当前位置:网站首页>[recommended by bloggers] C # generate a good-looking QR code (with source code)
[recommended by bloggers] C # generate a good-looking QR code (with source code)
2022-07-06 10:53:00 【xcLeigh】
List of articles
【 Bloggers recommend 】C# Generate a good-looking QR code ( Source code attached )
- Realization function
1. Realize two-dimensional code generation
2. Realize QR code style modification
3. Under the condition of realization , Batch build
4. Implementation style , Address and other parameters can be configured
1. Effect display
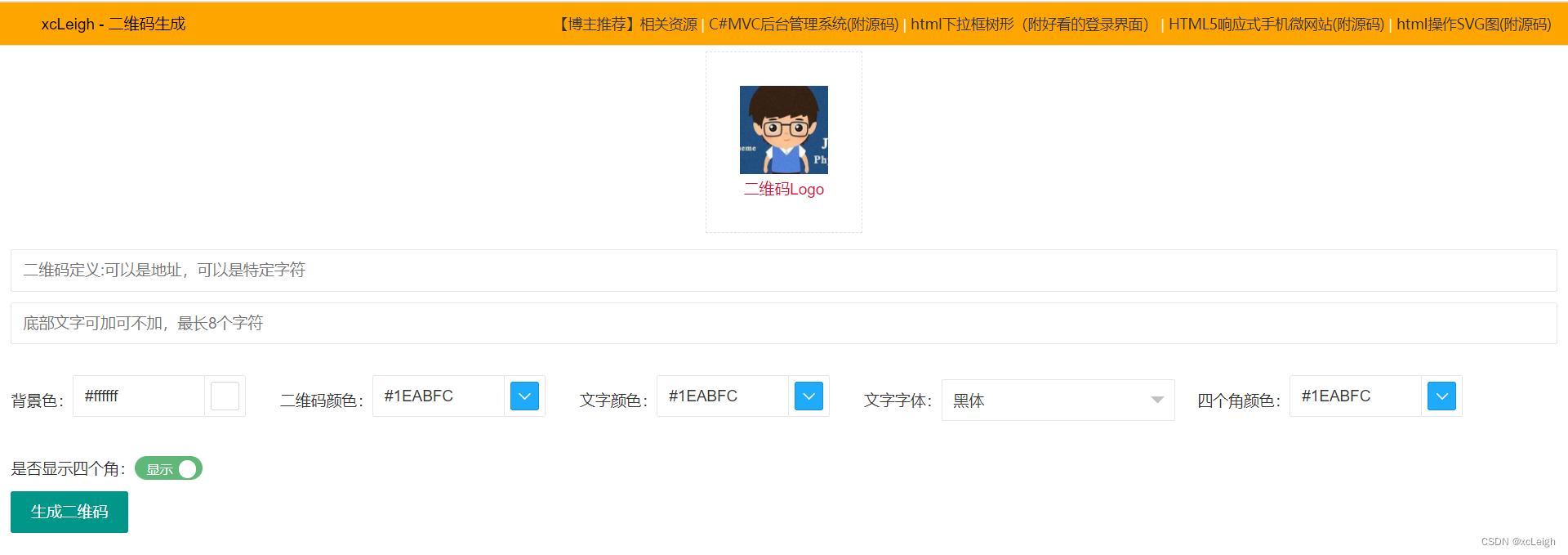
1.1 Interface effect

