当前位置:网站首页>Digital scrolling increases effect
Digital scrolling increases effect
2022-07-07 02:39:00 【Xiao_ Maple】
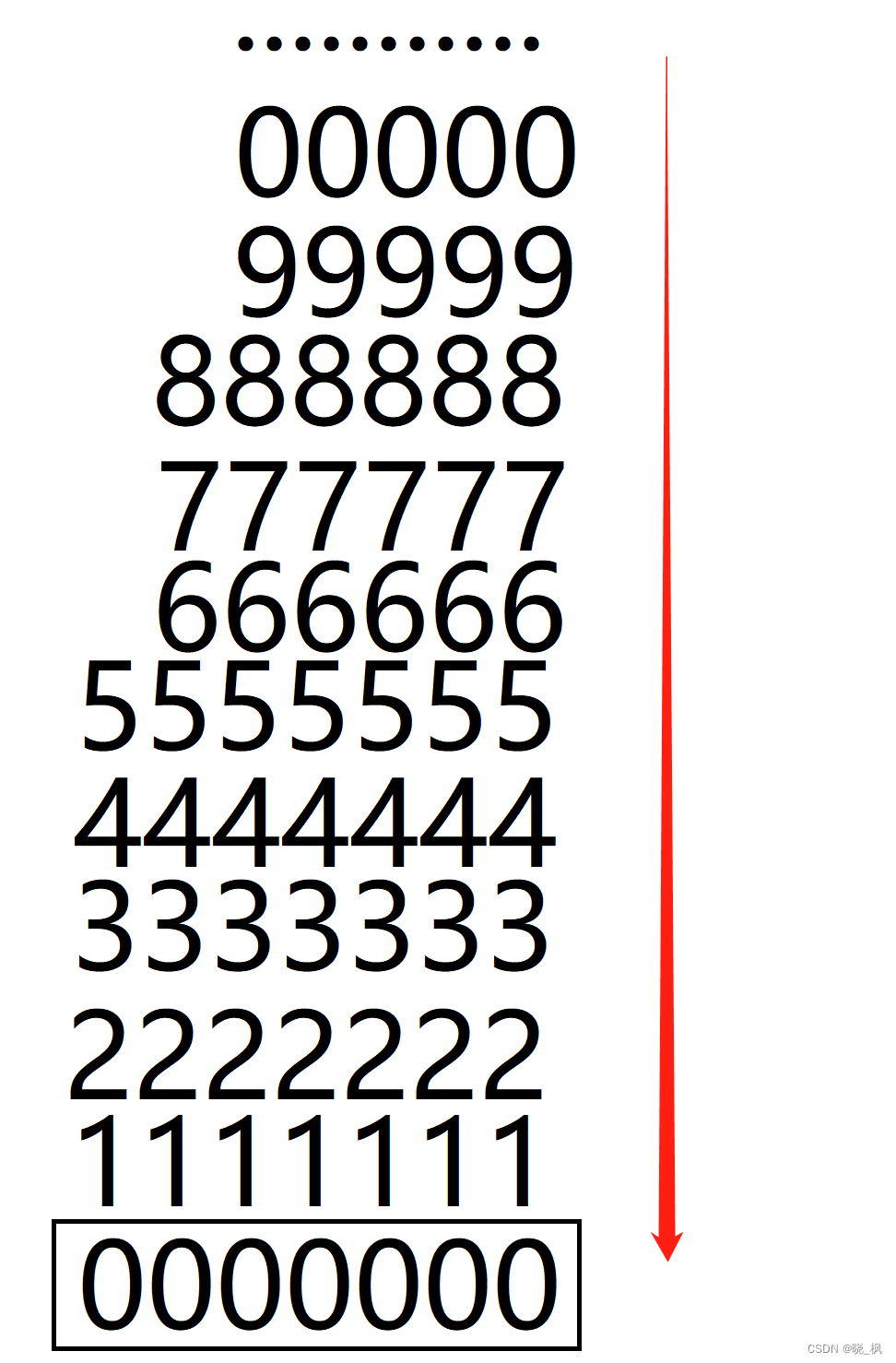
Effect demonstration
Video demo
Logical thinking
For example, the final number we want to show is 5878390 , Then the first number is from 1 Scroll to 5 stop it , The second number is from 0 Scroll to 5 Scroll to 8 stop it , The third number is from 0 Scroll to 8 Scroll to 7 stop it (9 And then 0), That is to say, each bit from left to right scrolls longer than the previous one , In this way, the number appears in turn from left to right .

