this 18 This website was accidentally discovered by me on the way to get scriptures , includes pure CSS Cool background for implementation , There is also a website dedicated to making background pictures .
It can be regarded as a great tonic on the way to learn scriptures ~
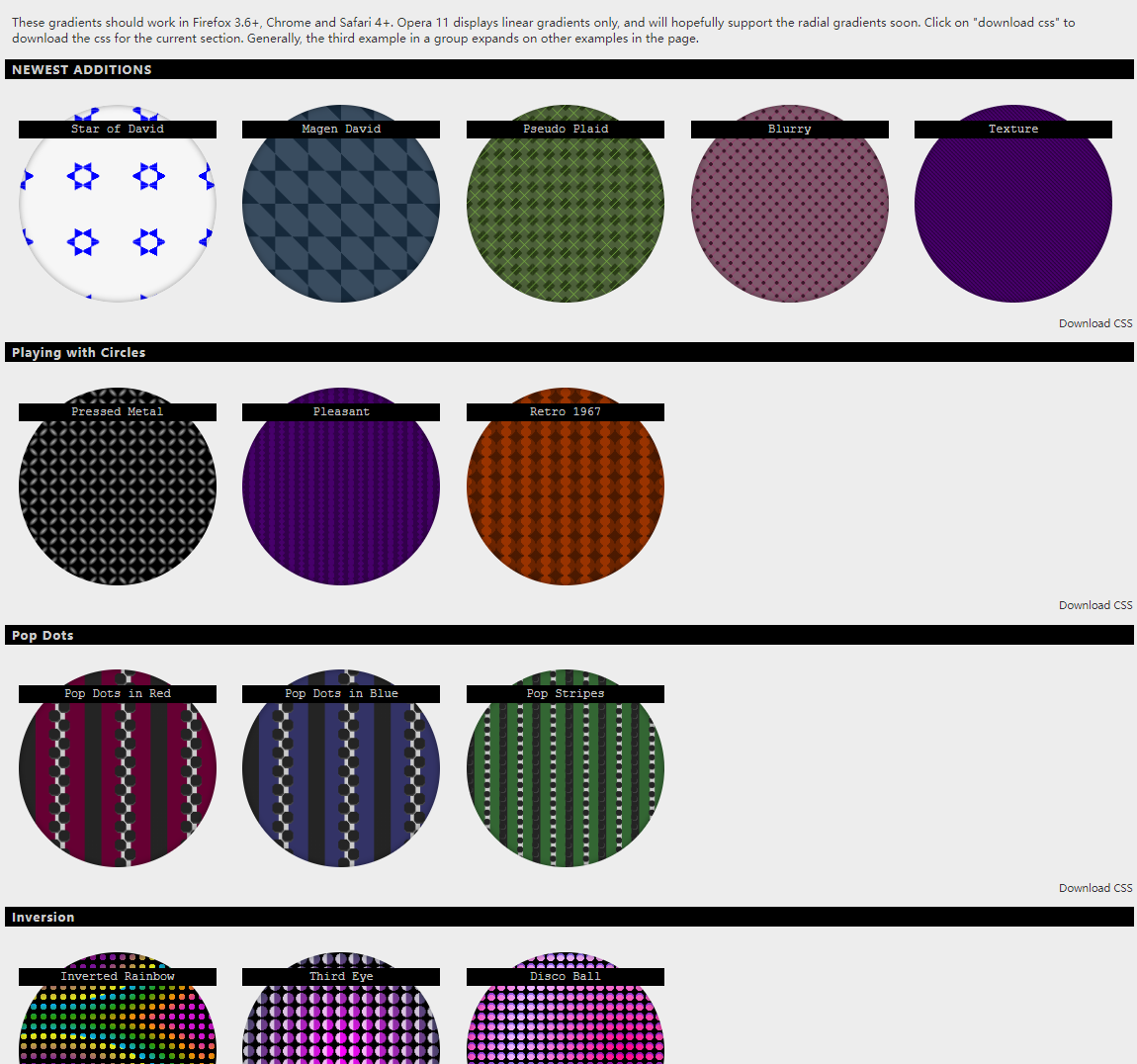
1. CSS3 Patterns Gallery
️ Portal :『CSS3 Patterns Gallery』
If you know Lea Verou Words , Probably know this website , She wrote dozens with her bare hands pure CSS Implementation of the background image style .
Her code is available on the website .
If you don't know her , Then I must recommend you to read 《CSS reveal ( Turing products )》 This book , It will shock you !

2. CSS3 Gradients
️ Portal :『CSS3 Gradients』
except Lea Verou Outside our website ,CSS3 Gradients Examples of this type are also provided . Also provide code download .

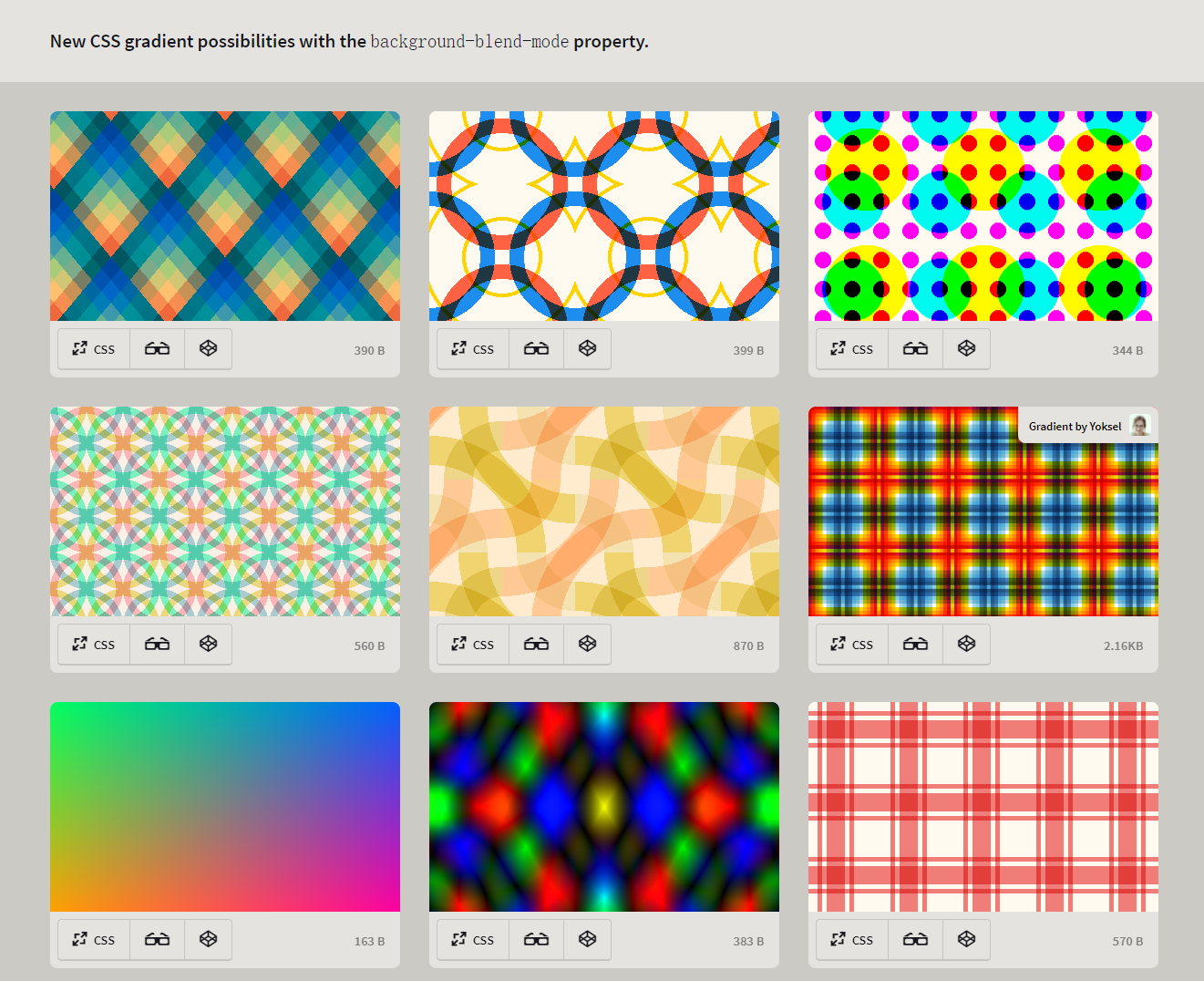
3. CSS Gradients with background-blend-mode
️ Portal :『CSS Gradients with background-blend-mode』
The function is similar to the previous two , Open it yourself ~