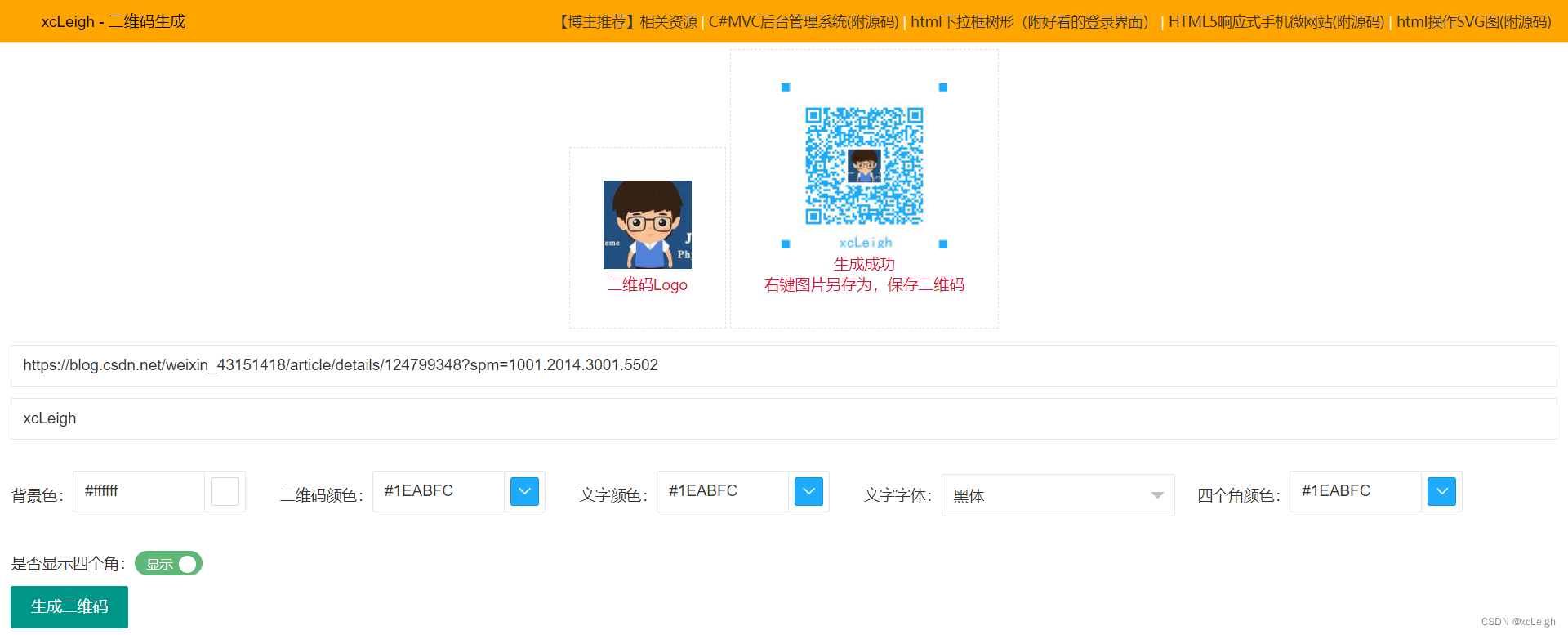
1.2 Interface effect after generation

1.1 QR code generated after interface configuration

2. QR code page design
<div style="background-color:white;width:100%; text-align:center;">
<div class="layui-field-box" style="background-color:orange;">
<div>
<table style="width:100%;">
<tr>
<td style="color:black;">
xcLeigh - QR code generation
</td>
<td style="text-align:right;font-size:13px;color:white;">
<a href="https://download.csdn.net/user/weixin_43151418/?spm=1003.2020.3001.5449">【 Bloggers recommend 】 Related resources </a> |
<a href="https://download.csdn.net/download/weixin_43151418/85329413?spm=1003.2166.3001.6637.6">C#MVC Background management system ( Source code attached )</a> |
<a href="https://download.csdn.net/download/weixin_43151418/85337361?spm=1003.2166.3001.6637.1">html Drop down tree ( Attached is a nice login interface )</a> |
<a href="https://download.csdn.net/download/weixin_43151418/85335759">HTML5 Responsive mobile wechat ( Source code attached )</a> |
<a href="https://download.csdn.net/download/weixin_43151418/85336631">html operation SVG chart ( Source code attached )</a>
</td>
</tr>
</table>
</div>
</div>
<hr style="margin:0px;padding:0px;margin-bottom:5px;" />
@*<div style="text-align:center; padding:15px;color:red;">
<span id="tomessage"> Conversion success , Position in D:\\</span>
</div>*@
<div class="layui-upload-drag" id="zjImg" style="margin-bottom:5px;">
<img id="ewmImg" name="ewmImg" src="~/Content/xcsharp/images/lo.png" style="width:80px;height:80px;" />
<div style="padding:2px;"></div>
<p style="color:crimson;"> QR code Logo</p>
</div>
<input id="ewmImgt" name="ewmImgt" hidden="hidden" type="text" value="Content\\xcsharp\\images\\lo.png">
<div class="layui-upload-drag" id="scImg" style="margin-bottom:5px;display:none;">
<img class="img1" src="@ViewBag.ImgScEwm" style="width:150px;height:150px;" />
<div style="padding:2px;"></div>
<p style="color:crimson;"> Generate successfully </p>
<p style="color:crimson;"> Right click to save the picture as , Save QR code </p>
</div>
<div style="text-align:left; margin:10px;">
<input id="ewmAddr" name="ewmAddr" class="layui-input" type="text" placeholder=" QR code definition : It can be an address , It can be a specific character " autocomplete="off" lay-verify="required" lay-reqtext=" QR code definition is required , How can it be empty ?">
</div>
<div style="text-align:left; margin:10px;">
<input id="ewmWz" name="ewmWz" class="layui-input" type="text" placeholder=" The bottom text can be added or not , The longest 8 Characters " maxlength="8" autocomplete="off">
</div>
<div style="text-align:left; margin:10px;">
<table>
<tr>
<td> Background color :</td>
<td>
<div style="margin-top:18px;">
<div class="layui-form-item">
<div class="layui-input-inline" style="width: 120px;">
<input type="text" value="#ffffff" placeholder=" The background color " readonly="readonly" class="layui-input" id="ewmBgColor" name="ewmBgColor">
</div>
<div class="layui-inline" style="left: -11px;">
<div id="ewmBgColor_d"></div>
</div>
</div>
</div>
</td>
<td> QR code color :</td>
<td>
<div style="margin-top:18px;">
<div class="layui-form-item">
<div class="layui-input-inline" style="width: 120px;">
<input type="text" value="#1EABFC" placeholder=" The background color " readonly="readonly" class="layui-input" id="ewmColor" name="ewmColor">
</div>
<div class="layui-inline" style="left: -11px;">
<div id="ewmColor_d"></div>
</div>
</div>
</div>
</td>
<td> Text color :</td>
<td>
<div style="margin-top:18px;">
<div class="layui-form-item">
