当前位置:网站首页>Flutter development: a way to solve the problem of blank space on the top of listview
Flutter development: a way to solve the problem of blank space on the top of listview
2022-07-05 09:47:00 【Third shopkeeper 666】
Preface
stay Flutter In development , Developers are interested in ListView The use of components is no stranger , Because regular business requirements will basically involve lists or slides , It is necessary to use ListView. About ListView Regular use of , Generally, you can find the corresponding API, There is not much here . But for some uncommon uses, we still need to know , Then this blog post will share about solving ListView One of the common problems in the use of :ListView Top blank question , Easy to read and use .
describe
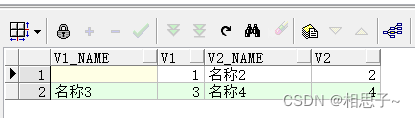
stay Flutter in ListView There will be blank problem at the top by default , Will see ListView There is a little blank area on the head , That's because of dang ListView No peace AppBar When used together , The head will have a padding, Then I want to get rid of this padding, Then use MediaQuery.removePadding hold ListView Wrap it , So you're going to have to take ListView As MediaQuery.removePadding Sub components of .
Figure displaying the blank question
边栏推荐
- Figure neural network + comparative learning, where to go next?
- 7 月 2 日邀你来TD Hero 线上发布会
- Officially launched! Tdengine plug-in enters the official website of grafana
- Tdengine can read and write through dataX, a data synchronization tool
- 【对象数组的排序】
- [two objects merged into one object]
- LeetCode 496. 下一个更大元素 I
- How to empty uploaded attachments with components encapsulated by El upload
- E-commerce apps are becoming more and more popular. What are the advantages of being an app?
- What are the advantages of the live teaching system to improve learning quickly?
猜你喜欢

cent7安装Oracle数据库报错

How to empty uploaded attachments with components encapsulated by El upload

7 月 2 日邀你来TD Hero 线上发布会
![[sourcetree configure SSH and use]](/img/9a/1cd4ca29e5b7a3016ed6d5dc1abbef.png)
[sourcetree configure SSH and use]

Oracle combines multiple rows of data into one row of data
![[technical live broadcast] how to rewrite tdengine code from 0 to 1 with vscode](/img/d8/a367c26b51d9dbaf53bf4fe2a13917.png)
[technical live broadcast] how to rewrite tdengine code from 0 to 1 with vscode
![[ManageEngine] how to make good use of the report function of OpManager](/img/15/dc15e638ae86d6cf1d5b989fe56611.jpg)
[ManageEngine] how to make good use of the report function of OpManager

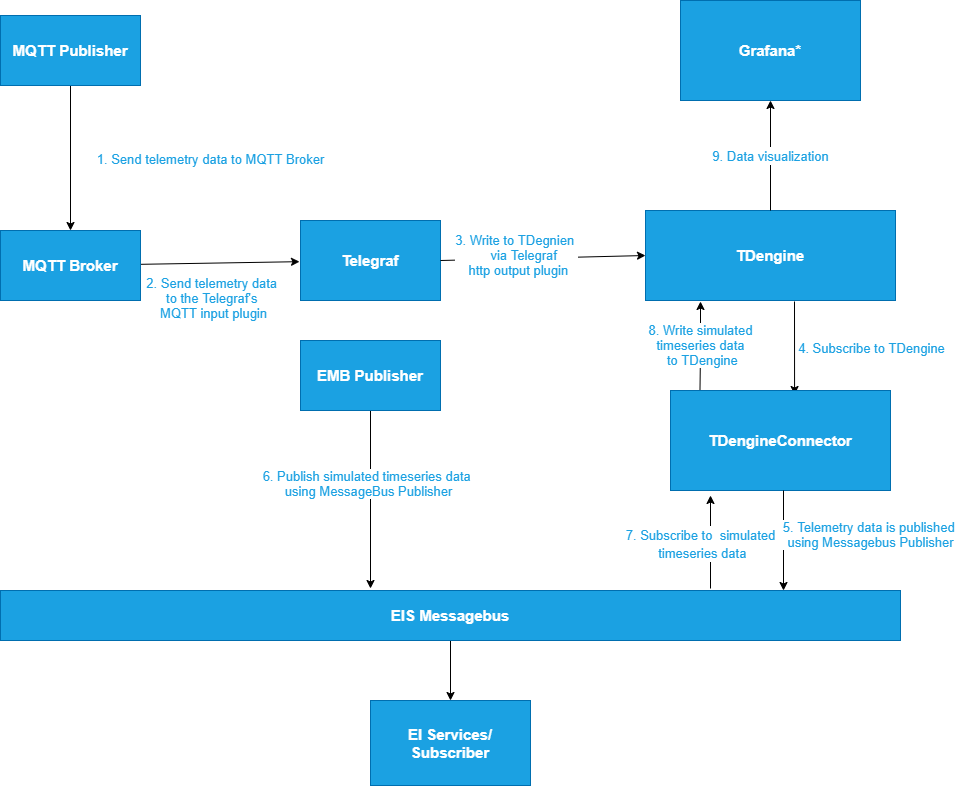
TDengine × Intel edge insight software package accelerates the digital transformation of traditional industries