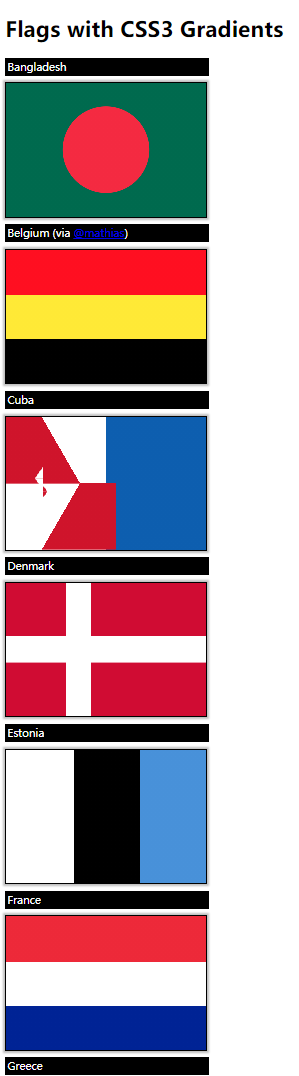
4. CSS Flags
️ Portal :『CSS Flags』
Use pure CSS Draw the flags of many countries .“ Right click - Check the web source code ” You can get the code .

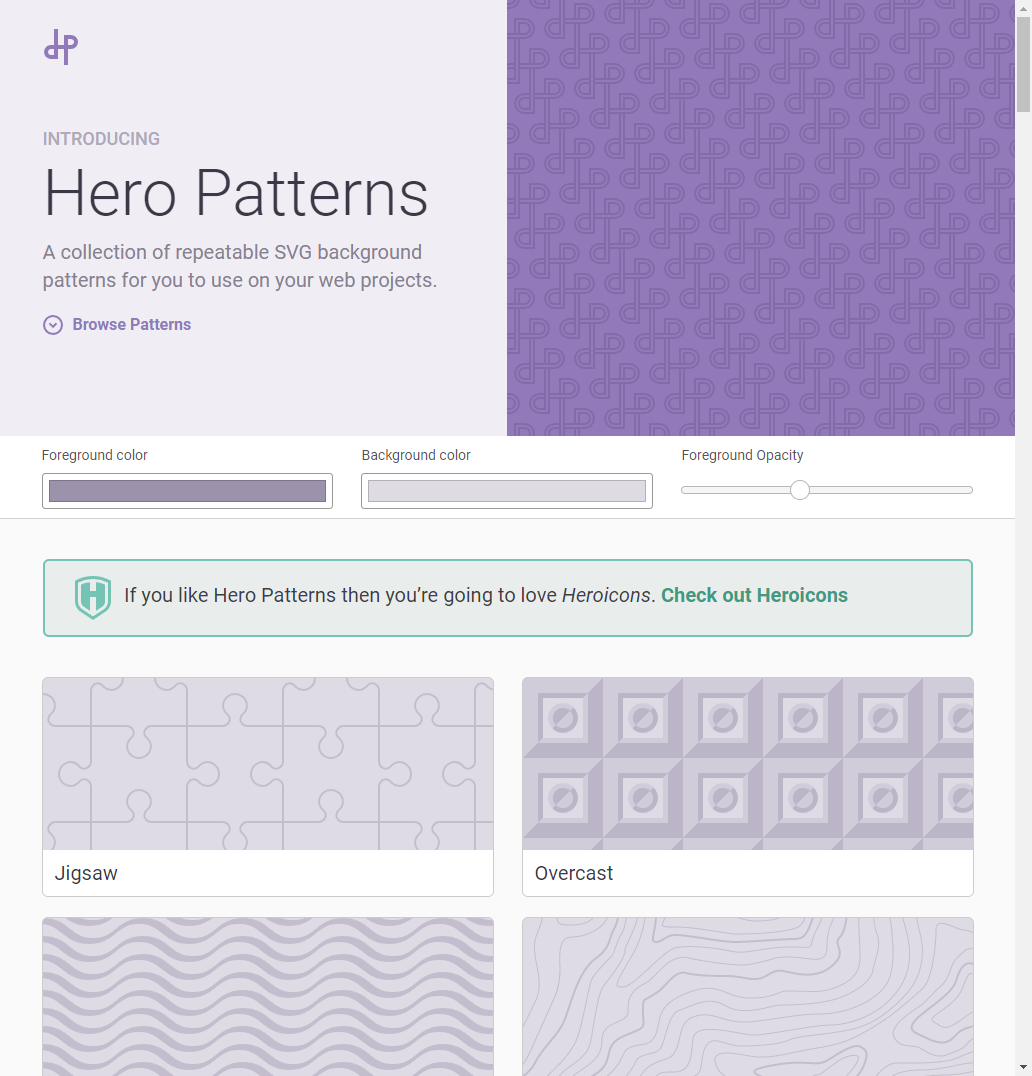
5. Hero Patterns
️ Portal :『Hero Patterns』
Hero Patterns It's a famous website , Dozens of textures are officially provided , You can set two contrast colors and opacity according to your needs .
After completion, it will return to a paragraph CSS Here's the code , But a little different from the previous websites ,Hero Patterns The background image of uses base64 The way to achieve , instead of CSS background gradient The way .

