当前位置:网站首页>Long list performance optimization scheme memo
Long list performance optimization scheme memo
2022-07-07 10:44:00 【Weave_ network】
Have a brief understanding of memo
In the field of computer , Memorization is an optimization technology scheme mainly used to improve the speed of computer programs . It stores the returned results of expensive function calls , When the same input occurs again , The cached data is returned , So as to improve the computational efficiency .
notes : stay 《JavaScript Ninja Secret 》 Of 3.2.2 In the festival 「 Self memory function 」 There is such an introduction in :
Memorization is a process of constructing functions , Be able to remember the last calculation result . In this shell , When the function calculates the result, the result is stored according to the parameters . In this way , If another call uses the same parameters , We can directly return the last stored result instead of calculating it again . Avoiding repetitive and complex calculations like this can significantly improve performance .
memo effect
Check whether the content to be rendered is the same as the previous rendering , If the two are the same , Then the last rendering result will be retained .
vue3.2 A new performance optimization instruction has been added in v-memo
Remember the subtree of a template . Elements and components can be used . The instruction receives a fixed length array as a dependency value for memory comparison . If each value in the array is the same as the last rendering , Then the update of the whole subtree will be skipped . for example :
<div v-memo="[valueA, valueB]">
...
</div>
When the component is re rendered , If
valueAAndvalueB All remain the same, So for this<div>And all its child nodes will be updatedskip. in fact , Even virtual DOM Of VNode Creation will also be skipped , Because the memory copy of the subtree can be reused .
It is important to declare memory arrays correctly , Otherwise, some updates that actually need to be applied may also be skipped . with
Empty dependency arrayOf v-memo (v-memo=“[]”) stayFunctionally equivalent to v-once.
combination v-for Use
v-memoOnly targeted optimization for performance sensitive scenarios , There should be few scenes to use .Rendering v-for A long list of( Longer than 1000) Probably its most useful scenario :
<div v-for="item in list" :key="item.id" v-memo="[item.id === selected]">
<p>ID: {
{ item.id }} - selected: {
{ item.id === selected }}</p>
<p>...more child nodes</p>
</div>
When the components selected When the state changes , Even the vast majority item Nothing has changed , a large number of VNode Will still be created . Used here
v-memo Essentially represents “ Only in item Update it when it changes from unchecked to checked, vice versa ”. thisAllow each unaffected item Reuse the previous VNode, And completely skip the difference comparison. Be careful , We don't need to put item.id Included in the memory dependency array , because Vue Can automatically from item Of :key Infer it from .
Be careful
stay
v-forUse inv-memowhen , Make sure they areUsed on the same element.v-memo stay v-for Internal is invalid.
v-memo It can also be used for components, In some extreme scenarios where the update check of sub components is not optimized , Manually prevent unnecessary updates . however , Say it again , Developers are responsibleSpecify the correct dependent array , To avoid necessary updates being skipped.
React 16.6.0 Released in React.memo()
React.memo() What is it?
React.memo() and PureComponent Very similar , It helps us control when to re render components .
Component only in its props Re render when changes occur . Generally speaking , In the component tree React Components , As long as there is a change, it will go through the rendering process . however
adopt PureComponent and React.memo(), We can just let some components render.
const ToBeBetterComponent = React.memo(function MyComponent(props) {
// only renders if props have changed
})
React.memo() acceptable 2 Parameters, The first parameter is zeroComponents of pure functions, The second parameter is used forcontrast props Control whether to refresh, And shouldComponentUpdate() The function is similar to .
import React from "react";
function Child({
seconds}){
console.log('I am rendering');
return (
<div>I am update every {
seconds} seconds</div>
)
};
function areEqual(prevProps, nextProps) {
if(prevProps.seconds===nextProps.seconds){
return true
}else {
return false
}
}
export default React.memo(Child,areEqual)
Components applied to
Because only the components that need to be rendered are rendered , So this is a performance improvement .
PureComponent Depend on class Can be used . and React.memo() You can talk to functional componentUse it together .
import React from 'react';
const MySnowyComponent = React.memo(function MyComponent(props) {
// only renders if props have changed!
});
// can also be an es6 arrow function
const OtherSnowy = React.memo(props => {
return <div>my memoized component</div>;
});
// and even shorter with implicit return
const ImplicitSnowy = React.memo(props => (
<div>implicit memoized component</div>
));
React.memo() It's a function of higher order , It is associated with React.PureComponent similar , But a function component, not a class
import React from 'react';
export default class extends React.Component {
constructor(props){
super(props);
this.state = {
date : new Date()
}
}
componentDidMount(){
setInterval(()=>{
this.setState({
date:new Date()
})
},1000)
}
render(){
return (
<div>
<Child seconds={1}/>
<div>{this.state.date.toString()}</div>
</div>
)
}
}
React.memo() And Redux
import React from "react";
function Child({seconds,state}){
console.log('I am rendering');
return (
<div>
<div>I am update every {seconds} seconds</div>
<p>{state}</p>
</div>
)
};
const mapStateToProps = state => ({
state: 'React.memo() Use in connect()( Inside )'
});
export default connect(mapStateToProps)(React.memo(Child))
边栏推荐
- CSAPP Bomb Lab 解析
- 软考信息处理技术员有哪些备考资料与方法?
- Using tansformer to segment three-dimensional abdominal multiple organs -- actual battle of unetr
- Multisim -- software related skills
- Deeply analyze the main contents of erc-4907 agreement and think about the significance of this agreement to NFT market liquidity!
- 1323: [example 6.5] activity selection
- IO model review
- Find the root of equation ax^2+bx+c=0 (C language)
- [système recommandé 01] rechub
- Applet jump to H5, configure business domain name experience tutorial
猜你喜欢

