当前位置:网站首页>Method of changing object properties
Method of changing object properties
2022-07-06 02:13:00 【MonsterQy】
List of articles
background
When completing form validation , Some data attribute names returned from the backend that need remote search , When validating with the last submitted form , The required attribute names are inconsistent ,Eg: The product information returned by the backend is producet_name,product_id
, But what is needed in the end is one product object , It contains id and name Two attributes .
The situation paves the way
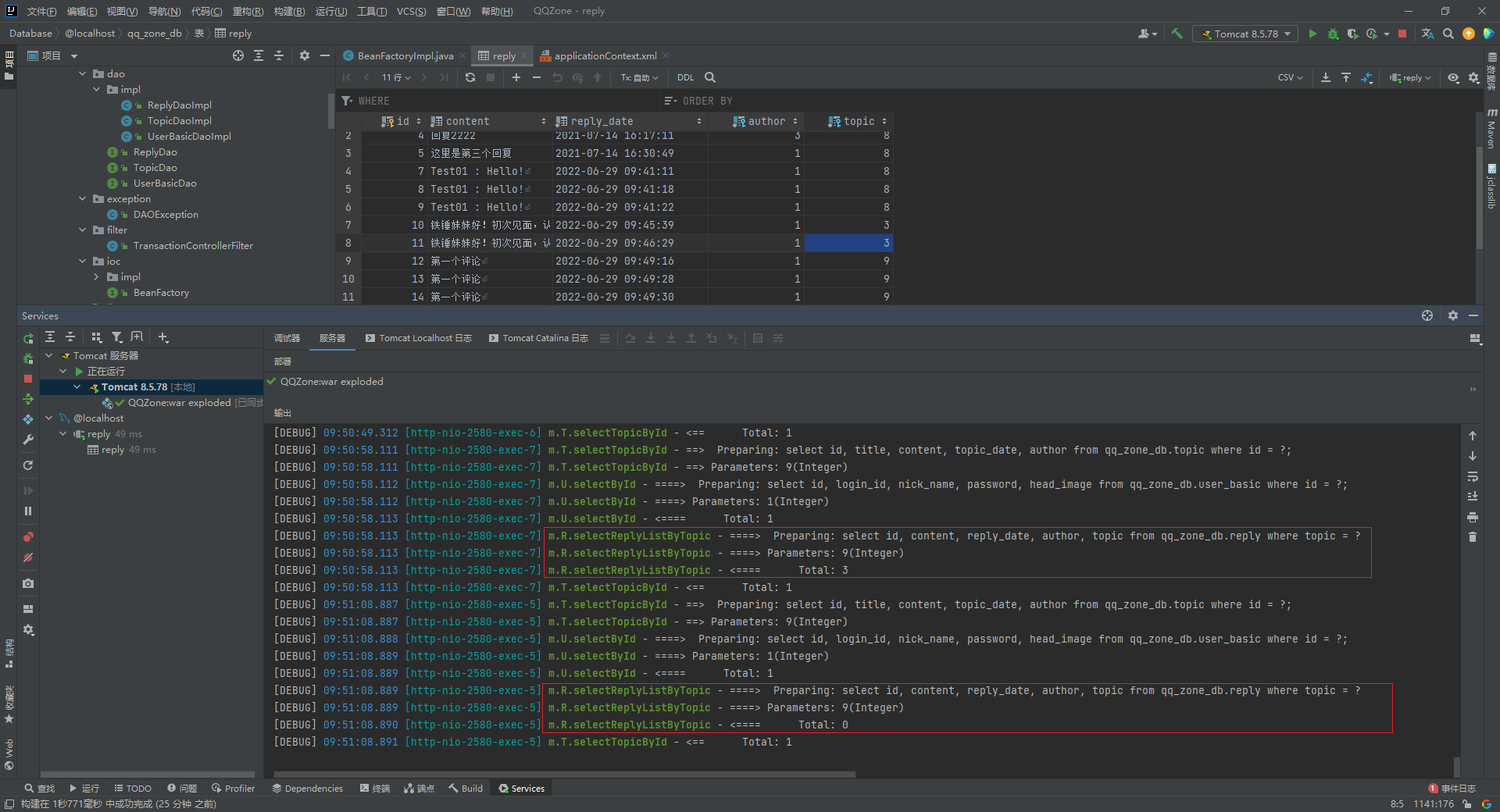
Before formally introducing the solution , The author first introduces it in more detail , The background of the project , In order to better understand the solution . The project USES element-plus, This happens in , utilize el-select Components , Link remote search , Get some data of the database directly , These data are in the format of objects , For reference at this time element-plus Documents , You can know , When el-option Data in object format , Yes el-select Set up value-key attribute , Attribute value corresponding el-options Of key value ( Unique ), such , When clicking on an option , Information about the object format of this option , Save to v-model The value of the binding .
resolvent
For this problem , There are two solutions :
1. stay submit when , Revise the attribute field key name required by the form , This requires the child component to modify the properties of the parent component , Use here provide,inject The form of will be better , Because business logic requires , Sometimes there may be sun -> Father's situation , And then in submit In the corresponding event , Just sort out the respective sections , The following code :
if (data.researchMethod ) {
data.research_method_code = data.researchMethod.research_method_code;
data.research_method_name = data.researchMethod.research_method_name;
}