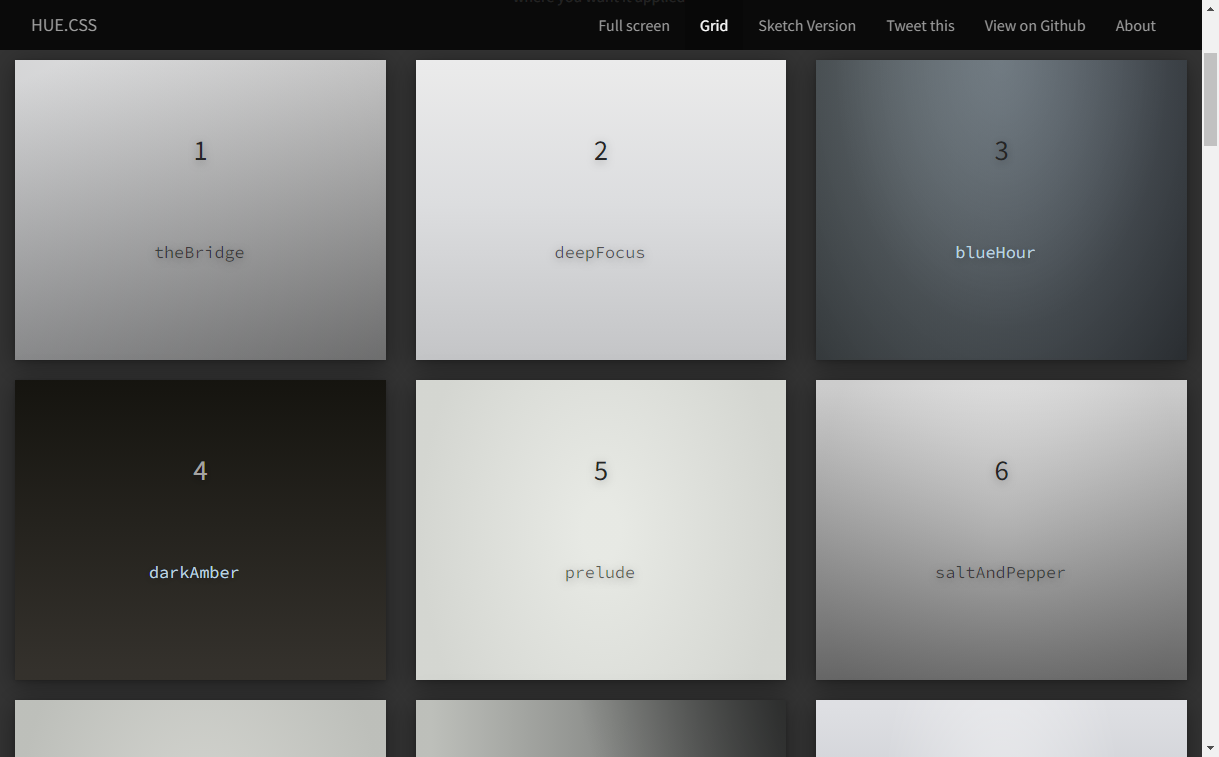
6. HUE.CSS
️ Portal :『HUE.CSS』
Use CSS background gradient The way to make dozens of high-end atmospheric backgrounds , All cases on the website provide code .

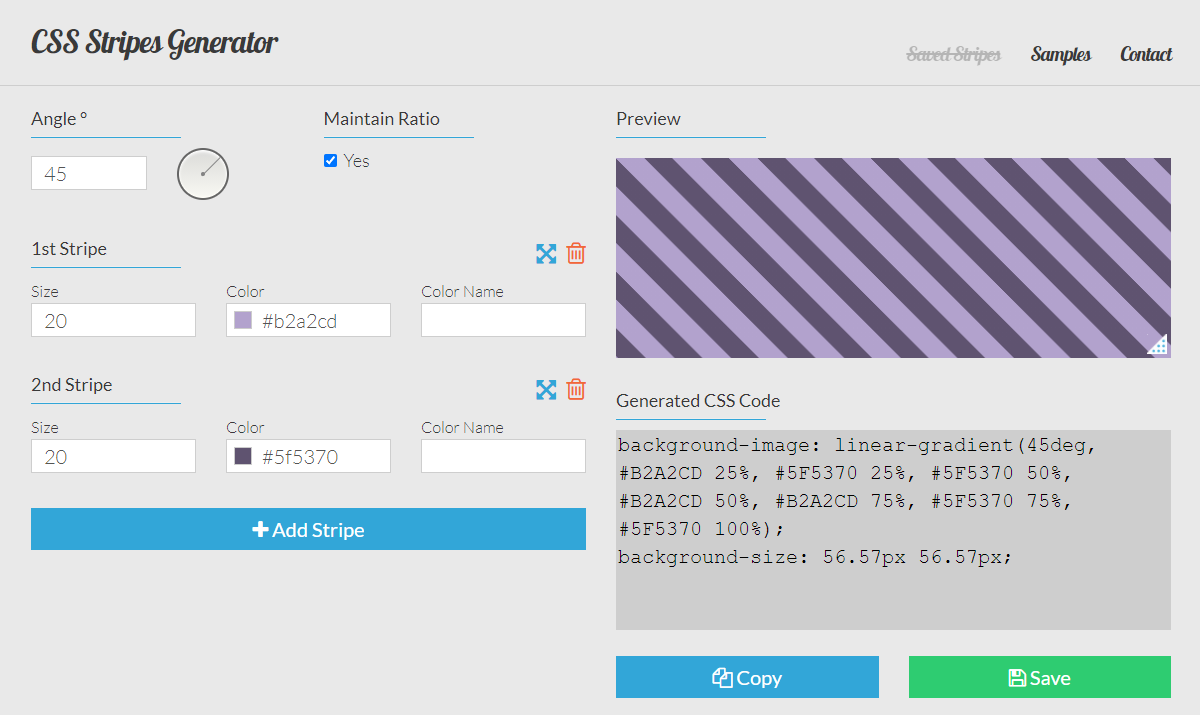
7. Pure CSS Stripes Generator
️ Portal :『Pure CSS Stripes Generator』
Pure CSS Stripes Generator Mainly to help you generate Striped background Code for .
You can set the color of stripes according to your needs on the website 、 size 、 Tilt angle and other attributes .
Finally, it will return a paragraph css Here's the code .

