当前位置:网站首页>Pull up loading principle
Pull up loading principle
2022-07-05 10:43:00 【Code Bruce Lee】
Pull up loading principle
1、 Realize the idea
The rolling area is given a fixed height , Set up overflow-y:auto To achieve
The trigger condition : Visual height + Rolling height >= Actual height
Visual height : adopt dom Of offsetHeight obtain , Indicates the fixed height of the area ; But it is more recommended getBoundingClientRect() To get the height , Because using the former will cause browser reflow , Cause some performance problems
Rolling height : Scroll through e.target.scrollTop obtain , Indicates the distance from the scroll bar to the top px
Actual height : adopt dom Of scrollHeight obtain , Indicates the height of all contents in the area ( Including rolling distance ), That is, the actual height
2、 Basic implementation
onScroll(e) {
let scrollTop = e.target.scrollTop
let scrollHeight = e.target.scrollHeight
let offsetHeight = Math.ceil(e.target.getBoundingClientRect().height)
let currentHeight = scrollTop + offsetHeight
if(currentHeight >= scrollHeight) {
console.log(‘ Touch bottom ’)
}
}
3、 Optimize : Add the distance to the bottom
Hope to trigger the event when there is still a certain distance from the bottom , Instead of waiting until the bottom is completely reached , And small programs onReachBottom almost
Declare a distance variable from the bottom reachBottomDistance
The trigger condition at this time is : Visual height + Rolling distance + reachBottomDistance >= Actual height
export default {
data() {
return {
reachBottomDistance: 100
}
},
methods: {
onScroll(e) {
let scrollTop = e.target.scrollTop
let scrollHeight = e.target.scrollHeight
let offsetHeight = Math.ceil(e.target.getBoundingClientRect().height)
let currentHeight = scrollTop + offsetHeight + this.reachBottomDistance
if(currentHeight >= scrollHeight) {
console.log(‘ Touch bottom ’)
}
}
}
}
4、 Optimize : Only trigger once after entering
At the bottom of the distance 100px The event is triggered successfully , But because of 100px The following areas are eligible , It will cause constant triggering , So we need to do something about it , Let it only trigger once after entering
export default {
data() {
return {
isReachBottom: false,
reachBottomDistance: 100
}
},
methods: {
onScroll(e) {
let scrollTop = e.target.scrollTop
let scrollHeight = e.target.scrollHeight
let offsetHeight = Math.ceil(e.target.getBoundingClientRect().height)
let currentHeight = scrollTop + offsetHeight + this.reachBottomDistance
if(currentHeight < scrollHeight && this.isReachBottom){
this.isReachBottom = false
}
if(this.isReachBottom) return
if(currentHeight >= scrollHeight) {
this.isReachBottom = true
console.log(‘ Touch bottom ’)
}
}
}
}
5、 Optimize : Real time access to variable , Immutable cache
Getting location information in real time will lose performance , You should cache the unchanged , Only get the real-time variable part
export default {
data() {
return {
isReachBottom: false,
reachBottomDistance: 100,
scrollHeight: 0,
offsetHeight: 0
}
},
mounted() {
// -> After the page is loaded, it will be highly cached
let dom = document.querySelector(‘.list’)
this.scrollHeight = dom.scrollHeight
this.offsetHeight = Math.ceil(dom.getBoundingClientRect().height)
},
methods: {
onScroll(e) {
let scrollTop = e.target.scrollTop
let currentHeight = scrollTop + this.offsetHeight + this.reachBottomDistance
if(currentHeight < this.scrollHeight && this.isReachBottom){
this.isReachBottom = false
}
if(this.isReachBottom) return
if(currentHeight >= this.scrollHeight) {
this.isReachBottom = true
console.log(‘ Touch bottom ’)
}
}
}
}
边栏推荐
- websocket
- Crawler (9) - scrape framework (1) | scrape asynchronous web crawler framework
- 小红书自研KV存储架构如何实现万亿量级存储与跨云多活
- 2022鹏城杯web
- How did automated specification inspection software develop?
- Pseudo class elements -- before and after
- "Everyday Mathematics" serial 58: February 27
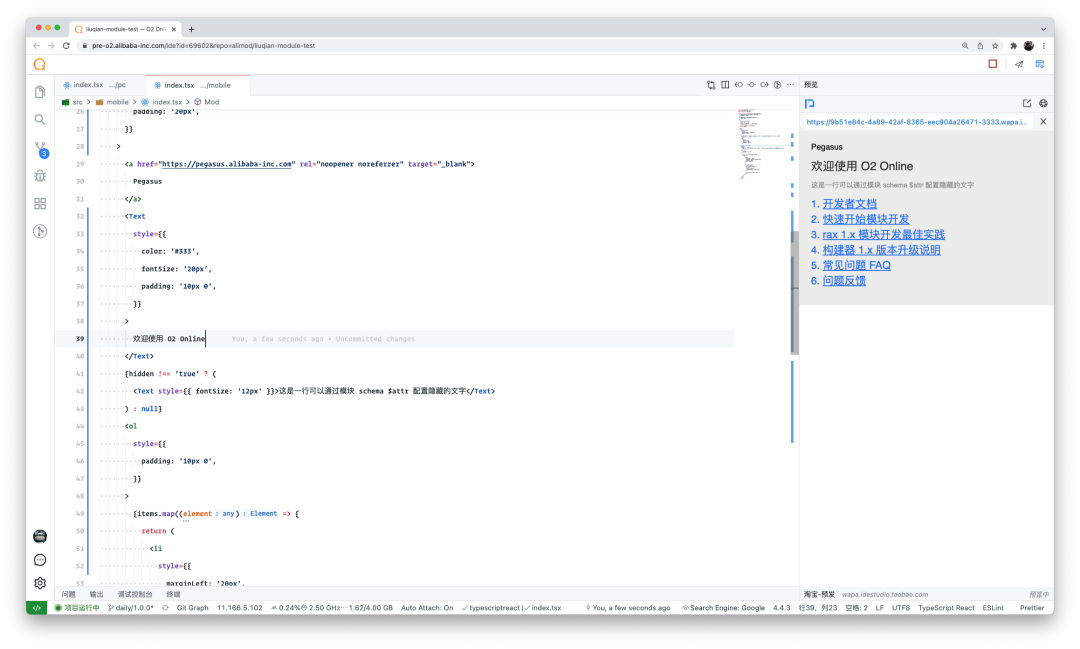
- Blockbuster: the domestic IDE is released, developed by Alibaba, and is completely open source!
- Learning Note 6 - satellite positioning technology (Part 1)
- PHP solves the problems of cache avalanche, cache penetration and cache breakdown of redis
猜你喜欢

