当前位置:网站首页>An article will introduce you to HTML tables and their main attributes
An article will introduce you to HTML tables and their main attributes
2020-11-06 20:48:00 【Python advanced】
One 、 Define a HTML form
Use labels to define HTML form .
Each row in the tag definition table uses . Use labels to define headers . By default , Table titles are bold and centered . A table of data / Unit uses Tag definition .
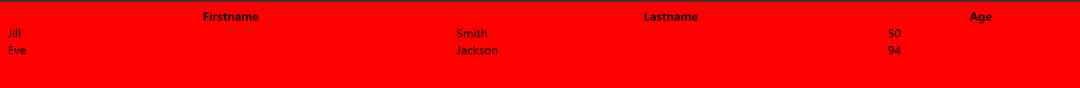
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>

Be careful : The element is the data container of the table . They can contain all of HTML Elements ; Text 、 Images 、 list 、 Other forms, etc .
1. HTML form - Add border
If you don't specify a table border , The border will not be displayed .
Use CSS Set the table border as follows :
<style>
table, th, td {
border: 1px solid black;
}
</style>

Remember to define borders for tables and table cells .
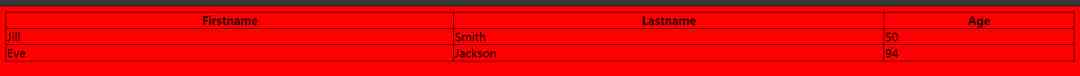
2. HTML form - Fold the border
If you want the border to fold into a border , add to CSS border-collaps Border properties :
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse; /* Fold the border */
}
</style>

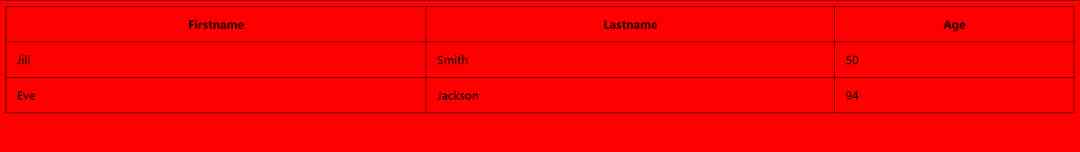
3. HTML form - Add cells to fill (padding)
Cell fill (padding) Specifies the space between the cell content and its border .
If no padding is specified (padding), Table cells are displayed without filling in (padding).
Set the fill , Use css padding attribute :
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 15px; /* Set margins */
}
</style>

4. HTML form - Left aligned title
By default , Table titles are bold and centered .
Left aligned table title , Use CSS text-align attribute :
th {
text-align: left;
}

5. HTML form - Add border spacing
Border spacing specifies the space between cells .
Set the boundaries of a table space , Use CSS border-spacing attribute :
table {
border-spacing: 15px; /* Add border spacing */
}
Be careful : If the watch is already collapsed Fold the border , Border spacing doesn't affect .
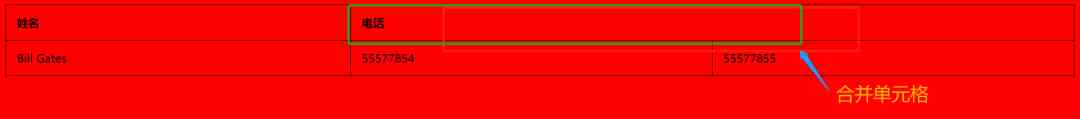
6. HTML form Cells span multiple columns
Make table cells span multiple columns , Use colspan attribute :
<table style="width:100%">
<tr>
<th> full name </th>
<th colspan="2"> Telephone </th>
</tr>
<tr>
<td>Bill Gates</td>
<td>55577854</td>
<td>55577855</td>
</tr>
</table>

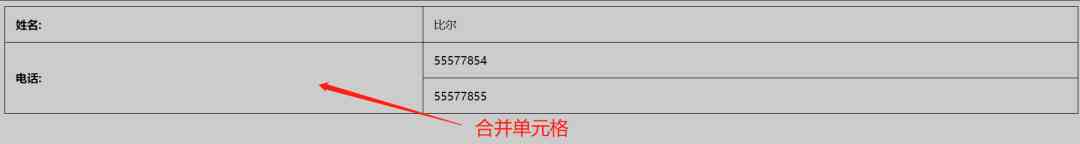
7. HTML In the table - Cells span multiple rows
Make table cells span multiple rows , Use rowspan attribute :
<table style="width:100%">
<tr>
<th> full name :</th>
<td> bill </td>
</tr>
<tr>
<th rowspan="2"> Telephone :</th>
<td>55577854</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>

