当前位置:网站首页>Deep merge object deep copy of vant source code parsing
Deep merge object deep copy of vant source code parsing
2022-07-05 20:58:00 【The legend of Feng】
Source code
Merge the properties of two objects , Deep objects can also
function isDef(value: any): boolean {
// value:any Indicates that the parameter passed in is of any type boolean Indicates that the return value is boolean type
return value !== undefined && value !== null;
// The value passed in cannot be undefined Nor is null
}
// in 15.686s 0.486s
function isObj(x: any): boolean {
debugger
// Judge whether a value is object type
// Incoming parameter yes any Any type i
// The return value is boolean
const type = typeof x;
// typeof Judge data type
// typeof When judging the data type null It's also object therefore type Not for null
// The function is also object
return x !== null && (type === 'object' || type === 'function');
}
const { hasOwnProperty } = Object.prototype;
// Determine whether an object contains an attribute ( Does not include attributes on the object prototype )
type objectType = {
[key: string]: any;
}
function assignKey(to: objectType, from: objectType, key: string) {
const val = from[key];
// Get the old data Some key Value
if (!isDef(val)) {// At present key Corresponding Value of old data yes undefined Just return
return;
}
if (!hasOwnProperty.call(to, key) || !isObj(val)) {
// If the target object's This key If it doesn't exist The old data corresponds to key value Assign a value to Target audience to
to[key] = val;
} else {
to[key] = deepAssign(Object(to[key]), from[key]);
}
}
function deepAssign(to: objectType, from: objectType) {
Object.keys(from).forEach(key => {
assignKey(to, from, key);
});
return to;
}
test
let toInfo={
name:"123",
age:'16',
more:{
hobby:' To play basketball ',
address:' Hefei '
},
color:'red'
}
let fromInfo={
name:"12343553",
age:'16545353',
more:{
hobby:' To play basketball 5353',
address:' Hefei 5353'
},
sex:' male '
}
let result: objectType = deepAssign(toInfo,fromInfo)
console.log("result",result)Deep copy
import { deepAssign } from './deep-assign';
export function deepClone(obj: object): object {
if (Array.isArray(obj)) {
return obj.map(item => deepClone(item));
}
if (typeof obj === 'object') {
return deepAssign({}, obj);
}
return obj;
}
边栏推荐
- 国外LEAD美国简称对照表
- PVC 塑料片BS 476-6 火焰传播性能测定
- wpf 获取datagrid 中指定行列的DataGridTemplateColumn中的控件
- Abnova fluorescent dye 620-m streptavidin scheme
- XML modeling
- Sophomore personal development summary
- The Chinese Academy of Management Sciences gathered industry experts, and Fu Qiang won the title of "top ten youth" of think tank experts
- ts 之 属性的修饰符public、private、protect
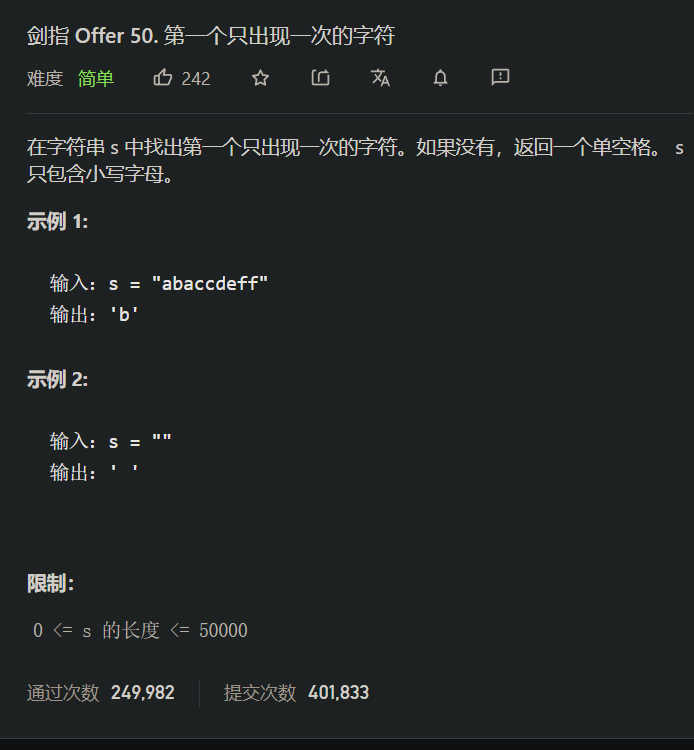
- 2.<tag-哈希表, 字符串>补充: 剑指 Offer 50. 第一个只出现一次的字符 dbc
- Sequence alignment
猜你喜欢

