当前位置:网站首页>Tabbar configuration at the bottom of wechat applet
Tabbar configuration at the bottom of wechat applet
2022-07-05 12:07:00 【**inevitable**】
List of articles
What is? tabBar
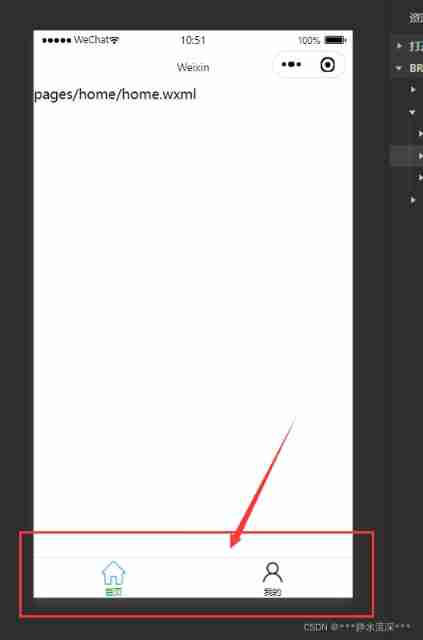
tabBar It is usually used to realize the fast switching of multiple pages , There is usually a bottom tabBar And the top tabBar.tabBar You can only configure at least 2 individual , most 5 individual tab label ; Render top tabBar when , No display icon Icon , Show only text
tabBar Configuration item of node
| attribute | type | Must write | describe |
|---|---|---|---|
| list | String | yes | tabBar Tab list ( least 2 individual , most 5 individual ) |
| pagePath | String | yes | Page path , The page must be in pages Predefined in |
| text | String | yes | tabBar Text displayed on |
| iconPath | String | no | The size of the picture when it is not selected |
| selectedIconPath | String | no | The size of the picture when selected |
| color | HexColor | no | tab The color of the unselected text on |
| selectedColor | HexColor | no | tab The color of the selected text on |
| backgroundColor | HexColor | no | tabBar Background color |
| borderStyle | String | no | tabBar Top border color ( Support only black/white) |
| position | String | no | tabBar The location of ( Support only bottom/top) |
To configure tabBar Steps for options
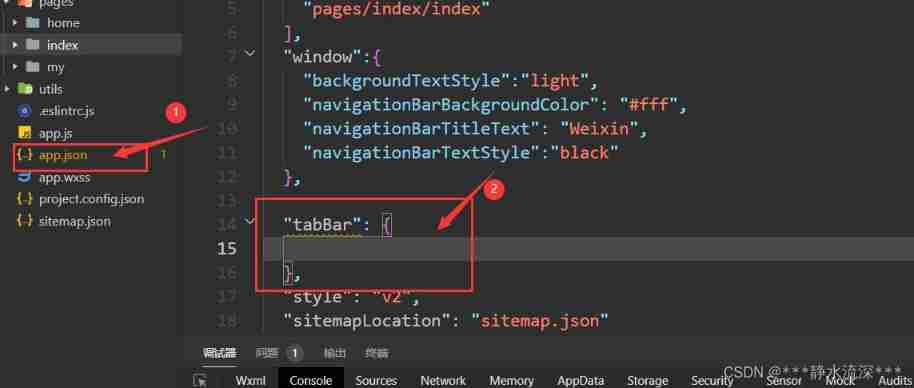
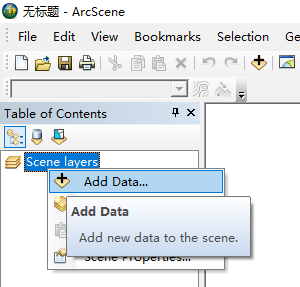
1. newly added tabBar node
open app.json The configuration file , In the and windows New under level tabBar node 
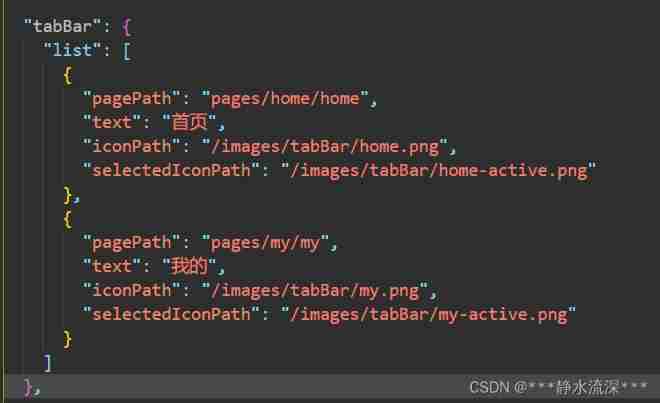
2. newly added list Array
tabBar In nodes , newly added list Array , This array holds each tab The configuration object of the item , The properties contained in the object are as follows :
pagrPath: Specify the current tab Corresponding page path
text: Specify the current tab The text of the button on the
iconPath: Specify the current tab Picture path when not selected
selectedIconPath: Specify the current tab Image path when selected