Code implementation
Generate the array we need
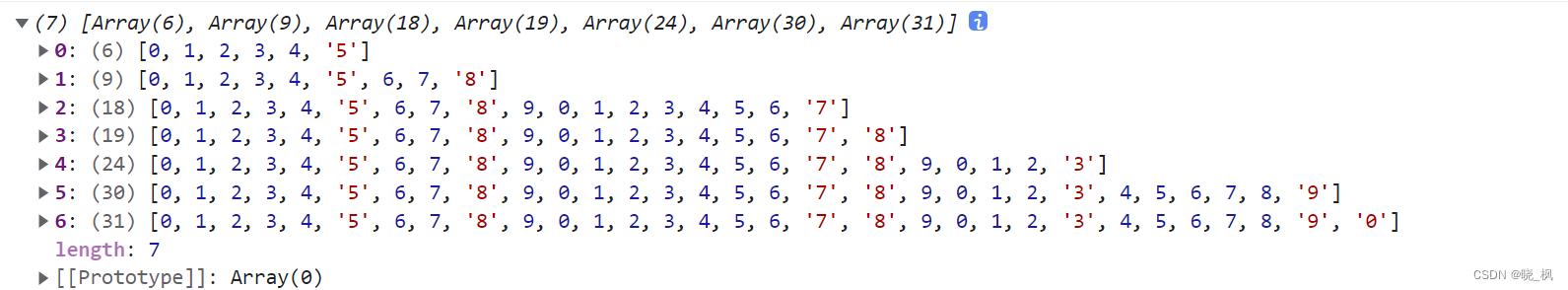
For each digit, we need to generate the corresponding array .
this.num = '5878390'.split('');
let numArr = [];
this.num.map((item,index) => {
numArr[index] = [];
let i = 0;
// If it's not the first cycle , Add the last generated array
if(index != 0){
numArr[index] = numArr[index].concat(numArr[index - 1]);
// Assign the last value of the array to i
i = numArr[index1].pop();
}
while(i != item){
numArr[index].push(i);
i++;
// The remainder here is for i be equal to 10 Reset to 0
i = i % 10;
}
// Because the judgment is i It's not equal to item, So finally we put item Add in
numArr[index].push(item);
})
this.numArr = numArr; The resulting array should look like this 
html Code
In the code numArr[indexNum].length - 1 and index == 0 ? 0 : 33 It's all about transform: translateY(-100%); Show the content correctly , What you don't understand here can be debugged in the browser css I understand. .
<div class="nums">
<div v-for="(itemNum, indexNum) in num" :key="indexNum">
// Here, different animation times are set by the current subscript , Set the height according to the array length of the current number ,
<div
