当前位置:网站首页>Page countdown
Page countdown
2022-07-05 05:02:00 【Fierce chicken】
Make a simple web page countdown timer . This countdown can be counted down according to the entered deadline , The entered deadline data will be cached locally (“deadlineDate”)( See the end of the article for the source code )

Native is used here JS Write relevant web page logic , Mainly applied to API Yes
document.getElementById(): Used to get DOM Element nodes , It is convenient to fill in data to the node and displayWindow.setInterval(): Used to refresh the displayed countdown data every second . This is the key to realize this countdown functionelem.addEventListener(): For binding events , Here is only the click event used to bind the reset button- Built-in objects
Date: Used to get all time-related values
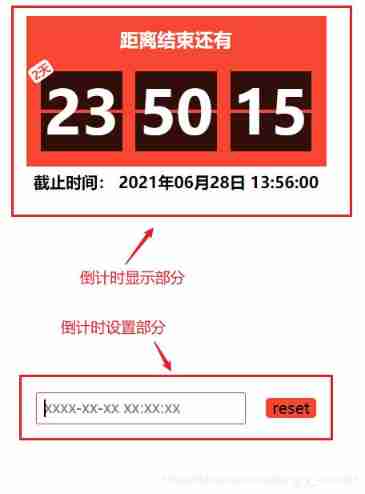
The whole web application is divided into two main parts : Countdown display part and countdown setting part

