当前位置:网站首页>Chrome browser engine blink & V8
Chrome browser engine blink & V8
2020-11-09 10:50:00 【InfoQ】
边栏推荐
- 手写数字图片识别-卷积神经网络
- Program life: from Internet addicts to Microsoft, bat and byte offer harvesters
- Android emulator error: x86 emulation currently requires hardware acceleration solution
- Sql分组查询后取每组的前N条记录
- 彩虹排序 | 荷兰旗问题
- Dynamo: a typical distributed system analysis
- linx7.5 初始安装
- When Python calls ffmpeg, 'ffmpeg' is not an internal or external command, nor a runnable program
- Composition - API
- EasyNTS上云网关设备在雪亮工程项目中的实战应用
猜你喜欢

程序员的十年之痒

nodejs学习笔记(慕课网nodejs从零开发web Server博客项目)

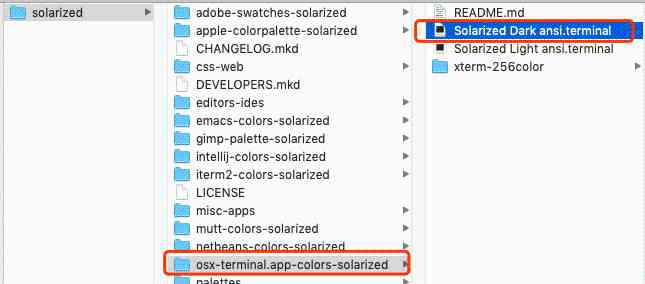
Mac 终端(terminal) oh-my-zsh+solarized配置

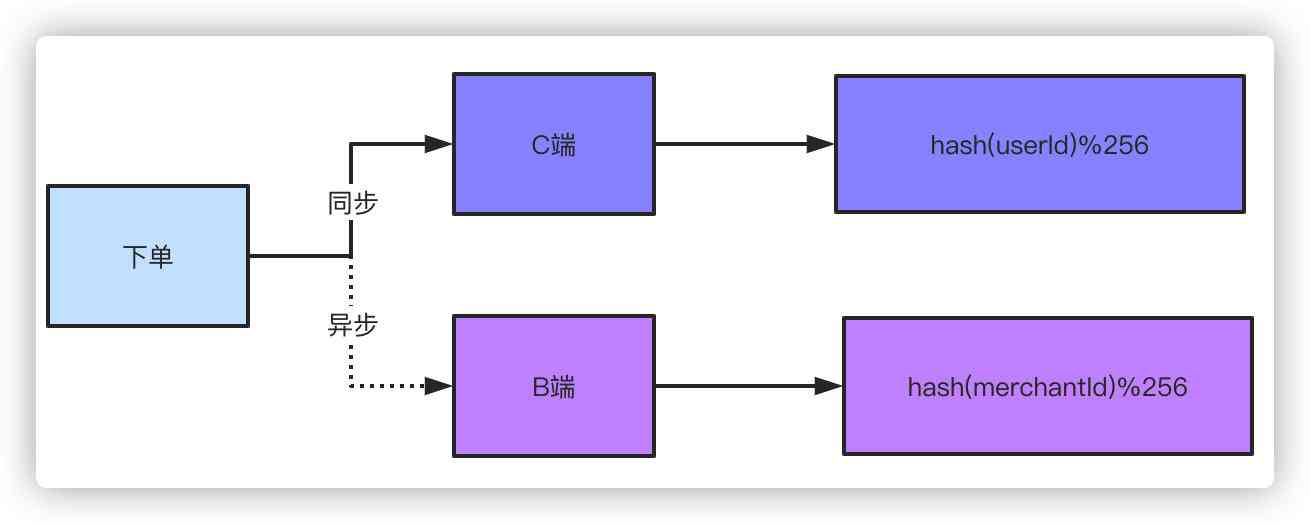
百亿级数据分表后怎么分页查询?

安卓开发——服务应用,计时器的实现(线程+服务)

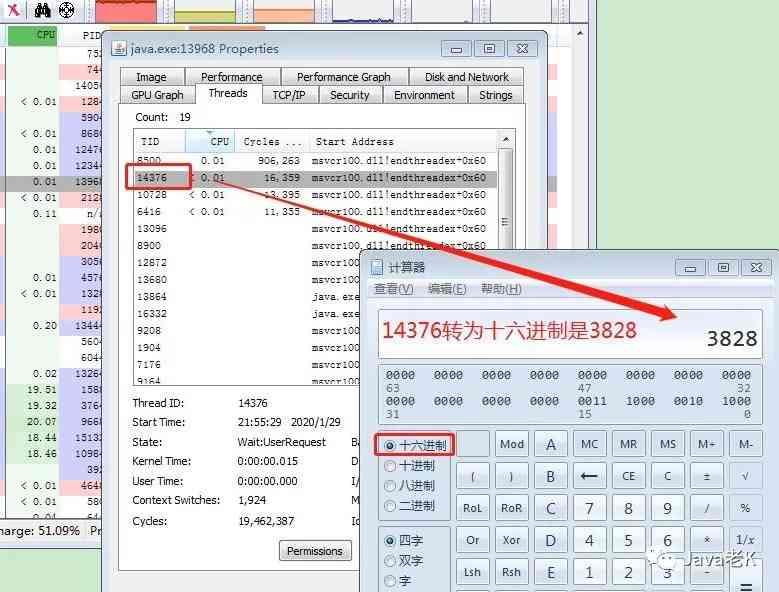
How to do thread dump analysis in Windows Environment

Oschina plays disorderly on Monday

The difference between GDI and OpenGL

This program cannot be started because msvcp120.dll is missing from your computer. Try to install the program to fix the problem

SQL语句实现水仙花数求取
随机推荐
如何保证消息不被重复消费?(如何保证消息消费的幂等性)
典型分布式系统分析:Dynamo
2.计算机硬件简介
File queue in Bifrost (1)
range_sensor_layer
Handwritten digital image recognition convolution neural network
MapStruct 解了对象映射的毒
LTM理解及配置笔记记录
Windows环境下如何进行线程Dump分析
Talk about my understanding of FAAS with Alibaba cloud FC
1. What does the operating system do?
Oschina plays disorderly on Monday
Elasticsearch原理解析与性能调优
开源ERP招聘了
搭建全分布式集群全过程
Android 解决setRequestedOrientation之后手机屏幕的旋转不触发onConfigurationChanged方法
2 normal mode
[design pattern] Chapter 4: Builder mode is not so difficult
Deng Junhui's notes on data structure and algorithm learning - Chapter 9
JT-day09