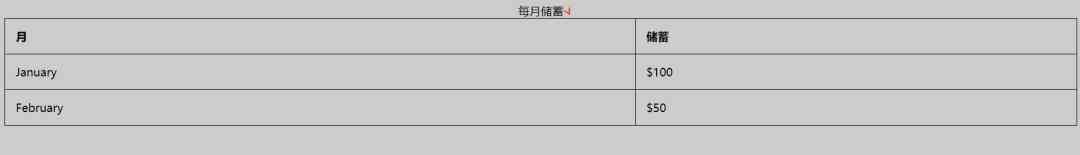
8. HTML form - Add the title
To add a title to a table , Please use ` label :
<table style="width:100%">
<caption> Save every month </caption> <!-- title -->
<tr>
<th> month </th>
<th> savings </th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$50</td>
</tr>
</table>

Be careful :` The label must be inserted immediately in `` After tag .
Two 、 project
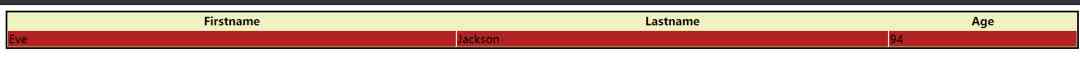
Specify a special style for the table
Specify a special style for the table , Add one id attribute :
<table id="t01">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
Now you can define a special style for this table :
table#t01 {
width: 100%;
background-color: #f1f1c1;
border: 2px solid black;
}

Add more styles :
table#t01 tr:nth-child(even) {
background-color: #eee;
}
table#t01 tr:nth-child(odd) {
background-color: #fff;
}
table#t01 th {
color: white;
background-color: black;
}

A small summary
| label | describe |
|---|---|
| <table> | Define the form |
| <th> | Define the header cell in the table |
| <tr> | Define a row in a table |
| <td> | Define the cells in the table |
| <caption> | Define a table title |
| <colgroup> | Specifies the format of one or more columns in a table . |
| <col> | Specify the properties of each column in the column with . <colgroup> Elements |
| <thead> | Use the header content in the table to group |
| <tbody> | Group body content into a table |
| attribute | describe |
|---|---|
border |
Property defines a border |
border-collapse |
Define properties for collapsing cell borders |
padding |
Padding added to cells |
text-align |
Align cell text |
border-spacing |
Set the spacing between cells |
colspan |
Make cells span multiple columns |
rowspan |
Make cells span multiple rows |
id |
It only represents a table |
3、 ... and 、 summary
This paper mainly introduces HTML form , The main attributes in the table are introduced in detail . Answer the questions in detail . It is convenient for you to understand the label of the form . I hope it will help you in your study .
Want to learn more Python Web crawler and data mining knowledge , Go to a professional website :http://pdcfighting.com/
版权声明
本文为[Python advanced]所创,转载请带上原文链接,感谢
边栏推荐
- 【自学unity2d传奇游戏开发】地图编辑器
- 事务的隔离级别与所带来的问题
- Staying up late summarizes the key points of report automation, data visualization and mining, which is different from what you think
- StickEngine-架构11-消息队列(MessageQueue)
- 每个大火的“线上狼人杀”平台,都离不开这个新功能
- Shh! Is this really good for asynchronous events?
- Even liver three all night, jvm77 high frequency interview questions detailed analysis, this?
- IPFs rudder filecoin landing at the same time, fil currency price broke a thousand
- Elasticsearch Part 6: aggregate statistical query
- Share with Lianyun: is IPFs / filecoin worth investing in?
猜你喜欢

How to turn data into assets? Attracting data scientists

大数据处理黑科技:揭秘PB级数仓GaussDB(DWS) 并行计算技术

What is alicloud's experience of sweeping goods for 100 yuan?

DRF JWT authentication module and self customization

Cglib 如何实现多重代理?

An article will take you to understand CSS alignment

What are PLC Analog input and digital input

大道至简 html + js 实现最朴实的小游戏俄罗斯方块

How to hide part of barcode text in barcode generation software

Who says cat can't do link tracking? Stand up for me
随机推荐
Installing ns-3 on ubuntu18.04
美团内部讲座|周烜:华东师范大学的数据库系统研究
Contract trading system development | construction of smart contract trading platform
使用 Iceberg on Kubernetes 打造新一代雲原生資料湖
如何对数据库账号权限进行精细化管理?
意外的元素..所需元素..
代码生成器插件与Creator预制体文件解析
C + + and C + + programmers are about to be eliminated from the market
How to play sortable JS vuedraggable to realize nested drag function of forms
es创建新的索引库并拷贝旧的索引库 实践亲测有效!
What are manufacturing and new automation technologies?
Who says cat can't do link tracking? Stand up for me
解决 WPF 绑定集合后数据变动界面却不更新的问题
How about small and medium-sized enterprises choose shared office?
大会倒计时|2020 PostgreSQL亚洲大会-中文分论坛议程安排
image operating system windows cannot be used on this platform
意派Epub360丨你想要的H5模板都在这里,电子书、大转盘、红包雨、问卷调查……
DC-1靶機
Introduction to the structure of PDF417 bar code system
StickEngine-架构12-通信协议