When you enter this page , If the deadline is not set , Then the default deadline is the time of entering the page , The countdown display part does not run . You need to input the date and time in the specified format according to the prompt in the input box , Can make the countdown run . but Here I don't have fault tolerance for date input , Unable to process user's wrong input
The maximum unit of countdown display is “ God ”, When the remaining time is less than 1 days , This unit will not appear
New content recognized in the coding process
In the face of Date Object to perform basic operations ( Except addition , This is string splicing , call toString()) when Date Object will automatically call valueOf() The number of milliseconds converted to integer
Date Object instances can change time directly by subtraction , Now with Date The integer that the object subtracts represents the number of milliseconds
such as :let deadlineDate = new Date(); console.log(deadlineDate); // The output is the date string deadlineDate -= 24 * 60 * 60 * 1000; // At this time, the date is reduced by one day console.log(deadlineDate); // The output is the number of millisecondsIn fact, you can also multiply 、 Operations such as division change the value , You can also use comparison operators to directly compare time ( This is the comparison of milliseconds ), The date object will automatically call
valueOf()Convert to millisecond value . Except addition , Because at this time, it becomes string splicinglet deadlineDate = new Date(); console.log(deadlineDate + 24 * 60 * 60 * 1000); // Concatenation of date string and numeric value console.log(deadlineDate * 2); // Twice the original millisecond valueDate Object instances can be directly associated with Date Object instances are subtracted , It can also be directly related to the number of milliseconds ( Integers ) Subtracting the , At this time, it represents the subtraction of two milliseconds
such as :let deadlineDate = new Date("2021-6-26 17:00:00"); let deadlineMillis = +new Date(); let curTime = new Date(); console.log(deadlineDate - curTime); // At this time, the difference between the output milliseconds console.log(deadlineMillis - curTime); // At this time, the difference between the output millisecondsIn fact, it can also be other basic operations besides addition , Here, date objects are automatically converted into milliseconds for operation
Article source :https://gitee.com/thisismyaddress/bocheng-blogs/tree/master/ Web page effects / Web countdown
边栏推荐
- XSS injection
- Unity writes timetables (without UI)
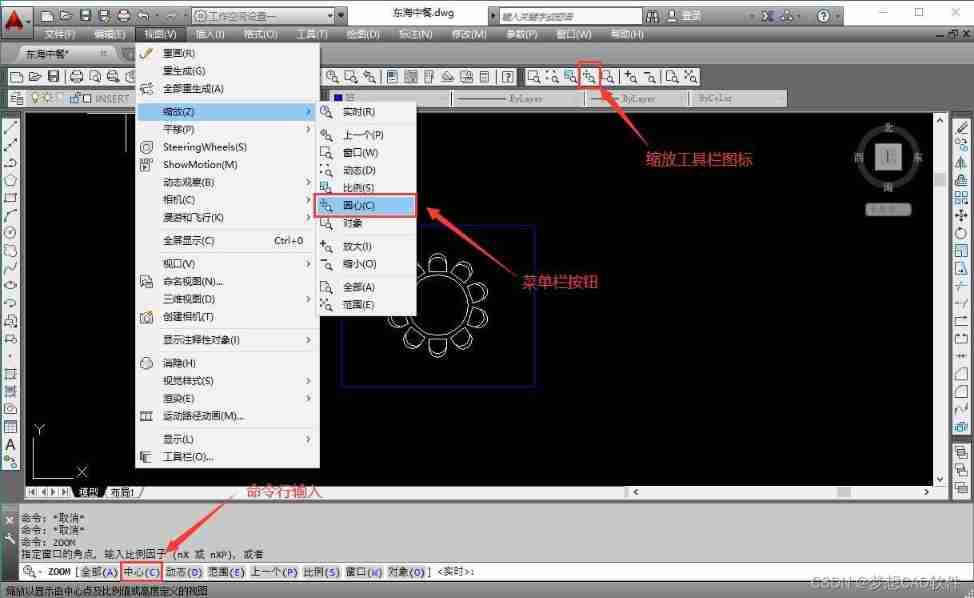
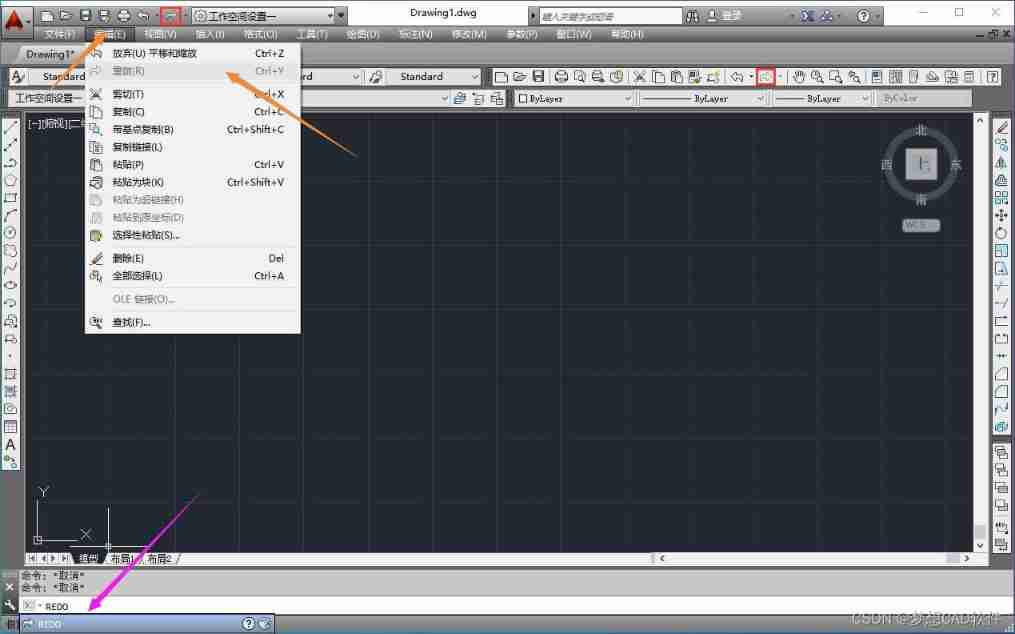
- AutoCAD - scaling
- 3dsmax common commands
- C4D simple cloth (version above R21)
- LeetCode之单词搜索(回溯法求解)
- Unity check whether the two objects have obstacles by ray
- AutoCAD - lengthening
- Out and ref functions of unity
- China as resin Market Research and investment forecast report (2022 Edition)
猜你喜欢

Panel panel of UI
![Rip notes [rip message security authentication, increase of rip interface measurement]](/img/89/f70af97676496d7b9aa867be89f11d.jpg)
Rip notes [rip message security authentication, increase of rip interface measurement]

