当前位置:网站首页>What is Bezier curve? How to draw third-order Bezier curve with canvas?
What is Bezier curve? How to draw third-order Bezier curve with canvas?
2022-07-05 07:33:00 【Front end watermelon brother_】
Hello everyone , I'm brother watermelon .
Today, let's talk about what Bessel curve is and its principle , And talk about how to use Canvas Technique to draw a third-order Bessel curve .
What is the Bezier curve ?
Bessel curve , It is a parametric curve that describes a curve through several simple parameters .
Bessel curve is composed of Pierre · Bessel Invented , The purpose is to assist in the main body design of the car , Now it has been widely used in computer aided design and computer graphics systems .
How is Bezier curve drawn ?
Bessel curve needs to provide parameters of several points , First of all Start and end of curve .
And then offer Any number of control points .
- If the number of control points is 0, We call it linear Bessel ;
- The number of control points is 1, Is the second-order Bessel curve ;
- The number of control points is 2, It is a third-order Bessel curve , And so on .
We have set the starting point 、 After the end point and control point , How does Bezier curve calculate the curve through these points ?
Bessel curve algorithm will follow the starting point 、 The control points 1、 The control points 2、…、 Sequence of endpoints , Two adjacent points are connected in turn , produce n A straight line ( This is also n The origin of the nomenclature of the order Bessel curve ).
Then we will start from the beginning of each line at the same time , Move towards the end and get a point proportionally . Then connect these points , produce n - 1 A straight line .
That's it , We continue the same operation , Until it becomes a straight line , Then we take a point proportionally , This point is the point through which the curve passes .
When our proportion increases a little ( from 0 To 1), You get all the points in the middle of the curve , Finally, draw a complete curve .
Second order Bezier curve drawing animation , From wikipedia :

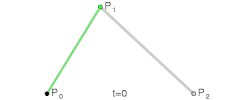
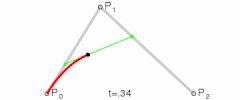
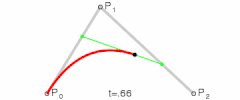
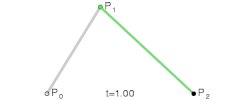
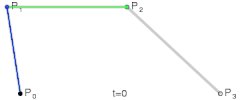
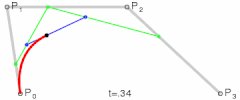
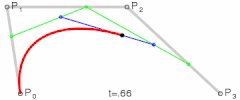
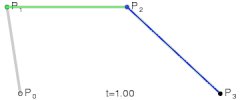
Third order Bezier curve drawing animation , From wikipedia :

The use of visual design
In visual design , The most commonly used is the third-order Bessel curve , Occasionally, second order .
Photoshop、AI And other graphic design tools provide tools for drawing Bezier curves , And was named “ Pen ”、“ curve ” Names like that , Because it can be better remembered .
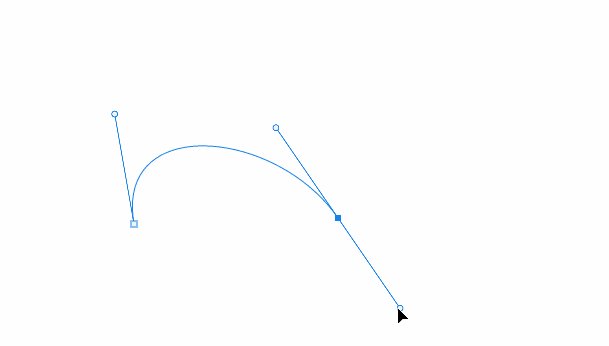
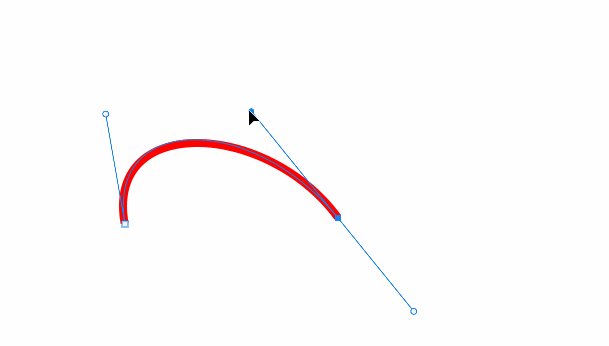
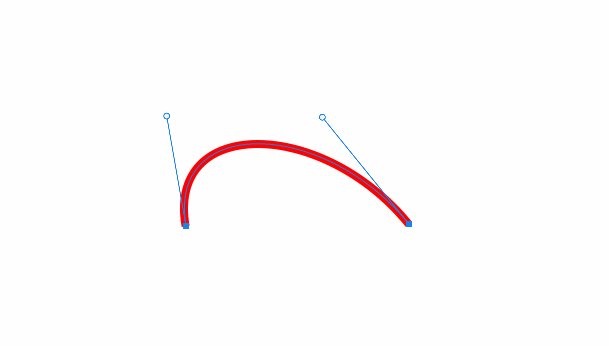
The next step is Photoshop On the use of “ Pen ” The tool draws a third-order Bezier operation demonstration , Just draw the curve of the above third-order Bessel animation .

