Extension Manifest
It's like chrome The plug-in USES manifest.json To manage the configuration of plug-ins ,vscode There is also a plug-in for manifest, And it's called package.json, ad locum , We can also configure the name of the plug-in , Version number ,icon Outside , You can also configure what functions the plug-in provides , And even release the information you need . All fields can be viewed Official documents , This article only talks about a few of these fields related to development and release .
Activation Events
Activation Events yes package.json A field in , After the user has installed a plug-in , When will the plug-in be activated , And start working . For example, it has been started after installation vscode Just activate , It can be written like this :
"activationEvents": [
"*"
]
If you want to activate after startup, you can use onStartupFinished;
Activate when opening a file of a certain type , Such as log file :
...
"activationEvents": [
"onLanguage:log"
]
...
For more startup events, refer to https://code.visualstudio.com/api/references/activation-events
Contribution Points
Contribution Points We can understand what capabilities the plug-ins developed for us should provide , We can expand in many ways vscode, Large enough to support syntax highlighting and lint, Small enough to provide a command or button , It's all defined here . For example, provide a command :
{
"contributes": {
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World", // Provide a more friendly name
"category": "Hello",
"icon": {
"light": "path/to/light/icon.svg",
"dark": "path/to/dark/icon.svg"
}
}
]
}
}
In order to achieve extension.sayHello, We are extension.ts adopt commands.registerCommand To implement this command :
vscode.commands.registerCommand('extension.sayHello',() => {
console.log('hello world');
vscode.window.showInformationMessage('hello!')
})
So when we ctrl+shift+p And enter the sayHello when , The plug-in will be executed sayHello Corresponding function .