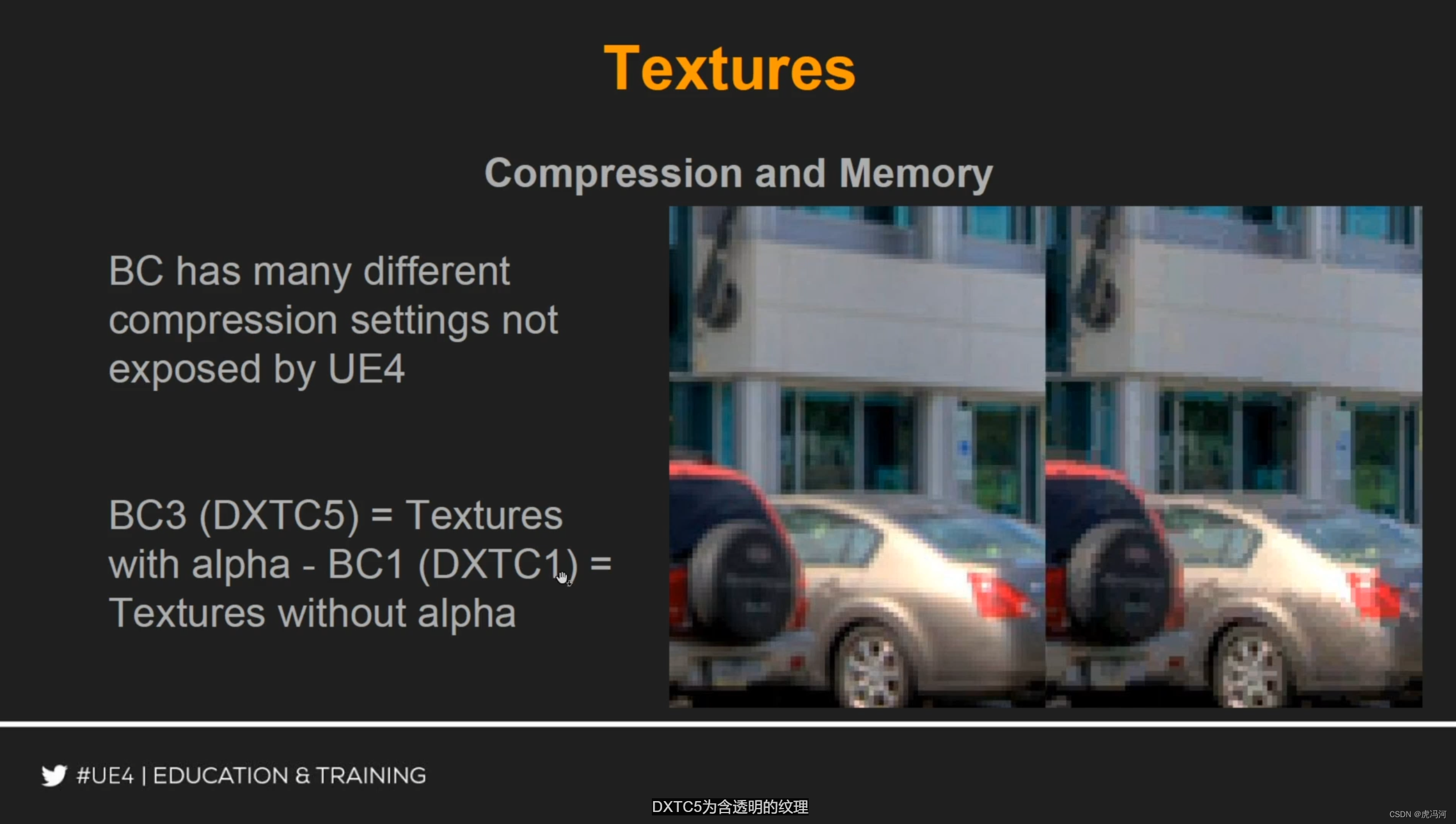
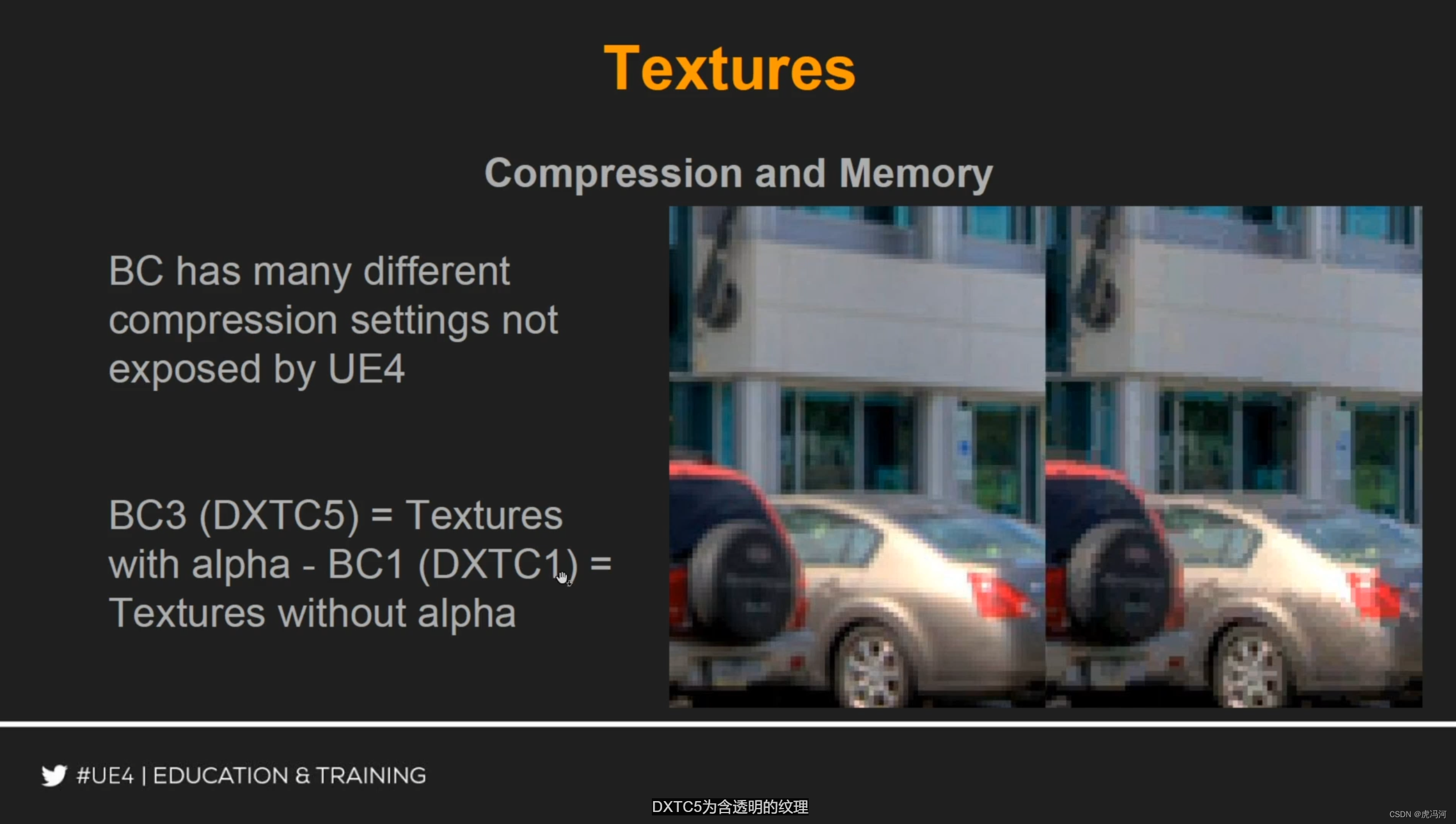
UE4/UE5 虚幻引擎,材质篇,纹理,Compression and Memory压缩和内存

