当前位置:网站首页>es6模块化
es6模块化
2022-07-04 13:12:00 【梦幻之光_dream】
1.node.js中如何实现模块化规范
node.js遵循了CommonJS的模块化规范。
导入其他模块使用require()方法。
模块对外共享成module.exports对象。
2.模块化的好处
大家都遵循同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用。
3.前端模块化规范的分类
在es6模块化诞生之前,JavaScript社区是用AMD、CMD、CommonJS等模块化规范。
AMD、CMD适用于浏览器端。
CommonJS适用于服务器端。
大多数模块化规范给开发者增加了学习的难度和开发的成本。因此,es6模块规范诞生了。
4.es6模块化规范:它是浏览器端与服务器端通用的模块化开发标准。
es6模块化规范中定义:
每个js文件都是一个独立的模块。
导入其他模块成员使用import关键字。
向外共享模块成员使用export关键字。
在node.js中支持CommonJS模块化规范,若想基于node.js学习es6模块化的语法,可以按照如下两个步骤进行配置:
在package.json的根节点中添加”type”:”module”节点。
快速初始化一个包管理配置文件-package.json的命令:
npm init -y
命令可以在代码终端进行,如果有问题,可以配置环境变量。
5.es6模块化的基本语法:有3种语法。
默认导出与默认导入
默认导出语法:export default { 默认导出的成员(变量或函数) }
注意事项:在每个模块中使用唯一的一次export default,否则会报错。
默认导入语法:import 接受名称 from ‘模块标识符’
例子:import m1 from ./out.js
注意事项:接受名称只要合法就行。
注意事项:终端写命令的时候,如果出现module找不到的问题,那么就要看路径有没有问题。
cd 路径地址 → 可以切换路径
cls → 清除
按需导出与按需导入
按需导出语法:export 按需导出的成员
按需导入语法:import { s1 } from ‘模块标识符’
注意事项:如果有多个成员变量,就用逗号隔开。
每个模块中可以使用多次按需导出。
按需导入的名称与按需导出的名称保持一致。
按需导入时,可以使用as关键字进行重命名。
按需导入可以和默认导出一起使用。
直接导入并执行模块中的代码
语法:import ‘./direct-run.js’
边栏推荐
- Explain of SQL optimization
- 【算法leetcode】面试题 04.03. 特定深度节点链表(多语言实现)
- Data warehouse interview question preparation
- LVLG 8.2 circular scrolling animation of a label
- redis 日常笔记
- Scratch Castle Adventure Electronic Society graphical programming scratch grade examination level 3 true questions and answers analysis June 2022
- 第十七章 进程内存
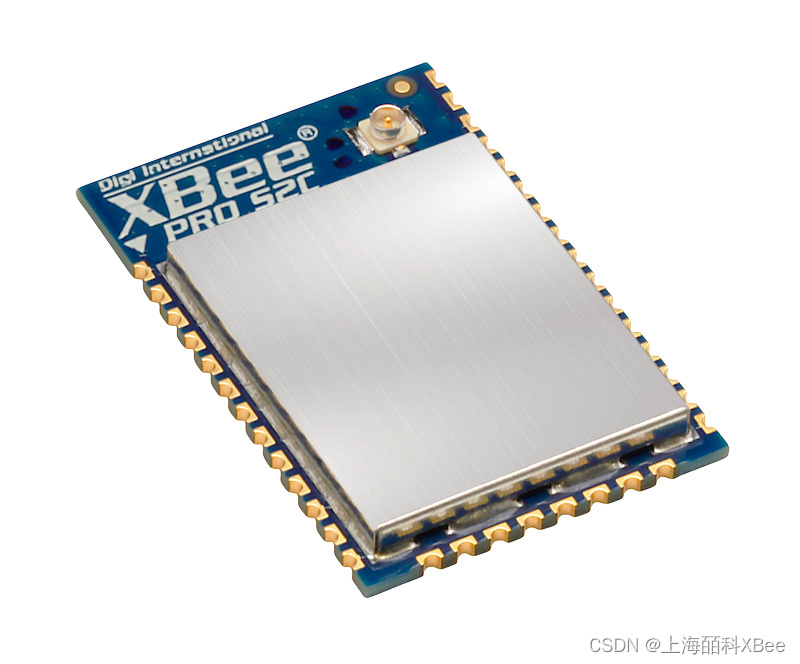
- Digi重启XBee-Pro S2C生产,有些差别需要注意
- (1)性能调优的标准和做好调优的正确姿势-有性能问题,上HeapDump性能社区!
- The implementation of OSD on rk1126 platform supports color translucency and multi-channel support for Chinese
猜你喜欢

