当前位置:网站首页>Common verification rules of form components -2 (continuously updating ~)
Common verification rules of form components -2 (continuously updating ~)
2022-07-07 22:33:00 【51CTO】

Preface
Last one A brief introduction Form The basic concept and basic code framework of form verification ; Today, I will start to summarize the commonly used verification rules . I have been struggling with how to classify and elaborate better , After thinking for a while, I think it's still necessary to see the effect first , Only then can we continue to study deeply ( Anyway, I'm like this , Only effective can drive ).
Reference link
https://element.eleme.io/#/zh-CN/component/form
https://github.com/yiminghe/async-validator
Usage mode
routine
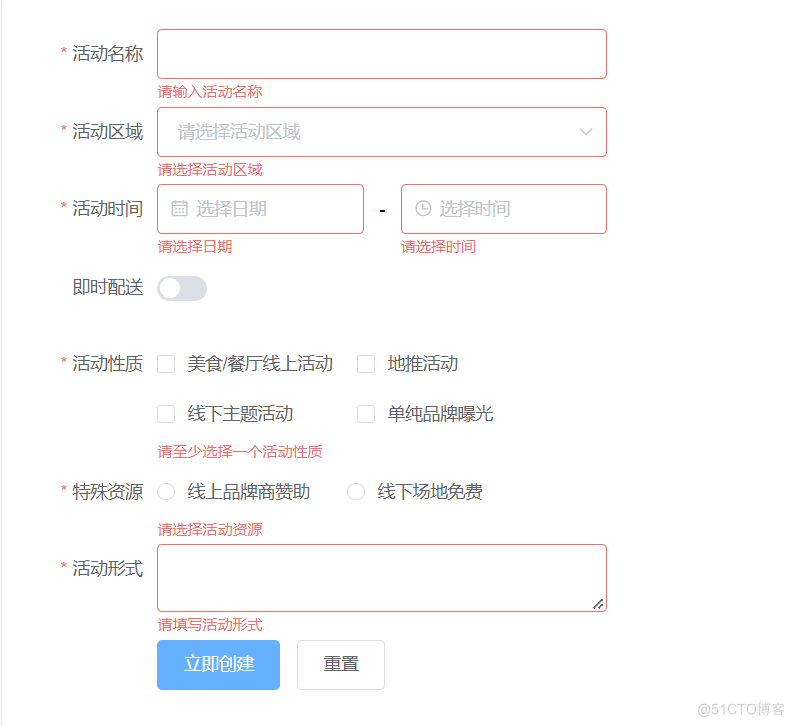
utilize el-form Of rules attribute , Unified processing of forms
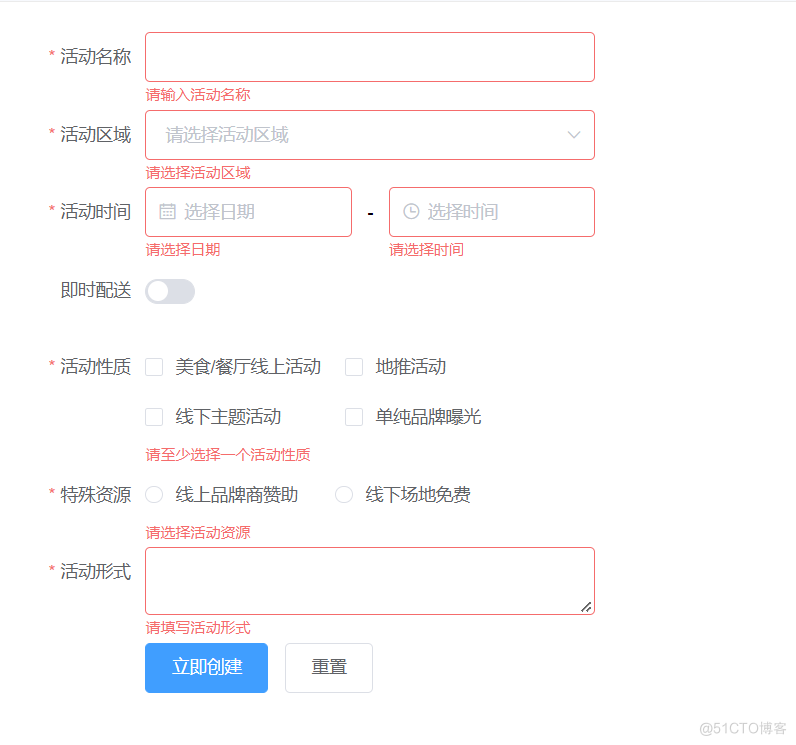
The conventional way of using forms for unified processing is like Official website As in the example , Just go through rules Property to pass in the validation rules of the contract , And will Form-Item Of prop Property is set to the field name to be verified ;
Such as : Form rules Property is bound to data Inside rules object ;
Form form-item The name of the event Of prop Attribute corresponds to name The rules ;
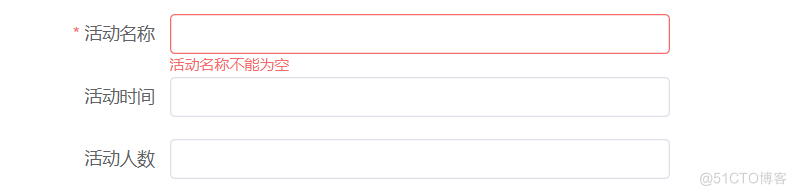
utilize el-form-item Of rules attribute , Handle form items separately
Sometimes the whole form may only need one required item , Or you need to do a simple special treatment for this required item , You can choose to do this at this time :
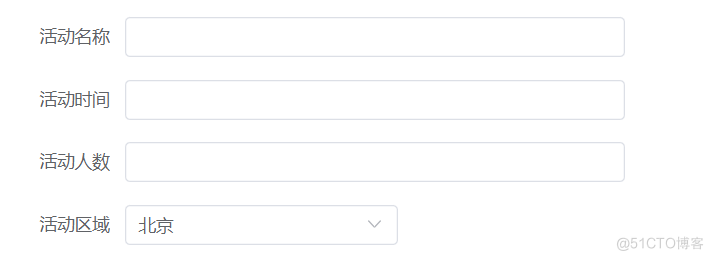
Such as : Only the activity name is required in the form ; Just do what you need el-form-item The binding rules Attribute is enough ;