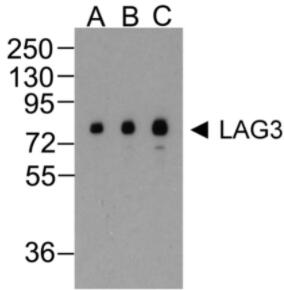
Chemical properties and application instructions of prosci Lag3 antibody

When steam education enters personalized information technology courses

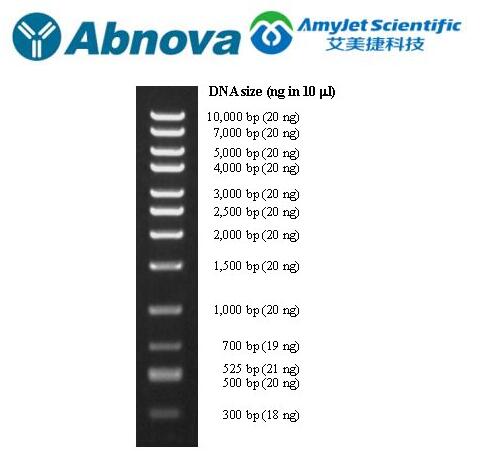
Abnova DNA marker high quality control test program

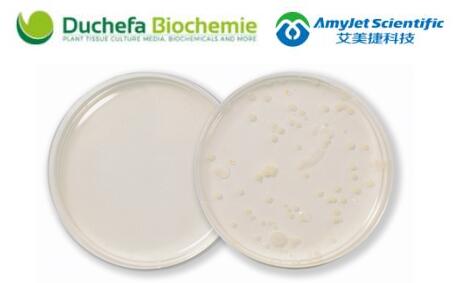
Duchefa d5124 md5a medium Chinese and English instructions

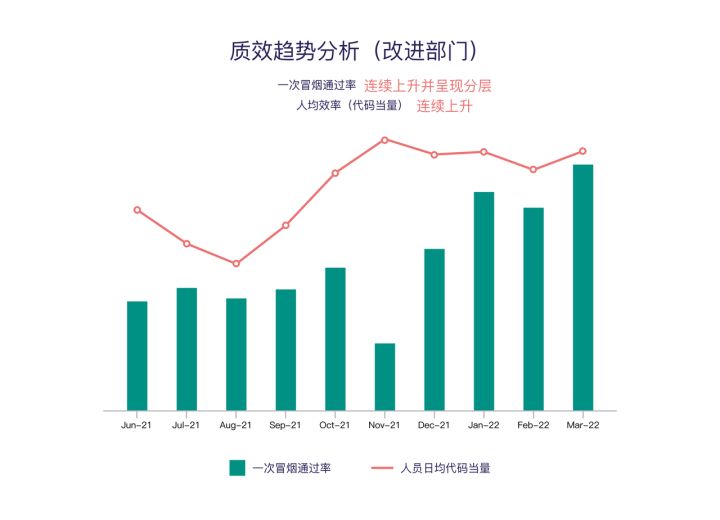
10000+ 代码库、3000+ 研发人员大型保险集团的研发效能提升实践

解析五育融合之下的steam教育模式
![最长摆动序列[贪心练习]](/img/e1/70dc21b924232c7e5e3da023a4bed2.png)
最长摆动序列[贪心练习]

2. < tag hash table, string> supplement: Sword finger offer 50 The first character DBC that appears only once

Duchefa p1001 plant agar Chinese and English instructions

渗透创客精神文化转化的创客教育
随机推荐
Abnova丨E (DIII) (WNV) 重组蛋白 中英文说明书
Abnova cyclosporin a monoclonal antibody and its research tools
Material design component - use bottomsheet to show extended content (II)
2.<tag-哈希表, 字符串>补充: 剑指 Offer 50. 第一个只出现一次的字符 dbc
When a user logs in, there is often a real-time drop-down box. For example, entering an email will @qq com,@163. com,@sohu. com
MySQL ifnull usage function
字典树简单入门题(居然是蓝题?)
CADD course learning (7) -- Simulation of target and small molecule interaction (semi flexible docking autodock)
Talk about my fate with some programming languages
ODPs next map / reduce preparation
Interpreting the daily application functions of cooperative robots
Abnova CD81 monoclonal antibody related parameters and Applications
研学旅游实践教育的开展助力文旅产业发展
使用WebAssembly在浏览器端操作Excel
显示器要申请BS 476-7 怎么送样?跟显示屏一样吗??
教你自己训练的pytorch模型转caffe(一)
haas506 2.0开发教程 - 阿里云ota - pac 固件升级(仅支持2.2以上版本)
从架构上详解技术(SLB,Redis,Mysql,Kafka,Clickhouse)的各类热点问题
清除app data以及获取图标
Abnova丨培养细胞总 RNA 纯化试剂盒中英文说明书