当前位置:网站首页>Uncaught TypeError: Cannot red propertites of undefined(reading ‘beforeEach‘)解决方案
Uncaught TypeError: Cannot red propertites of undefined(reading ‘beforeEach‘)解决方案
2022-07-06 06:58:00 【王昭没有君啊】
注:这是我工作中搭建项目框架时遇到的一个小问题,分享一下解决方案
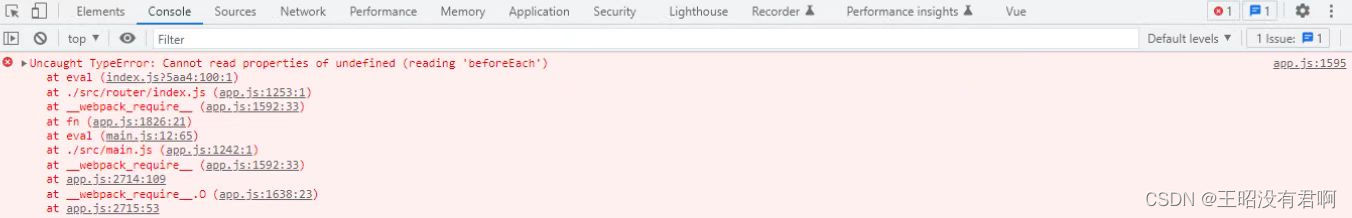
1、具体报错:页面一直是白屏,并报以下错误

2、原因分析:
在我仔细思考后,发现是我的 router.beforeEach写在了定义router之前
3、解决方案
只需要将router.beforeEach写在定义router之后,这样就可以解决以上问题。
下面是就是怎样解决报错的代码,顺便附带一份登录权限功能的逻辑。
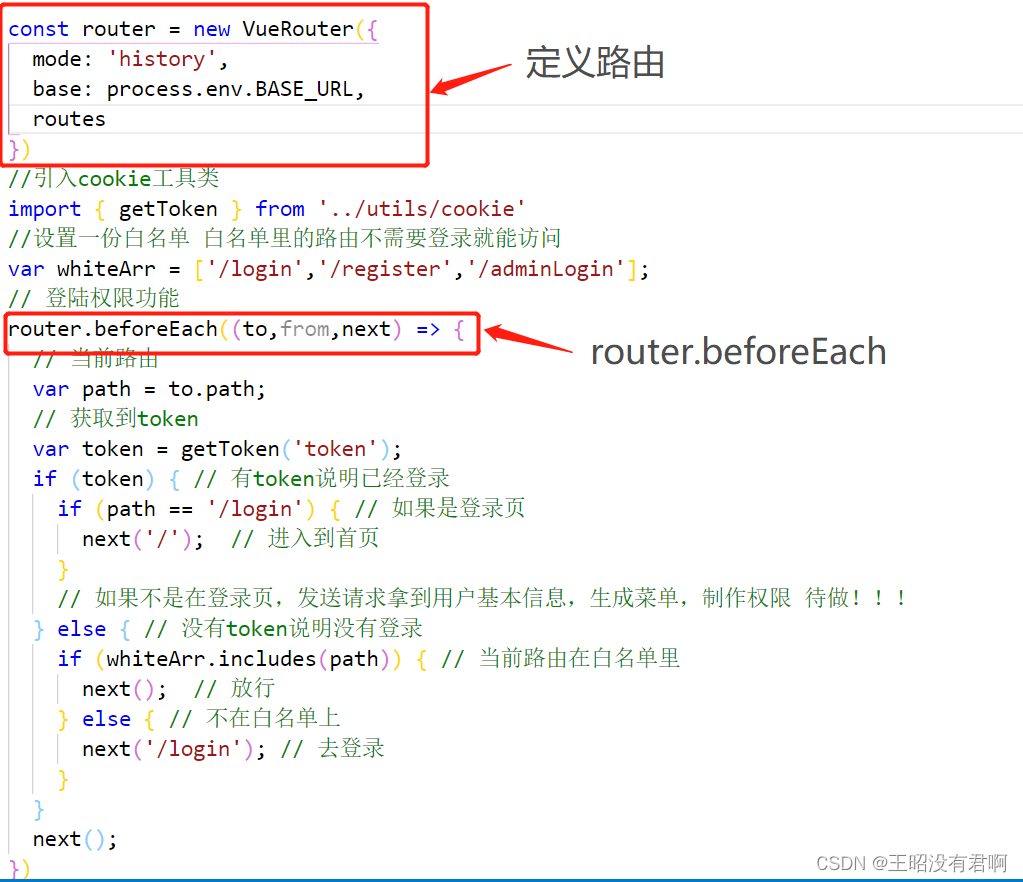
4、具体代码
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
//引入cookie工具类
import { getToken } from '../utils/cookie'
//设置一份白名单 白名单里的路由不需要登录就能访问
var whiteArr = ['/login','/register','/adminLogin'];
// 登陆权限功能
router.beforeEach((to,from,next) => {
// 当前路由
var path = to.path;
// 获取到token
var token = getToken('token');
if (token) { // 有token说明已经登录
if (path == '/login') { // 如果是登录页
next('/'); // 进入到首页
}
// 如果不是在登录页,发送请求拿到用户基本信息,生成菜单,制作权限 待做!!!
} else { // 没有token说明没有登录
if (whiteArr.includes(path)) { // 当前路由在白名单里
next(); // 放行
} else { // 不在白名单上
next('/login'); // 去登录
}
}
next();
})边栏推荐
- SSO process analysis
- Oracle数据库11gr2使用tde透明数据加密报错ora28353,如果运行关闭wallet会报错ora28365,运行打开wallet就报错ora28353无法打开wallet
- leetcode1020. 飞地的数量(中等)
- 一文读懂简单查询代价估算
- C语言_双创建、前插,尾插,遍历,删除
- Attributeerror: can 't get attribute' sppf 'on < module' models. Common 'from' / home / yolov5 / Models / comm
- Attributeerror successfully resolved: can only use cat accessor with a ‘category‘ dtype
- Introduction to ros2 installation and basic knowledge
- BIO模型实现多人聊天
- Simple query cost estimation
猜你喜欢