You can see , When doing visual design , In fact, you don't need to know the principle of Bessel curve . All you need to do is adjust each point , Until you feel “ It should be OK ” until .
Of course, a Bessel curve cannot complete a complex curve , We need multiple third-order Bessel coordination . In order to make the connection smooth , Usually, the control point of the previous curve 2 And the control point of the latter curve 1 yes Point symmetry Location relationship of .
Generally speaking , The fewer Bezier curves are used for curves , It will be more exquisite, high-end and magnificent . Because it is the ultimate simplicity , Without a trace of redundancy .
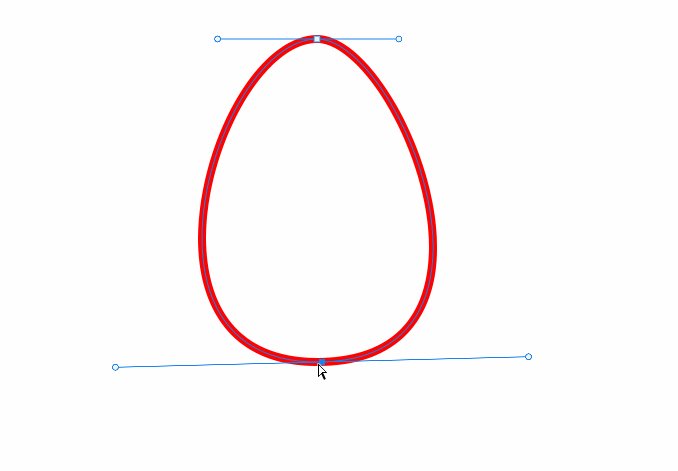
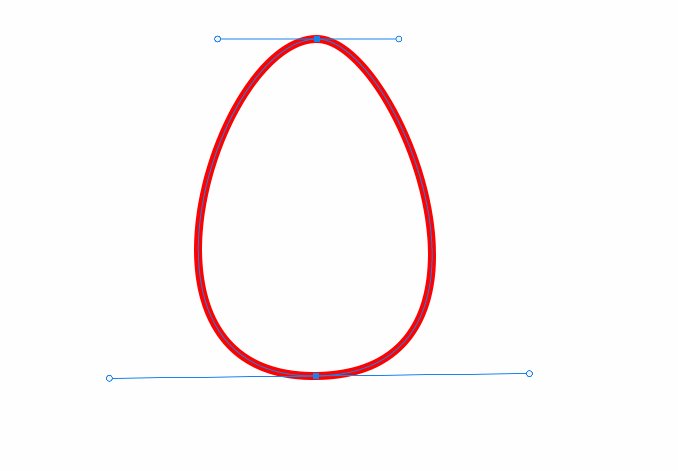
Take drawing an egg as an example :