This is more troublesome , Although the code is very simple , But when the form needs more information to be verified , You need to write many similar code segments mechanically , Besides , Because the final content of the form may have many formats , For different fields , Also rewrite different key names . More trouble , But when the form verification field is relatively few , It is more convenient to use .
2. utilize computed Method , When getting data , Directly modify the key name .
Personally, I think this method is more clever , It is very clever to deal with the problem of inconsistent attribute names , First of all, will el-select Bind to a value ,Eg: v-model=“transferCenter”. Then listen for this attribute , And make use of getter and setter Operate on it , Go straight to the code :
const transferCenter = computed({
get() {
return {
cost_dept_code: form.cost_dept_code,
cost_dept_name: form.cost_dept_name,
cost_center_code: form.cost_center_code,
cost_center_name: form.cost_center_name,
};
},
set(val) {
form.cost_dept_code = val.cost_dept_code;
form.cost_dept_name = val.cost_dept_name;
form.cost_center_code = val.cost_center_code;
form.cost_center_name = val.cost_center_name;
},
});
Here's an additional explanation computed How to use it ,get(){} function : Execute when the current attribute needs to be read , Calculate and return the value of the current property according to the relevant data ,set(val) {} function : Monitor the change of current attribute value , Execute when the attribute value changes , Update relevant attribute data . Here we directly realize the two-way binding of data , And imperceptibly changed the name of the attribute , Ensured form The attribute field of corresponds to the correct attribute value .
边栏推荐
- MySQL index
- 论文笔记: 极限多标签学习 GalaXC (暂存, 还没学完)
- VIM usage guide
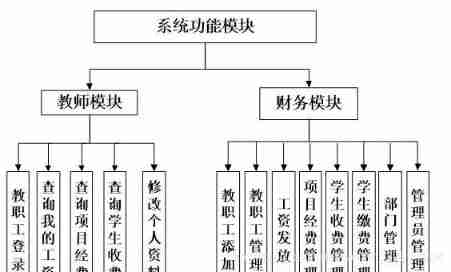
- Computer graduation design PHP enterprise staff training management system
- 2022 PMP project management examination agile knowledge points (8)
- Have a look at this generation
- Campus second-hand transaction based on wechat applet
- 国家级非遗传承人高清旺《四大美人》皮影数字藏品惊艳亮相!
- Selenium waiting mode
- [Clickhouse] Clickhouse based massive data interactive OLAP analysis scenario practice
猜你喜欢

