当前位置:网站首页>Servlet服务器端和客户端中文输出乱码问题
Servlet服务器端和客户端中文输出乱码问题
2022-07-04 22:44:00 【左明水】
1,浏览器的编码-点-右键-看-编码-确认是 utf-8。
2,web服务器编码 ISO-8859-1
情况一、表单
表单内容:
html
meta http-equiv=”content-type” content=”text/html;charset=utf-8”/
body
h1>我们的表单
form action=”/,,” method=”post”
用户名:input type=”text” name=”username”/
密码 :input type=”password” name=”username”
input type=”submit” value=”提交”
方式1,get提交在请求行里边。
方法1,
String s=new String(request.getParameter(“username”).getBytes(“iso-8859-1”),”utf-8”);
//明确告知以ios-859-1接收,转为utf8编码
方法2,
写工具类
1〉在src中建个工具包(com.zys.utils)
2〉包内建个类(MyTools)
3〉代码如下:
Public class MyTools{
Public static String getNewString(String str){
String newString=”“;
try{
newString=new String(str.getBytes(“ios-8859-1”),”utf-8”);
}catch(Exception e){
e.printStackTrace();
}
return newString;
}
}
4〉接收并转换
String s=request.getParameter(“username”);
//导入工具包
MyTools.getNewString(s);
方式2,post提交封装在请求体里边。
只在web服务器接收方页面中:
request.setCharacterEncoding(“UTF-8”);
说明:最好用post提交,数据量大-安全-方便。
情况二、超链接
测试连接
本质是get提交。
情况三、sendRedirect();
表单提交-方式1get-方法2中4〉接收表单提交的username并转换。
String s=request.getParameter(“username”);
//导入工具包
MyTools.getNewString(s);
//把接收到的u数据传给下一个页面。
response.sendRedirect(“/下一页面地址?uname=”+s);
//s是中文,故又用get提交中文。
//在下一页面接收uname并进行转换。
//服务器已是中文,也让客户端(浏览器)端打印出中文。
response.setContentType(“text/html;charset=utf-8”);
PrintWriter out=response.getWriter();
String s=request.getParameter(“uname”);
//服务器端打出的是中文
System.out.prinln(“uname=”+MyTools.getNewString(s));
//客户端输出中文
out.prinln(“uname=”+MyTools.getNewString(s));
情况四、IE6及以下版本,针对情况二和情况三中,中文奇数个。
方法:
情况二
String info=java.net.URLEncoder.encode(“好好学.jpg”,”utf-8”);
测试连接
情况三
response.sendRedirect(“/下一页面地址?uname=”+info);
边栏推荐
- [ODX studio edit PDX] - 0.2-how to compare two pdx/odx files of compare
- Talk about Middleware
- Redis入门完整教程:集合详解
- Tweenmax emoticon button JS special effect
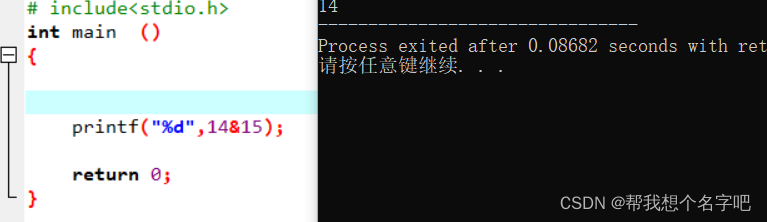
- Explanation of bitwise operators
- Notepad++--编辑的技巧
- A complete tutorial for getting started with redis: Pipeline
- OSEK标准ISO_17356汇总介绍
- MySQL Architecture - user rights and management
- Wechat official account solves the cache problem of entering from the customized menu
猜你喜欢

Redis入门完整教程:有序集合详解

Redis入門完整教程:Pipeline

Attack and Defense World MISC Advanced Area Erik baleog and Olaf

Redis入门完整教程:集合详解

位运算符讲解

Advanced area a of attack and defense world misc Masters_ good_ idea

Install the gold warehouse database of NPC

Network namespace

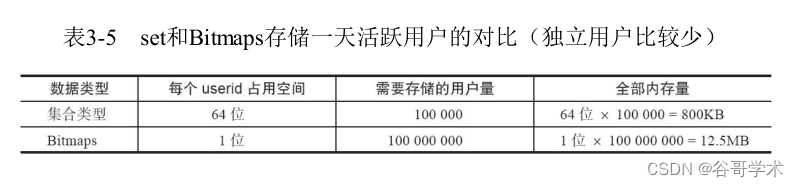
Complete tutorial for getting started with redis: bitmaps

Qt加法计算器(简单案例)
随机推荐
小程序vant tab组件解决文字过多显示不全的问题
debug和release的区别
Async await used in map
ETCD数据库源码分析——处理Entry记录简要流程
Is Huatai Securities a nationally recognized securities firm? Is it safe to open an account?
【二叉树】节点与其祖先之间的最大差值
Advanced area a of attack and defense world misc Masters_ good_ idea
The small program vant tab component solves the problem of too much text and incomplete display
Co create a collaborative ecosystem of software and hardware: the "Joint submission" of graphcore IPU and Baidu PaddlePaddle appeared in mlperf
Redis入门完整教程:集合详解
【taichi】用最少的修改将太极的pbf2d(基于位置的流体模拟)改为pbf3d
JS card style countdown days
头文件重复定义问题解决“C1014错误“
Duplicate ADMAS part name
Redis démarrer le tutoriel complet: Pipeline
Qt加法计算器(简单案例)
Explanation of bitwise operators
剑指 Offer 68 - I. 二叉搜索树的最近公共祖先
Object detection based on OpenCV haarcascades
A complete tutorial for getting started with redis: understanding and using APIs