<div class="layui-input-inline" style="width: 120px;">
<input type="text" value="#1EABFC" placeholder=" The background color " readonly="readonly" class="layui-input" id="ewmFontColor" name="ewmFontColor">
</div>
<div class="layui-inline" style="left: -11px;">
<div id="ewmFontColor_d"></div>
</div>
</div>
</div>
</td>
<td> Text font :</td>
<td>
<select name="ewmWzFont" lay-filter="aihao">
<option value=" In black " selected=""> In black </option>
<option value=" Song style "> Song style </option>
<option value=" Imitation song "> Imitation song </option>
</select>
</td>
<td style="padding-left:20px;"> Four corner color :</td>
<td>
<div style="margin-top:18px;">
<div class="layui-form-item">
<div class="layui-input-inline" style="width: 120px;">
<input type="text" value="#1EABFC" placeholder=" The background color " readonly="readonly" class="layui-input" id="ewmSgjColor" name="ewmSgjColor">
</div>
<div class="layui-inline" style="left: -11px;">
<div id="ewmSgjColor_d"></div>
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<div style="text-align:left; margin:10px;">
<table>
<tr>
<td> Whether to display four corners :</td>
<td>
<input name="ewmSgj" type="checkbox" checked="" lay-skin="switch" lay-filter="switchTest" lay-text=" Show | hide ">
</td>
<td></td>
</tr>
</table>
</div>
<div style="text-align:left; margin:10px;">
<button class="layui-btn" data-type="parseTable" type="submit" lay-filter="demo1" lay-submit=""> Generate qr code </button>
</div>
@*<div class="layui-upload-drag" id="wordtopdf" style="margin-bottom:5px;">
<i class="layui-icon"></i>
<p style="color:crimson;">WORD turn PDF(doc Format )</p>
<p> Click upload , Or drag the file here </p>
</div>*@
</div>
3. Background operation of QR code generation
public ActionResult EwmImg() {
try
{
var file = Request.Files[0]; // Get the selected file
var filecombin = file.FileName.Split('.');
// File name
string filename = Path.GetFileName(file.FileName);
if (file == null || filename.IndexOf("&") != -1 || String.IsNullOrEmpty(file.FileName) || file.ContentLength == 0 || filecombin.Length < 2)
{
return Json(new
{
fileid = 0,
src = "",
name = "",
msg = " Upload error Please check the file name or Whether the image format conforms to "
});
}
// Define the local path location
string local = "upload\\ewm\\img\\";
string localPath = Path.Combine(HttpRuntime.AppDomainAppPath, local);
if (!System.IO.Directory.Exists(localPath))
System.IO.Directory.CreateDirectory(localPath);
string newPath = localPath + filename;
file.SaveAs(newPath);
// Save the picture
return Json(new
{
src = newPath.Trim().Replace("\\", "|"),
name = filename,
// Get file name without suffix
msg = " Upload successful "
});
}
catch { }
return Json(new
{
src = "",
name = "", // Get file name without suffix
msg = " Upload error "
});
}
4. Source download
【 Bloggers recommend 】C# Generate a good-looking QR code ( Source code )
边栏推荐
- Global and Chinese markets of static transfer switches (STS) 2022-2028: Research Report on technology, participants, trends, market size and share
- [paper reading notes] - cryptographic analysis of short RSA secret exponents
- A trip to Macao - > see the world from a non line city to Macao
- 【C语言】深度剖析数据存储的底层原理
- Global and Chinese market for intravenous catheter sets and accessories 2022-2028: Research Report on technology, participants, trends, market size and share
- API learning of OpenGL (2002) smooth flat of glsl
- [paper reading notes] - cryptographic analysis of short RSA secret exponents
- [leectode 2022.2.13] maximum number of "balloons"
- Record the first JDBC
- MySQL20-MySQL的数据目录
猜你喜欢