Node mongodb installation
![[MySQL from introduction to proficiency] [advanced chapter] (V) SQL statement execution process of MySQL](/img/58/a8dbed993921f372d04f7a1ee19679.png)
[MySQL from introduction to proficiency] [advanced chapter] (V) SQL statement execution process of MySQL

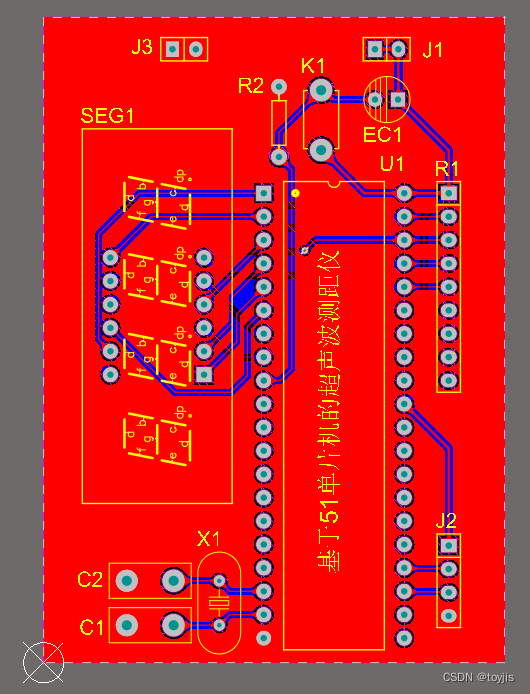
基于51单片机的超声波测距仪

阿里被裁员工,找工作第N天,猎头又传来噩耗...
![[information retrieval] experiment of classification and clustering](/img/05/ee3b3bc4ab79d52b63cdc34305aa57.png)
[information retrieval] experiment of classification and clustering