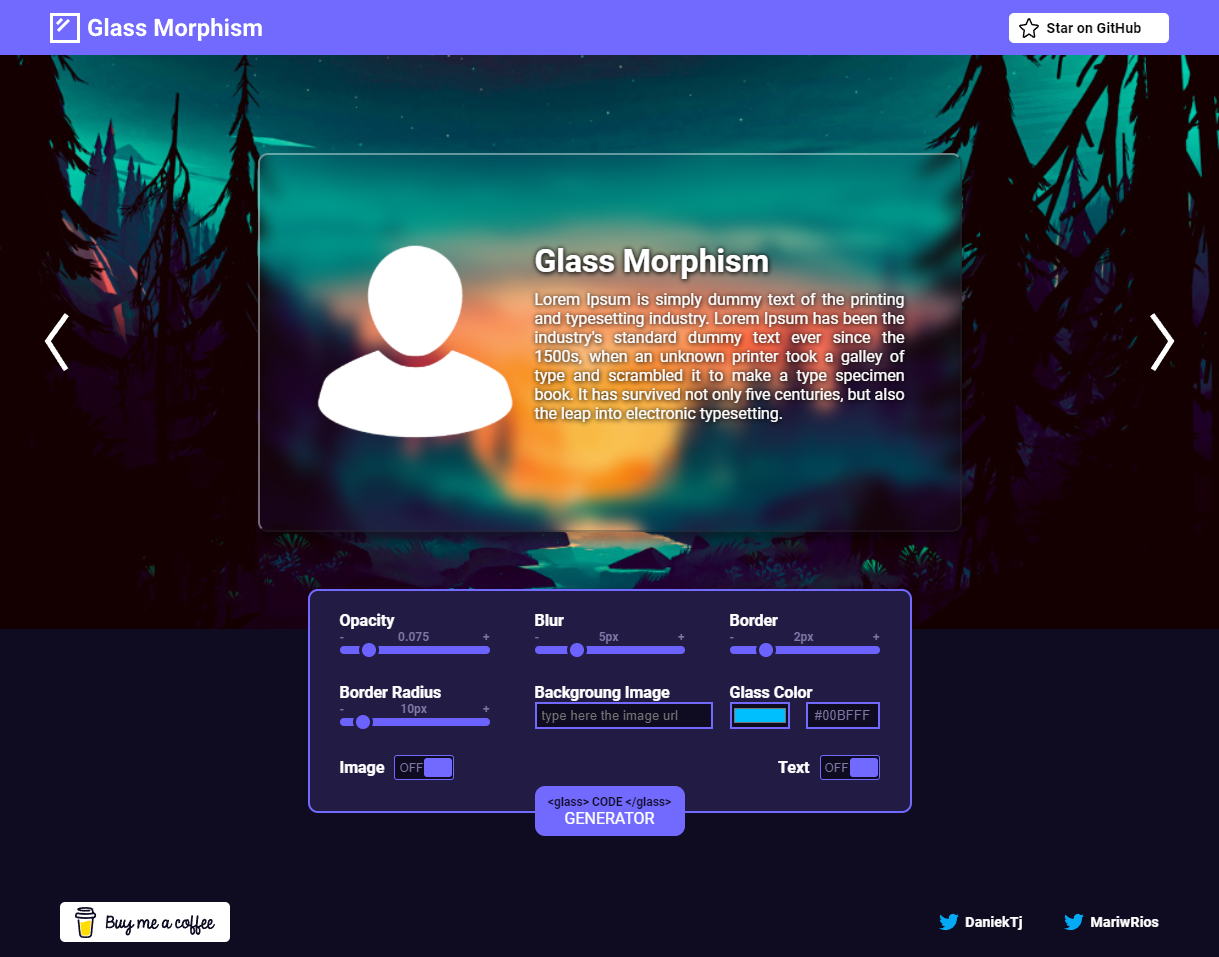
8. Glass Morphism
️ Portal :『Glass Morphism』
Glass Morphism The function of is to set Ground glass background style , You can manually adjust the opacity of ground glass on it 、 Ambiguity 、 Background color and other properties .
It will return at last html and css Here's the code .
It's fun , Try it now ~

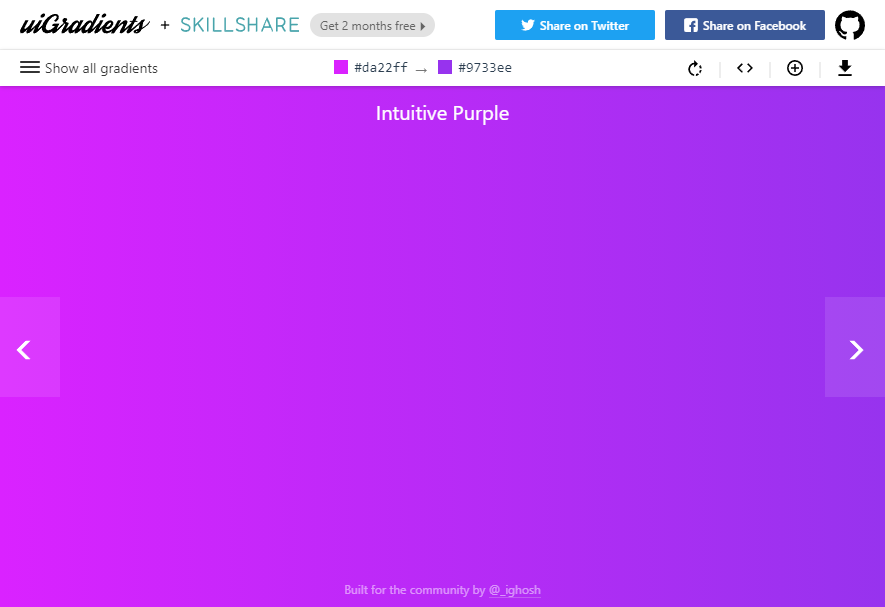
9. uiGradients
️ Portal :『uiGradients』
Provides gradient codes with different color combinations . If you're not good at color matching , have access to uiGradients