leetcode1020. 飞地的数量(中等)

Practical guidance for interface automation testing (Part I): what preparations should be made for interface automation

L'Ia dans les nuages rend la recherche géoscientifique plus facile

C语言_双创建、前插,尾插,遍历,删除

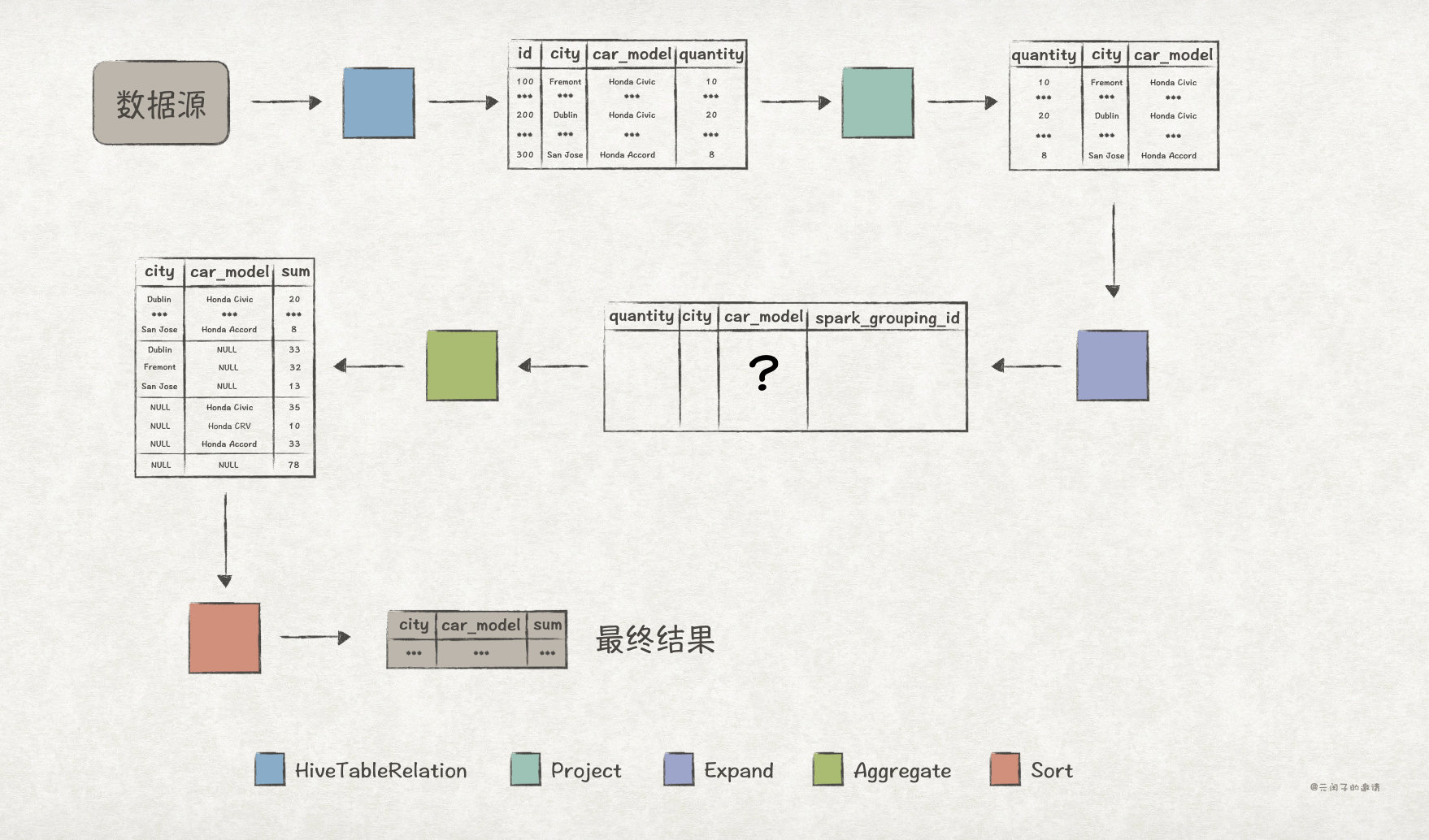
详解SQL中Groupings Sets 语句的功能和底层实现逻辑

NFT on fingertips | evaluate ambire on G2, and have the opportunity to obtain limited edition collections