Computer graduation design PHP college student human resources job recruitment network

Social networking website for college students based on computer graduation design PHP

Executing two identical SQL statements in the same sqlsession will result in different total numbers

Computer graduation design PHP part-time recruitment management system for College Students

A basic lintcode MySQL database problem
![[depth first search] Ji Suan Ke: Betsy's trip](/img/b5/f24eb28cf5fa4dcfe9af14e7187a88.jpg)
[depth first search] Ji Suan Ke: Betsy's trip

PHP campus financial management system for computer graduation design

0211 embedded C language learning

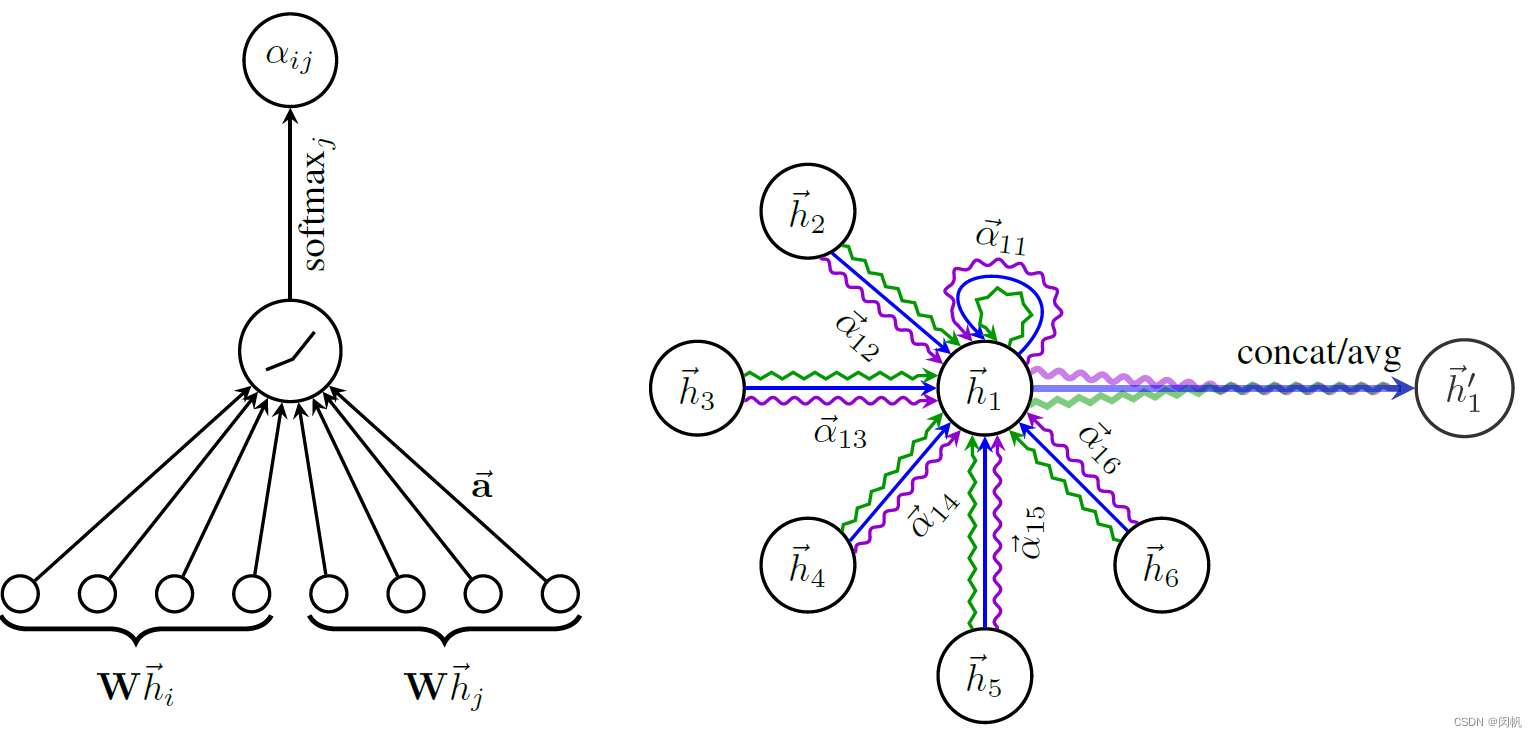
论文笔记: 图神经网络 GAT
![[flask] official tutorial -part2: Blueprint - view, template, static file](/img/bd/a736d45d7154119e75428f227af202.png)
[flask] official tutorial -part2: Blueprint - view, template, static file
随机推荐
Computer graduation design PHP part-time recruitment management system for College Students
MySQL learning notes - subquery exercise
[flask] obtain request information, redirect and error handling
Leetcode sum of two numbers
Open source | Ctrip ticket BDD UI testing framework flybirds
dried food! Accelerating sparse neural network through hardware and software co design
Accelerating spark data access with alluxio in kubernetes
Executing two identical SQL statements in the same sqlsession will result in different total numbers
Redis-列表
GBase 8c数据库升级报错
Folio. Ink is a free, fast and easy-to-use image sharing tool
阿里测开面试题
02. Go language development environment configuration
MySQL lethal serial question 1 -- are you familiar with MySQL transactions?
The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
D22:indeterminate equation (indefinite equation, translation + problem solution)
Blue Bridge Cup embedded_ STM32_ New project file_ Explain in detail
vs code保存时 出现两次格式化
[eight part essay] what is the difference between unrepeatable reading and unreal reading?
【机器人手眼标定】eye in hand