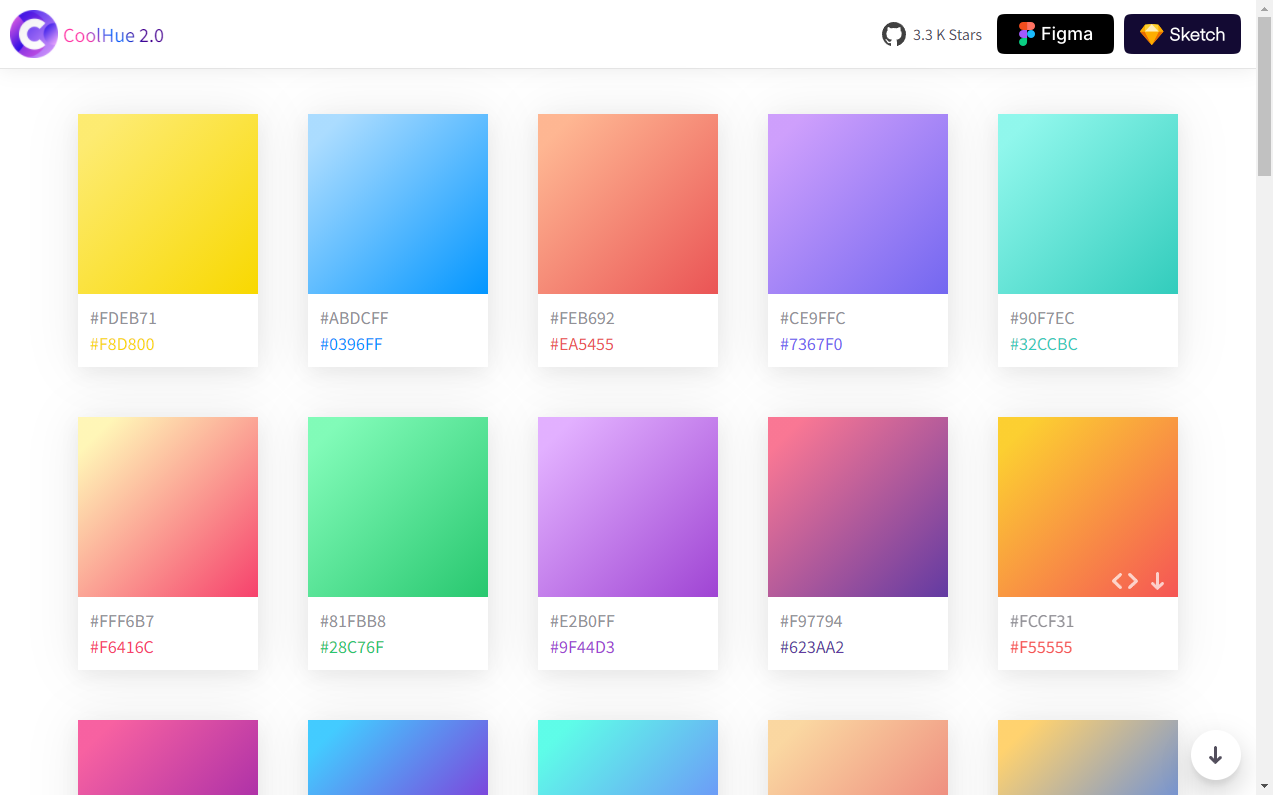
10. Gradient Colors Collection Palette
️ Portal :『Gradient Colors Collection Palette』
Gradient Colors Collection Palette There are dozens of color cards on the , It can be copied with one click css Code .

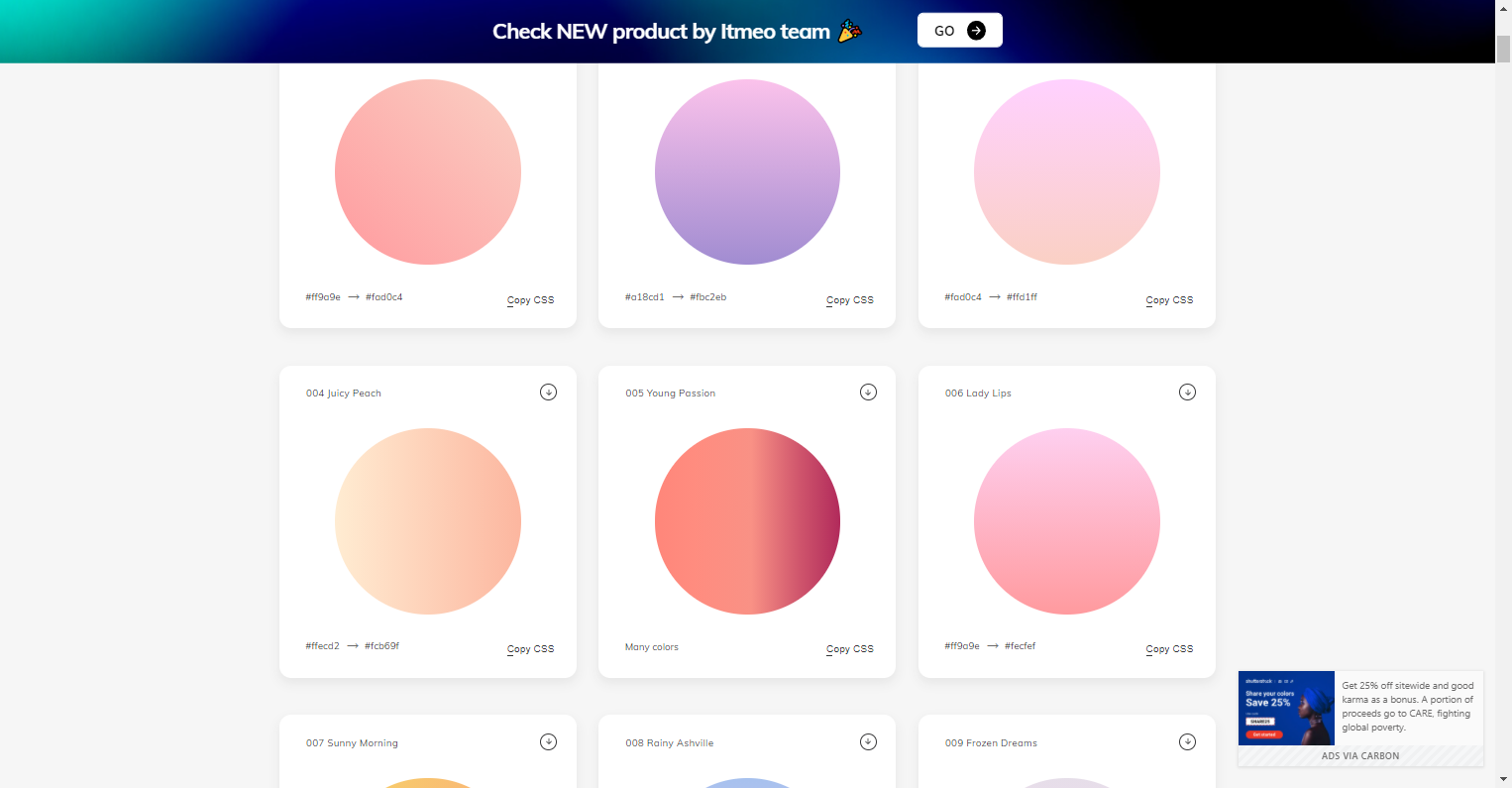
11. Fresh Background Gradients
️ Portal :『Fresh Background Gradients』
Fresh Background Gradients Provides even a color scheme , There are two colors , There are also multicolor . It also provides one click Copy css Code .