How does redis implement multiple zones?

Go-3-第一个Go程序

重磅:国产IDE发布,由阿里研发,完全开源!

How did automated specification inspection software develop?

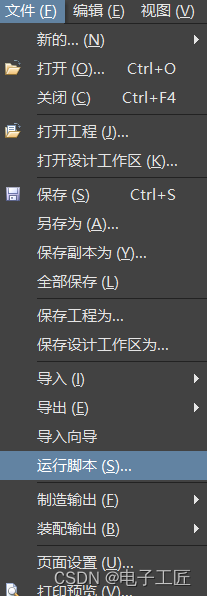
Ad20 make logo

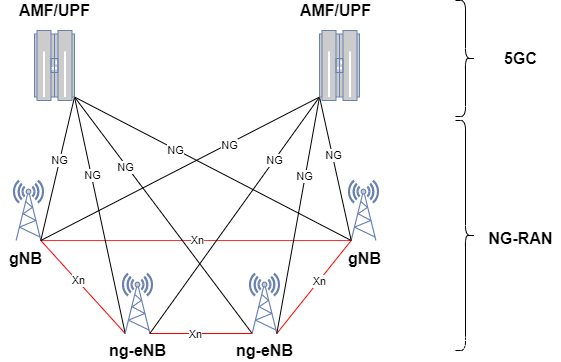
5g NR system architecture

Today in history: the first e-book came out; The inventor of magnetic stripe card was born; The pioneer of handheld computer was born
![C语言实现QQ聊天室小项目 [完整源码]](/img/4e/b3703ac864830d55c824e1b56c8f85.png)
C语言实现QQ聊天室小项目 [完整源码]

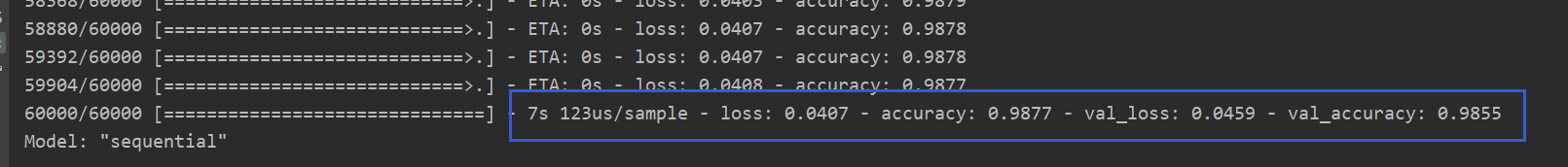
LSTM应用于MNIST数据集分类(与CNN做对比)

2022年T电梯修理操作证考试题及答案
随机推荐
C语言实现QQ聊天室小项目 [完整源码]
【DNS】“Can‘t resolve host“ as non-root user, but works fine as root
Solution to the length of flex4 and Flex3 combox drop-down box
PHP solves the problems of cache avalanche, cache penetration and cache breakdown of redis
Web Components
Activity jump encapsulation
The first product of Sepp power battery was officially launched
In wechat applet, after jumping from one page to another, I found that the page scrolled synchronously after returning
基于昇腾AI丨以萨技术推出视频图像全目标结构化解决方案,达到业界领先水平
AD20 制作 Logo
脚手架开发基础
2022年T电梯修理操作证考试题及答案
数据类型、
想请教一下,十大券商有哪些?在线开户是安全么?
【JS】提取字符串中的分数,汇总后算出平均分,并与每个分数比较,输出
Go语言-1-开发环境配置
脚手架开发进阶
MFC宠物商店信息管理系统
赛克瑞浦动力电池首台产品正式下线
【js学习笔记五十四】BFC方式