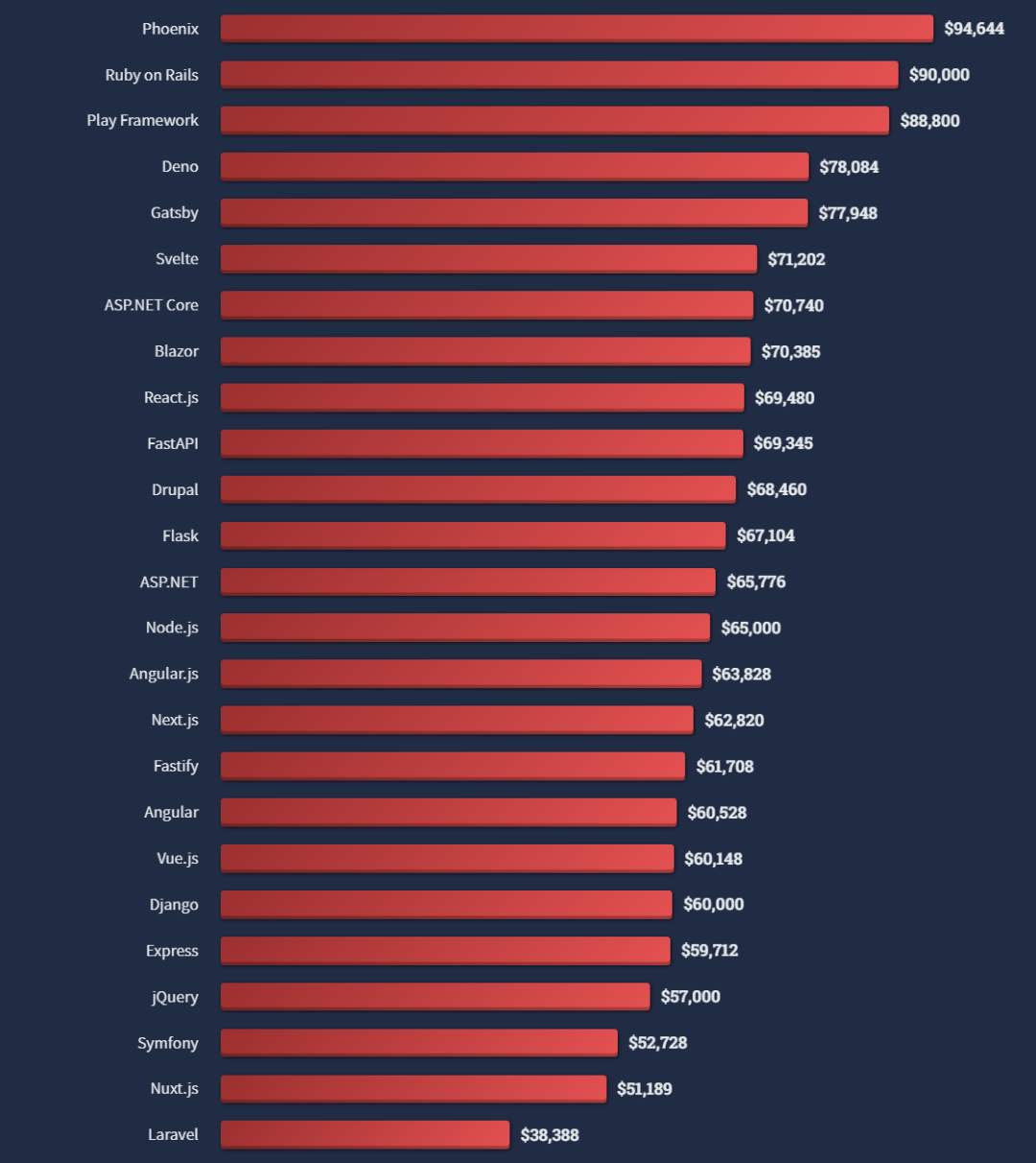
PostgreSQL 超越 MySQL,“世界上最好的编程语言”薪水偏低

AutoCAD - Center zoom

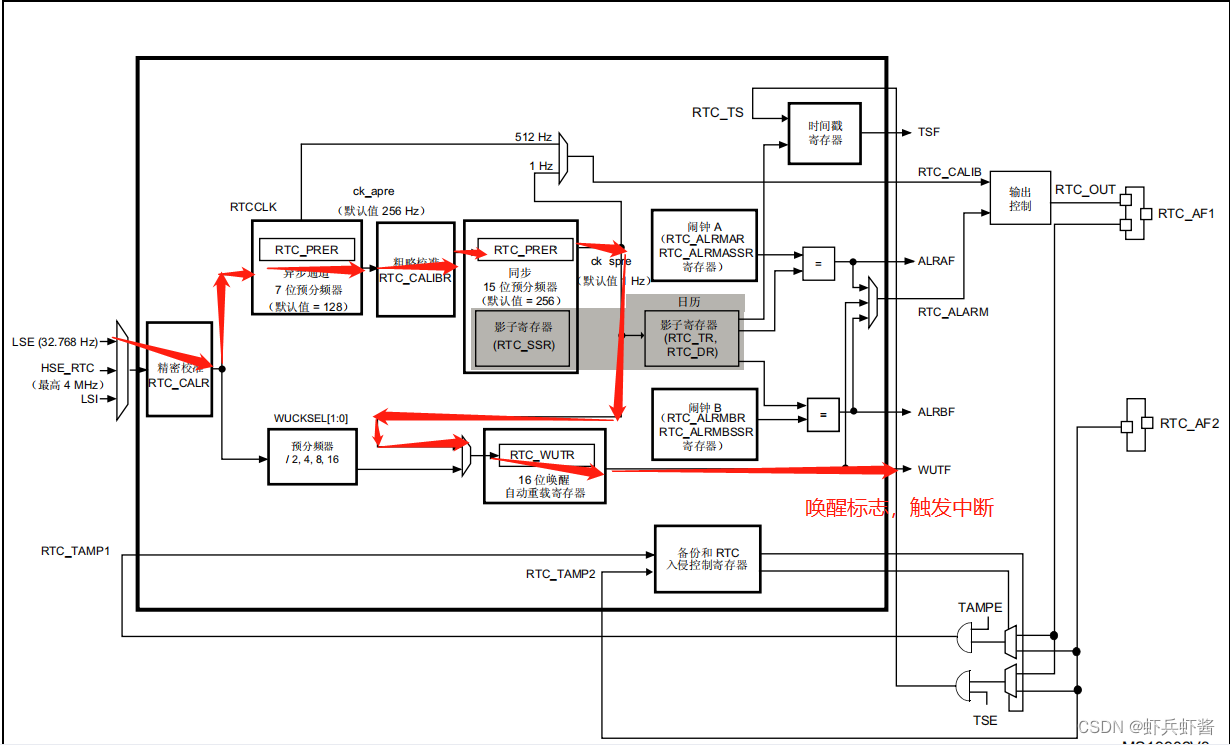
stm32Cubemx(8):RTC和RTC唤醒中断

【Leetcode】1352. 最后 K 个数的乘积

Emlog blog theme template source code simple good-looking responsive

AutoCAD - command repetition, undo and redo

Ue4/ue5 illusory engine, material chapter, texture, compression and memory compression and memory
随机推荐
Unity synergy
2022 American College Students' mathematical modeling ABCDEF problem thinking /2022 American match ABCDEF problem analysis
Database under unity
Cocos create Jiugongge pictures
cocos_ Lua listview loads too much data
UE4/UE5 虚幻引擎,材质篇(三),不同距离的材质优化
Redis 排查大 key 的4种方法,优化必备
MD5绕过
Download and use of font icons
3dsmax2018 common operations and some shortcut keys of editable polygons
This article is good
LeetCode之單詞搜索(回溯法求解)
Ue4/ue5 illusory engine, material chapter, texture, compression and memory compression and memory
Redis has four methods for checking big keys, which are necessary for optimization
win下一键生成当日的时间戳文件
669. Prune binary search tree ●●
Unity find the coordinates of a point on the circle
AutoCAD - isometric annotation
An article takes you to thoroughly understand descriptors
【论文笔记】Multi-Goal Reinforcement Learning: Challenging Robotics Environments and Request for Research