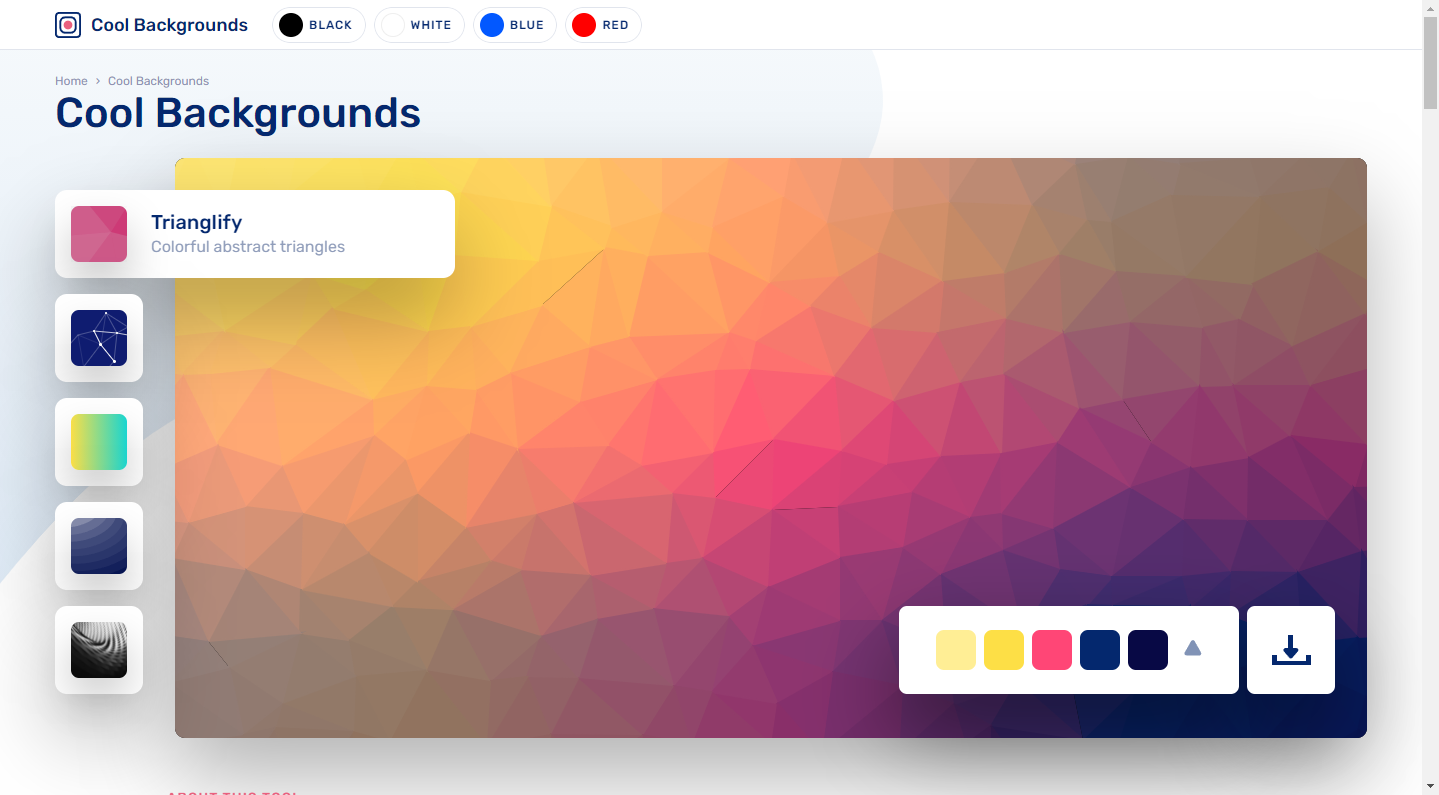
12. Cool Backgrounds
️ Portal :『Cool Backgrounds』
Can generate 5 Types Background image of , And provide a number of mature color schemes for you to choose .
But the website generates a background picture , It's not code .

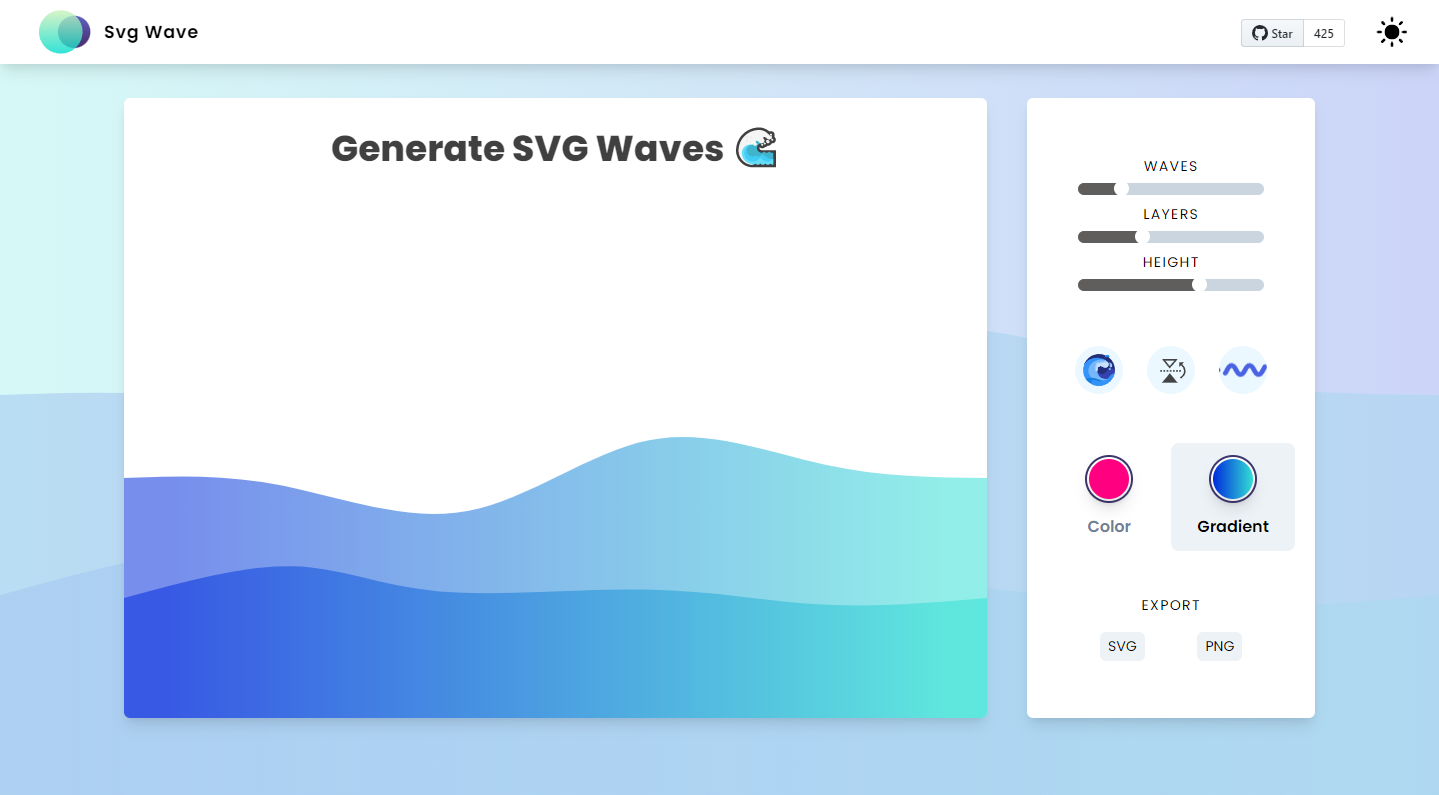
13. Svg Wave
️ Portal :『Svg Wave』
Generate wave background , You can customize the amplitude of the wave 、 Color and other properties .
Support SVG and PNG download .