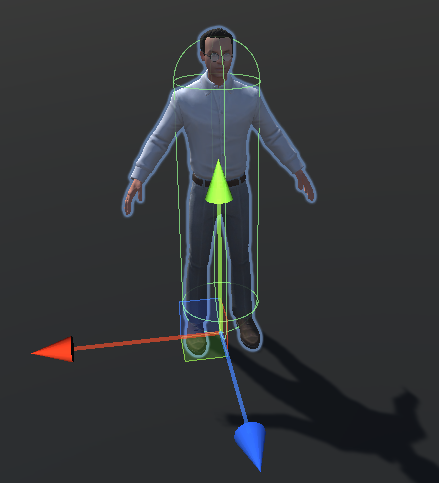
Unity SKFramework框架(二十四)、Avatar Controller 第三人称控制

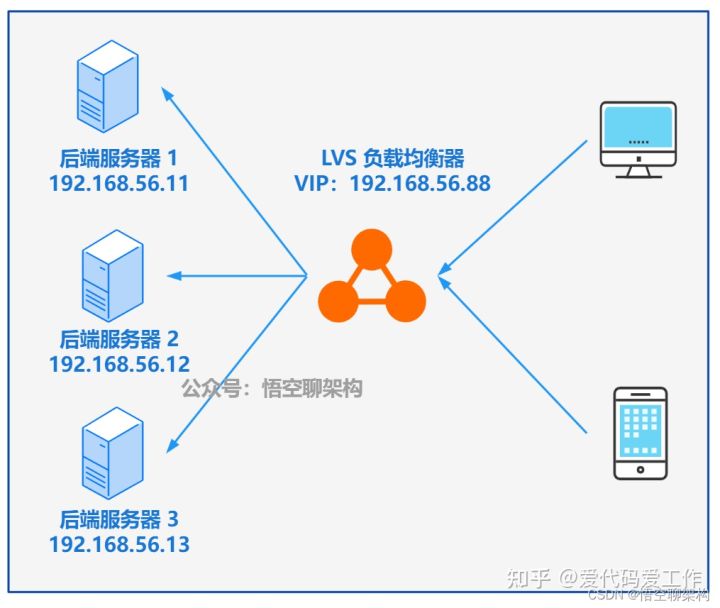
A keepalived high availability accident made me learn it again
随机推荐
OpenGL - Lighting
Common fault analysis and Countermeasures of using MySQL in go language
基于宽表的数据建模应用
About getfragmentmanager () and getchildfragmentmanager ()
[listening for an attribute in the array]
百度智能小程序巡检调度方案演进之路
[technical live broadcast] how to rewrite tdengine code from 0 to 1 with vscode
TDengine可通过数据同步工具 DataX读写
MySQL does not take effect in sorting string types
Develop and implement movie recommendation applet based on wechat cloud
Wechat applet obtains household area information
干货整理!ERP在制造业的发展趋势如何,看这一篇就够了
百度智能小程序巡檢調度方案演進之路
What about wechat mall? 5 tips to clear your mind
idea用debug调试出现com.intellij.rt.debugger.agent.CaptureAgent,导致无法进行调试
VS Code问题:长行的长度可通过 “editor.maxTokenizationLineLength“ 进行配置
Design and exploration of Baidu comment Center
【el-table如何禁用】
[ManageEngine] how to make good use of the report function of OpManager
Thermometer based on STM32 single chip microcomputer (with face detection)