Experience sharing of software designers preparing for exams

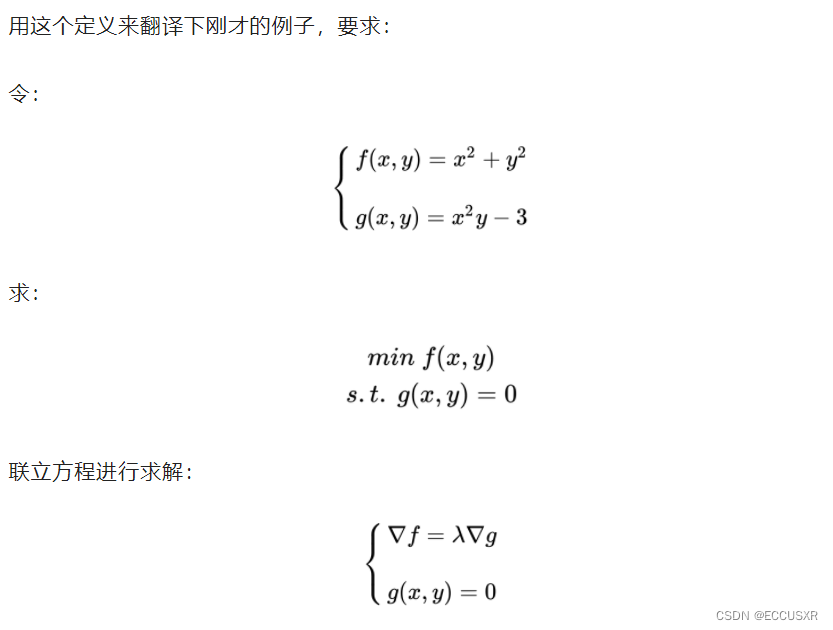
【机器学习 03】拉格朗日乘子法

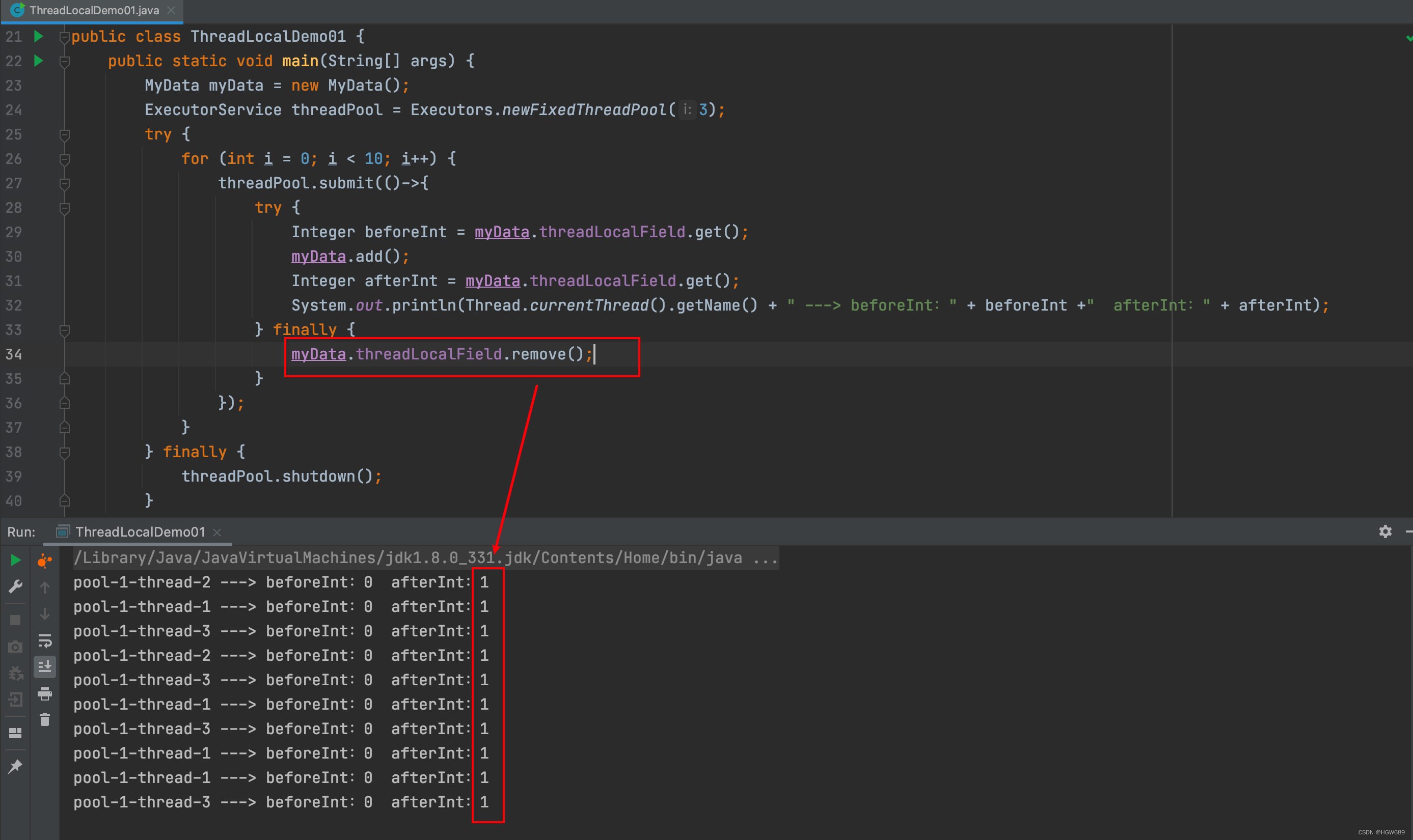
ThreadLocal会用可不够
![[recommendation system 01] rechub](/img/92/c14c867247d3a042c69b5ed0091fbe.png)
[recommendation system 01] rechub

1324:【例6.6】整数区间

求最大公约数与最小公倍数(C语言)

What does intermediate software evaluator test

What are the test preparation materials and methods for soft exam information processing technicians?

南航 PA3.1

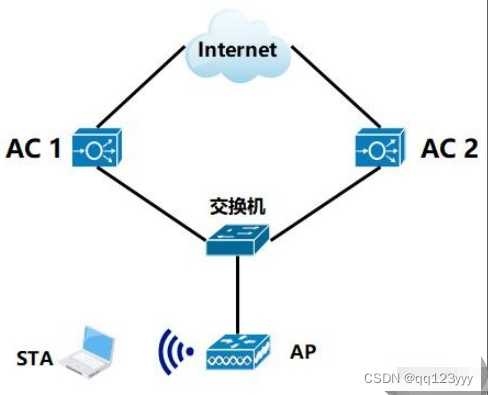
Network engineer test questions and answers in May of the first half of 2022
随机推荐
[daiy5] jz77 print binary tree in zigzag order
【推荐系统 01】Rechub
BUUCTF---Reverse---reverse1
[牛客网刷题 Day6] JZ27 二叉树的镜像
The width of table is 4PX larger than that of tbody
CC2530 zigbee IAR8.10.1环境搭建
[actual combat] transformer architecture of the major medical segmentation challenges on the list --nnformer
[recommendation system 02] deepfm, youtubednn, DSSM, MMOE
Installation and configuration of slurm resource management and job scheduling system
ThreadLocal会用可不够
[recommendation system 01] rechub
How much review time does it usually take to take the intermediate soft exam?
5个chrome简单实用的日常开发功能详解,赶快解锁让你提升更多效率!
ArrayList thread insecurity and Solutions
Find the greatest common divisor and the least common multiple (C language)
Deeply analyze the main contents of erc-4907 agreement and think about the significance of this agreement to NFT market liquidity!
How to successfully pass the senior system architecture designer in the second half of the year?
[email protected] can help us get the log object quickly
2022年7月10日“五心公益”活动通知+报名入口(二维码)
Socket通信原理和实践