:style="{ height: numArr[indexNum].length - 1 + '00%', animationDuration: indexNum / 10 + 0.5 + 's' }">
<div v-for="(item, index) in numArr[indexNum]" :key="index"
:style="{ height: index == 0 ? 0 : 33 + 'px' }">
{
{ item }}
</div>
</div>
</div>
</div>css Code
.nums {
font-size: 26px;
font-weight: bold;
color: #FFFFFF;
line-height: 33px;
letter-spacing: 1px;
text-shadow: 0px 1px 6px #159AFF;
display: flex;
>div {
height: 33px;
overflow: hidden;
display: flex;
>div {
display: flex;
flex-direction: column-reverse;
animation: numIncrease 1s linear 1.3s;
animation-fill-mode: forwards;
transform: translateY(-100%);
>div {
height: 33px;
text-align: right;
}
}
}
}
@keyframes numIncrease {
0% {
transform: translateY(-100%);
}
100% {
transform: translateY(0%);
}
}边栏推荐
- 安德鲁斯—-多媒体编程
- unity webgl自适应网页尺寸
- The cities research center of New York University recruits master of science and postdoctoral students
- 如何从0到1构建32Core树莓派集群
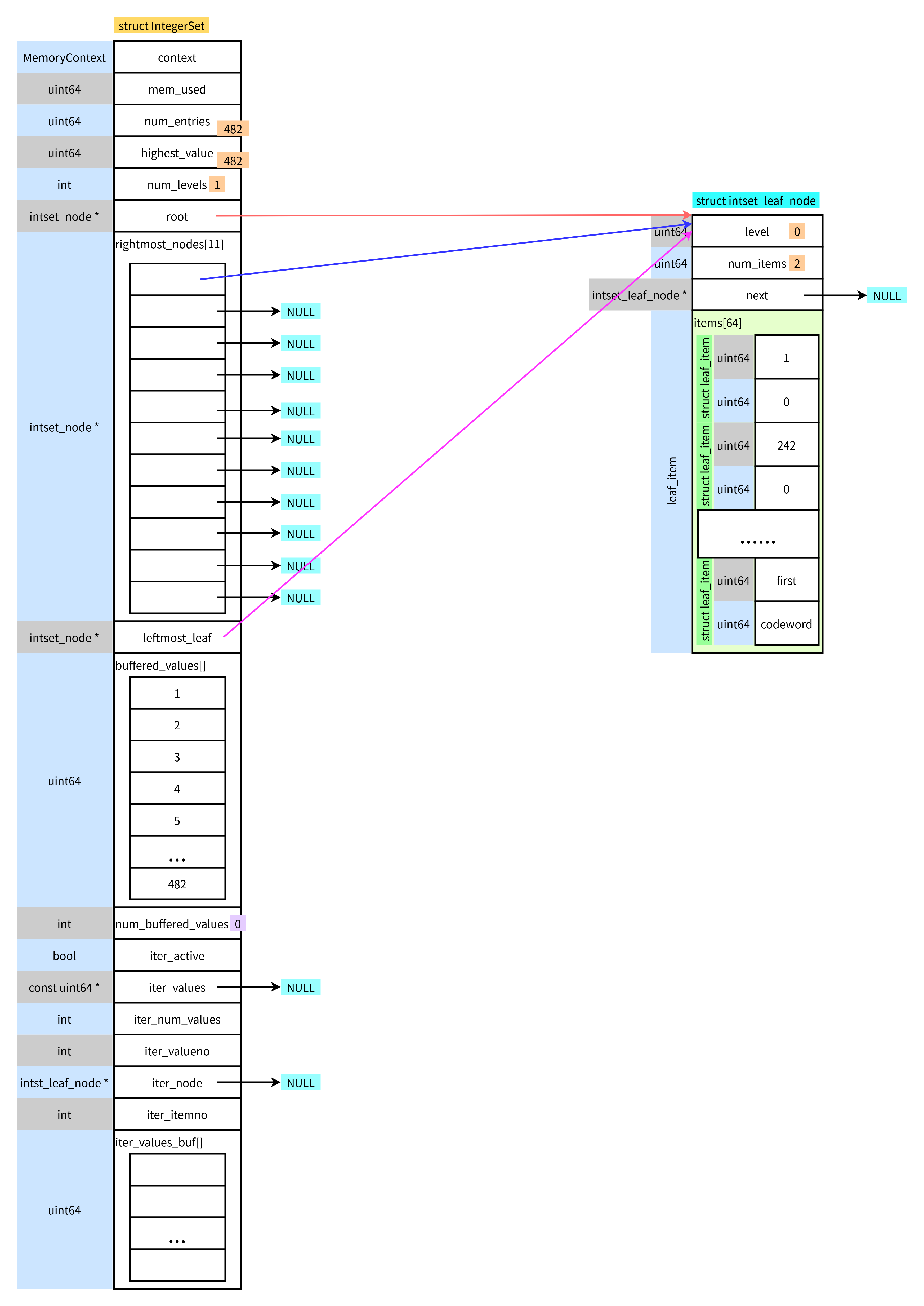
- Integerset of PostgreSQL
- Increase 900w+ playback in 1 month! Summarize 2 new trends of top flow qiafan in station B
- MMDetection3D加载毫米波雷达数据
- Error in fasterxml tostringserializerbase
- fiddler的使用
- Douban average 9 x. Five God books in the distributed field!
猜你喜欢