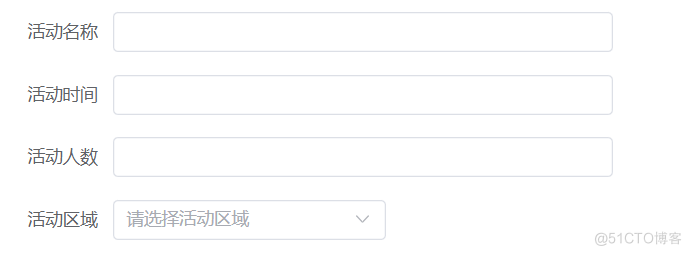
Using ternary expressions , Dynamic processing of required or non required form items
Sometimes whether a form item is required depends on another form item , Or some other field value ;
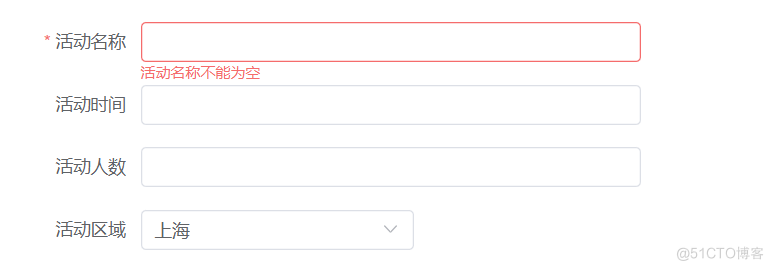
such as : When Shanghai is selected as the activity area , Activity time is required ;
It's very simple to implement , Just use a ternary expression .
( I have little experience in development , It's great to see this treatment !)



