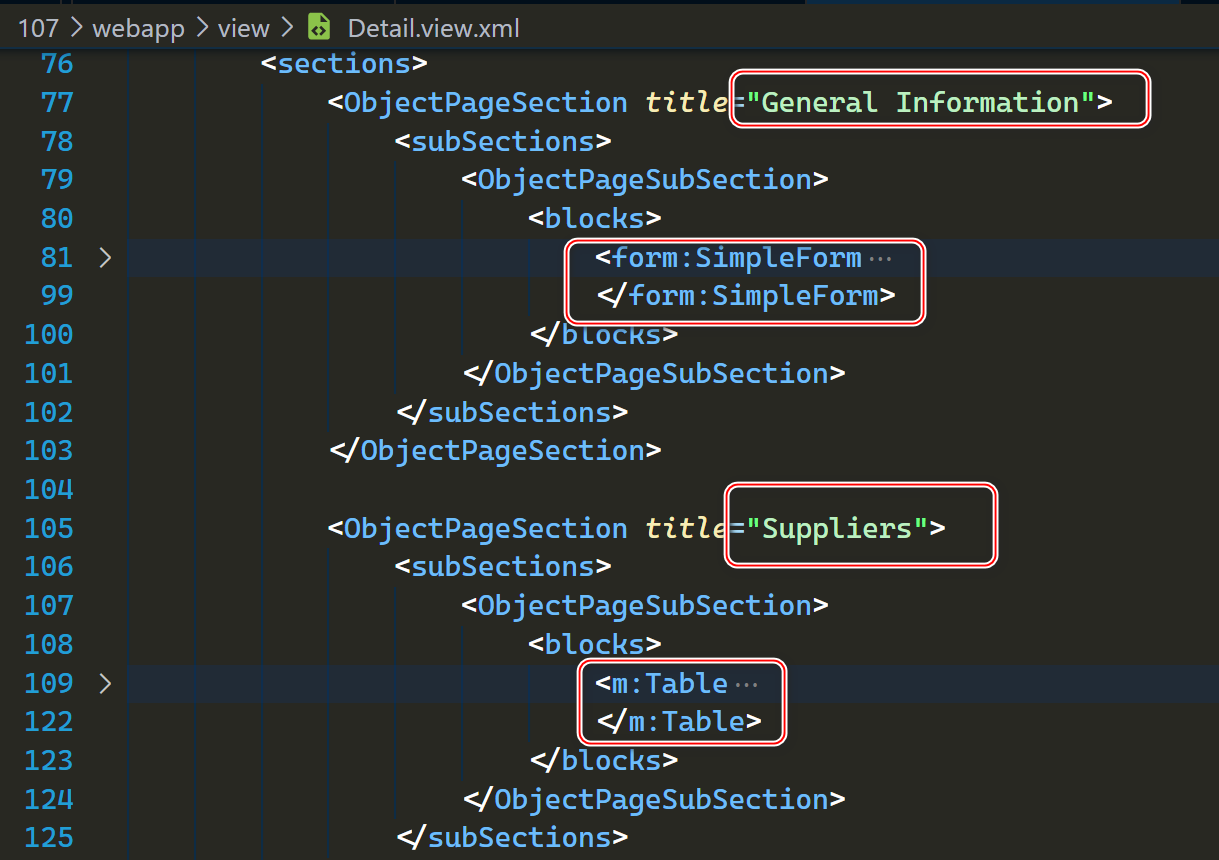
SAP UI5 ObjectPageLayout 控件使用方法分享

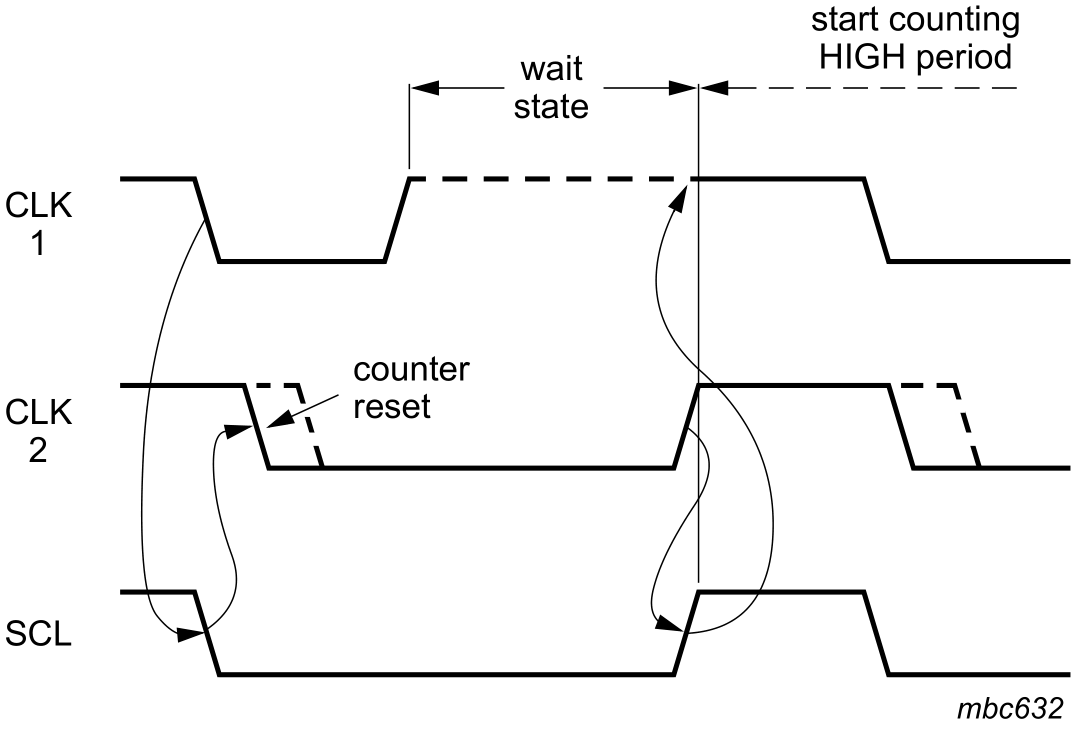
The most complete is an I2C summary
随机推荐
Activity jump encapsulation
@Jsonadapter annotation usage
Pseudo class elements -- before and after
Fluent generates icon prompt logo widget
@SerializedName注解使用
WorkManager学习一
@JsonAdapter注解使用
到底谁才是“良心”国产品牌?
Dedecms website building tutorial
【 conseils 】 obtenir les valeurs des axes X et y de la fonction cdfplot dans MATLAB
面试:Bitmap像素内存分配在堆内存还是在native中
[system design] index monitoring and alarm system
ConstraintLayout的流式布局Flow
Should the dependency given by the official website be Flink SQL connector MySQL CDC, with dependency added
【小技巧】获取matlab中cdfplot函数的x轴,y轴的数值
Constrained layout flow
How did automated specification inspection software develop?
Personal website construction tutorial | local website environment construction | website production tutorial
"Everyday Mathematics" serial 58: February 27
请问大佬们 有遇到过flink cdc mongdb 执行flinksql 遇到这样的问题的么?