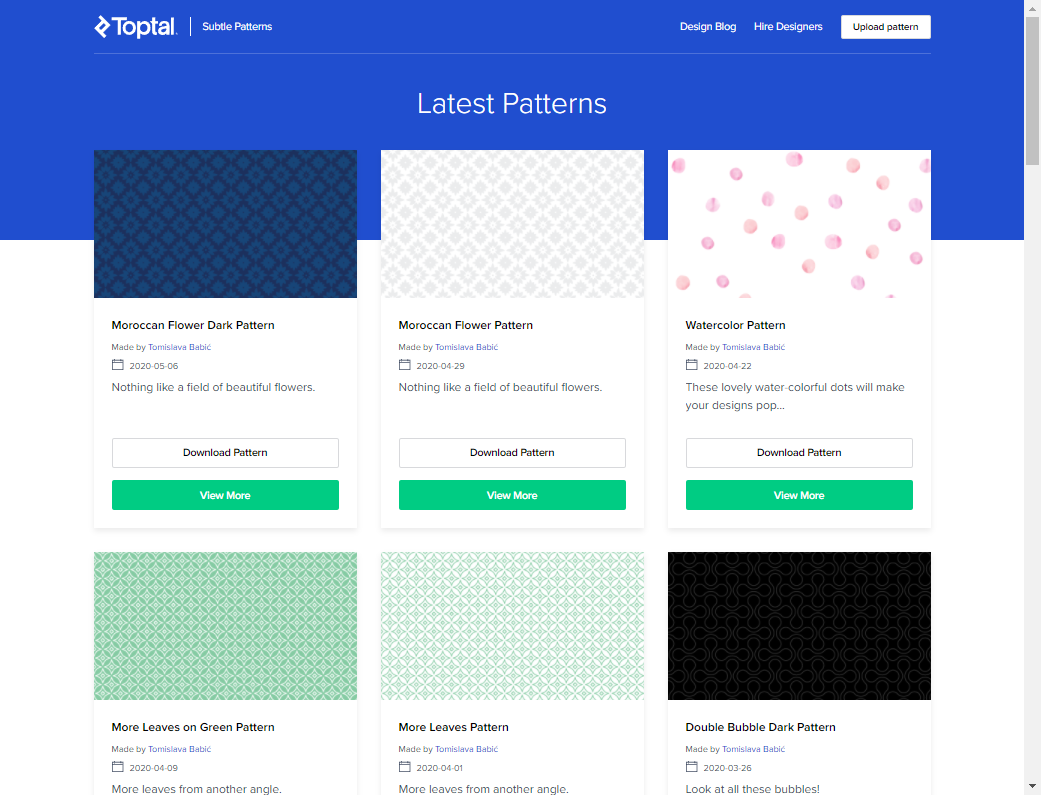
14. Subtle Patterns
️ Portal :『Subtle Patterns』
Provides dozens of texture maps .

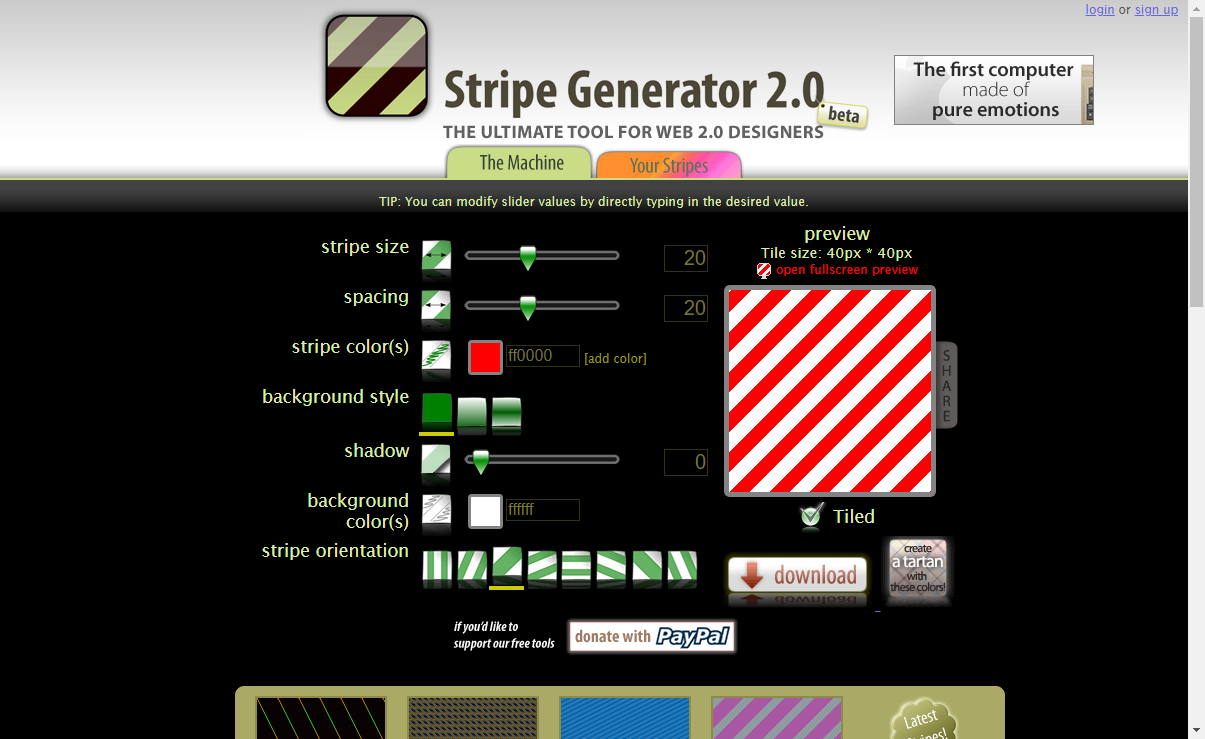
15. Stripe Generator
️ Portal :『Stripe Generator』
Configurable stripe background picture .