Digi restarts XBee Pro S2C production. Some differences need to be noted

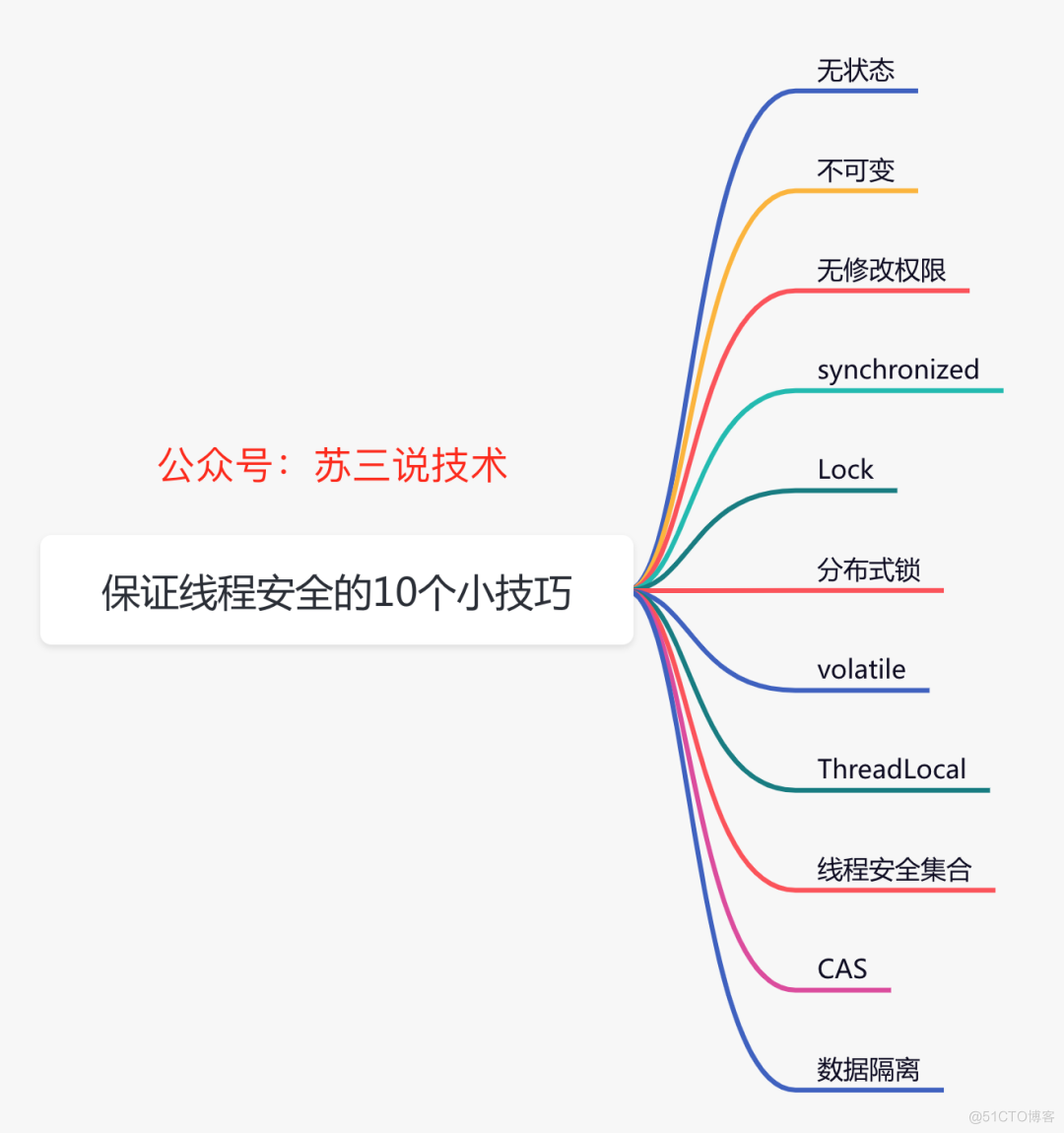
Talk about 10 tips to ensure thread safety