Customize
validator binding (rule, value, callback) => {} , Basic usage example
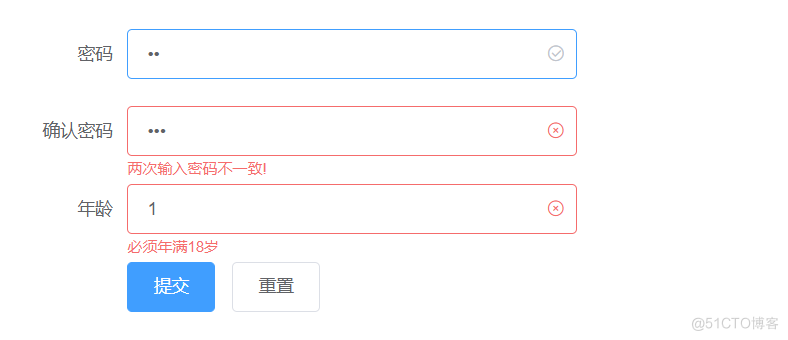
This is an example given on the official website , It shows how to use custom verification rules to complete the second verification of passwords . It should be noted that : Custom check callback Must be called .

validator binding method, Check according to the return value of the interface and prompt the error message
Demand is , Input id Then adjust the interface to determine whether it is repeated , If the prompt is repeated ;
Pay attention to clearing the verification rules in time resetFields()
Often used in projects el-dialog It uses el-form, The accompanying business is often added and modified ; Attention should be paid to closing dialog when , Or cancel the corresponding business , Clear the verification rules of the form ! Or open it next time dialog, There will still be a pile of red verification messages , It's not a good experience .

边栏推荐
- 强化学习-学习笔记9 | Multi-Step-TD-Target
- 【Azure微服务 Service Fabric 】因证书过期导致Service Fabric集群挂掉(升级无法完成,节点不可用)
- Which futures company is the safest to open a futures account?
- Remember an experience of using selectmany
- Ren Qian code compilation error modification
- The PHP source code of the new website + remove authorization / support burning goose instead of pumping
- The whole network "chases" Zhong Xuegao
- Gazebo import the mapping model created by blender
- Use blocconsumer to build responsive components and monitor status at the same time
- [open source] Net ORM accessing Firebird database
猜你喜欢

Two methods of calling WCF service by C #

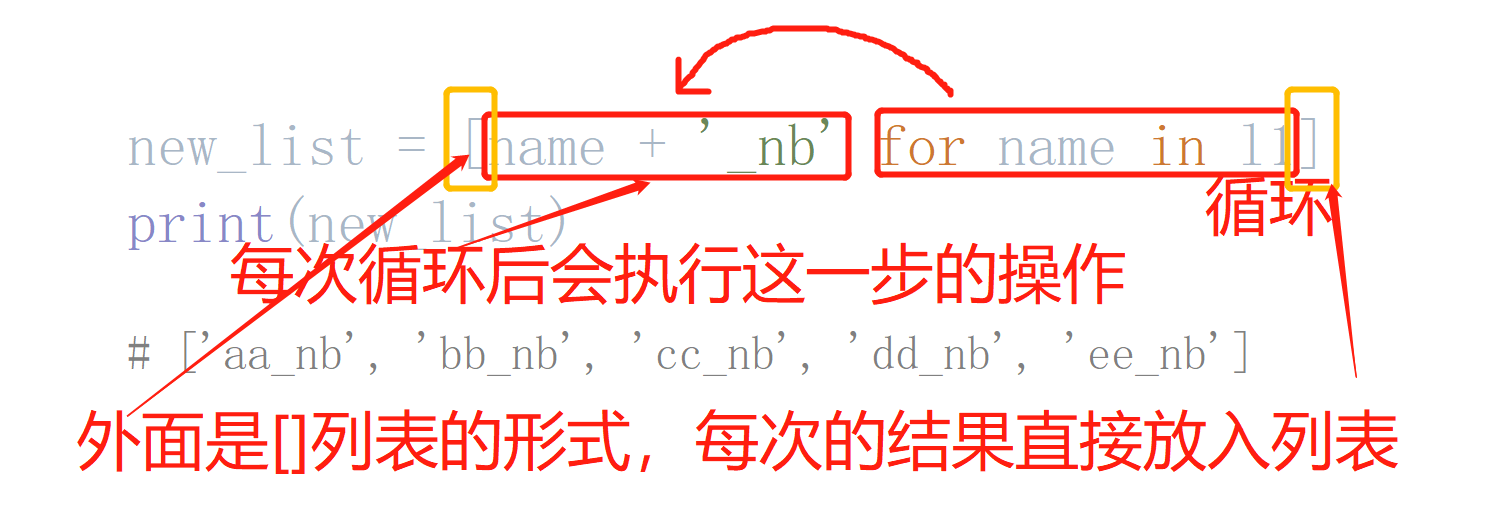
Ternary expressions, generative expressions, anonymous functions