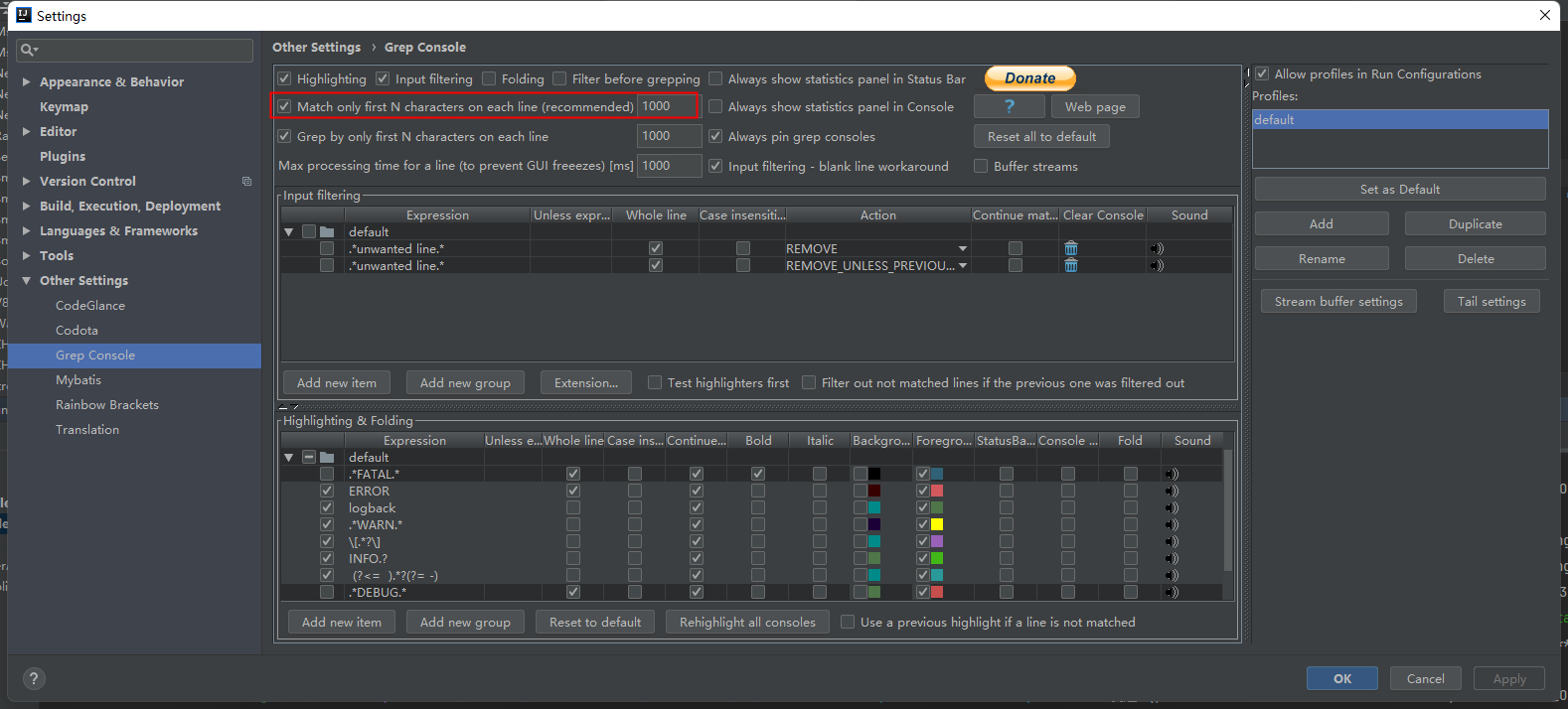
idea控制台彩色日志

RichView TRVStyle 模板样式的设置与使用

leetcode841. 钥匙和房间(中等)

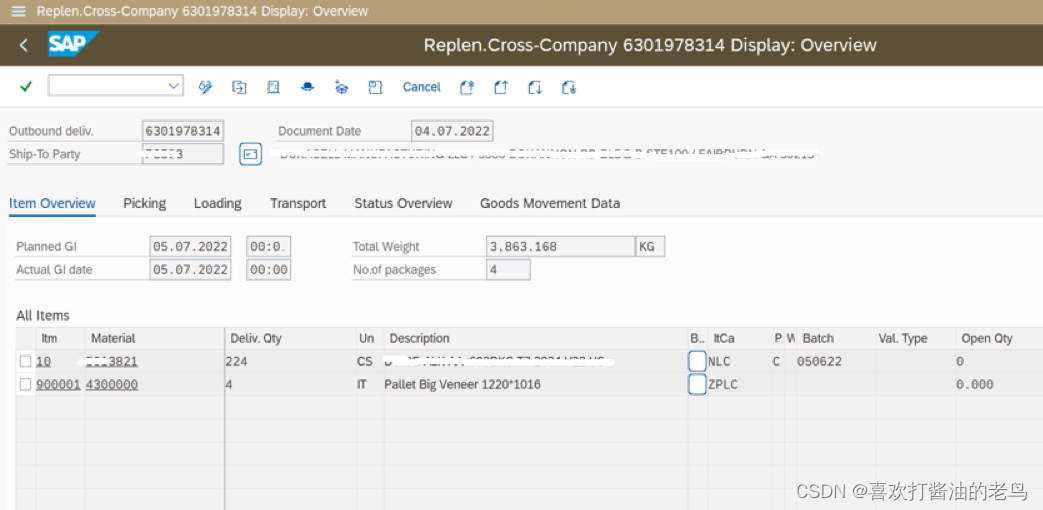
SAP SD发货流程中托盘的管理
随机推荐
软件测试外包到底要不要去?三年真实外包感受告诉你
Huawei equipment configuration ospf-bgp linkage
AttributeError: Can‘t get attribute ‘SPPF‘ on <module ‘models. common‘ from ‘/home/yolov5/models/comm
Depth residual network
Refer to how customer push e-commerce does content operation
librosa音频处理教程
Practical guidance for interface automation testing (Part I): what preparations should be made for interface automation
从autojs到冰狐智能辅助的心里历程
Simple use of MySQL database: add, delete, modify and query
将ue4程序嵌入qt界面显示
UNIPRO Gantt chart "first experience": multi scene exploration behind attention to details
19.段页结合的实际内存管理
Reflex WMS medium level series 3: display shipped replaceable groups
Fedora/REHL 安装 semanage
leetcode6109. 知道秘密的人数(中等,周赛)
Day 245/300 JS foreach data cannot be updated to the object after multi-layer nesting
How to find a medical software testing institution? First flight software evaluation is an expert
Day 246/300 SSH connection prompt "remote host identification has changed!"
Monotonic stack
【Hot100】739. Daily temperature