Icons can go to Ali Icon Library Download
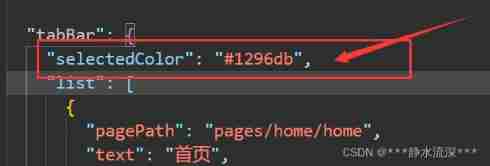
3. change tabBar The color when the upper text is selected


In addition, you can also set other attributes according to your own needs
边栏推荐
- Matlab boundarymask function (find the boundary of the divided area)
- mmclassification 训练自定义数据
- Multi table operation - sub query
- pytorch-线性回归
- liunx禁ping 详解traceroute的不同用法
- Vscode shortcut key
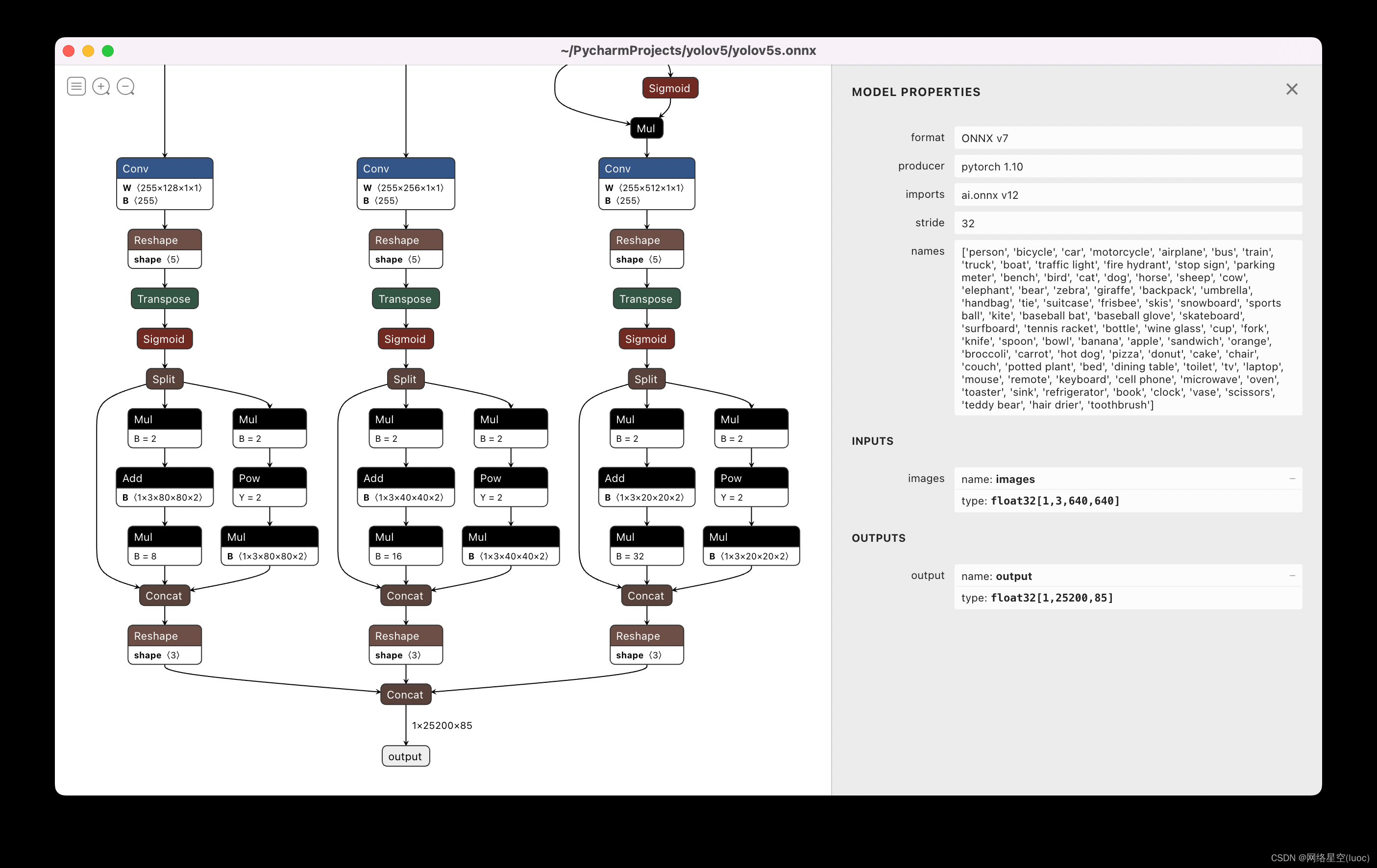
- 【使用TensorRT通过ONNX部署Pytorch项目】
- Matlab imoverlay function (burn binary mask into two-dimensional image)
- [pytorch modifies the pre training model: there is little difference between the measured loading pre training model and the random initialization of the model]
- Which domestic cloud management platform manufacturer is good in 2022? Why?
猜你喜欢