Time convolution Network + soft threshold + attention mechanism to realize residual life prediction of mechanical equipment
Latest Android advanced interview questions summary, Android interview questions and answers

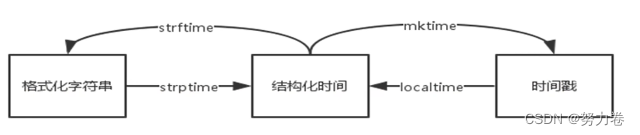
Time standard library

operator

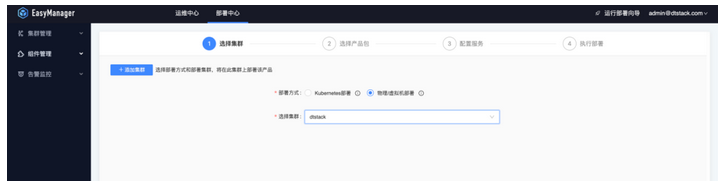
Where is the big data open source project, one-stop fully automated full life cycle operation and maintenance steward Chengying (background)?

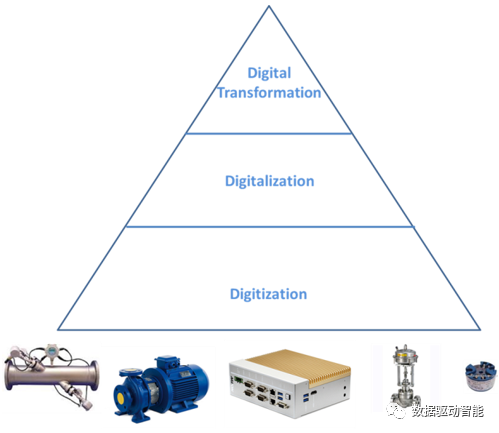
How to make agile digital transformation strategy for manufacturing enterprises

#DAYU200体验官#MPPT光伏发电项目 DAYU200、Hi3861、华为云IotDA

UnicodeDecodeError: ‘gbk‘ codec can‘t decode byte 0xf9 in position 56: illegal multibyte sequence
随机推荐
DNS series (I): why does the updated DNS record not take effect?
How to make agile digital transformation strategy for manufacturing enterprises
[advanced MySQL] index details (I): index data page structure
UWA问答精选
Pyqt GUI interface and logic separation
Where is the big data open source project, one-stop fully automated full life cycle operation and maintenance steward Chengying (background)?
This experimental syntax requires enabling the parser plugin: ‘optionalChaining‘
Anti climbing killer
Unity development --- the mouse controls the camera to move, rotate and zoom
Pre sale 179000, hengchi 5 can fire? Product power online depends on how it is sold
Aspose. Word operation word document (I)
Failed to initialize rosdep after installing ROS
ByteDance senior engineer interview, easy to get started, fluent
Firefox browser installation impression notes clipping
Get the exact offset of the element
Two kinds of updates lost and Solutions
PKPM 2020软件安装包下载及安装教程
Record layoutrebuild Forcerebuildlayoutimmediate does not take effect
Revit secondary development - get the project file path
Revit secondary development - link file collision detection