Google Earth Engine(GEE)——Landsat 全球土地调查 1975年数据集

Apifox,你的API接口文档卷成这样了吗?

【森城市】GIS数据漫谈(二)

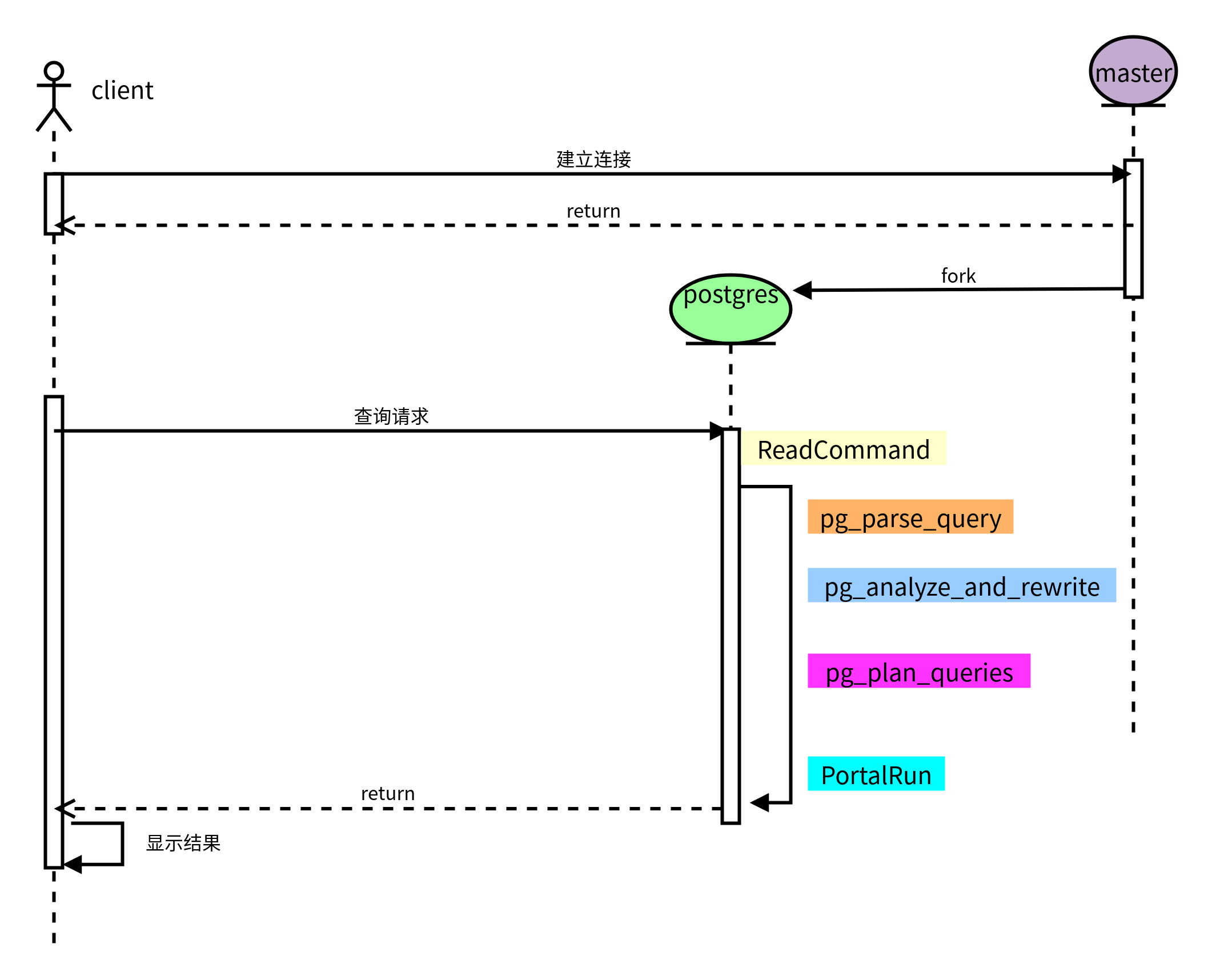
postgresql之整体查询大致过程

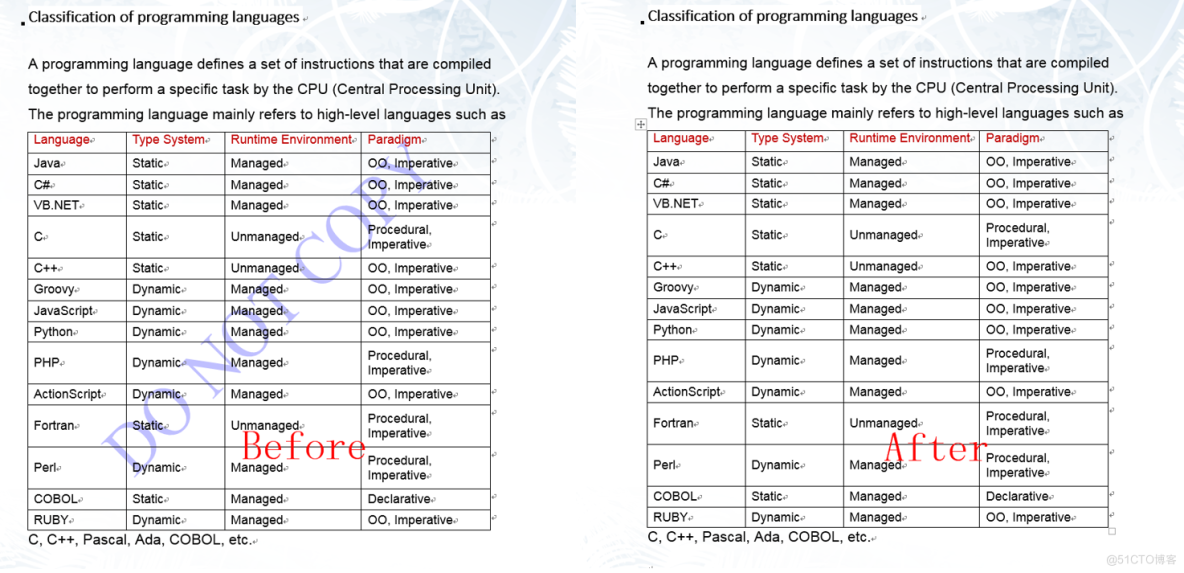
C#/VB.NET 删除Word文檔中的水印

Web3's need for law

你不可不知道的Selenium 8种元素定位方法,简单且实用

KYSL 海康摄像头 8247 h9 isapi测试

postgresql之integerset
![[paper reading | deep reading] rolne: improving the quality of network embedding with structural role proximity](/img/21/59c4d61b22e7d021b7a72a64a16b48.png)
[paper reading | deep reading] rolne: improving the quality of network embedding with structural role proximity
随机推荐
本周 火火火火 的开源项目!
Leetcode:minimum_ depth_ of_ binary_ Tree solutions
Pioneer of Web3: virtual human
3--新唐nuc980 kernel支持jffs2, Jffs2文件系统制作, 内核挂载jffs2, uboot网口设置,uboot支持tftp
The boss is quarantined
Real project, realized by wechat applet opening code (end)
软件测试——Jmeter接口测试之常用断言
KYSL 海康摄像头 8247 h9 isapi测试
Apifox, is your API interface document rolled up like this?
Compress JS code with terser
Untiy文本框的代码换行问题
Use of fiddler
wzoi 1~200
【森城市】GIS数据漫谈(二)
[leetcode]Search for a Range
S120驱动器基本调试步骤总结
牛客编程题--必刷101之双指针篇
安全巡检的工作
普通测试年薪15w,测试开发年薪30w+,二者差距在哪?
[xlua notes] array of lua to array of C #