Postman Interface Association

CSDN question and answer module Title Recommendation task (I) -- Construction of basic framework

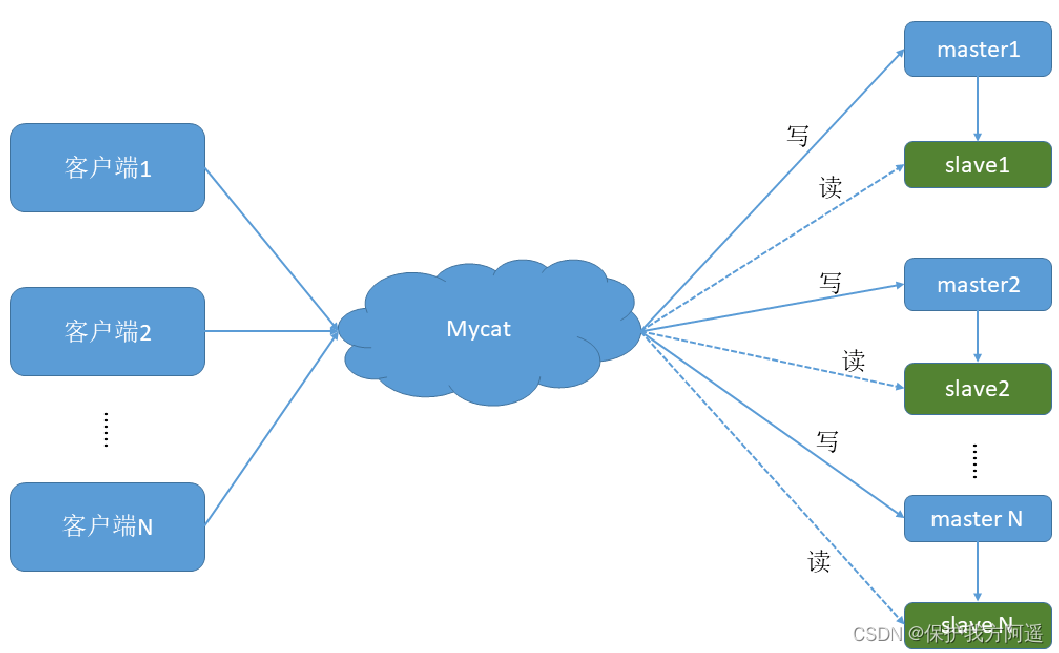
数据库中间件_Mycat总结

【博主推荐】SSM框架的后台管理系统(附源码)