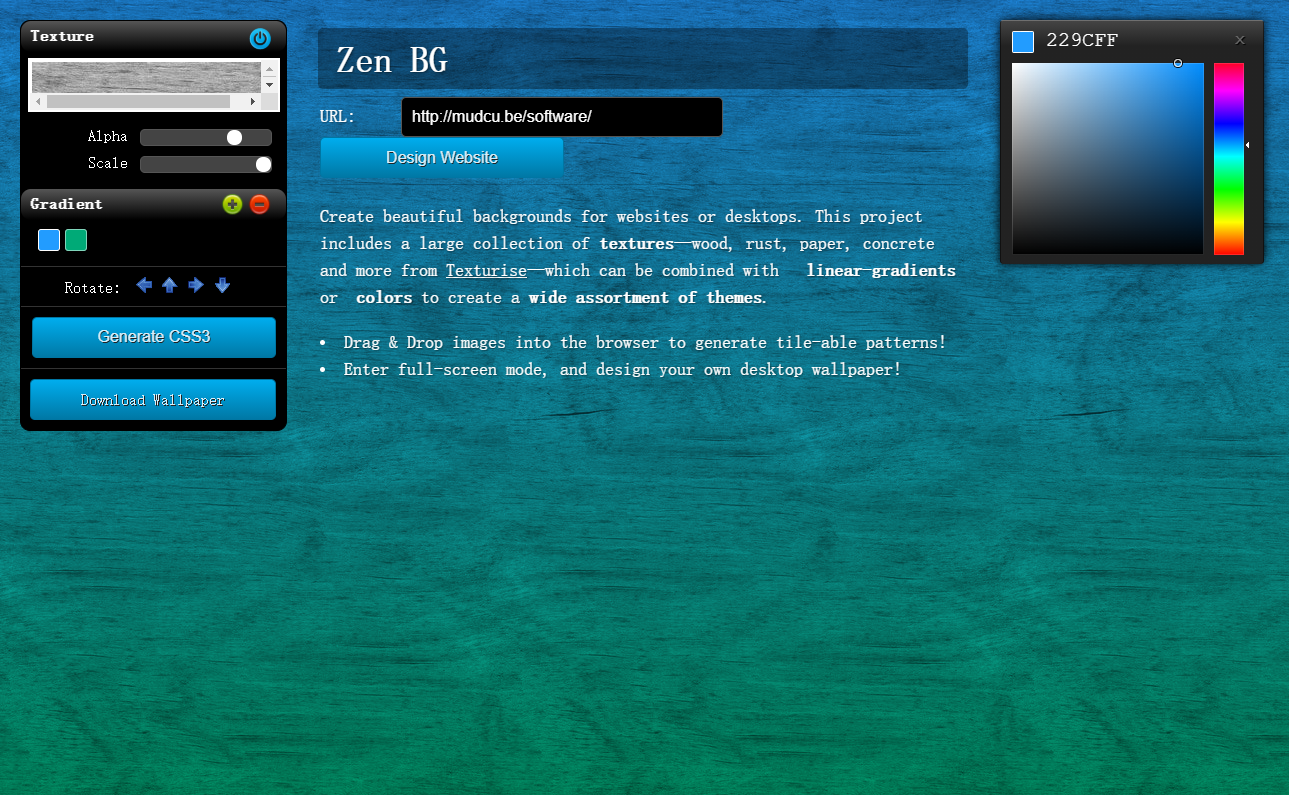
16. ZenBG
️ Portal :『ZenBG』
Set texture background and gradient color online , Finally, they fuse together to produce a good-looking picture .
It also provides css Code for your reference , Tell you how to use this picture better .

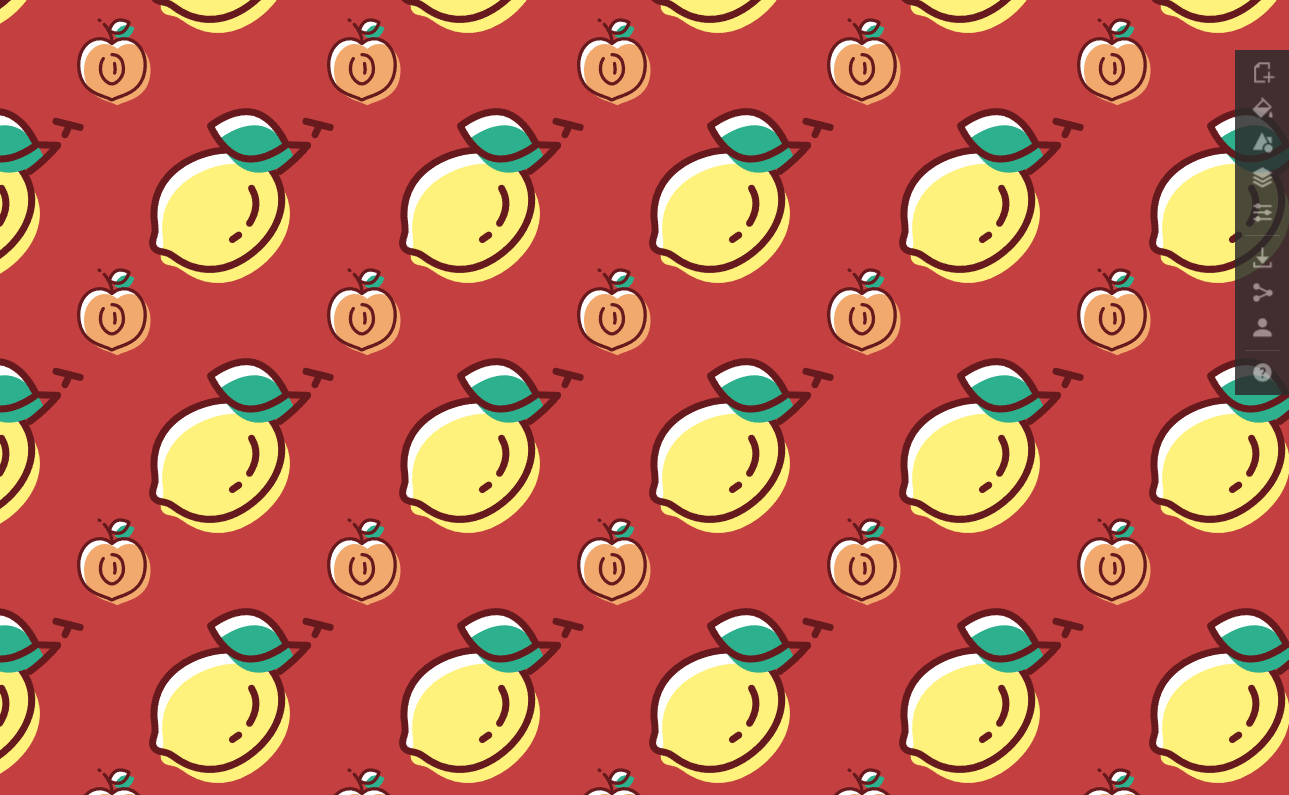
17. Patterninja
️ Portal :『Patterninja』
Just look at the picture introduction to know that this website is fun .
Patterninja Help you generate Tilable Background map .

18. The Pattern Library
️ Portal :『The Pattern Library』
Provide dozens of models to tile Nice background .
Be careful : The download button is in the upper left corner of the page .

give the thumbs-up + Focus on + Collection = Learned to

![[深度学习论文笔记]UCTransNet:从transformer的通道角度重新思考U-Net中的跳跃连接](/img/b6/f9da8a36167db10c9a92dabb166c81.png)
![[notes of in-depth study paper]transbtsv2: wider instead of deep transformer for medical image segmentation](/img/70/6de0346df8527af6c88db1ff89947b.png)