Whew, whew, whew , Just two Bezier curves make an egg ( Maybe mango ) It's done .
use Cavans Draw a Bezier curve of third order
Canvas Provides bezierCurveTo() Method to draw the third-order Bessel curve .
ctx.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y);
bezierCurveTo Accept 6 Parameters , It is the third order Bessel curve The control points 1、 The control points 2、 The end of x and y coordinate .
EH , Where is the starting point coordinate ?
In fact, the starting point is The current position of the brush . This position may be the last time I passed moveTo() Arrive at a location , It may also be the coordinates of the end point reached after the last Bezier curve was drawn .
Here is an example code for drawing a third-order Bessel curve :
const canvas = document.querySelector('canvas');
const ctx = canvas.getContext('2d');
ctx.translate(100, 40);
const p1 = [0, 80]; // The starting point
const p2 = [200, 80]; // End
const cp1 = [-10, 0] // The control points 1
const cp2 = [110, 0] // The control points 2
// Set line style
ctx.strokeStyle = 'red';
ctx.lineWidth = 2;
ctx.beginPath();
// Draw the Bessel curve
ctx.moveTo(p1[0], p1[1]); // The brush first falls to the starting point of the curve
ctx.bezierCurveTo(cp1[0], cp1[1], cp2[0], cp2[1], p2[0], p2[1]);
ctx.stroke();
// Draw Guides
drawPoint(p1, ' The starting point ');
drawPoint(p2, ' End ');
drawPoint(cp1, ' The control points 1');
drawPoint(cp2, ' The control points 2');
function drawPoint([x, y], text) {
ctx.save();
ctx.lineWidth = 1;
ctx.strokeStyle = '#000';
ctx.beginPath();
ctx.arc(x, y, 2, 0, Math.PI * 2);
ctx.stroke();
const OFFSET_X = 6;
ctx.fillText(text, x + OFFSET_X, y);
ctx.restore();
}
Most of them are logic for setting styles and drawing points .
The core code for drawing third-order Bessel curve is :
ctx.moveTo(p1[0], p1[1]); // The brush first falls to the starting point of the curve
ctx.bezierCurveTo(cp1[0], cp1[1], cp2[0], cp2[1], p2[0], p2[1]);
ctx.stroke();
The result drawn is :

ending
Bessel curve is an expression of curve trend .
It's very simple , Can use a few points to describe a variety of curves , It is widely used in the field of visual design .
At the same time, it has also become a basic module in computer graphics , Many graphic standards, such as SVG、Canvas There are both third-order and second-order Bessel curves API standard .
I'm brother watermelon , Thank you for reading .
边栏推荐
- 2022.06.27_ One question per day
- The folder directly enters CMD mode, with the same folder location
- Brief description of inux camera (Mipi interface)
- [idea] common shortcut keys
- 2022年PMP项目管理考试敏捷知识点(7)
- Idea shortcut key
- Microservice registry Nacos introduction
- CADD课程学习(5)-- 构建靶点已知的化合结构(ChemDraw)
- [MySQL] database knowledge record
- list. files: List the Files in a Directory/Folder
猜你喜欢

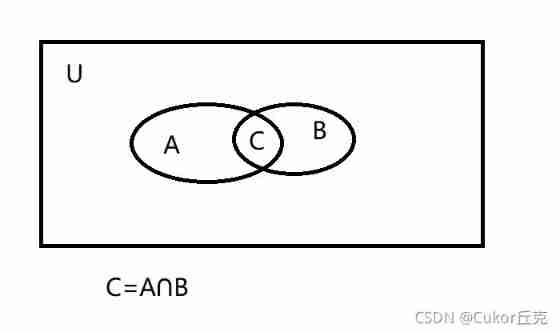
Set theory of Discrete Mathematics (I)

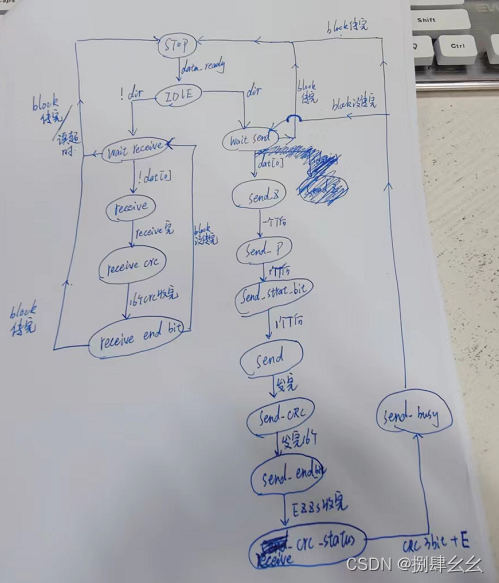
SOC_ SD_ DATA_ FSM

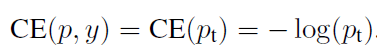
Intelligent target detection 59 -- detailed explanation of pytoch focal loss and its implementation in yolov4