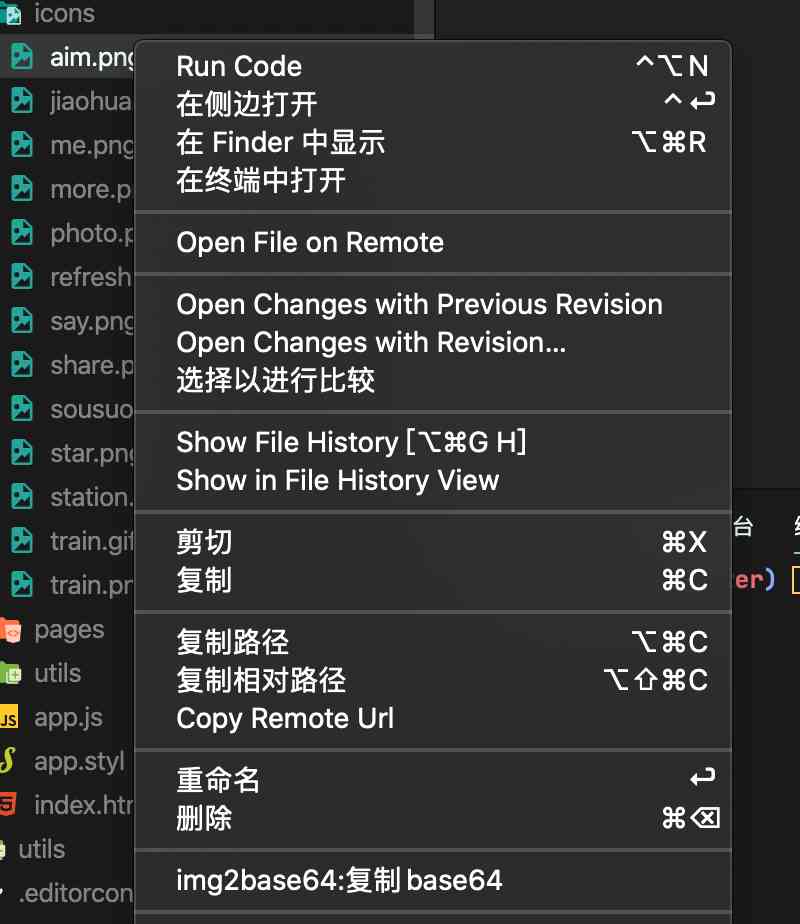
We can also insert an option in the context menu :
"menus": {
"explorer/context": [
{
"when": "resourceScheme == file",
"command": "extension.base64",
"group": "base64"
}
]
}
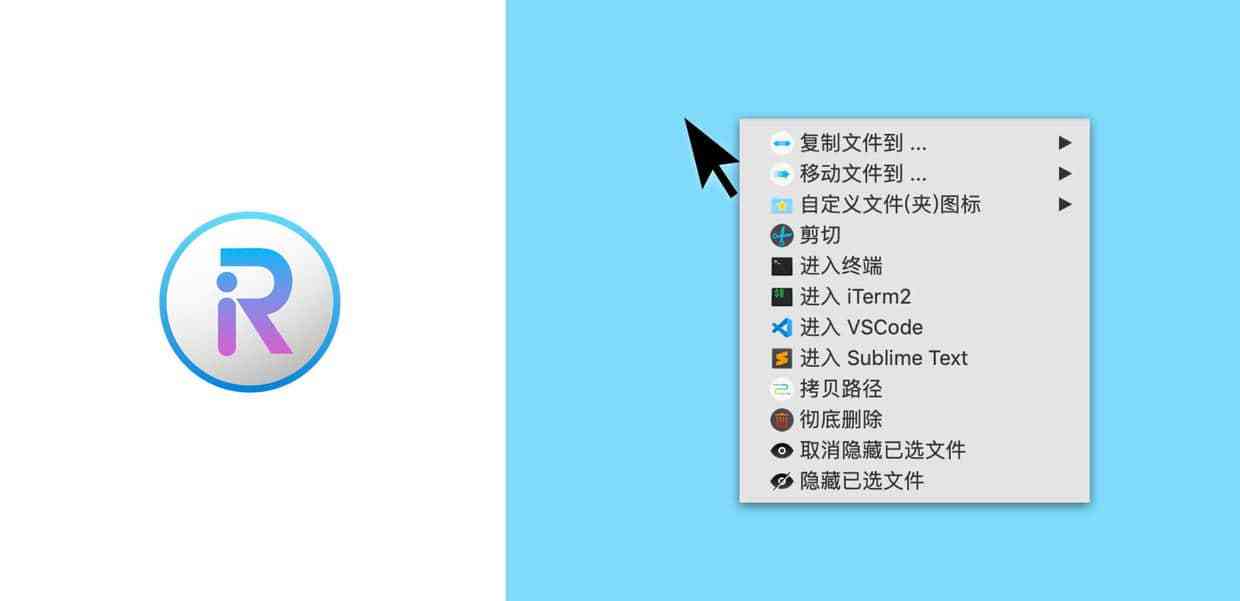
above This json It means that vscode In the file manager of , Add one to convert the file to base64 Right click menu . The effect is as follows :

For the full code, see img2base64, be-all contribute point see https://code.visualstudio.com/api/references/contribution-points
Problems that may be encountered in Publishing
The main purpose of publishing is to use vsce This tool releases . Several commands are mainly used :
vsce create-publisher (publisher name) # Create a publisher
vsce login (publisher name) # Use publisher name Sign in
$ cd myExtension
$ vsce package
# myExtension.vsix generated
$ vsce publish
# <publisherID>.myExtension published to VS Code MarketPlace
It is suggested to take a full look at the official release to the plug-in market course . The thing to note is that it's generating token When , You need to follow the document strictly , If the login newspaper encountered in the subsequent release 401 The problem of , Please refer to the link below .
- engines
Used to mark the minimum required version of the plug-in , If you don't use a very new api, It is suggested to set down several versions , To support is not the latest vscode, If you don't use incompatible api, set * It's fine too
"engines": {
"vscode": "*"
}
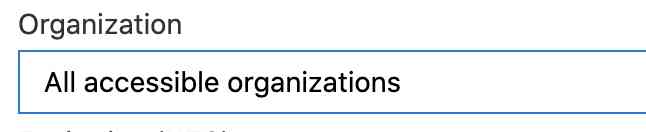
- token 401 problem
Make sure your token Generation time orgnization The choice is All accessiable orgnizations,

https://github.com/microsoft/vscode-vsce/issues/11
-
publisher problem
https://segmentfault.com/a/1190000017279102 -
logo, Make one for your own plug-in logo Well , Use the following open source tool , You can make a cool one very quickly logo
https://www.logoly.pro/#/
I hope this article can help you to step on the pit less ( End )