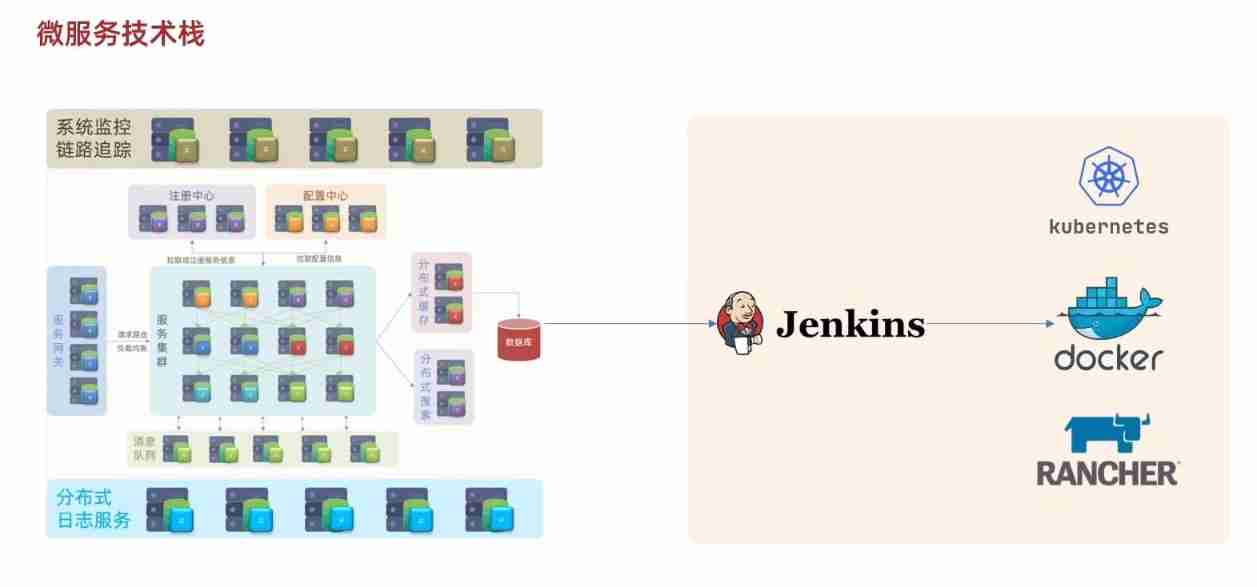
A brief introduction to the microservice technology stack, the introduction and use of Eureka and ribbon

MySQL27-索引優化與查詢優化

Mysql30 transaction Basics

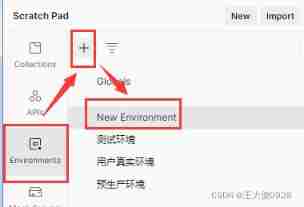
Postman environment variable settings

MySQL30-事务基础知识

Some problems in the development of unity3d upgraded 2020 VR
随机推荐
Breadth first search rotten orange
Google login prompt error code 12501
Postman environment variable settings
Transactions have four characteristics?
基于Pytorch肺部感染识别案例(采用ResNet网络结构)
Windows cannot start the MySQL service (located on the local computer) error 1067 the process terminated unexpectedly
Mysql26 use of performance analysis tools
Case identification based on pytoch pulmonary infection (using RESNET network structure)
Mysql21 - gestion des utilisateurs et des droits
API learning of OpenGL (2004) gl_ TEXTURE_ MIN_ FILTER GL_ TEXTURE_ MAG_ FILTER
Postman Interface Association
Anaconda3 installation CV2
What is the difference between TCP and UDP?
February 13, 2022 - Maximum subarray and
Global and Chinese markets for aprotic solvents 2022-2028: Research Report on technology, participants, trends, market size and share
Timestamp with implicit default value is deprecated error in MySQL 5.6
Bytetrack: multi object tracking by associating every detection box paper reading notes ()
解决扫描不到xml、yml、properties文件配置
Texttext data enhancement method data argument
Baidu Encyclopedia data crawling and content classification and recognition