当前位置:网站首页>Simple HelloWorld color change
Simple HelloWorld color change
2022-07-05 05:02:00 【Fierce chicken】
The basic function of this web effect is that clicking the button on the left will change color , Click the button on the right to restore the color
Add some special effects on the basis of this simple function , For practice CSS. The special effects added are :
When the mouse hovers over the button, the button border will move
The realization of button effect needs the help of button Two pseudo elements::beforeand::after, as well as pseudo-classes:hoverThere are also transition stylestransition;
When the mouse hovers over the button , Two above and below the border “ Gap ” Will move in opposite directions , It's actually two with the same color as the background Pseudo element oblique square (transform: skew(-50deg)) It's moving , This has the effect of changing the borderWhen the color changes from the original color to the target color , The circle mask expands from the middle to both sides ; When the color changes back to the original color , The circle mask retracts from both sides to the middle
The implementation here requires With the help ofclip-pathandtransition;
In fact, the black font shown in the figure below “Hello World!” There is an absolutely positioned red on the upper layer of “Hello World!”, Just at the beginningclip-path: circle(0px)Generate a display part as radius0pxThe circular mask space is hidden . When you click “ Turn red ” After button , This circular mask shows that the space changes to a radius200px, The display space is large enough , Red “Hello World! It will be completely displayed ”. In transition propertiestransitionThe red font will slowly display under the action of[ Failed to transfer the external chain picture , The origin station may have anti-theft chain mechanism , It is suggested to save the pictures and upload them directly (img-YO9K3qzU-1644677773265)(img/circleClipPath.png “ Schematic diagram of circular mask ”)]
effect
[ Failed to transfer the external chain picture , The origin station may have anti-theft chain mechanism , It is suggested to save the pictures and upload them directly (img-DRaqYgCK-1644677773266)(img/finalEffect.gif “ Final effect ”)]
Demo link
Article source :https://gitee.com/thisismyaddress/bocheng-blogs/tree/master/ Web page effects / ordinary HelloWorld Color change
边栏推荐
- 嵌入式数据库开发编程(零)
- Personal required code
- AutoCAD - graphic input and output
- Emlog blog theme template source code simple good-looking responsive
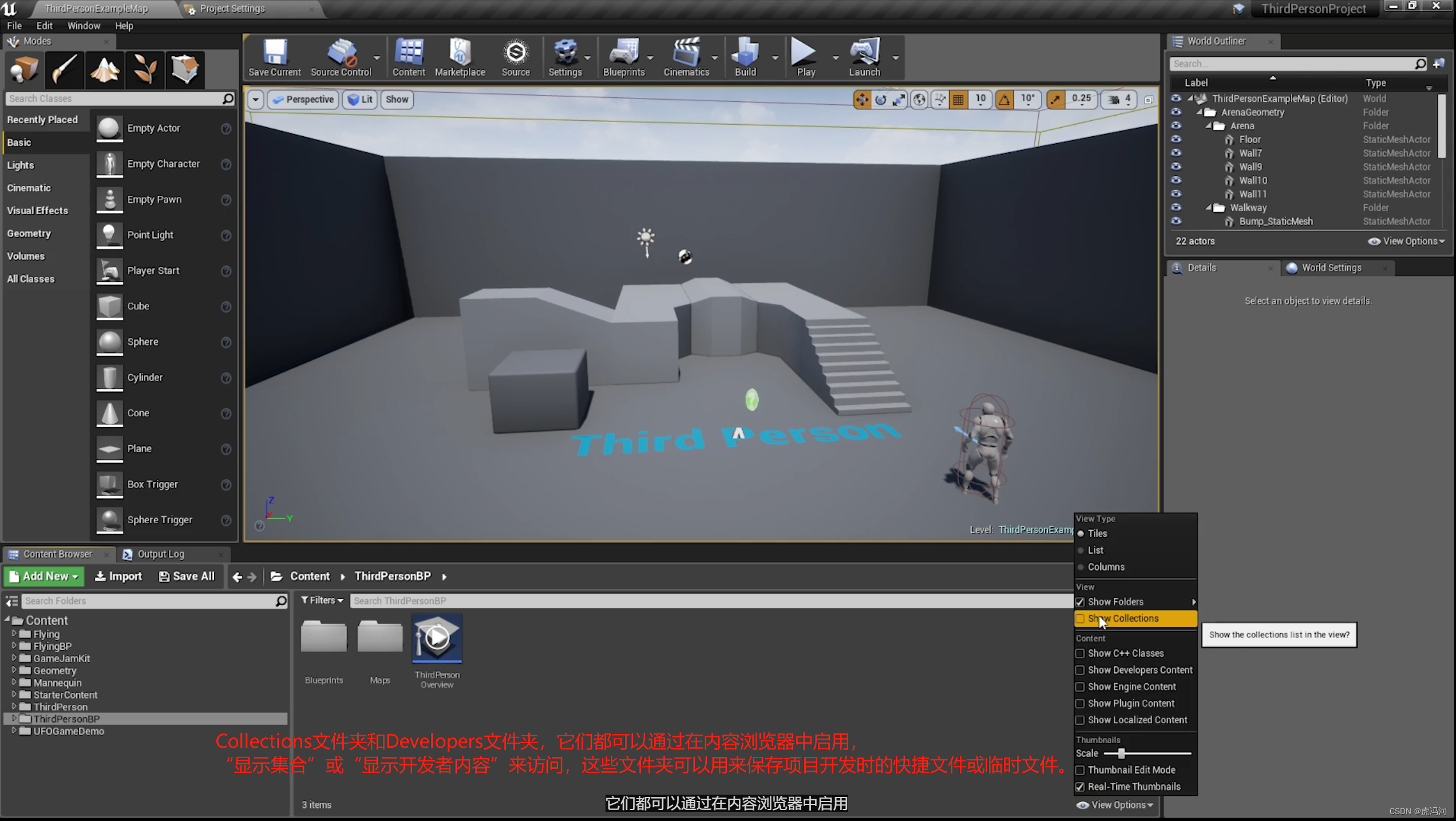
- UE 虚幻引擎,项目结构
- Recherche de mots pour leetcode (solution rétrospective)
- Django reports an error when connecting to the database. What is the reason
- Cocos create Jiugongge pictures
- 2022 U.S. college students' mathematical modeling e problem ideas / 2022 U.S. game e problem analysis
- Thinking of 2022 American College Students' mathematical modeling competition
猜你喜欢