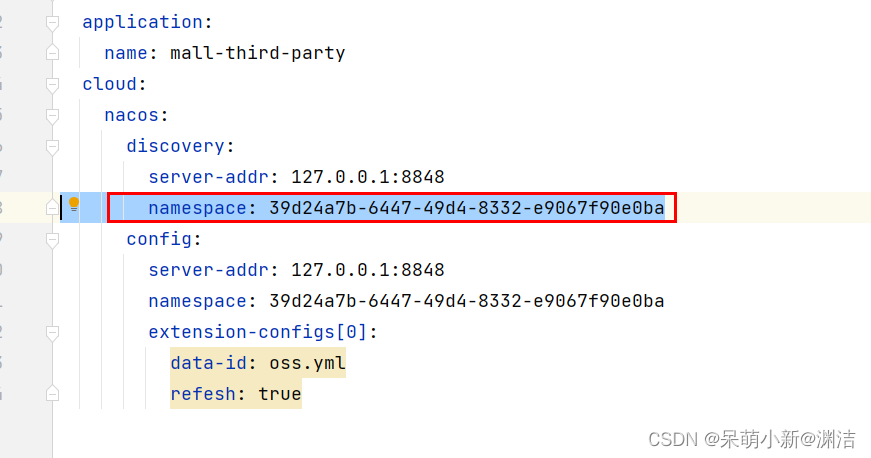
No servers available for service: xxxx

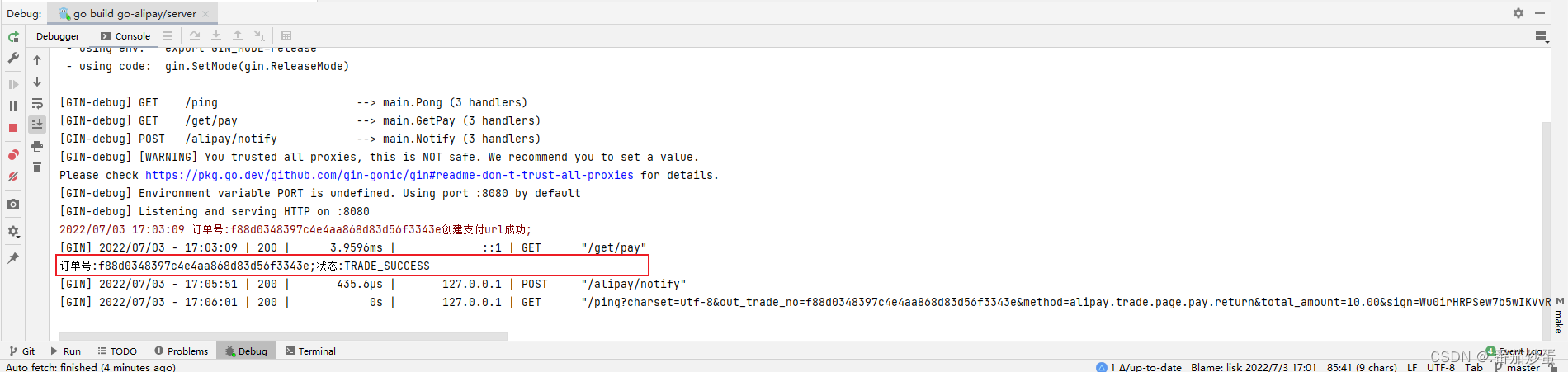
gin集成支付宝支付

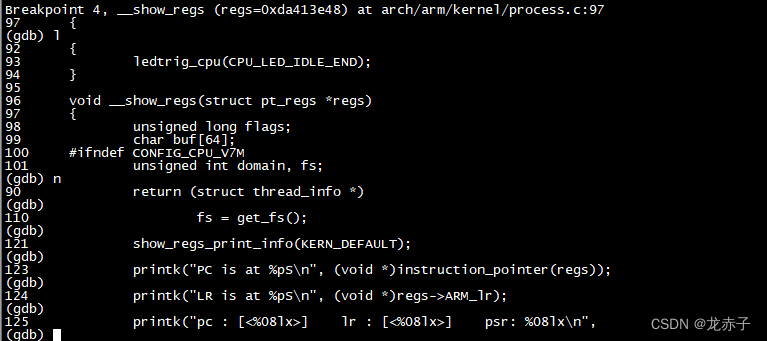
Learn kernel 3: use GDB to track the kernel call chain
随机推荐
Detailed analysis of pytorch's automatic derivation mechanism, pytorch's core magic
MySQL的存储过程练习题
ML:SHAP值的简介、原理、使用方法、经典案例之详细攻略
Nowcoder rearrange linked list
基于51单片机的超声波测距仪
LifeCycle
Test process arrangement (3)
Map of mL: Based on Boston house price regression prediction data set, an interpretable case is realized by using the map value to the LIR linear regression model
A keepalived high availability accident made me learn it again
docker-compose公网部署redis哨兵模式
Popular framework: the use of glide
【算法leetcode】面试题 04.03. 特定深度节点链表(多语言实现)
一种架构来完成所有任务—Transformer架构正在以一己之力统一AI江湖
Visual Studio调试方式详解
Leetcode T47: 全排列II
PyTorch的自动求导机制详细解析,PyTorch的核心魔法
Abnormal value detection using shap value
2022 game going to sea practical release strategy
聊聊保证线程安全的 10 个小技巧
No servers available for service: xxxx