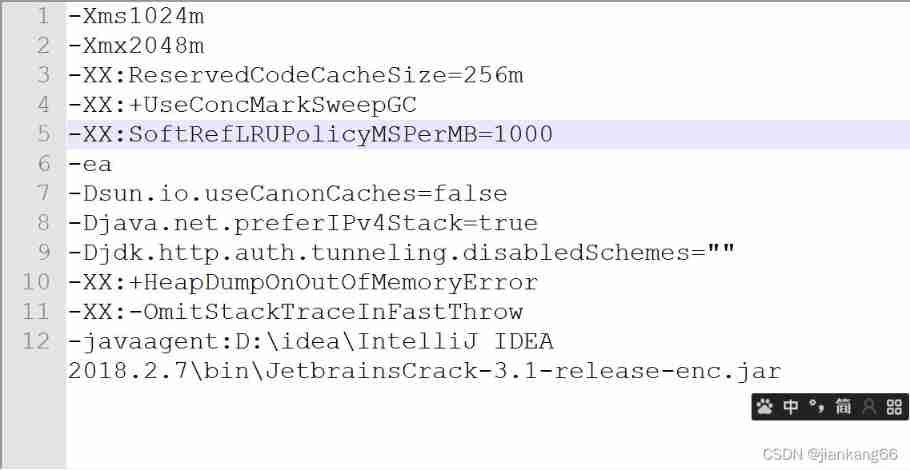
How to deal with excessive memory occupation of idea and Google browser

2022 PMP project management examination agile knowledge points (7)

Shadowless cloud desktop - online computer

SD_ CMD_ RECEIVE_ SHIFT_ REGISTER

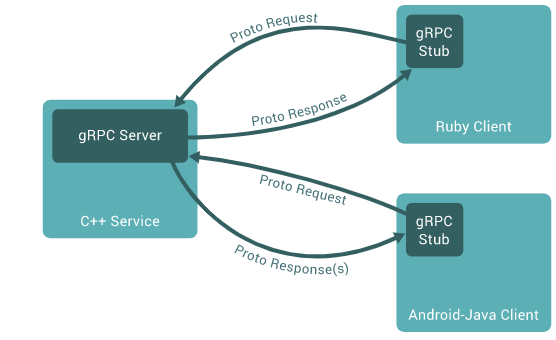
Play with grpc - go deep into concepts and principles

并查集理论讲解和代码实现

CADD course learning (6) -- obtain the existing virtual compound library (drugbank, zinc)
随机推荐
Import CV2, prompt importerror: libcblas so. 3: cannot open shared object file: No such file or directory
Pytorch has been installed in anaconda, and pycharm normally runs code, but vs code displays no module named 'torch‘
Database SQL practice 3. Find the current salary details of the current leaders of each department and their corresponding department number Dept_ no
[MySQL] database knowledge record
String alignment method, self use, synthesis, newrlcjust
Ethtool principle introduction and troubleshooting ideas for network card packet loss (with ethtool source code download)
Basic series of SHEL script (I) variables
Delayqueue usage and scenarios of delay queue
The number of occurrences of numbers in the offer 56 array (XOR)
Differences between pycharm and idle and process -- join() in vs Code
C learning notes
How to delete the virus of inserting USB flash disk copy of shortcut to
Typecho adds Baidu collection (automatic API submission plug-in and crawler protocol)
Machine learning Seaborn visualization
The folder directly enters CMD mode, with the same folder location
Qu'est - ce que l'hydroxyde de sodium?
Explanation of parallel search set theory and code implementation
And let's play dynamic proxy (extreme depth version)
Deepin, help ('command ') output saved to file
SOC_ SD_ CMD_ FSM