2022 American College Students' mathematical modeling ABCDEF problem thinking /2022 American match ABCDEF problem analysis

AutoCAD -- dimension break

UE fantasy engine, project structure

AutoCAD - window zoom

Leetcode word search (backtracking method)

xss注入

2021 huashubei mathematical modeling idea + reference + paper

Unity ugui source code graphic

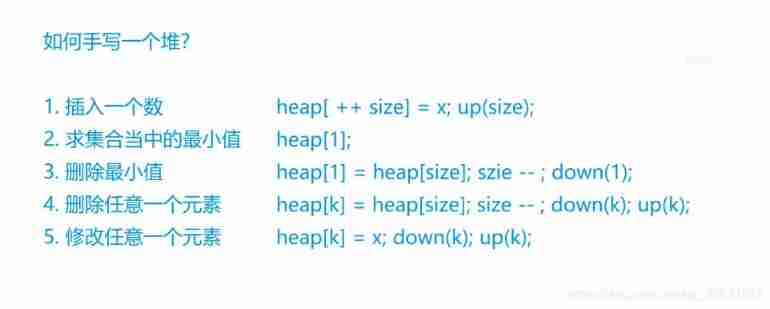
Manually implement heap sorting -838 Heap sort

LeetCode之单词搜索(回溯法求解)
随机推荐
Stm32cubemx (8): RTC and RTC wake-up interrupt
2022 thinking of mathematical modeling C problem of American college students / analysis of 2022 American competition C problem
How much do you know about 3DMAX rendering skills and HDRI light sources? Dry goods sharing
Solutions and answers for the 2021 Shenzhen cup
[leetcode] integer inversion [7]
Emlog博客主题模板源码简约好看响应式
"Measuring curve length" of CAD dream drawing
Unity synergy
Basic knowledge points of dictionary
Database under unity
Out and ref functions of unity
PostgreSQL surpasses mysql, and the salary of "the best programming language in the world" is low
Unity enables mobile phone vibration
Panel panel of UI
AutoCAD - continuous annotation
Unity sends messages and blocks indecent words
mysql審計日志歸檔
#775 Div.1 C. Tyler and Strings 组合数学
UE4/UE5 虚幻引擎,材质篇,纹理,Compression and Memory压缩和内存
嵌入式数据库开发编程(五)——DQL