当前位置:网站首页>ES6 iterator explanation example
ES6 iterator explanation example
2022-08-02 03:59:00 【yorup】
Iterator
Iterator is an interface that provides a unified access mechanism for various data structures.Any data structure can complete the traversal operation as long as the lterator interface is deployed. ES6 adds the traversal method for...of.
The native data with the iterator interface are: Array, Arguments, Set, Map, String, NodeList.
The object does not have an iterator interface, but we can add one to it. The iterator is the method that comes with the data type, so add it to the object.One method is the iterator interface.
Be careful not to change the method name.Because for...of can only recognize the next() method.
Principle: Create a pointer object, pointing to the starting position of the data structure, the first time the ==next()== method is called, the pointer automatically points to the data structureThe first member, and then continue to call next(), the pointer moves backward until it points to the last member, without calling next() to return an object containing the value and done properties.
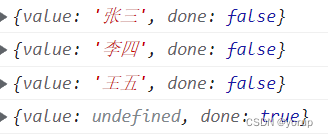
let arr = ["a","b","c"];let myIte = arr[Symbol.iterator]();//arr itself has an iterator interface, get this iterator interfaceconsole.log(myIte.next());//{value: "a", done: false}console.log(myIte.next());//{value: "b", done: false}console.log(myIte.next());//{value: "c", done: false}console.log(myIte.next());//{value: "undefined", done: true}const Stu = {title:"web2209",persons:["Zhang San","Li Si","Wang Wu"],[Symbol.iterator](){let i=0;return {next:()=>{if(i< this.persons.length){const Obj = {value: this.persons[i], done: false};i++;return Obj;}else{return {value: undefined, done: true};}}}}}The iterator interface method [Symbol.iterator]() is added to the object above, the following is the call, print it first
const Myite = Stu[Symbol.iterator]();console.log(Myite.next());console.log(Myite.next());console.log(Myite.next());console.log(Myite.next());
The following is to use for...of to traverse the values in the object
for(let v of Stu){console.log(v);}
边栏推荐
- Various ways of AES encryption
- 利用cookie获取admin权限 CTF基础题
- GreenOptic: 1 vulnhub walkthrough
- IO stream, encoding table, character stream, character buffer stream
- Shuriken: 1 vulnhub walkthrough
- Add a full image watermark to an image in PHP
- 宝塔邮局邮箱设置成功后能发送不能接收问题处理
- Alfa: 1 vulnhub walkthrough
- (6) Design of student information management system
- hackmyvm: juggling walkthrough
猜你喜欢
随机推荐
What are the killer super powerful frameworks or libraries or applications for PHP?
(5) Modules and packages, encoding formats, file operations, directory operations
14.JS语句和注释,变量和数据类型
hackmyvm-random walkthrough
4. The form with the input
(6) Design of student information management system
查询数据库中所有表的索引,并且解析成sql
hackmyvm: juggling walkthrough
Basic use of v-on, parameter passing, modifiers
[campo/random-user-agent] Randomly fake your User-Agent
Alibaba Cloud MySQL 5.7 installation and some major problems (total)
(1) introduction to Thinkphp6, installation view, template rendering, variable assignment
Alfa: 1 vulnhub walkthrough
Query the indexes of all tables in the database and parse them into sql
3.PHP数据类型、常量、字符串和运算符
Scrapy爬虫遇见重定向301/302问题解决方法
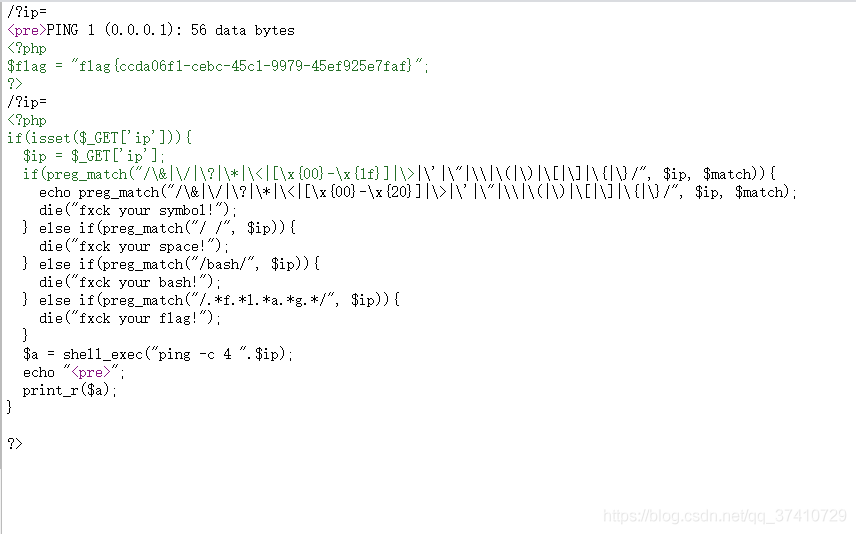
一次代码审计的笔记(CVE-2018-12613 phpmyadmin文件包含漏洞)
攻防世界—MISC 新手区1-12
使用PHPMailer发送邮件
PHP的几个有趣的打开方式:从基本到变态