12. (map data) cesium city building map

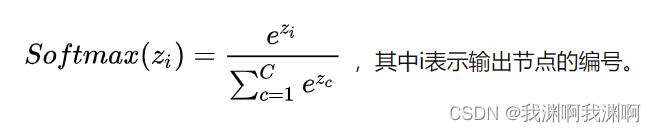
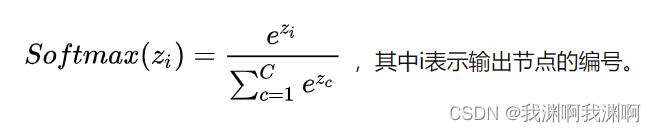
Pytorch softmax regression

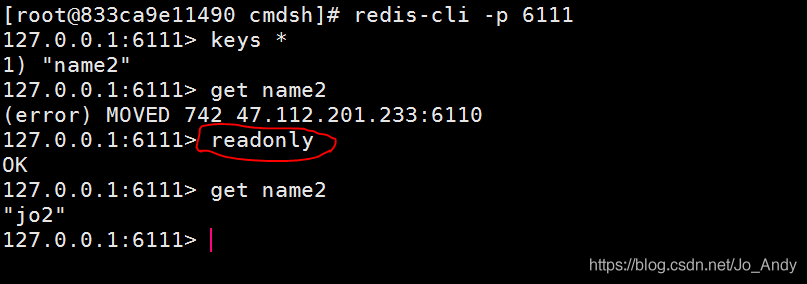
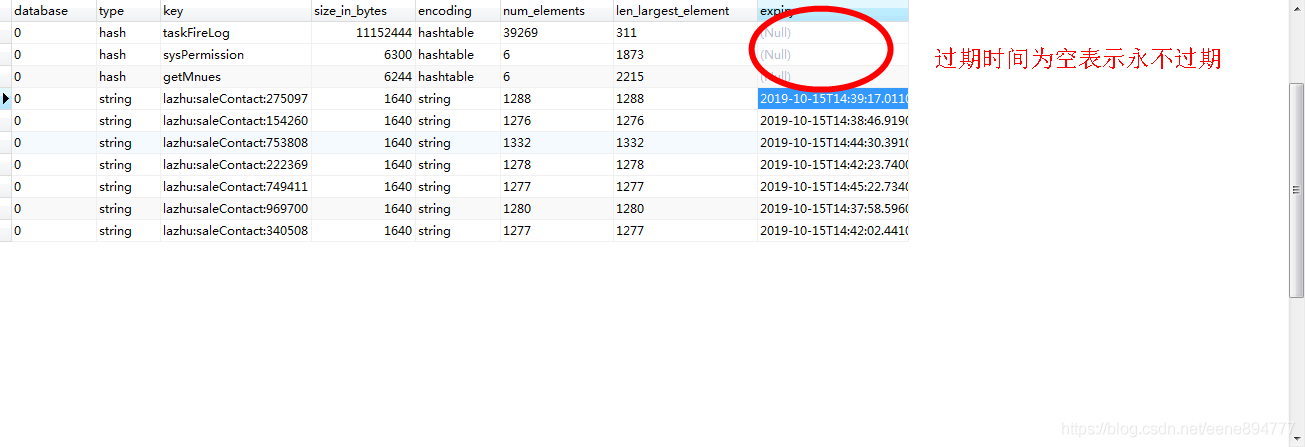
Simply solve the problem that the node in the redis cluster cannot read data (error) moved

【TFLite, ONNX, CoreML, TensorRT Export】

ABAP table lookup program

Course design of compilation principle --- formula calculator (a simple calculator with interface developed based on QT)

11.(地图数据篇)OSM数据如何下载使用

pytorch-softmax回归

一次生产环境redis内存占用居高不下问题排查

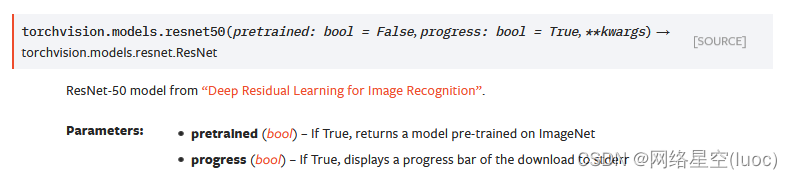
【PyTorch预训练模型修改、增删特定层】
随机推荐
一类恒等式的应用(范德蒙德卷积与超几何函数)
Halcon 模板匹配实战代码(一)
Pytorch MLP
Ncp1342 chip substitute pn8213 65W gallium nitride charger scheme
JS for循环 循环次数异常
Codeforces Round #804 (Div. 2)
Codeforces Round #804 (Div. 2)
How to make your products as expensive as possible
多表操作-子查询
Complete activity switching according to sliding
无线WIFI学习型8路发射遥控模块
手机 CPU 架构类型了解
Matlab label2idx function (convert the label matrix into a cell array with linear index)
【主流Nivida显卡深度学习/强化学习/AI算力汇总】
redis集群中hash tag 使用
Shell script file traversal STR to array string splicing
1 plug-in to handle advertisements in web pages
[untitled]
查看多台机器所有进程
[yolov3 loss function]